
プログラミング[3]円を動かそう
参考サイトはこちら。
プログラムを書くのに使用するサイトはこちら。
今日の目標は円を動かすです。
円を作ろう

まず、図1のように背景を青くします。
色はbackgroundの数字をいじったら変えられます。
Auto-refreshをオンにすると自動的に実行するんでしたね。

続いて円を描きましょう。
縦200、横200、直径は100の円です。
図2のようになりますね。
横に動かそう
xを用意しよう
例えば、右に動かしたい場合は、一番左の200が変化しないといけないですね。
この変化する数を変数といいます。
横方向に動かしたいので、xを用意します。

図3のように、1行目にlet xと書きます。
要するにxを用意します。
letは変数の定義です。
こう定義しますよ、みたいなもんですかね。

次に、図4のように、createCanvasのあとにx=200と定義します。

続いて、先ほどのcircleの200のところにxと置きます。
x=200なので変化はありません。
xを変化させよう


図6-1、6-2のように、functionの下の行にx+=1と書くと右に移動していきます。
動画が貼れないので分かりにくいですが動いています。
ちなみにxと+=、+=と1の間の空白はあってもなくても変わりません。
見やすさの問題です。


図7-1、7-2のように、functionの下の行にx+=-1と書くと左に移動していきます。
なぜ動いたの?
1つ1つ見ていきましょう。
まず、プログラムは上から下に順に命令が出されます。
そして、setupというところに2つ命令があります。
createCanvas(400, 400) と x=200 です。
この2つの命令は、実行ボタンを押したときに最初に1度だけ命令が出されます。
それが終わると、function drawに移動します。
x+=1としましょう。
すると、200が201に変わります。
xに1を足していっているのです。
circle(x,200,100)とあることから、次はcircle(201,200,100)の位置に円を描けと指令を出しています。
飛ばしましたが background(60,120,220) は背景の塗りつぶしです。
しかし、これだけでは止まってしまいます。
そこでカギとなるのがdrawです。
setupは1度だけでしたが、drawは繰り返しなのです。
「1足せ」「背景を塗りつぶせ」「円を描け」「1足せ」「背景を塗りつぶせ」「円を描け」
これを繰り返しているのです。
デフォルトでは1秒間に60回この命令が出されているようです。
縦に動かそう
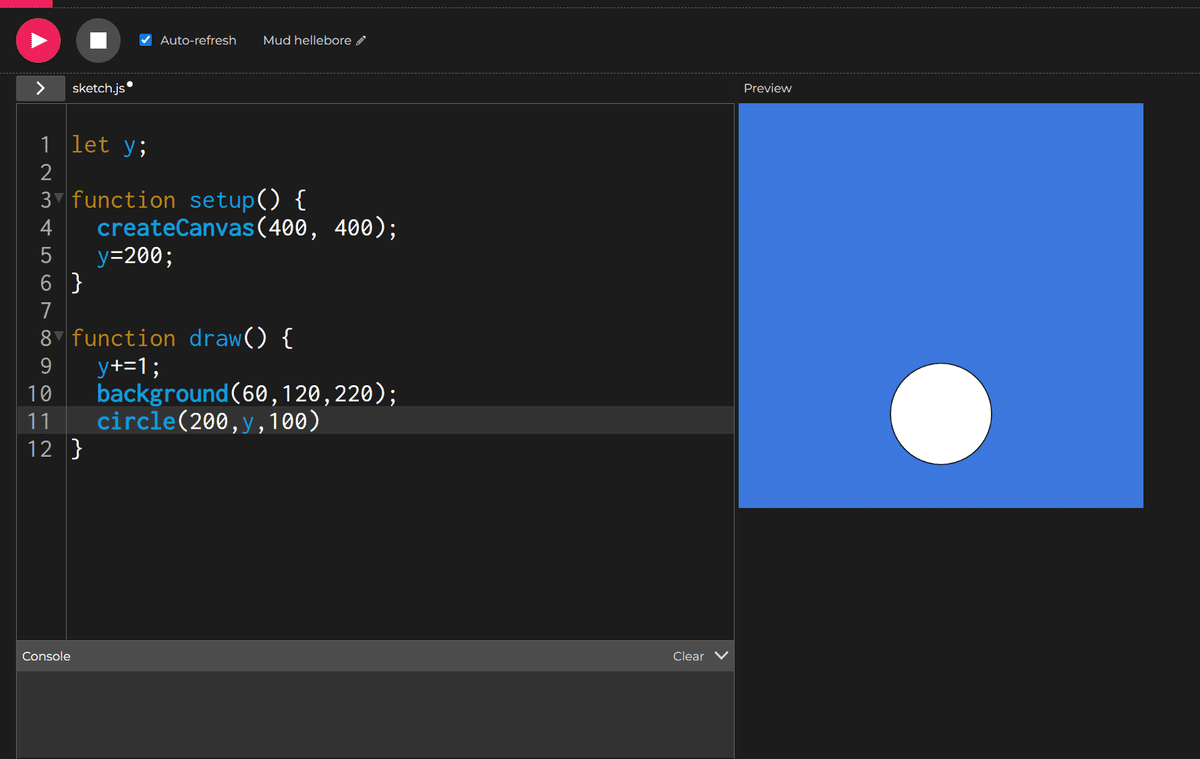
縦はy
縦はさっきのxをyにすればいいです。

