
ざっくりUIデザインの歴史をたどってみる
こんにちは。SOMPO Digital Labで駆け出しUIデザイナーをしているrine(https://twitter.com/HAYASHIRINE)と言います🤲 この間Spotifyのpodcastで聞いたreseize.fmで、UIデザインの歴史について詳しく言及されておりとても興味深かったので、お話されていたことを参考にしながらUIデザインの歴史をざっくり辿ってみることにしました。
🙆♀️ とりあえず抑えておくべきキーパーソン
アラン・ケイ (Alan Curtis Kay)
✍️ こんな人
・オブジェクト指向プログラミング言語「Smalltalk」やデスクトップPC「Alto」の考案者
・初期のHIG(Human Interface Guidelines)に影響を与えた

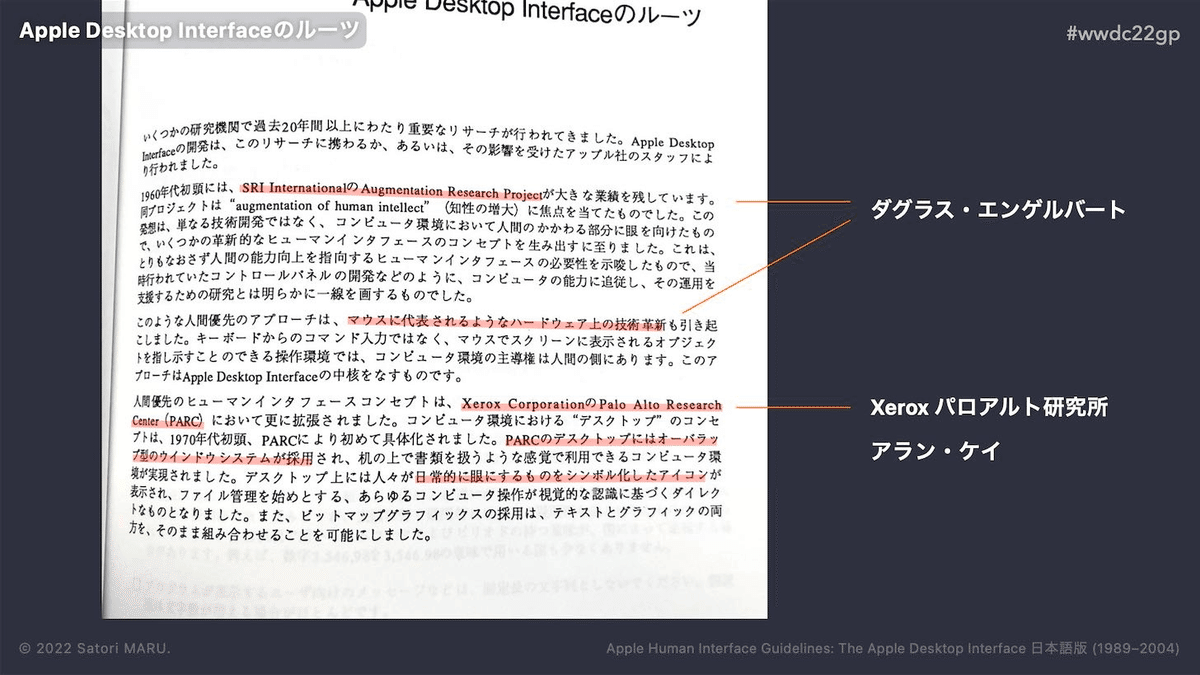
GUI(グラフィカルインタフェース)開発の主な先導者は、アラン・ケイそしてマウスを開発したダグラス・エンゲルバードと言われています。
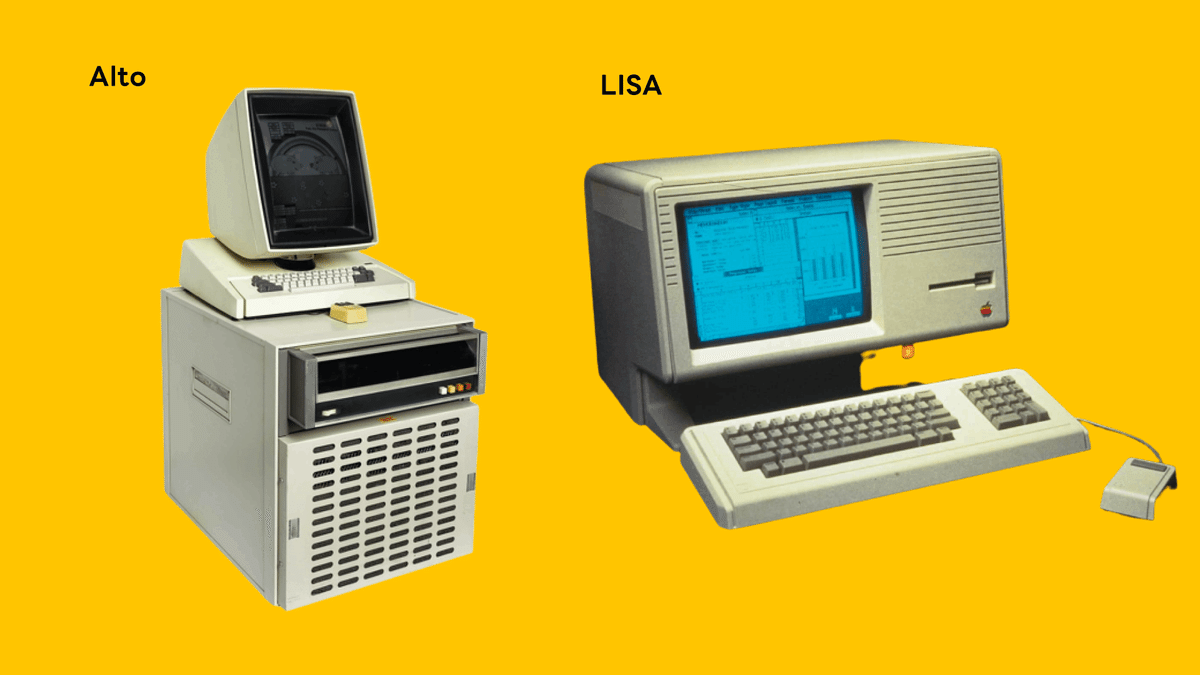
彼の考案したデスクトップPC「Alto」、そして「Smalltalk」と呼ばれるオブジェクト指向プログラミング言語(現在でいうOSに相当)は、Appleの初期型PC『Lisa』『Macintosh』にも大きな影響を与えました。(ここらへんの開発の話はスティーブ・ジョブズの映画でも描かれてました)

