
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #04
こんにちは!i3DESIGN デザインチームです。
今年も気付けば残りわずかとなりましたね。1年の終わりがけに体調を崩さないように気をつけてくださいね👀
#01、#02、#03ではたくさんのスキ♡ありがとうございます!大変励みになっております🙇♀️
では今回も、5個のチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
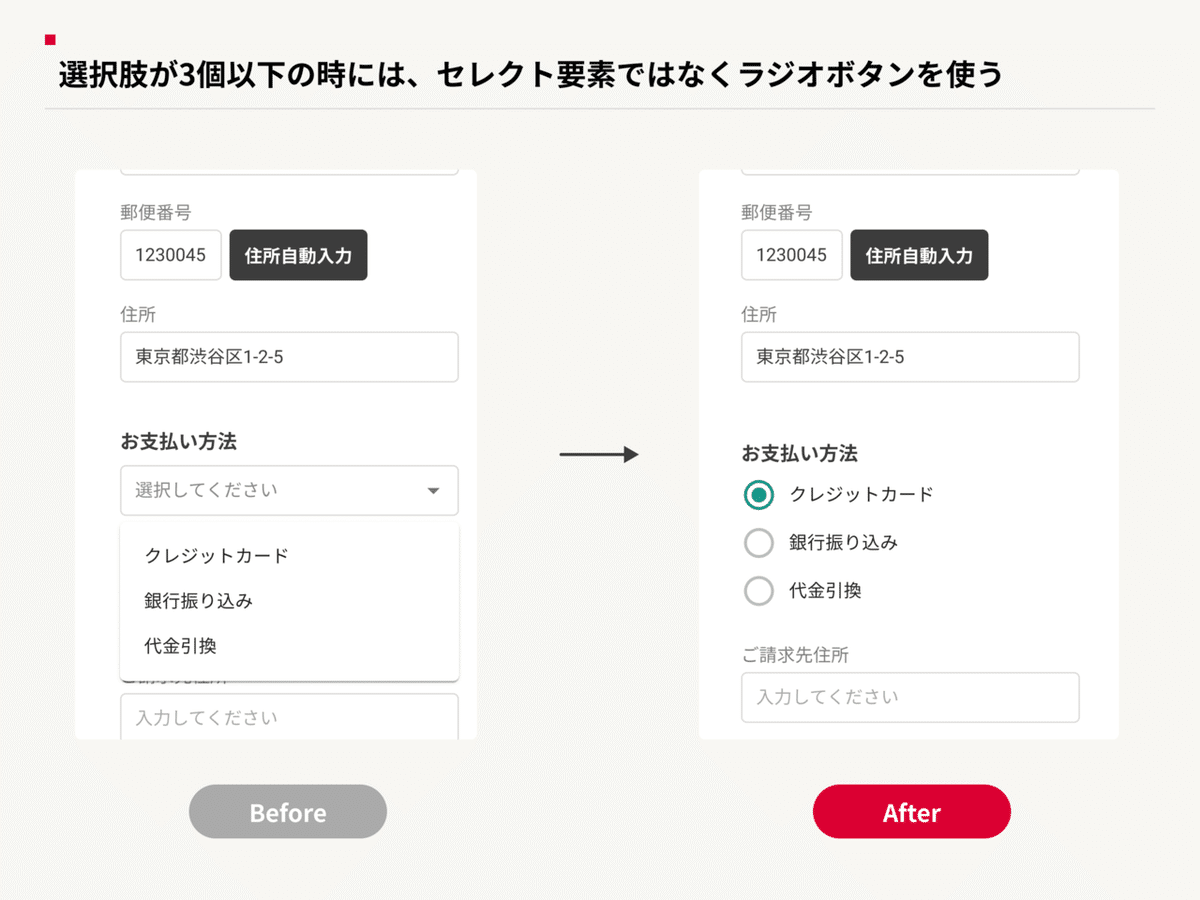
21.選択肢が3個以下の時には、セレクト要素ではなくラジオボタンを使う

