
【WEBデザイン学習日記-100】 個人制作のレスポンシブ対応
2024/1/8(月)の学習日記です。
去年の4月から始めたこの学習日記も100回を迎えました。9ヶ月も学習日記を続けることができました。これからもマイペースですが日々の学習や色んな気づきを綴っていこうと思います。
☆★☆ ☆★☆ ☆★☆
2024年1月8日(月) 個人制作物のレスポンシブ対応:4時間
昨日から個人制作物のレスポンシブ対応を開始。
事前にTOPページ、各下層ページを検証ツールで可変させて、変化を確認しながらどのように修正するのがいいのかをNotionのTo Do Listにリストアップ。それらを参考にしながらレスポンシブ対応に取り掛かっています。一つ一つ潰していくのが楽しいです。
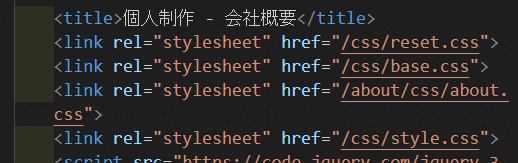
夜、下層ページのレスポンシブコーディングをしている時、書いたコードが反映されずおかしいなと思って調べて見たら、htmlファイルのheadタグの中に入れているlinkタグの書き順が逆だったため(style.cssがabout.cssの上に書いてあった)効かないことが判明。前も確か同じミスをしたな。。。。コードが反映されない時に疑うべきこと①リンクにCSSのリンクが書かれていないか記載の順番ミス ②class名のスペルミスなど。

コーディングをしていて、あれ?あの使い方どうするんだっけ?と言うことが多々あり、Googleで検索するのですが、チートシートを手元に置いておきたいと思い、スクールのサイトからダウンロードしたdisplayプロパティのチートシート(block, inline, inline-block)と他サイトからのFlexboxチートシートをコンビニで印刷して壁に貼りました。
下記は分かりやすいなと思ったチートシートのリンク ↓
1月28日に実に20年以上ぶりのTOEIC受験をします。自分の力試しと転職活動用のスコア更新のため。
以前購入したTOEICの単語本「TOEIC L&R TEST 上級単語特急 黒のフレーズ」(難しすぎた・・・・私は金のフレーズから始めるべきだった)からabceed(エイビーシード)というアプリを去年知り、パソコンでも使用できるので、最近はそのアプリの無料版で音声が聴けるものを利用し、通勤途中の車内で英単語を聞き流しています。
最近、ポートフォリオや個人制作のコーディングに力を注ぎすぎて、英語の勉強は車内の聞き流しだけ。これでは目標スコアは取れない、もしかすると20数年前のスコアを下回るかも💦とacceedの有料コースを1ヶ月だけ契約(通常2,700円→1,350円)することにしました。これで1ヶ月間だけですが、有料コンテンツが使い放題です。早速オンライン模試の15分コースを受けて見ました。点数が低かったところは聞き直しや解説を読んで復習ができます。これから車内の聞き流しに加え、寝る前に最低でも45分はTOEIC学習を続けたいと思います。目指せ800点超え。


☆★☆ ☆★☆ ☆★☆
<1/1(月)~1/8(月)の学習目標>
・WEBデザインの副業案件に応募する →まだ
・個人制作物の下層ページのコーディングを全て終わらせる →1か所できていないところがあるけど、完成!
・個人制作物のレスポンシブ対応できるところまで →TOPを終わらせ、1つ目の下層ページに取り掛かっています
<今後の目標>
★ 2024年1月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動は地道に続けながら少しずつ実績を積む
★ 1月28日のTOIEC試験で800点以上を取る
#転職
#海外
#オンライン
#Webデザイン
#主婦
#制作
#Photoshop
#未経験
#学習日記
#クリエーターズファクトリー
#デザイン
#Figma
#初心者
#コーディング
#ポートフォリオ
この記事が気に入ったらサポートをしてみませんか?