1984年〜はAppleのフェローを務め、初期のHIG(Human Interface Guidelines)にも影響を与えています。

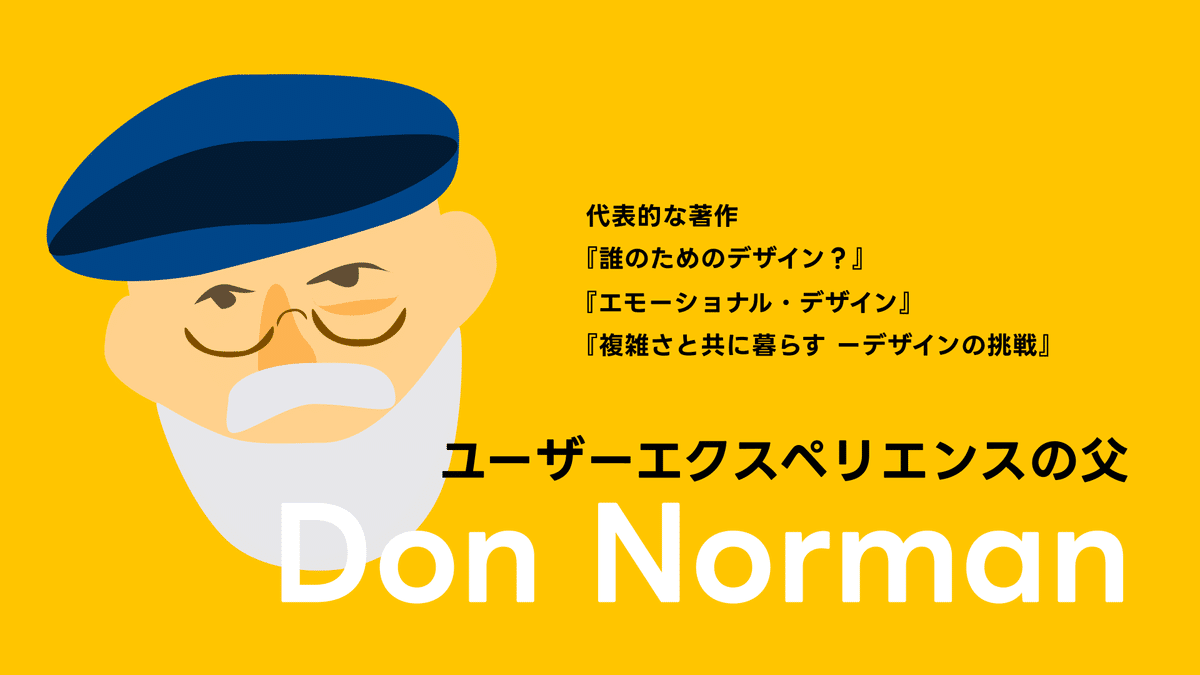
ドン・ノーマン (Don Norman)
✍️こんな人
・認知科学者
・人間中心設計(HCD)のアプローチを提示しユーザビリティやヒューマンインターフェースに貢献

