
- 運営しているクリエイター
2024年1月の記事一覧
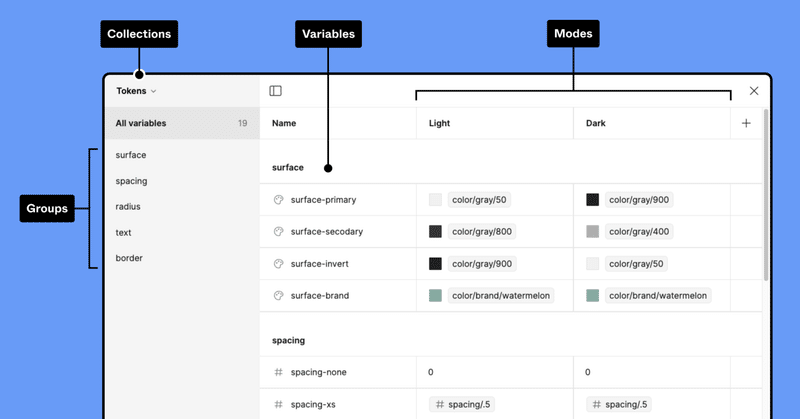
Figma variables✖️Bigquery で超リアルなプロトタイプを作る (Figma variables編)
前回記事のリアクションが良かったので、続編を作るモチベーションができました!
今回は、Figma variablesについてお話ししたいと思います。
リリースされてから、キャッチアップが億劫で何となく知る機会を失っていましたが、もっとプロトタイプを作れる可能性を探した結果、variablesに挑むことになりました。
variablesは変数variablesは、端的に言うと変数です。変数とは、
FigmaからLottieへ: Figmaでアニメーションを作成するためのすべての最新情報
[Last updated: 08 January 2023]
-------------------------------------------------
LottieFiles for Figmaは、単なるデザイナーのツールキットではなく、画期的なゲームチェンジャーです。Figmaの複雑なデザインと、Lottieの流れるようなアニメーションの間のシームレスな橋渡し役として、このプラグイ
[Figma]Auto LayoutのGapに"Auto"はできるだけ使わない
どうも、@kiiitaです。
最近はXよりBlueskyに棲息しています。
今回は、FigmaのAuto Layoutについての小さなこだわりを紹介します。
FigmaのAuto Layoutを使う時に、Auto Layoutを指定したFrameの子要素の間の距離(Gap)を指定することができますよね。
このGapの値には次の2種類の値を指定することができます。
数値指定
Auto
A
Figmaのバリアブルでカラー管理をした話
はじめまして。hacomonoのプロダクトデザイナーのなつい もえこ(@moeko_n)です。
hacomonoではFigmaのVariables(バリアブル)を取り入れてカラー管理をしています。
以前はカラー管理に課題があったのですがVariables機能でかなり運用改善ができたので、今回は導入の背景から活用方法までをご紹介します。
Variables導入の背景hacomonoでは店舗運営の






![[Figma]Auto LayoutのGapに"Auto"はできるだけ使わない](https://assets.st-note.com/production/uploads/images/128440624/rectangle_large_type_2_2cf26b9e989eadce655e068d7d6ddb1b.jpeg?width=800)