セレクト要素は画面領域を必要とせず、コンパクトに選択肢を表示したいときに便利なUIパーツです。
一方でラジオボタンと比較すると、選択肢を展開する手間がかかる、一目で全ての選択肢を俯瞰できない、というデメリットがあります。
そのようなデメリットを考慮し、選択肢が2,3個の場合にはラジオボタンを、選択肢が多い場合はセレクトボックスを使用しましょう。
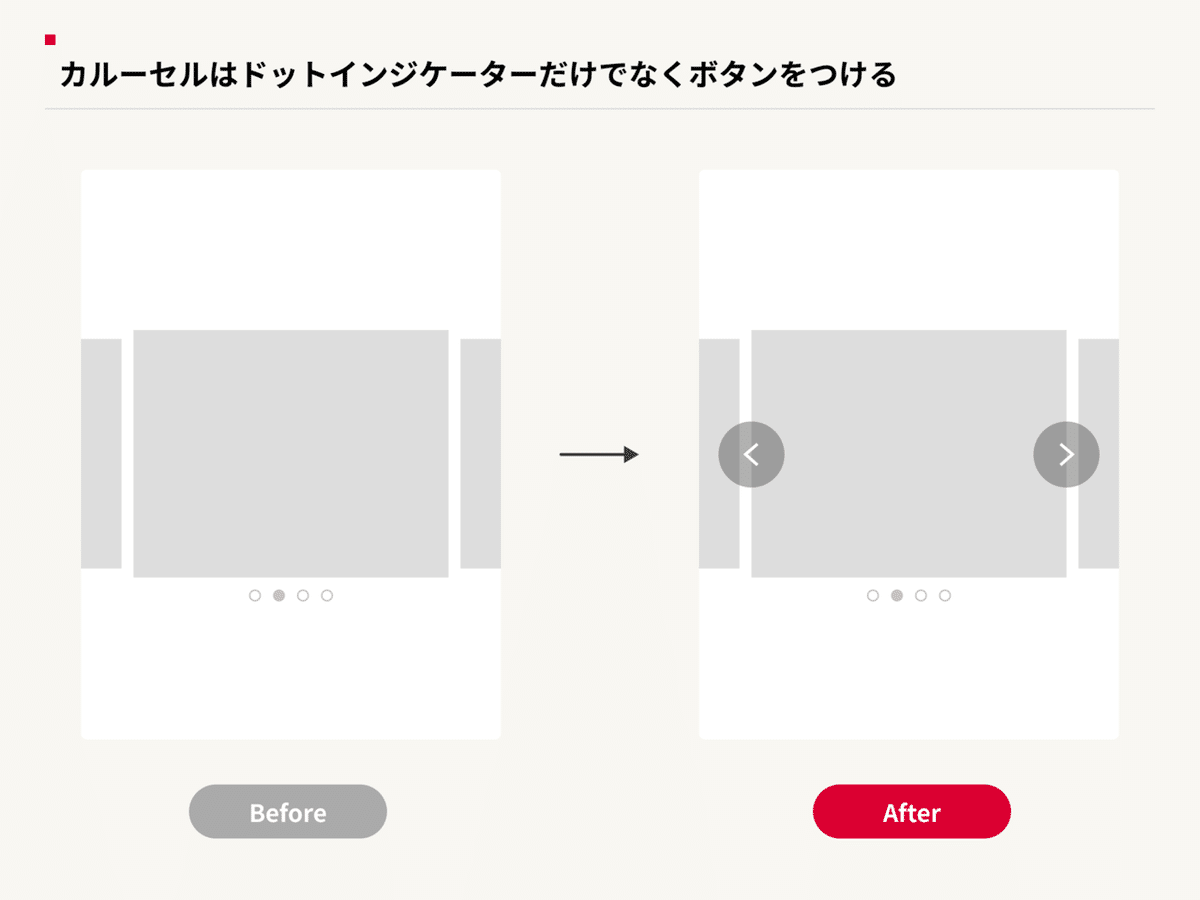
22.カルーセルはドットインジケーターだけでなくボタンをつける

ドットインジケーターは現在表示しているコンテンツ位置を示すには有効的ですが、小さくクリックしづらいためコンテンツの切り替えにはあまり向いていません。