ノーマンは『誰のためのデザイン?』という著作が最も有名で、デザイナーの必読書として各所で紹介されています。この本の中では、認知心理学の観点からわかりやすいデザインとは何かを問うており、人間中心設計(HCD)という考え方が提唱されています。(以前要旨を簡単にまとめた記事を書いたのでよければご覧ください!)
ノーマンの人間中心設計の考え方は『ヤコブ・ニールセンの「ユーザビリティヒューリスティックス10原則」』にも引き継がれています。(ニールセンはノーマンと共同でUXコンサルティング企業、Nielsen Norman Groupを創設した人物です)
👇 ユーザビリティヒューリスティックス10原則
#1: システムの状態を可視化する
#2: 実世界とシステムをマッチングさせる
#3: ユーザに制御の主導権と自由を与える
#4: 一貫性と標準性を保持する
#5: エラーを起こさない
#6: 覚えなくても理解できるデザインにする
#7: 柔軟性と効率性をもたせる
#8: 最小限で無駄のないデザインにする
#9: ユーザ自身で認識、診断、回復ができるようにする
#10: ヘルプとマニュアルを用意する
アラン・ケイと同じくノーマンも1993年〜Appleのフェローになっています。
ちなみに、ノーマンは最近はHCDの定義について「人間中心設計(Human-centerd Design)」から 「人類中心設計(Humanity-centered Design)」に移行したという考えを持っているようです。2023年に出ると言われている新書で、詳しい内容が触れられるかもしれません。
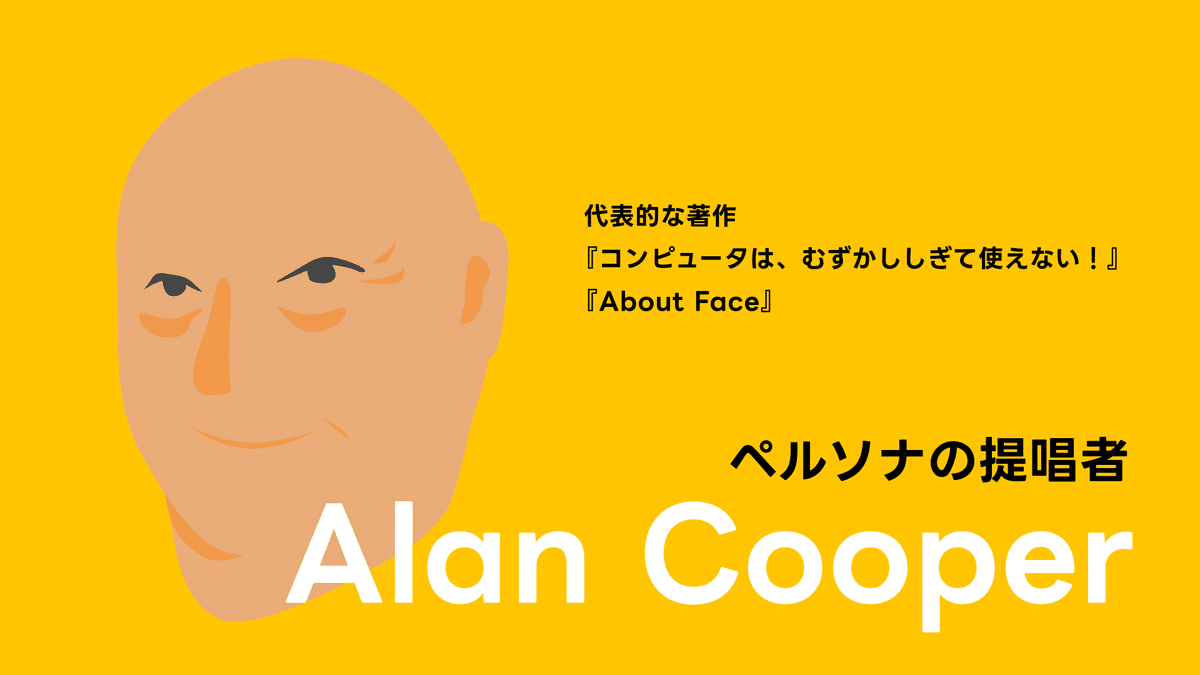
アラン・クーパー (Alan Cooper)
✍️こんな人
・マイクロソフトで「Visual BASIC」(プログラミング言語)を開発
・ユーザーのインタラクションにフォーカスしたデザインの重要性を提唱
・上記を実現するためのフレームワークとして「ペルソナ」を活用

