記事一覧
UI観察 - 奥行きだけでなく”軽さ”を表現するモーションデザイン
15VISION(イチゴビジョン)いちがみです。普段は主にUIデザインを行なっています。
こばかなさん(@kobaka7)の「観察とは何か?デザインにどう活きるのか?」という記事が注目を集めています。
無意識を意識化すること(そして考察や想像すること)
という言葉は、日頃、マイクロインタラクションのアニメーション観察を行う上でおぼろげに意識していることが言語化されたようで爽快でした。
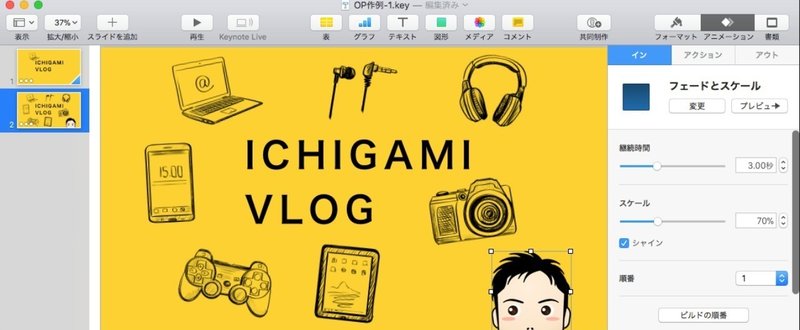
YouTubeのオープニングムービーをKeynoteでつくる方法
YouTube動画のオープニングムービーでチャンネルの雰囲気やトーンを伝えられるといいですよね。多くの動画編集ソフトにはタイトルムービーの素材が入っているので、文字を入れるだけで簡単にタイトルを作成できます。
しかし、イラストを使ったアニメーションなど、自ら用意した素材を思い通りに動かしたアニメーションをつくりたい場合は、動画編集ソフトよりもKeynoteやPowerPointを使った方が簡単に