
Webデザインの基本 全体像編
はじめに
デザインの要素はウェブサイトのパーソナリティに応じて異なる方法で適用する必要があります。パーソナリティにはそれぞれ異なる特性があるため、それに応じたデザイン要素の選択が必要です。
Webサイトを分類するとしたら私は7つのパーソナリティに分ける事ができるのではないかなと考えております。もちろんこの7つ以外にもあると思いますが、何かWebサイトを作ろうと考えた時、シンプルにこれらのパーソナリティが選びやすいと思います。
(紹介しているWebサイトの企業とはいかなる提携関係もありません。)
※写真は2024年6月17日当時
7つのパーソナリティ
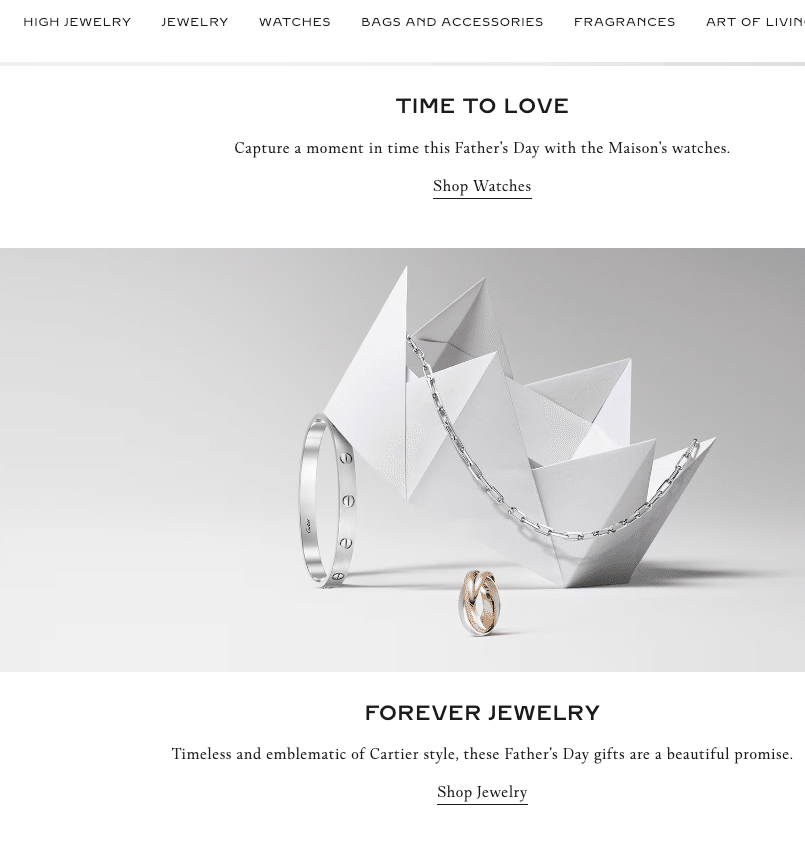
1. シリアスでエレガント
高級感と優雅なデザインであり、細いセリフ体のフォント、ゴールドやパステルカラー、高品質な画像を使用しています。
例:Cartier

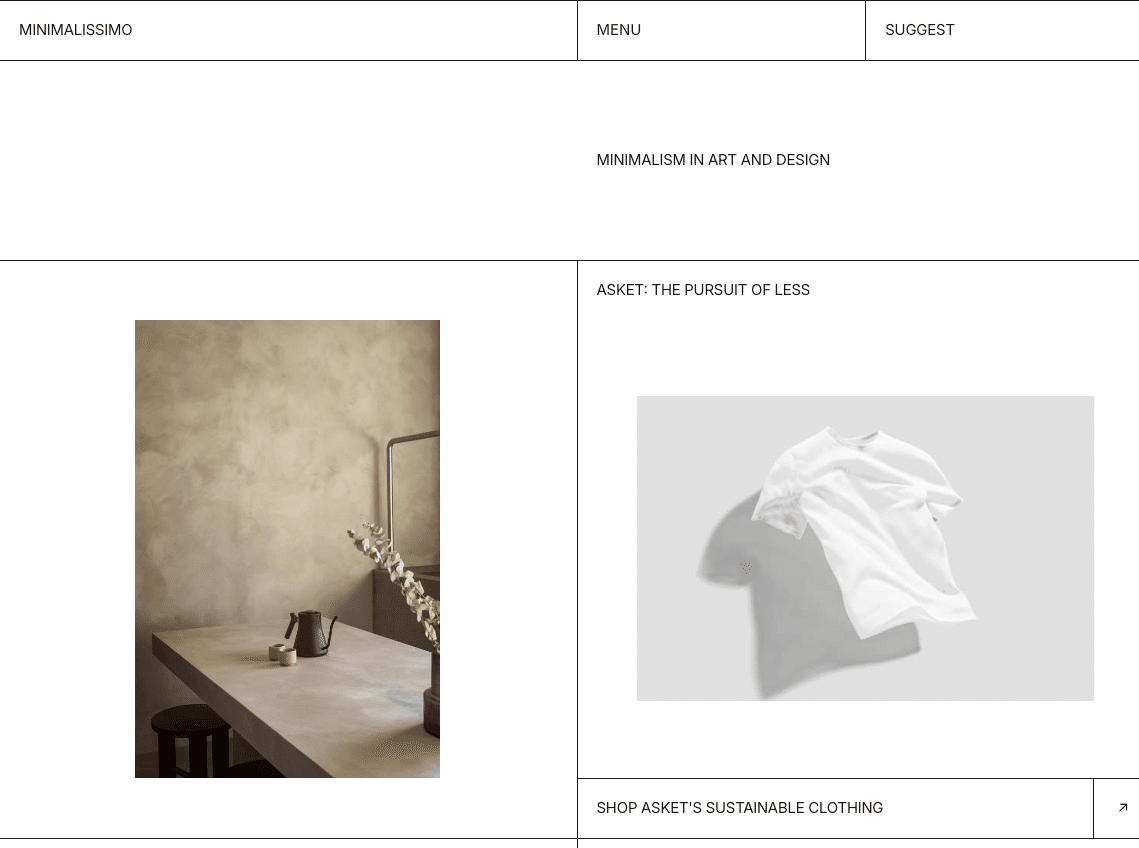
2. シンプルなミニマリスト