赤い部分を変えました。

下に下に動いていきます。
直径を変えよう
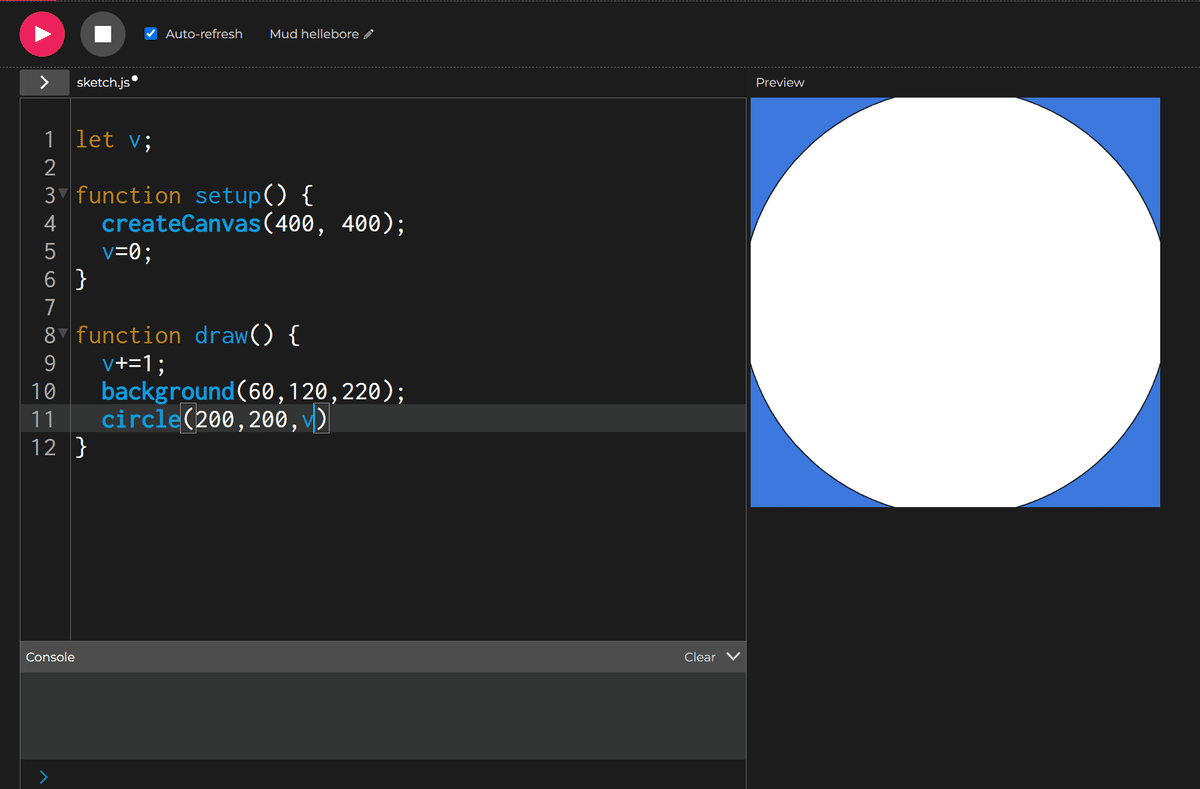
直径はv
直径はvです。
まあこれは何でもいいようです。