アラン・クーパーはGUIプログラミング黎明期のプログラマーです。今では日常的にフレームワークとして使われている「ペルソナ」ですが、このペルソナの活用方法は、クーパーがマイクロソフト社でVisual BASIC(プログラミング言語)を開発している際に生み出されたと言われています。
『About Face』では「思慮深いデザインの特徴」として、立ち返るべきポイントをわかりやすく提示してくれています。(タトゥーにして掘りたい)
【思慮深いデザインの特徴】
#1 ユーザーに対して関心を示す
#2 ユーザーに対して敬意を払う
#3 先が見える
#4 常識を働かせる
# 5 人のニーズを予測する
# 6 用意周到だ
# 7 自分の個人的な問題で他人に負担をかけない
# 8 ユーザーに必要な情報を提供する
# 9 洞察力がある
#10 自信を持っている
#11 あまり質問をしない
#12 穏便にエラーを収める
#13 ルールを曲げるべきときを知っている
#14 責任を取る
またこの本の中では、デザインのディテールを詰める際に注意すべき点を示すとともに、「ペルソナが最終的に達成したい行動原理になる『ゴール』はどこなのか考えるのが大事やで」という「ゴールダイレクテッドデザイン」というインタラクションデザインの方法についても提唱されています。(この著作についてもトークされているresize.fmの回があり非常に参考になります!↓)
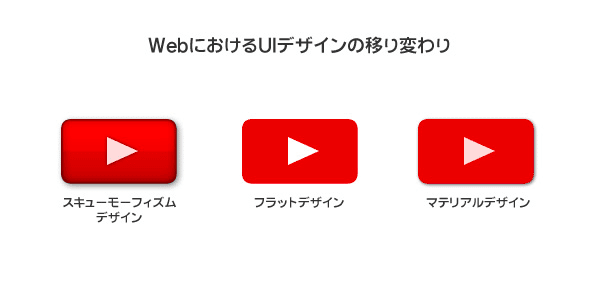
🙆♀️ インターフェースのトレンド
続いて、インターフェースのトレンドの移り変わりをゆるく追っていきます。

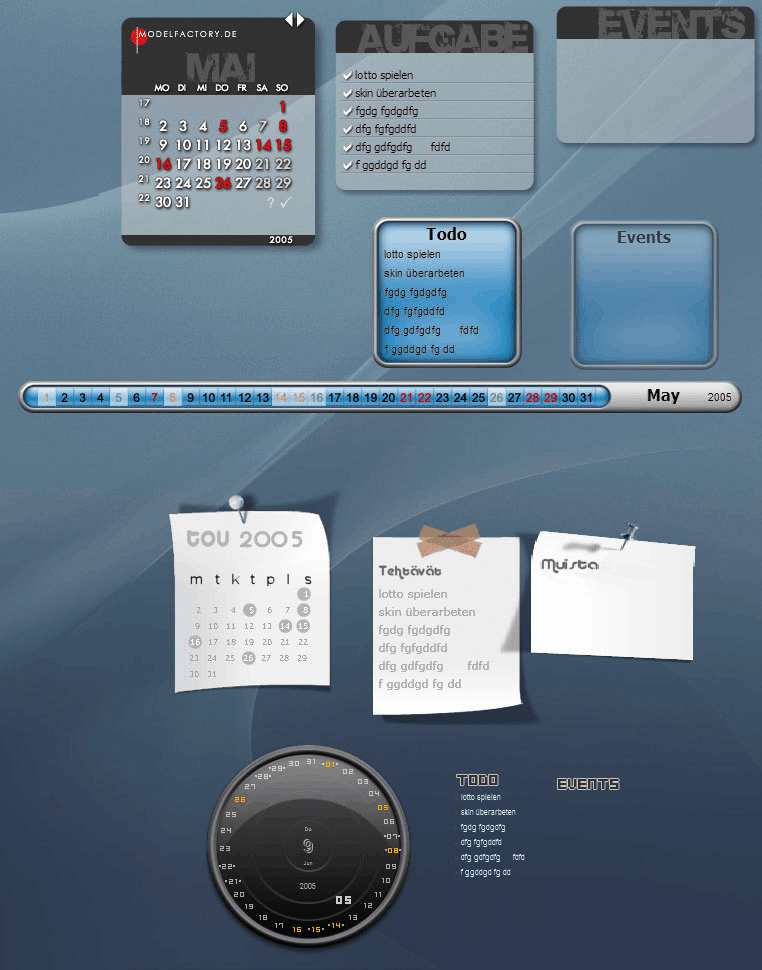
スキューモーフィズム (Skeuomorphism)
スキューモーフィズム(英: skeuomorphism)またはリッチデザイン(英: Rich Design)とは、他の物質に似せるために行うデザインや装飾を指す用語である。たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどがあてはまる。
タッチデバイスが世の中に普及してきた当初によくみられたデザインで、iOS6まではスキューモーフィズムがメインで用いられていました。
現実にあるもののメタファーをそのままディスプレイに持ち込むことで、まだタッチデバイスに慣れていないユーザーに直感的に使い方をイメージさせるためのデザインです。