必要なテキストコンテンツに焦点を当て、小さめから中くらいのサンセリフ体の黒いテキスト、ライン、少数の画像やアイコンを使います。
例:MINIMALISSIMO

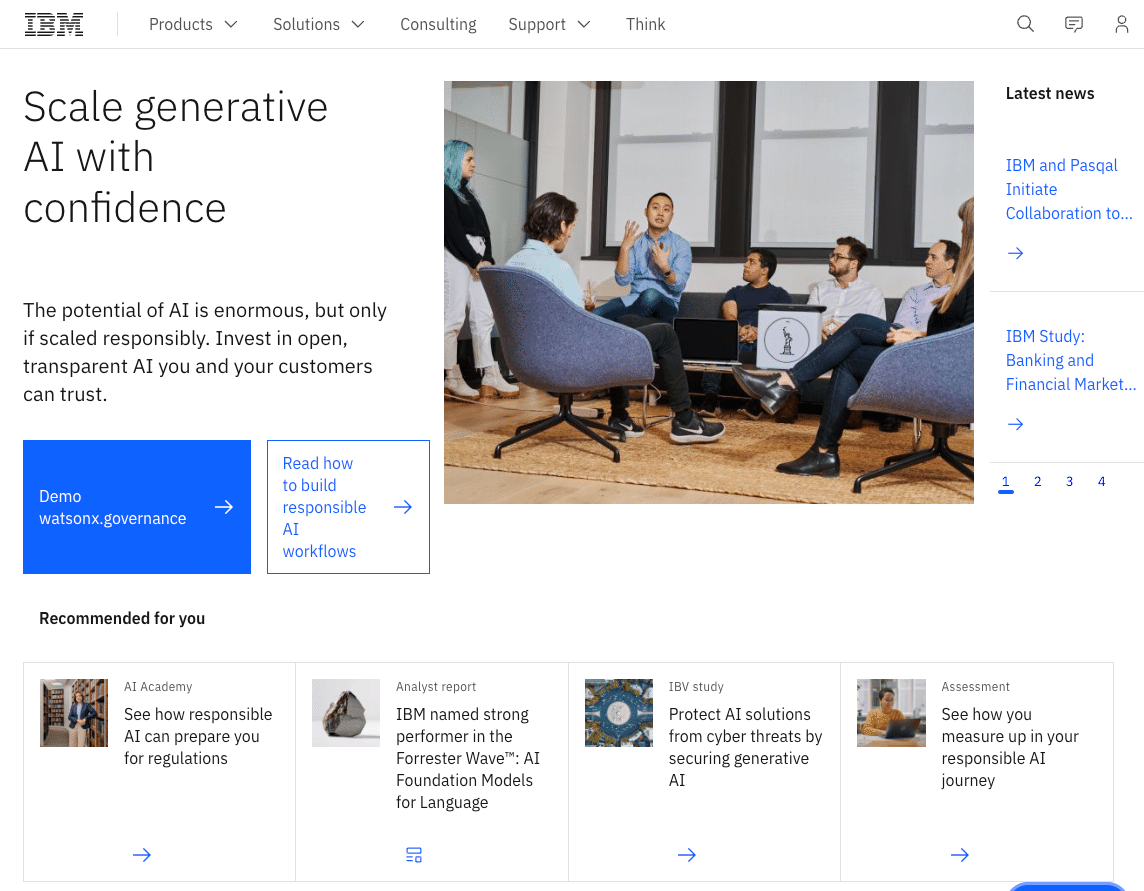
3. シンプルでニュートラル
中立的で小さめのフォントと非常に構造化されたレイアウトを使用し、デザインが目立たないようにします。大企業でよく見られるスタイルです。
例:IBM

