駆け出しデザイナーがざっくりUIの歴史をまとめてみた📝
ももやんです。今回はUIの歴史について簡単にまとめます🐻
1945~1968年 バッチインタフェース
タイプで穴を開けたパンチカードを読み込ませて命令を送るインタフェース。処理に数日かかることもあった、、😲これは知りませんでした!わざわざ穴開けて、読み込ませて処理に数日、、、便利な世の中に感謝しかないですね😭
1960〜1980年代 キャラクターユーザーインタフェース(CUI)またはコマンドラインインタフェース(CLI)
テキストをタイピングして命令を実行させるインタフェース。
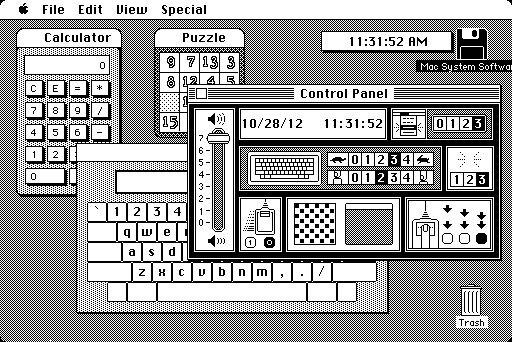
1980年代〜 グラフィカルインタフェース(GUI)
情報が画像やアイコン、ボタンなどで表現されていて、直観的に操作できるUI。
1963年にはアメリカの空軍のシステムに用いられていた。1984年にApple社が制作したやMacintosh、1985年のWindows発売がきっかけで広く普及しました。
私が初めて使ったのは多分2002年あたりのWindows。小さい時から見よう見まねで使っていたのを覚えています🖥アイコンがあったおかげで、文字が読めない年齢でも起動してゲームするくらいはできました。
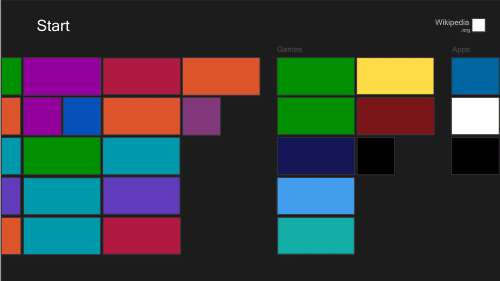
2010年ごろ モダンUI(メトロUI)
Windowsが過去に採用したビビットな色、大きなフォントが特徴的なUI。無駄な部分を大胆に削ぎ落としています。いきなりデスクトップを無くしてしまったため、世間にはあまり受け入れられませんでした、、、

2000〜2010年代ごろ スキューモフィズム
現実世界の物体が画面の中にあるような写実的なUI。凹凸、影、本物に近いテクスチャを使用して、実世界のものを模倣するものです。iPhoneの誕生とともに広く普及しました。タッチ操作のスマホがまだ身近でなかったため、画面の中に現実世界のものに近い表現をして、だんだん人々に受け入れられていきました。

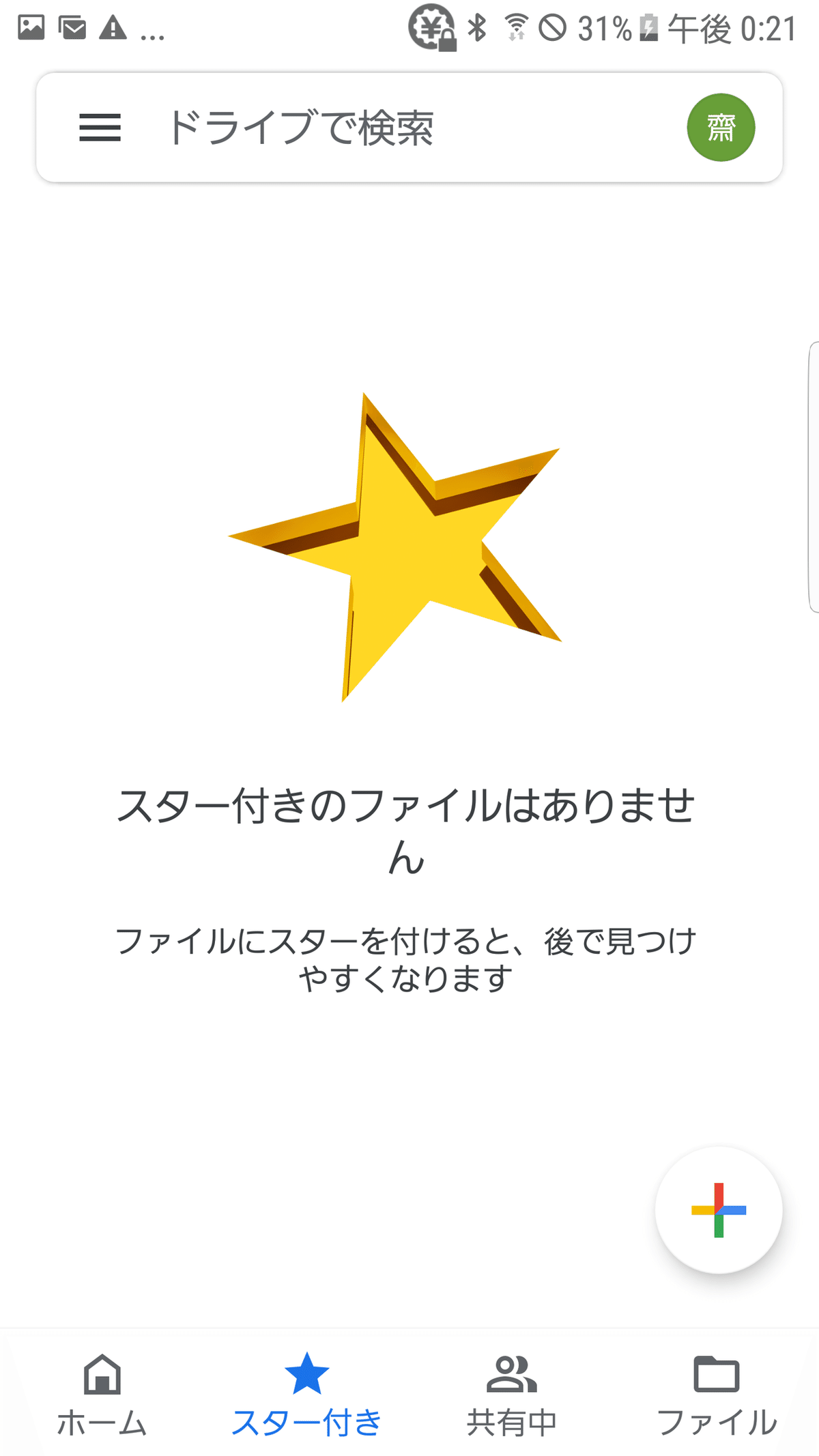
2010年以降 フラットデザイン
立体感がなく平面でシンプルなデザイン。装飾が少なくスッキリしているので、写真や文字などの要素に目が行きやすく、マルチデバイス対応もしやすいという特徴があります。人々がスマホに慣れてきた頃、デザインはフラットデザインになりました。このUIになったのは高校生の時で、スキューモフィズムから大幅に変わったことで困惑する友人もいました😭