カルーセルは、ドットインジケーターだけでなく、コンテンツをスライドするためのボタンをつけましょう。
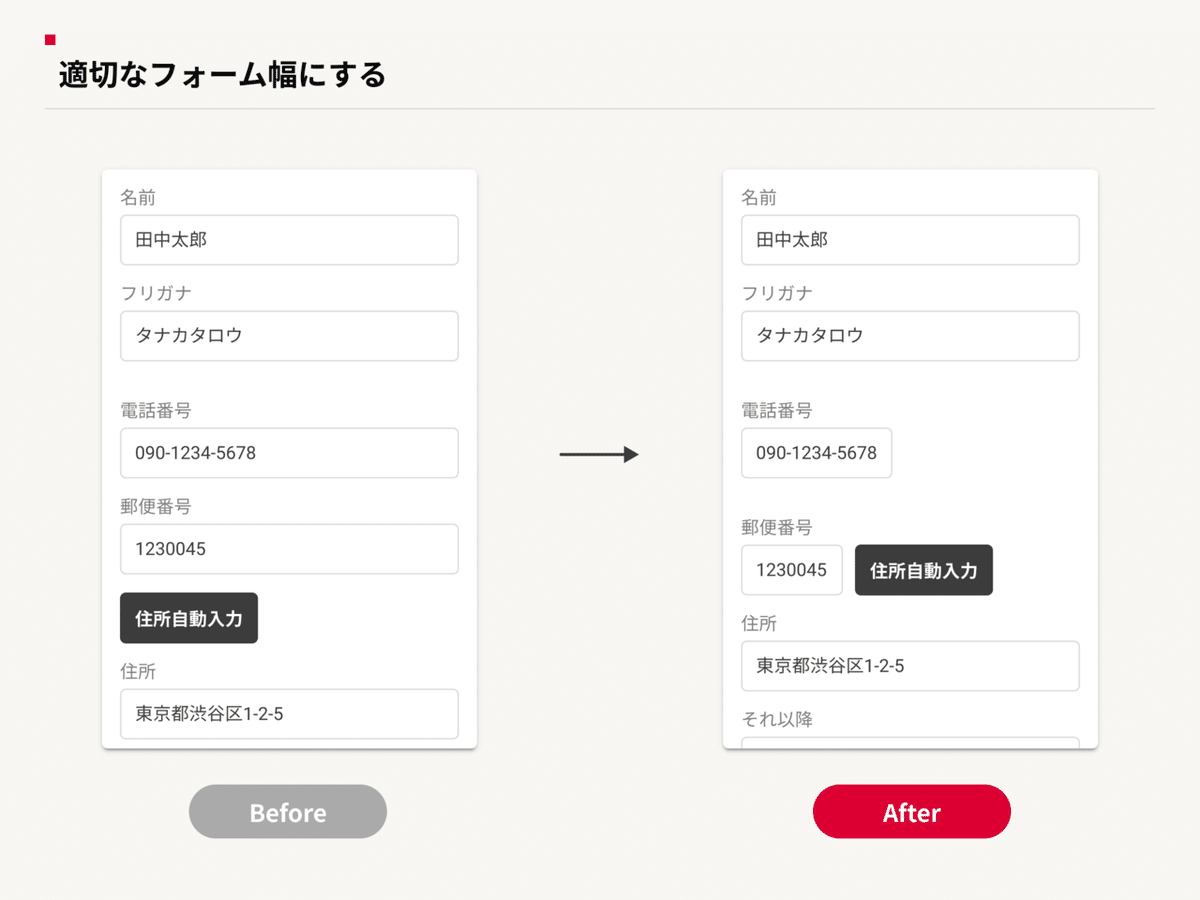
23.適切なフォーム幅にする

フォーム幅を必要以上に長く取る必要はありません。
適切なフォーム幅は、ユーザーが入力するコンテンツの種類を推測する手助けとなります。
例えば、郵便番号や電話番号のようにある程度の文字数が決められたフォームは、フォーム幅が短いことで入力する内容を推測することができます。
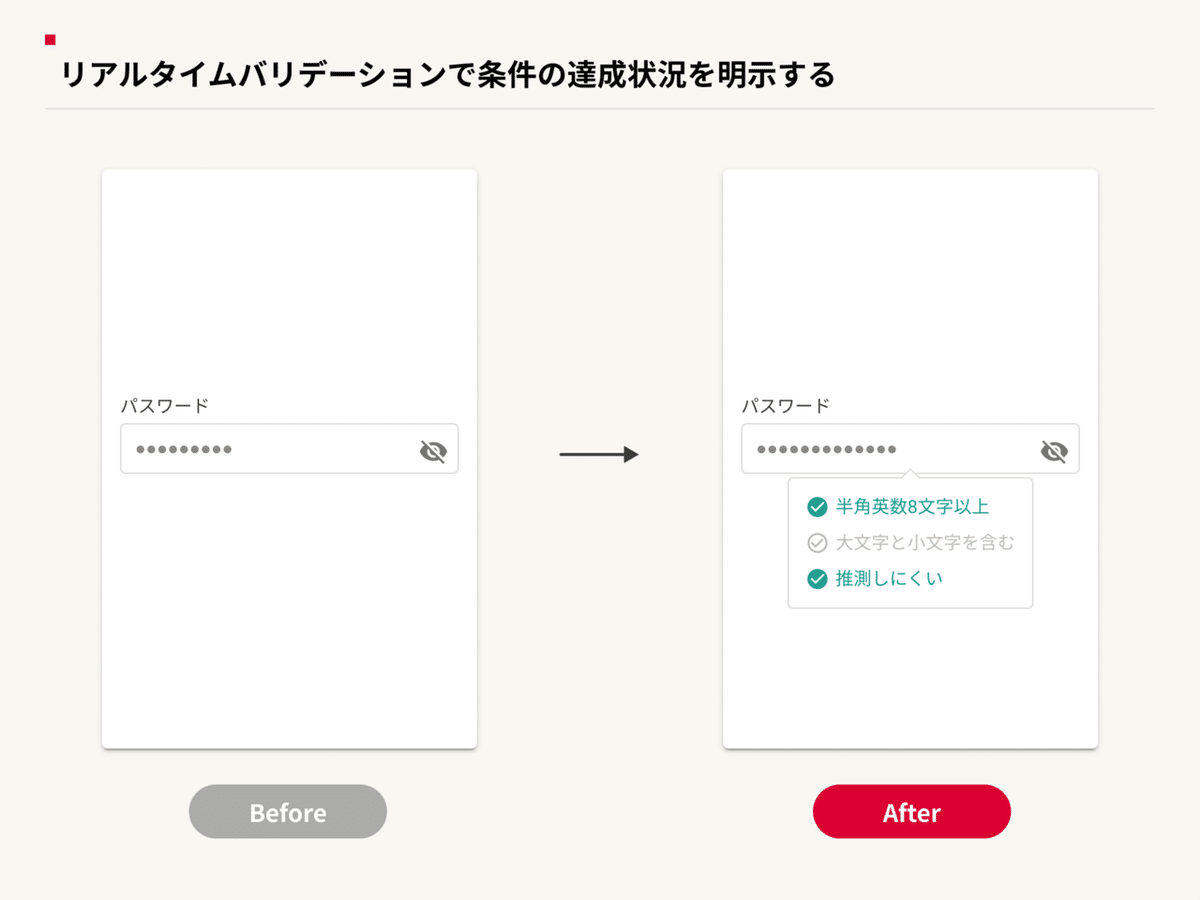