初めてのマイiPhoneは確かにアイコンもだいたいスキューモーフィズムで作られていたな…。
スキューモーフィズム全然関係ない小ネタですが、iPhone持ち始めた頃は「ラップムシ」っていうアプリがめちゃくちゃ流行ってた記憶あります。

フラットデザイン (Flat Design)
立体的に見える要素の使用を最小限に抑え、簡略化したデザイン。スキューモーフィズムにおいては、ボタン1つを作るにしても複数の状態にあわせた画像を作るなどといった手間がかかっていたのに対し、フラットデザインは処理が軽く、デバイス間で画面の大きさが違っても対応しやすいという利点がある。

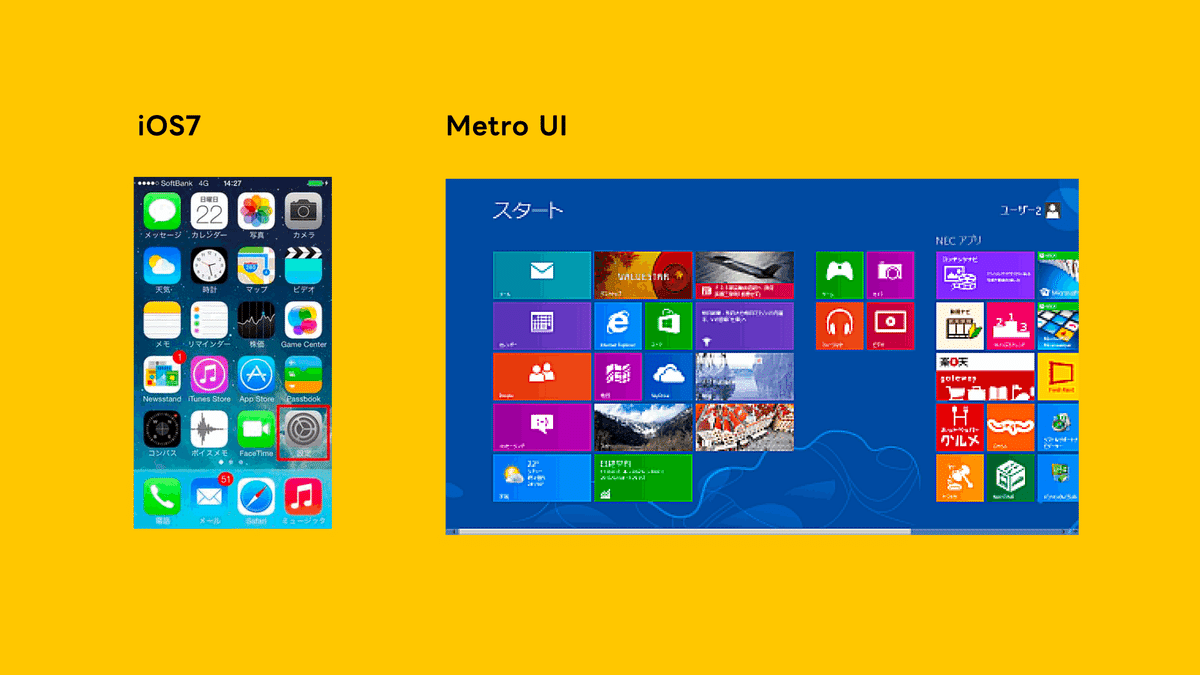
2010年代に入ると、スキューモーフィズムからフラットデザインに流行が移り変わっていきます。Appleでは、iOS7以降フラットデザインに大きく移行しました。Windowsでは、Windows8以降に取り入れられたMetro UI(Modern UI)がフラットデザインを取り入れたものとなっています。
タッチデバイスがある程度浸透し、多くのユーザーが操作に慣れリテラシーが高まったことで、リアルな質感を追求せずとも画面上の機能を理解できるようになりました。そこで、よりシンプルで柔軟性の高い(マルチデバイスへの対応がしやすい)フラットデザインという手法が使われるようになった、というのが通説です。
Windowsのこのスタート画面は、学校のPCでよく目にしていた気がします…..。遠い記憶…。
フラットデザイン2.0(Flat Design2.0)
従来のフラットデザインのユーザビリティ上の課題を解決するため、シャドウやテクスチャといった要素を加えたデザイン。

