
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #06
こんにちは!i3DESIGN デザインチームです。
年初めの寒さもだいぶ落ち着いてきましたね👀
近所で梅の花が咲いていて、だんだんと春の訪れを感じています🐝
では、本年度第2弾のユーザビリティチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
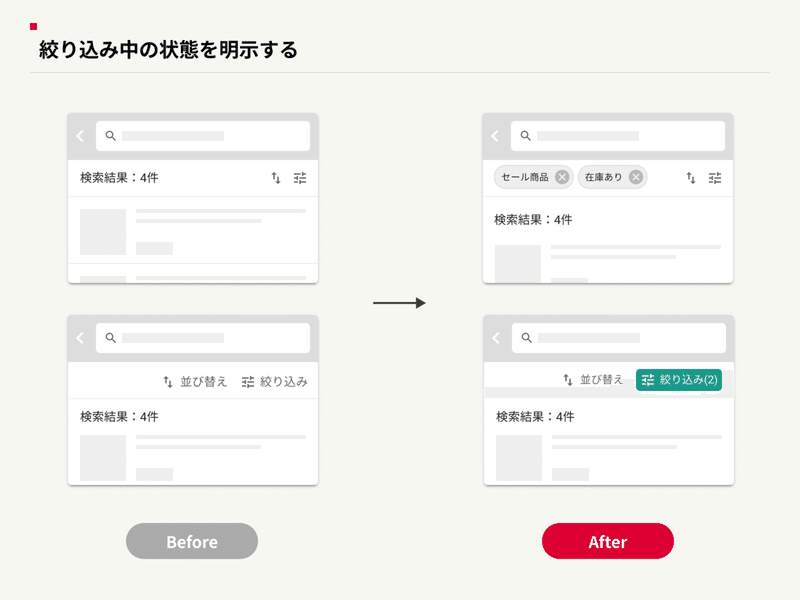
31.絞り込み中の状態を明示する

検索結果を表示する画面では、絞り込み条件が設定されているかどうかを明確に示しましょう。
絞り込み中の表現として
・絞り込み条件の数を表示する
・絞り込みボタンの色が変化する
・絞り込み条件をChipsとして表示する
・絞り込み条件をテキストとして表示する
などが考えられます。
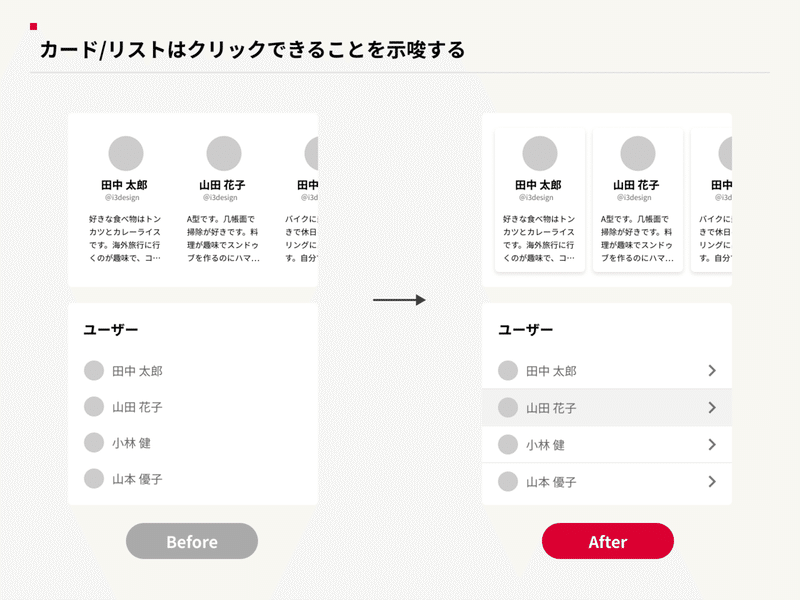
32.カード/リストはクリックできることを示唆する

カードやリストもボタンやリンクと同様にクリックできることを示唆しましょう。
クリックできるかどうかを確認するためにクリックさせたりマウスホバーさせることは望ましくありません。
シャドウをつけて奥行きをだしたり、それぞれのリスト項目に矢印アイコンを足すなどして遷移先があるように見えるデザインにしましょう。
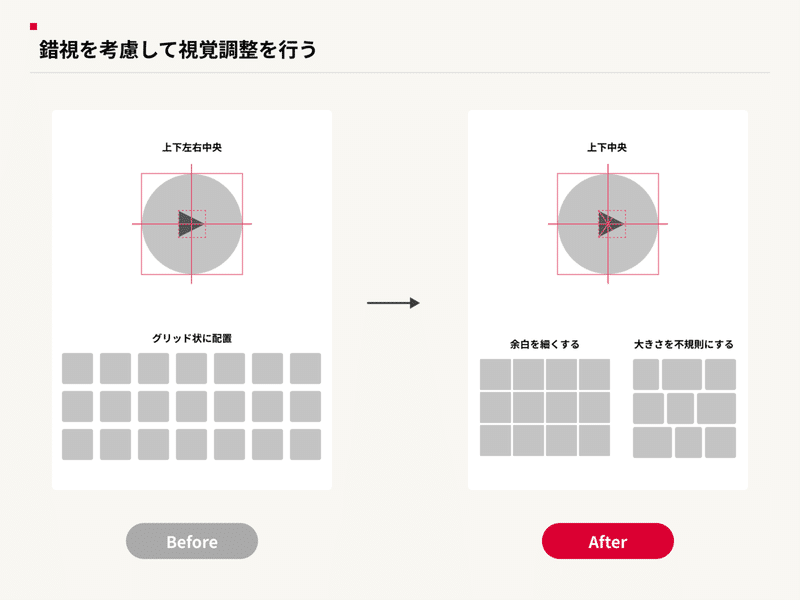
33.錯視を考慮して視覚調整を行う