24.リアルタイムバリデーションで条件の達成状況を明示する

条件があるフォームを入力する時に、エラーを防ぐためのリアルタイムバリデーションを設けましょう。
特に、複数の条件があるフォームは現在どの条件を達成しているかを明示することで入力エラーを未然に防ぐことが出来ます。
「有効なメールアドレスを入力してください」というようなメッセージは具体性がなく、ユーザーは改善方法がわからないので注意しましょう。
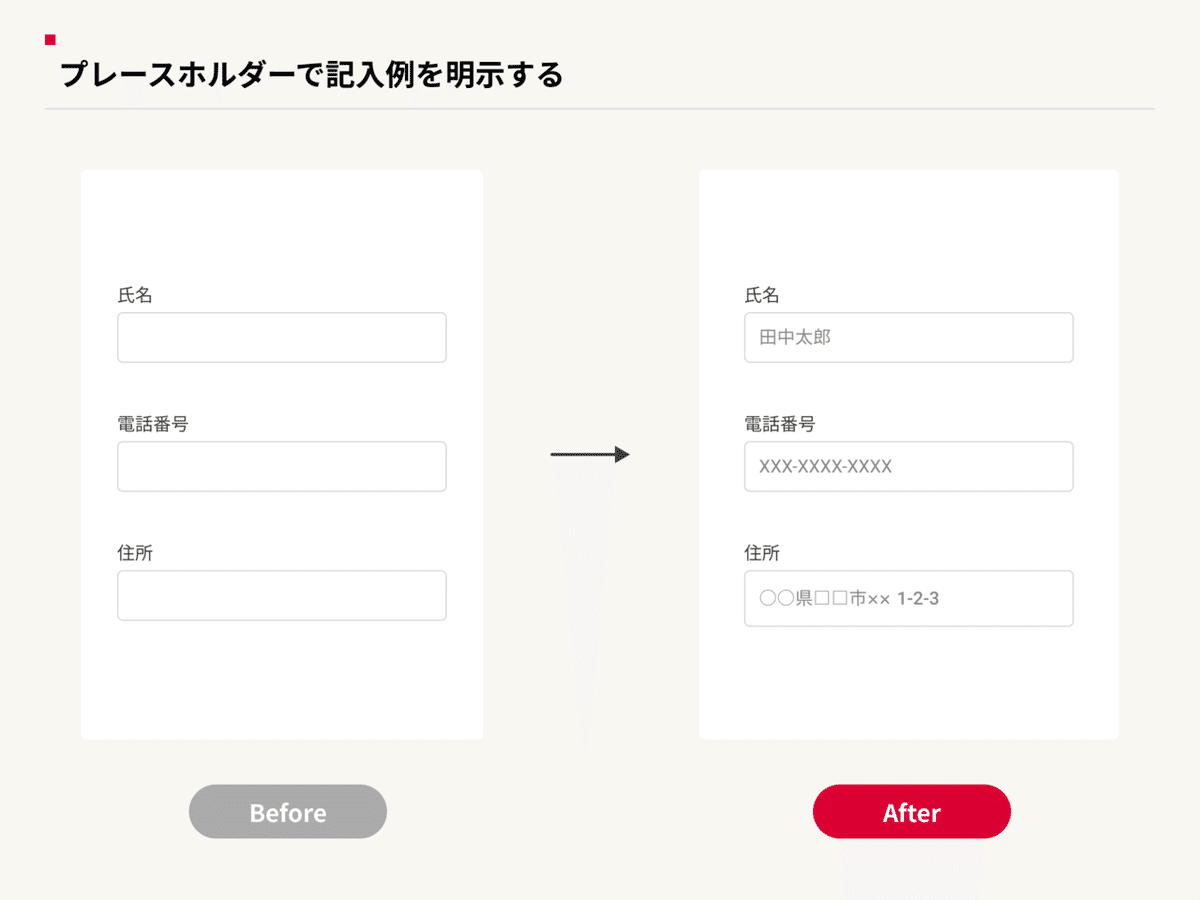
25.プレースホルダーで記入例を明示する

そのフォームが何を入力するフォームであるかをラベル以外に判断する手助けとしてプレースホルダーを設けましょう。
注意点として、プレースホルダーをラベルとして使うことは避けましょう。プレースホルダーは入力中に消えてしまうため何のフォームであるかがわからなくなってしまいます。
----------------------------------------------------------------------------
第四弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
過去のユーザビリティチェックリスト記事はこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