直径を変えると

どんどんでかくなります。

色々いじってみよう
そのまま全部vにすると

左上から右下に移動し、どんどん大きくなっていきます。

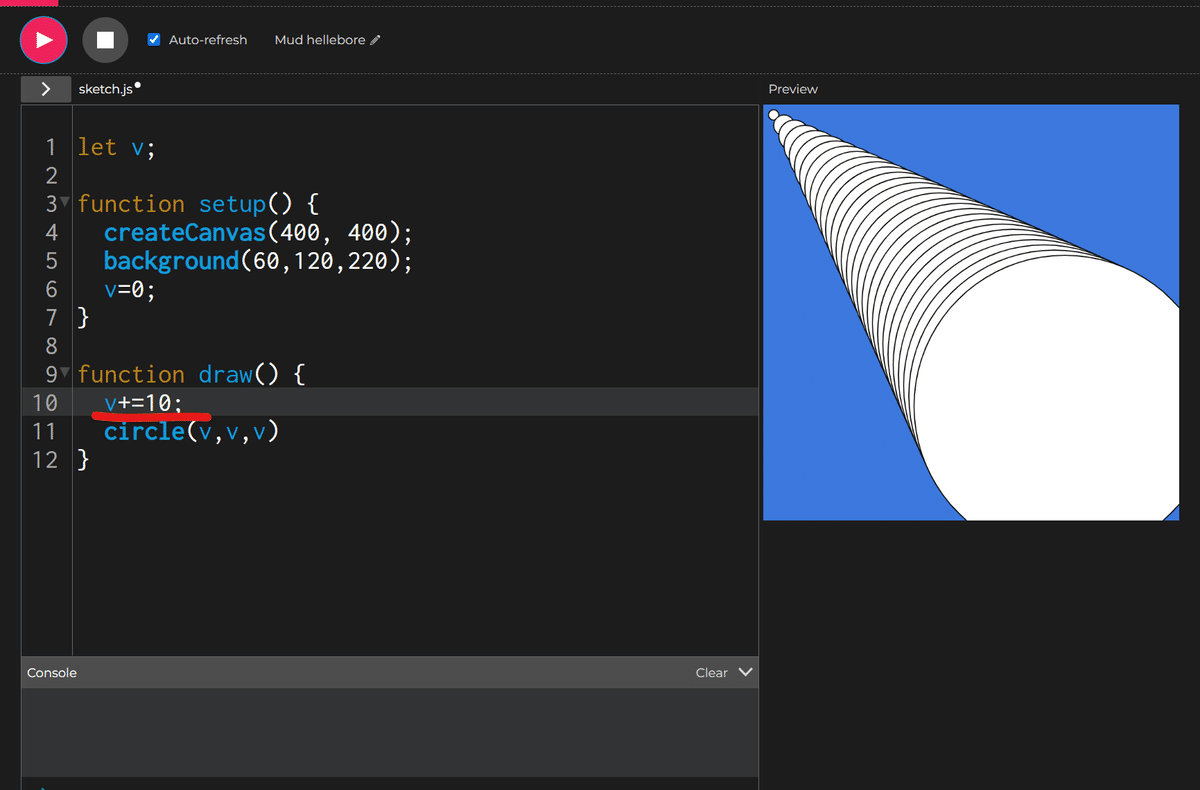
backgroundを上に持っていくと

火球のようになります。

v+=10にすると残像が見えるかのようになります。
塗りつぶしをやめよう
塗りつぶしをやめるにはnoFillと入力すれば大丈夫です。

線だけになりましたね。
逆にすると?

vを400にしてv+=-10にすると

逆方向に動きます。
とまあ、色々と試してみると新しい発見があると思います。
なんでもいじってみたらいいんです。
分からなくてもいじったら分かるようになると僕は思っています。
ではまた。
まとめ
・定義はlet。1行目に書こう。
・createCanvasのあとにxを定義。
・右へはx+=1、左へはx+=-1
・setupは1回だけ、drawは繰り返し
・下へはy+=1、上へはy+=-1
・塗りつぶしをやめるのはnoFill
この記事が気に入ったらサポートをしてみませんか?