フラットデザインは、スキューモーフィズムと比較すると効率的で見た目もスマートでしたが、シンプルさを追求するあまりにUIが直感的ではなくなり操作性が悪くなってしまうという行き過ぎた事象が発生するようになります。
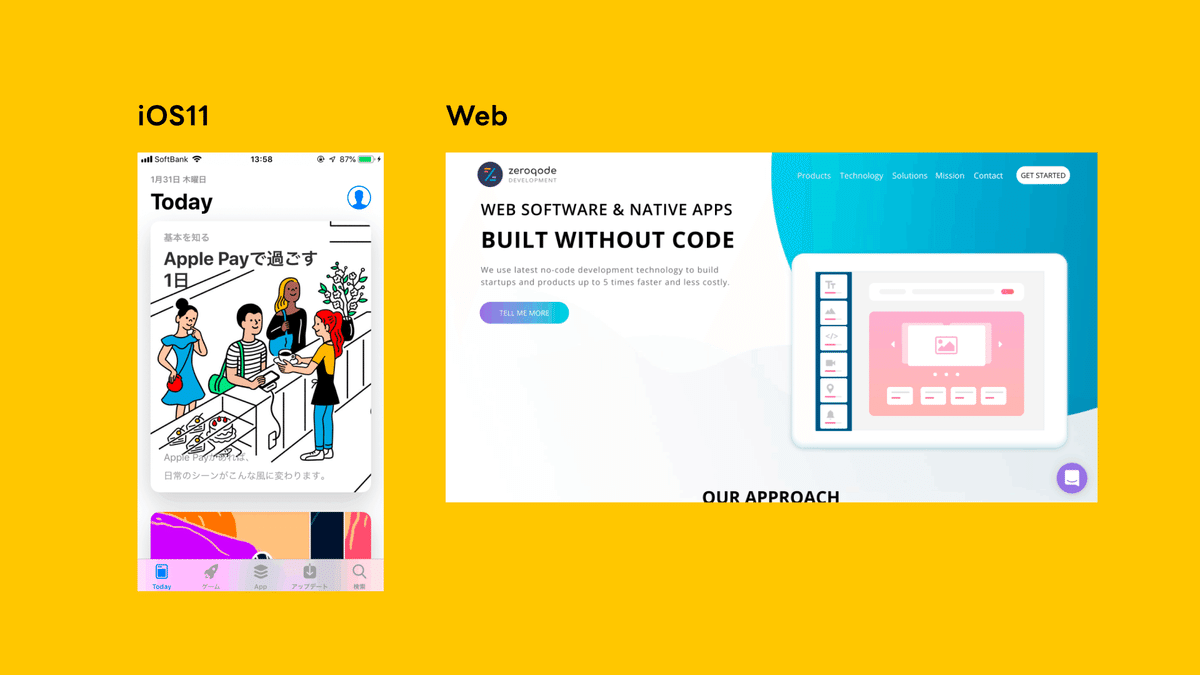
そこで、ユーザビリティを考慮したフラットデザインとして、シャドウやテクスチャといった要素を加えた2.0が編み出されました。Appleでは、iOS11以降フラットデザイン2.0の要素が多数反映されています。
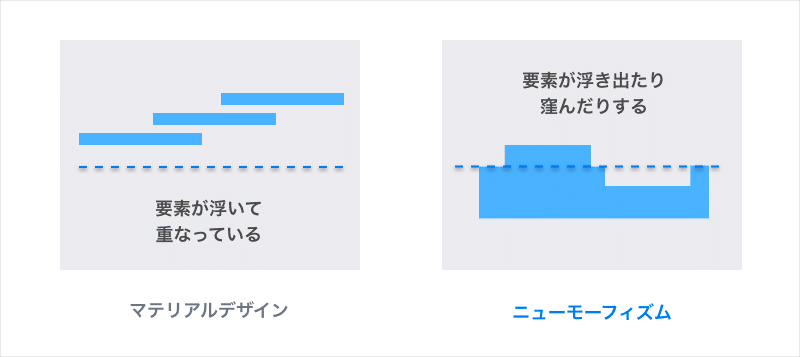
マテリアルデザイン (Material Design)
2014年にGoogleが発表したデザインのガイドライン。現実世界の物質的な法則に則り、ユーザーの直感的な操作を可能にし、ストレスの少ないユーザビリティの実現を目指すもの。
この動画はマテリアルデザインが現実世界の物質歴な法則をどのように取り入れて作られているのかとてもわかりやすく解説してくれています!(本家Googleが出してる動画なのですが、このプロセスに感動…)
現実世界の物理的法則を取り入れる
紙とインクの要素で組み立てる
色の数を少なく配色する
影を活用して立体感を作る
連続性のあるアニメーション
主要な特徴はこの5つと言われており、GoogleのあらゆるサービスはこのMaterial Designに則ってデザインされています。
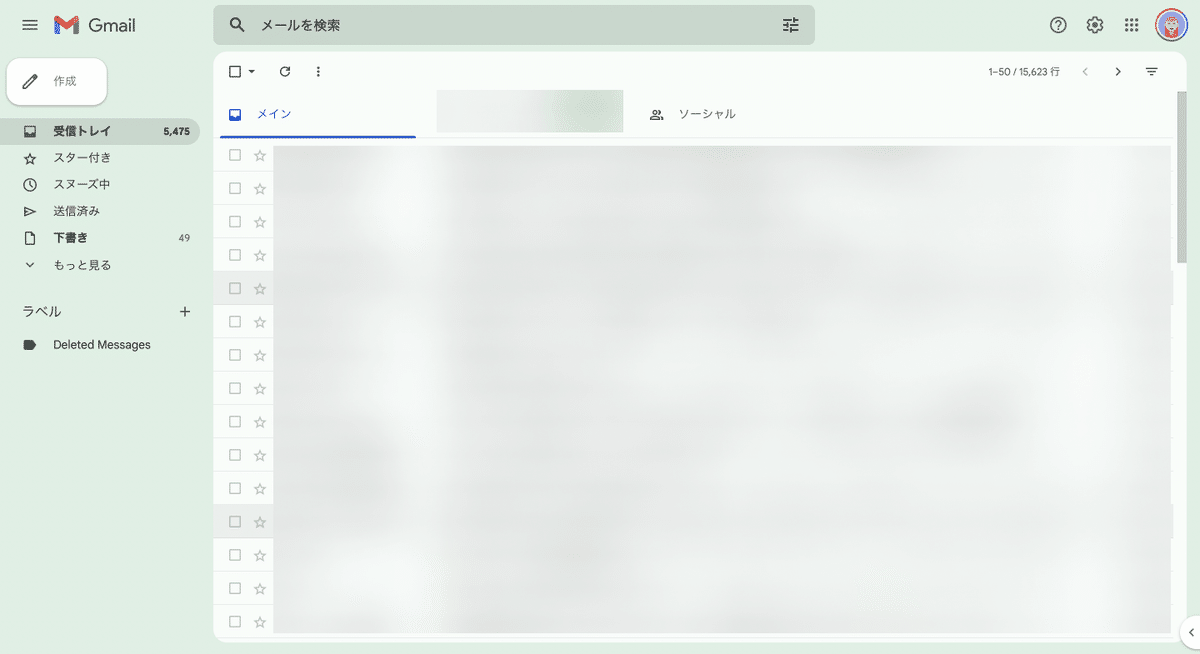
最近ではGoogleで「Material You」という新しいビジュアルスタイルが採用され、Gmaiなど主要なサービスに反映されていますが、このMaterial Youも基礎はMaterial Designに則ったものです。

