
【WEBデザイン学習日記-92】 ポートフォリオのレスポンシブ対応に苦戦中
12/11(月)~の学習日記です。2週間かけてポートフォリオのコーディングを完成させ、今週はレスポンシブ対応に取り掛かっています。
オンライン授業でさっぱり分からず苦手だった箇所。まずは学習動画で復習してから実際コードをいじってみようと思います。
☆★☆ ☆★☆ ☆★☆
2023年12月11日(月) レスポンシブ対応の座学:1時間
ポートフォリオのコーディングが全ページ終わり、今日からレスポンシブ対応に取り掛かります。
8月下旬のオンライン授業で少し習ったのですが、21時~23時の遅い時間の授業で内容は難しいし、1日の仕事を終えた後の疲労による睡魔との闘いでほとんど頭に残っていないため、学習動画を見ながら復習をしています。
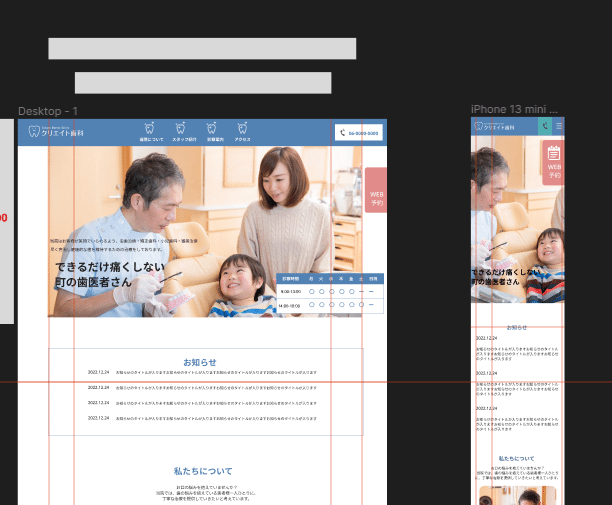
スマホでサイトを見る人が大半を占め、WEBデザイン案件を取るためにはレスポンシブ対応が必須なので、頑張って身に付けていきたいと思います。
☆★☆ ☆★☆ ☆★☆
2023年12月12日(火) レスポンシブ対応の座学:1時間20分
今日も昨日に引き続き、レスポンシブ対応についての座学。max-widthやmin-width、単位(%, px, vh, vw, rem, emなど)、文字の可変について、画像の取り扱いなどを学びました。気づけばもう23時、明日の仕事にひびくのでそろそろ寝たいと思います。
今週は座学でレスポンシブ対応についての基礎を頭に入れてから実際自分でPC用にコーディングしたポートフォリオのサイトを少しずつレスポンシブ対応に変えていきたいと思います。できるかなぁ。。。
☆★☆ ☆★☆ ☆★☆
2023年12月13日(水) レスポンシブ対応の座学:1時間半
今日も夜はレスポンシブ対応のサイトや動画を見ながらやり方を学びました。動画を見た後に試しにTOPページのhtmlとcssに少しコードを書き足して、画面を収縮させてみるとちゃんと反映されることに感動!
しかしレスポンシブ対応何から始めたらいいのか途方に暮れています。。。
もう一度Figmaでレスポンシブ対応用のデザインを少し作ってみた方がいいのだろうか。スクールのメンターさんに一度オンライン相談してみようかと考え中です。
☆★☆ ☆★☆ ☆★☆
2023年12月14日(木) レスポンシブ対応の座学:1時間半
昨日まではPC用にデザインしたものをもとに頭でレイアウトをイメージしレスポンシブ対応にしようと思っていたのですが、それは無理だということに気づき、以前オンライン授業でレスポンシブ対応用にFigmaでデザインをしたことを思い出し、初心に戻り、ポートフォリオもSP用のデザインを作ってからコーディングでレスポンシブ対応にしていくことにしました。
PC用のデザインのイメージをキープしたまま作っていきます。ずっと2週間コーディングしていましたが、またFigmaでデザインすると楽しいです。
そうこうしているうちに23時過ぎていました。今週もあと1日仕事したら週末。頑張ろう!

☆★☆ ☆★☆ ☆★☆
<12/9(土)~12/15(金)の学習目標>
・下層ページを全て完成させる →完成しました
・全ページの余白の微調整 →完成しました
・レスポンシブ対応 →復習中
<今後の目標>
★ 2023年12月末までにポートフォリオを完成させ、WEBデザインでの副業案件を1つ取る!
★ 2024年3月までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動は地道に続けながら少しずつ実績を積む
★ 1月28日のTOIEC試験で800点以上を取る
#転職
#海外
#オンライン
#Webデザイン
#主婦
#制作
#Photoshop
#未経験
#学習日記
#クリエーターズファクトリー
#デザイン
#Figma
#初心者
#コーディング
#ポートフォリオ
この記事が気に入ったらサポートをしてみませんか?
