
Webデザインの基本 ホワイトスペース編
イントロダクション
Webデザインにおいてホワイトスペースは、情報の見やすさとナビゲーションのしやすさを向上させる重要な要素です。セクションや要素間に十分な余白を設けることで、視覚的な混乱を避け、各要素を際立たせることができます。適切なホワイトスペースの使い方を学び、デザイン全体のバランスを保ちながら、ユーザーフレンドリーなWebサイトを作成しましょう。
前提
この記事はWebデザインの基本を説明していくシリーズの第7話です。
過去の記事を読んでいただくとよりわかりやすくなります。
過去記事一覧
Webデザインでホワイトスペースの活用法
1. セクション間のホワイトスペース
セクション間には十分なホワイトスペースを確保しましょう。ホワイトスペースが多いと、情報が見やすくなり、ユーザーがページをスムーズにナビゲートできます。例えば、各セクションの上部と下部に大きめの余白を設けることで、視覚的にセクションがはっきりと分かれ、内容が理解しやすくなります。
2. 要素グループ間のホワイトスペース
要素グループ間にも適度なホワイトスペースを設けることが重要です。グループ同士の余白を十分にとることで、それぞれのグループの内容が際立ち、視覚的な混乱を避けられます。また、グループ内の要素同士の間にもホワイトスペースを設けることで、各要素が独立して認識されやすくなります。
3. ホワイトスペースの最適化
ホワイトスペースを使う際には、最初は多めに配置し、必要に応じて削減していく方法が効果的です。例えば、初めに各セクションや要素の間に広めの余白をとり、その後デザイン全体を見直しながら適切な量に調整します。また、他のデザイン要素とのバランスも考慮し、文字やアイコンが大きい場合はホワイトスペースも多めにするなどの工夫が必要です。さらに、スペーシングに関しては16pxの倍数を基準にすると、一貫性のあるデザインが実現しやすくなります。
実際にホワイトスペースを入れる方法
HTMLとCSSを使ってホワイトスペース(空白やインデント)を挿入する方法はいくつかあります。以下に、いくつかの方法を紹介します。
方法1: HTMLの特殊文字を使用する
HTMLでは、 を使うことで空白を挿入できます。複数の空白を挿入したい場合は、 を繰り返し使用します。
<p>This is a text with spaces.</p>方法2: CSSのwhite-spaceプロパティを使用する
CSSを使って、要素内のホワイトスペースの取り扱いを制御することができます。pre, pre-wrap, pre-lineの値を使うことで、ホワイトスペースをそのまま表示することができます。
htmlでは
<!--htmlです-->
<div class="whitespace">This is a text with spaces.</div>cssでは
/*cssです*/
.whitespace {
white-space: pre; /* または pre-wrap */
}方法3: FlexboxやGridレイアウトを使用する
FlexboxやGridレイアウトを使うことで、要素間の空白を調整することができます。
htmlでは
<!--htmlです-->
<div class="flex-container">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
cssでは
/*cssです*/
.flex-container {
display: flex;
gap: 20px; /* 各要素の間に20pxの空白を追加 */
}方法4: CSSのmarginやpaddingプロパティを使用する
CSSのmarginやpaddingプロパティを使って、要素の周りに空白を追加できます。こちらはサンプルを使って説明します。
サンプル
実際にサンプルを見てみましょう。
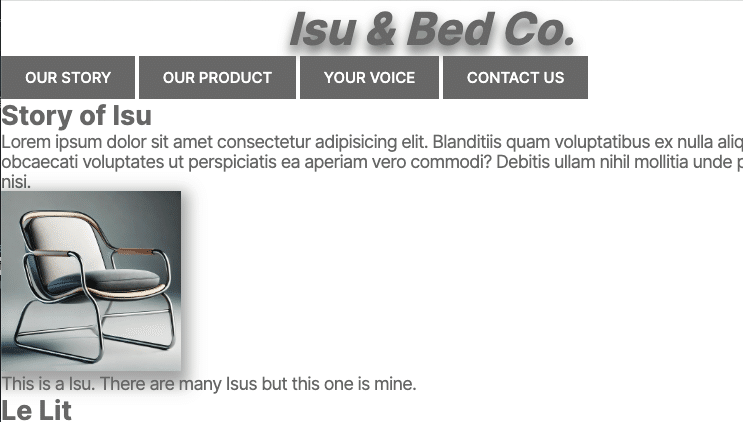
beforeはこんな感じです。要素間がとても詰め詰めですね。