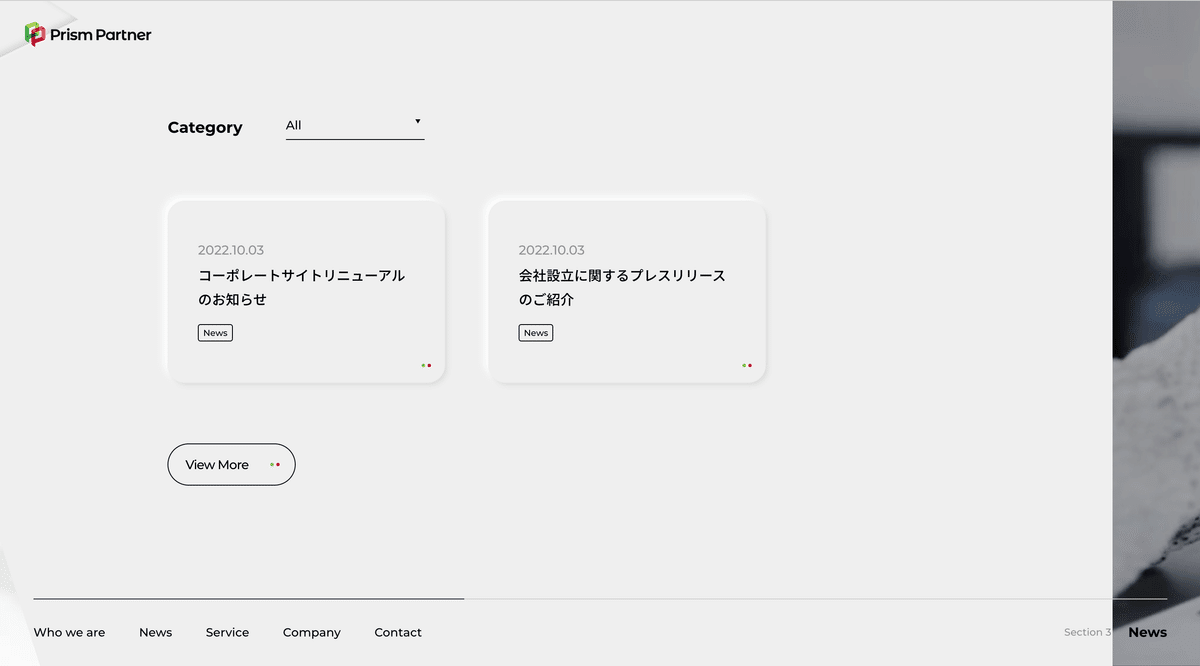
ニューモフィズム (Neumorphism)
一枚の板で全てが構成されているイメージで、凹凸により要素を区別するデザイン。New(新しい)+Skeumorphism(スキューモーフィズム)を組み合わせた言葉で、主張しすぎず洗練された印象を与えることができるもの。