マテリアルデザイン
現実世界の物理的法則に則ったUI🌍光や影、平面の中でもZ軸の概念を持っている、タップやスワイプなどの操作に応じたモーションを多く使用しているなどの特徴があります。

ニューモフィズム
白と黒を基調にした、陰影を用いて凹凸を表現しているUI。ミニマルで洗練された印象を出すことができる。しかし、背景色とボタンなどの要素の色は同じことが多く、コントラストが弱いためユーザビリティを考慮できているかは微妙なところ、、、

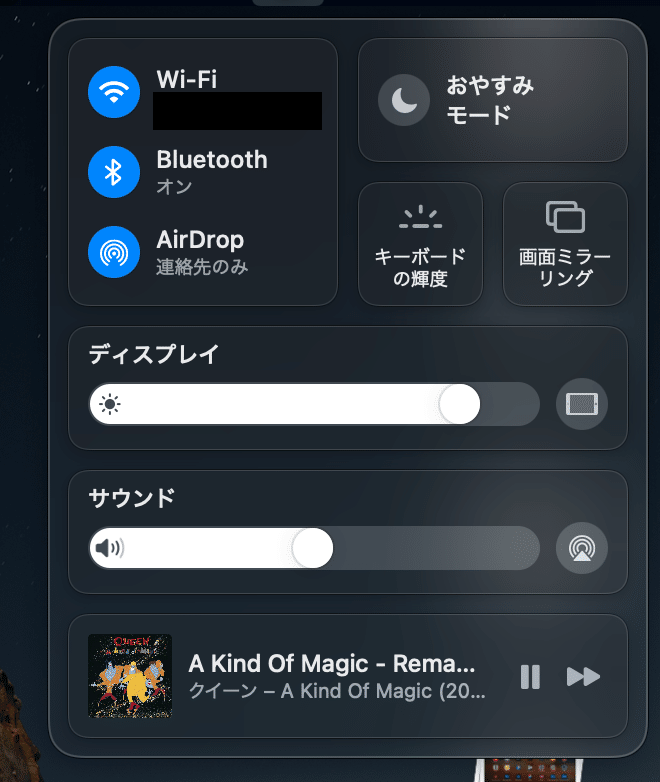
グラスモーフィズム
背景のぼかしを使用して、半透明なガラスの外観と感触を表現しているUI。Big Surでもグラスモーフィズムが取り入れられています。アプリ自体に使用されているのはまだあまり見たことがないような気がします💭

パララックス効果
視差効果のこと。スクロールなどの動作に応じて、要素を異なるスピードで動かすことで、「立体感や奥行き」、「フェード・拡大縮小・回転などの視覚的エフェクト」を演出する手法です。

レスポンシブデザイン
どんなデバイスの画面の大きさでも見やすく、使いやすいレイアウトにすることです。最近ではどのサイトもPCとスマホは対応していますね👏試しにnoteのサイトをMacbook air, iPad, iPhone11で見てみました。デバイスによって表示方法が違ったり、非表示しているところもありますね!検索順位にも影響するため、Googleもレスポンシブデザインを推奨しています🔍
Macbook air

iPad

iPhone 11

おわりに
なんとなく知ってるなと思うところもあれば、バッチインタフェースみたいに全く知らないこともありました😲PCやスマホが当たり前の世界になってきて、UI/UXはますます大事になってきました!もっと勉強して使いやすいUIをデザインしたいと思います!!!
この記事が気に入ったらサポートをしてみませんか?