前回のCSSファイルに手を加えてみました。今回は一部おさらいもありますが、変更したところを中心に紹介します。
1. グローバルリセット
* {
margin: 0;
padding: 0;
}すべての要素のデフォルトのマージンとパディングを0に設定し、ブラウザのデフォルトスタイルをリセットしています。これにより、クロスブラウザでの一貫したスタイリングが可能になります。
2. header と body のスタイル
header,
body {
font-family: "Inter", sans-serif;
background-color: #fff; /* アクセントカラー */
color: #676767; /* メインカラー */
margin: 30px;
padding: 20px;
}font-family: フォントを "Inter", sans-serif に設定。
background-color: 背景色を白に設定。
color: 文字色を薄いグレーに設定。
margin: 外側の余白を30pxに設定。
padding: 内側の余白を20pxに設定。
3. nav のスタイル
nav {
margin: 10px;
padding: 10px;
}margin: 外側の余白を10pxに設定。
padding: 内側の余白を10pxに設定。
4. .class_button のスタイル
.class_button {
background-color: #676767; /* メインカラー */
color: white; /* アクセントカラー */
text-decoration: none;
text-transform: uppercase;
font-size: 20px;
font-weight: 500;
padding: 12px 12px;
margin: 12px;
display: inline-block;
border-radius: 20px;
}background-color: 背景色を薄いグレーに設定。
color: 文字色を白に設定。
text-decoration: テキストの下線を消す。
text-transform: テキストをすべて大文字に変換。
font-size: フォントサイズを20pxに設定。
font-weight: フォントの太さを500に設定。
padding: 内側の余白を12pxに設定。
margin: 外側の余白を12pxに設定。
display: 要素をインラインブロックに設定。
border-radius: 角を20pxの半径で丸くする。
5. h1 のスタイル
h1 {
font-size: 36px;
font-weight: bold;
color: #676767; /* メインカラー */
margin-bottom: 20px;
}font-size: フォントサイズを36pxに設定。
font-weight: フォントの太さをボールドに設定。
color: 文字色を薄いグレーに設定。
margin-bottom: 下部の余白を20pxに設定。
6. .Container_PhotoOfIsu img のスタイル
.Container_PhotoOfIsu img {
margin-top: 20px;
margin-bottom: 20px;
box-shadow: 0px 10px 20px 10px rgba(0, 0, 0, 0.4);
}margin-top: 上部の余白を20pxに設定。
margin-bottom: 下部の余白を20pxに設定。
box-shadow: ボックスシャドウを設定。影の位置と広がり、透明度を指定。
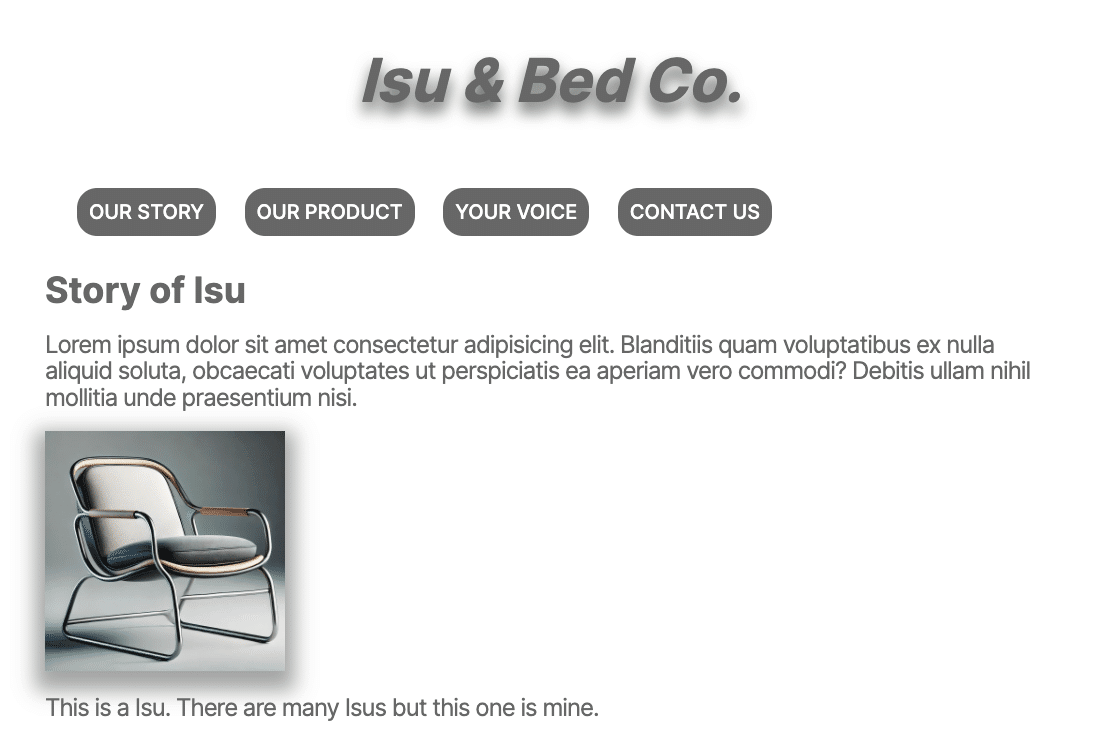
以上が各スタイルの詳細な説明です。Afterを見ての通り、ページ全体の一貫したスタイリングと、ユーザーにとって視覚的に魅力的なデザインが実現されます。

Githubでも公開してるよ!
先ほどのコードはGithubで公開しているよ。
ここ見てね!
この記事が気に入ったらサポートをしてみませんか?