2020年頃からは、ニューモーフィズムと言われるデザインのトレンドが生まれてきました。実装面でのコストや要素の区別がしにくいという懸念点があるため、高いユーザビリティが求められる場面には適していませんが、近代的で洗練された印象を与えたい場合には効果的です。

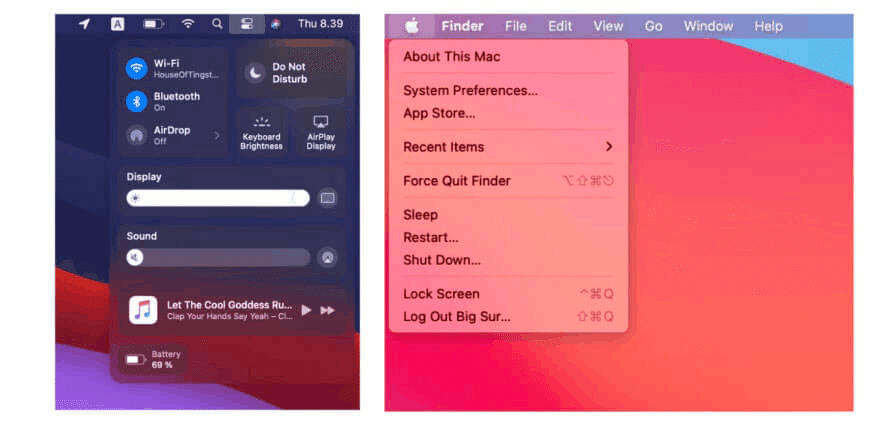
グラスモーフィズム (Glassmorphism)
磨りガラスのような半透明のレイヤーをベースにしたデザイン。レイヤーを重ねるごとに透明度を調整することで、オブジェクトの階層を分かりやすく表現できる。

ニューモフィズムと合わせて2020年頃から存在感を増してきたのがグラスモーフィズムです。2020年11月にAppleによって「Mac OS BigSur」に採用されたことで注目されました。要素の背景にぼかし効果を加えることで視認性を保ち、高いユーザビリティを実現します。
🙆♀️ まとめ

なんとなく点で理解していたものの、今回デザインのトレンドを線として追ってみたことで、様々な人物の功績が積み重なって辿り着いた今のデザインに一層重みが感じられてきました…。改めて見ると、2007年に「初代iPhone」が誕生し、タッチデバイスが急激に世の中に浸透してからは特に、デザインのトレンドはとても早い流れで変化してきていたんですね。ありがとう偉人たち!(雑)
トレンドは理解しながらも本当にユーザーにとって使いやすいデザインのできるデザイナーになりたいですね〜と思ったのでした。
resize.fmを起点に、いろんな方の記事を漁ったりして、ざっくり理解を深めることができて楽しかったです!
この記事が気に入ったらサポートをしてみませんか?