「錯視」とは、錯覚の一種で、目から入った情報を、脳が勝手に推測したり補完することにより、実際の姿とは異なって見える現象を指します。
錯視の代表的な例として図のように、
・三角形を数値上では円の中心に配置しているにもかかわらず、左側に少し寄っているように見える。(視覚的な中心ではない)
・グリッド状に配置された模様(ハンマーグリッド)の白い交差点の部分が、灰色あるいは、影になったように見える。
などがあります。
単純な数値上での配置をするだけでなく、
・三角形の重心が中央にくるように配置する
・余白を細くする
・オブジェクトの大きさを不規則にする
などを行い、錯視が起きないように調整しましょう。
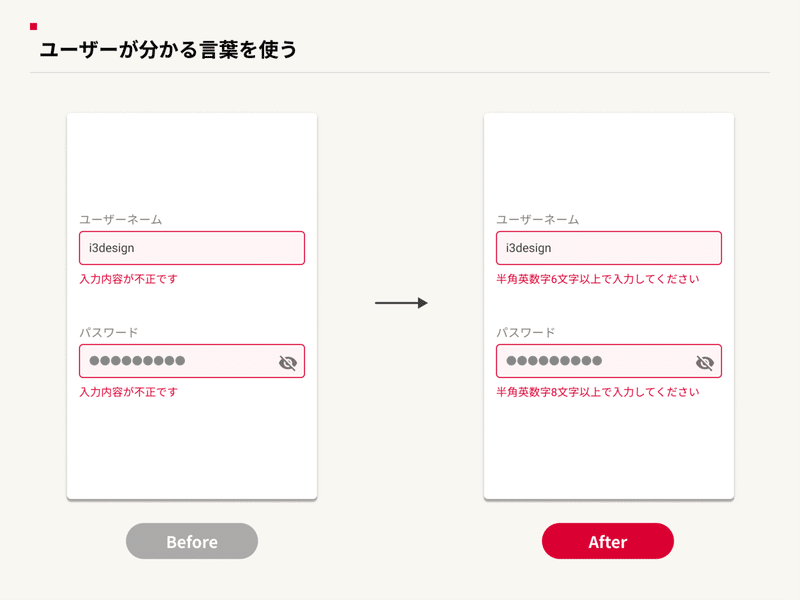
34.ユーザーが分かる言葉を使う

サービスやプロダクト内で使用する言葉は、プログラム目線ではなく、ユーザーが読んで分かる言葉を使いましょう。
「入力内容が不正です」「認証に失敗しました」「情報の取得に失敗しました」といった言葉はプログラム目線で書かれているためユーザーにとって有用な情報とは言えません。
「半角英数字6文字以上で入力してください」「パスワードは半角英数字8文字以上で入力してください」のように、ユーザーが見て内容が理解できる言葉を使いましょう。
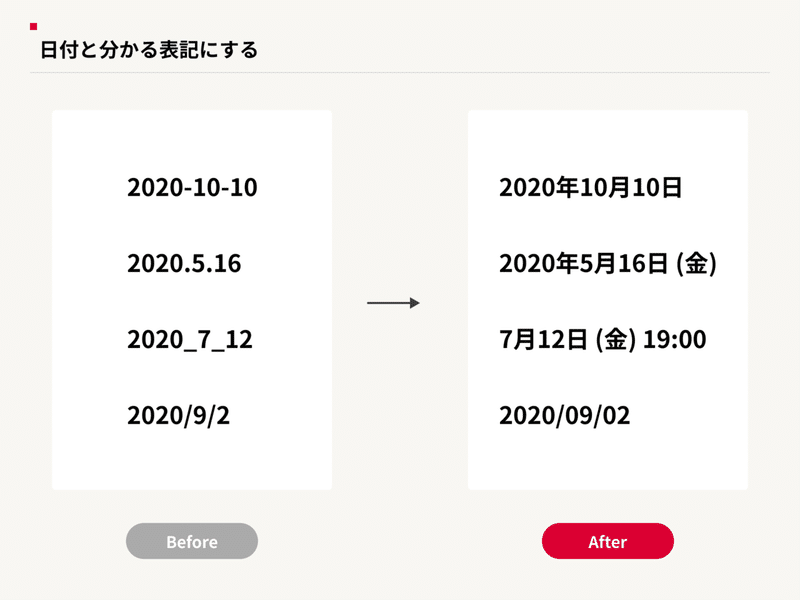
35.日付と分かる表記にする

数字を見た時にそれが日付であるということが即座に理解できる必要があります。
「 - 」(ハイフン)や「 . 」(ピリオド)、「 _ 」(アンダーバー)などは、日付を表す記号として一般的でないため避けましょう。
また、業務システムなどで一覧として日付表記が複数並ぶ場合には、ゼロパディング(数字の頭にゼロを付けること)を用い、桁数によって並びがずれないようにしましょう。
----------------------------------------------------------------------------
第6弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
過去のユーザビリティチェックリストはこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

