
【WEBデザイン学習日記-95】 ポートフォリオ微調整中・・・
12/24(日)~の学習日記です。途中までコーディングを進めていた個人制作を中断して11/3から急遽作成を開始したポートフォリオ。デザインブラッシュアップに3週間かかり、11/26からコーディング開始、12/11からレスポンシブ対応を開始し、完成&公開まであとわずかです!
☆★☆ ☆★☆ ☆★☆
2023年12月24日(日) レスポンシブコーディング:1時間半
今日もレスポンシブコーディングの続き。
全てのレスポンシブ対応が終わりましたが、ハンバーガーメニューをクリックすると現れるスマホメニューがうまく作れず行き詰ってしまったので、夜21時半からスクールの個人相談&質問会(Zoom)に初めて予約を入れてみました。
私以外に生徒さんが二人、校長先生とデザインのメンターさんが参加されて順番に校長先生にワイヤーフレームのレビューやコーディングレビュー(私)をしていただきました。他の方のデザインを見る機会はオンライン授業以来だったので新鮮でした。お二人ともとてもセンスがあって素敵なデザインでした。今回一緒にレビューを聞くことができて勉強になりました。
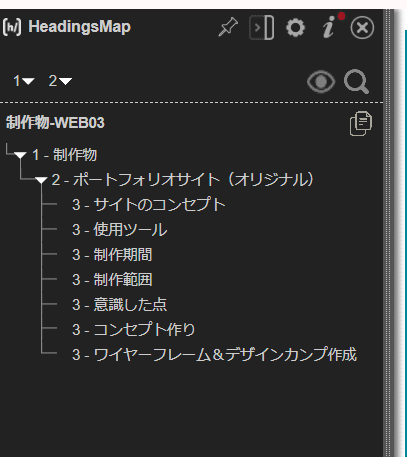
私のコーディングレビューは検証ツールを使って修正したほうがいい箇所のコーディングアドバイスをいただきました(早すぎて理解が追い付かないところもありましたが💦)。以前オンライン授業で習ってインストールしたChromeの便利拡張ツール「HeadingsMap」を活用することをすっかり忘れており、指摘を受けるまで各ページの構成がおかしいことに気づきませんでした(H1が4つもありました。。。)。
相談会修了後は校長先生が残ってくださり1時間ほど転職の相談をさせていただきました。転職について少しモヤモヤしていたので、先生に話を聞いていいただいてまた気が引き締まりました。ひとまず年内にポートフォリオの完成を目指して頑張ります!
☆★☆ ☆★☆ ☆★☆
2023年12月25日(月) レスポンシブコーディング:1時間
今日は昨日の相談会でアドバイスをいただいた箇所を訂正。
TOPページに各ページの簡単な紹介を載せているのですが(ABOUT, 東南アジアとのつながり、SKILL、WORKS) それぞれの中見出しにパーツコーディングで作成したパーツ(h1)を使っていたためページにh1が4つも存在していることを昨日指摘を受けました。全く気にも留めていなかった!
オンライン授業の時に便利ツールとして教わったChromeの拡張機能の「HeadingsMap」の存在をすっかり忘れていました。TOPページでは画像の上にのせた"●●'s portfolio"という部分がh1にあたるとのこと。各ページの紹介の中見出しはh2に修正しました。デザイン通りにコーディングすることに必死で、基本的なことが頭からすっかり抜けていました💦
先生にレビューしていただいて色んな気づきをいただけました。

☆★☆ ☆★☆ ☆★☆
2023年12月26日(火) レスポンシブコーディング:2時間
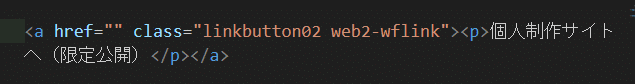
今日も昨日のコーディングの修正の続きでHeadingsMapを使って各ページの構成を修正。aタグの中に入れていた不要なpタグを消したり、疑似要素を使った方がいい箇所はpから疑似要素に変えたり。アクセシビリティのことも頭におかないとなと以前授業で習った事も思い出しました。
アドバイスに基づき、ハンバーガーメニューをクリックした時に現れるスマホメニューのおかしな箇所も修正しました。
明日は、スマホメニューを閉じて元のページに戻るためのバツマークの作り方や、メインビジュアルが左側のナビバーを覆いかぶさり(先生に指摘を受けるまで気づかなかった)ナビのボタンを押せない状態になっているところの修正などをしたいと思います。
あと1日働いたら正月休みなので今年最後の務め頑張ります。

正月休暇中はポートフォリオのコーディング修正を進めると共に、もう一度初心に返り学習動画を見ながらCSSの復習をしてみようと思います。(text-align, justify-contentなどが未だに理解が怪しいので)
おやすみなさい。
☆★☆ ☆★☆ ☆★☆
2023年12月28日(木) レスポンシブコーディング:3時間40分
今日から待ちに待った1週間の正月休暇です♪
ポートフォリオのコーディング修正したり、苦手箇所を復習したり、来年の転職に向けてのリサーチをしたり、副業したり(さっそくしばらく止めていた市場調査の副業案件がさっそく入って来ました)、美味しい物食べてゲームやnetflixでダラダラしたり、、、今から考えるだけでワクワクします。
今日もポートフォリオのコーディングの修正の続き。
スマホ用の画面に切り替わった時に右上に三本線のハンバーガーメニューが現れるのですが、それをクリックするとスマホメニュー画面になったときの右上の三本線をバツに切り替える方法がなかなか分からず、時間がかかりましたが何とか自力で解決できました。


バナーの制作物紹介ページは3つのバナーを1ページにまとめているので、制作物のメインページからそれぞれのバナーの画像やリンクをクリックしたときにバナーの制作物紹介ページのページの途中に飛べるのかなと調べて見たら、idを飛びたいタグに指定して、リンクにも指定したら飛べるとのこと。勉強になりました。
もう23時過ぎ。Netflixを見ながら寝るとします。
明日も各下層ページに飛ぶリンクを付ける作業&TOPページのハンバーガーメニューとスマホメニューをコピペして各下層ページに差し替える作業をしたいと思います。あと3日、完成まであと少し。
☆★☆ ☆★☆ ☆★☆
<12/24(日)~12/31(日)の学習目標>
・レスポンシブ対応全て完成させる
・ポートフォリオの公開
・WEBデザインの副業案件に応募する
<今後の目標>
★ 2023年12月末までにポートフォリオを完成させ、WEBデザインでの副業案件を1つ取る!
★ 2024年3月までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動は地道に続けながら少しずつ実績を積む
★ 1月28日のTOIEC試験で800点以上を取る
#転職
#海外
#オンライン
#Webデザイン
#主婦
#制作
#Photoshop
#未経験
#学習日記
#クリエーターズファクトリー
#デザイン
#Figma
#初心者
#コーディング
#ポートフォリオ
この記事が気に入ったらサポートをしてみませんか?