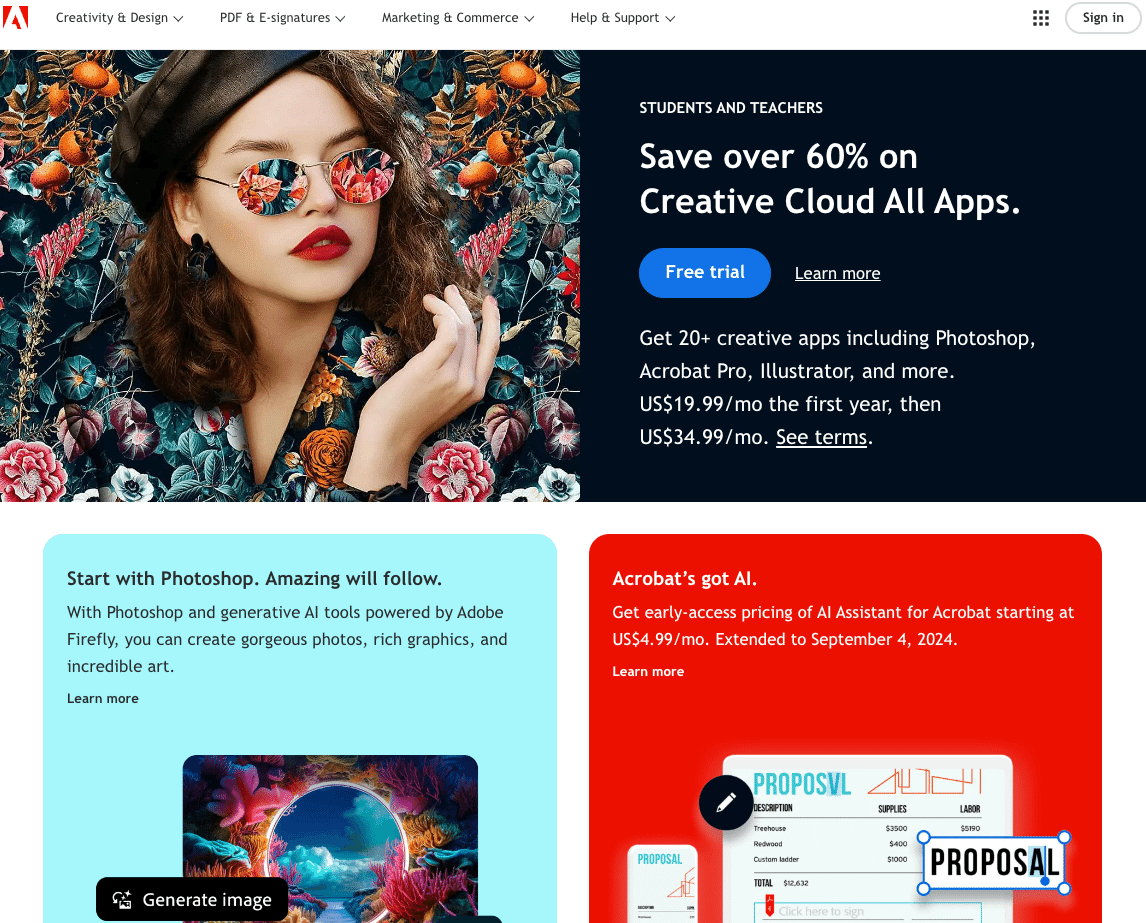
4. 大胆であり自信がある
大きく太いタイポグラフィと、自信を持って使われる大きく明るいカラーブロックを特徴とし、強いインパクトを与えます。
例:Adobe

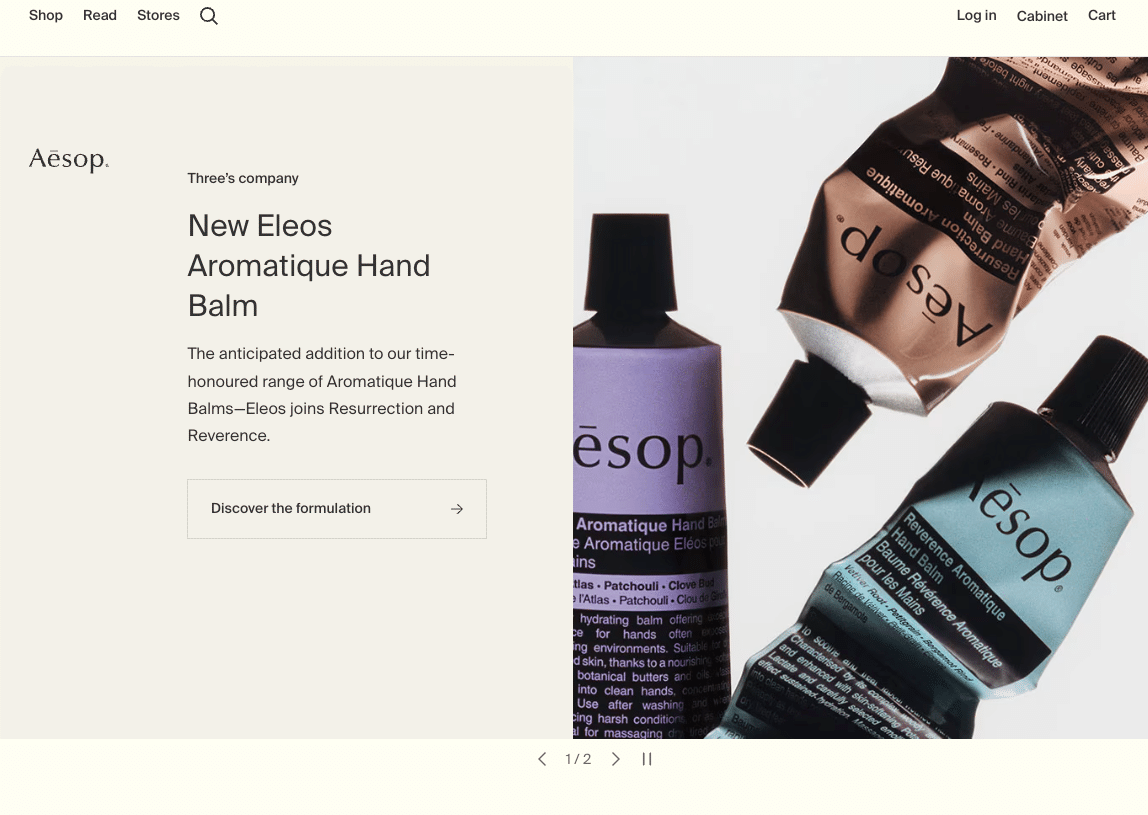
5. 落ち着きがあって平和
落ち着いたパステルカラー、柔らかいセリフ体の見出し、そしてそれに合った画像やイラストを使い、心地よさや安らぎを伝えるデザインです。
例:Aesop

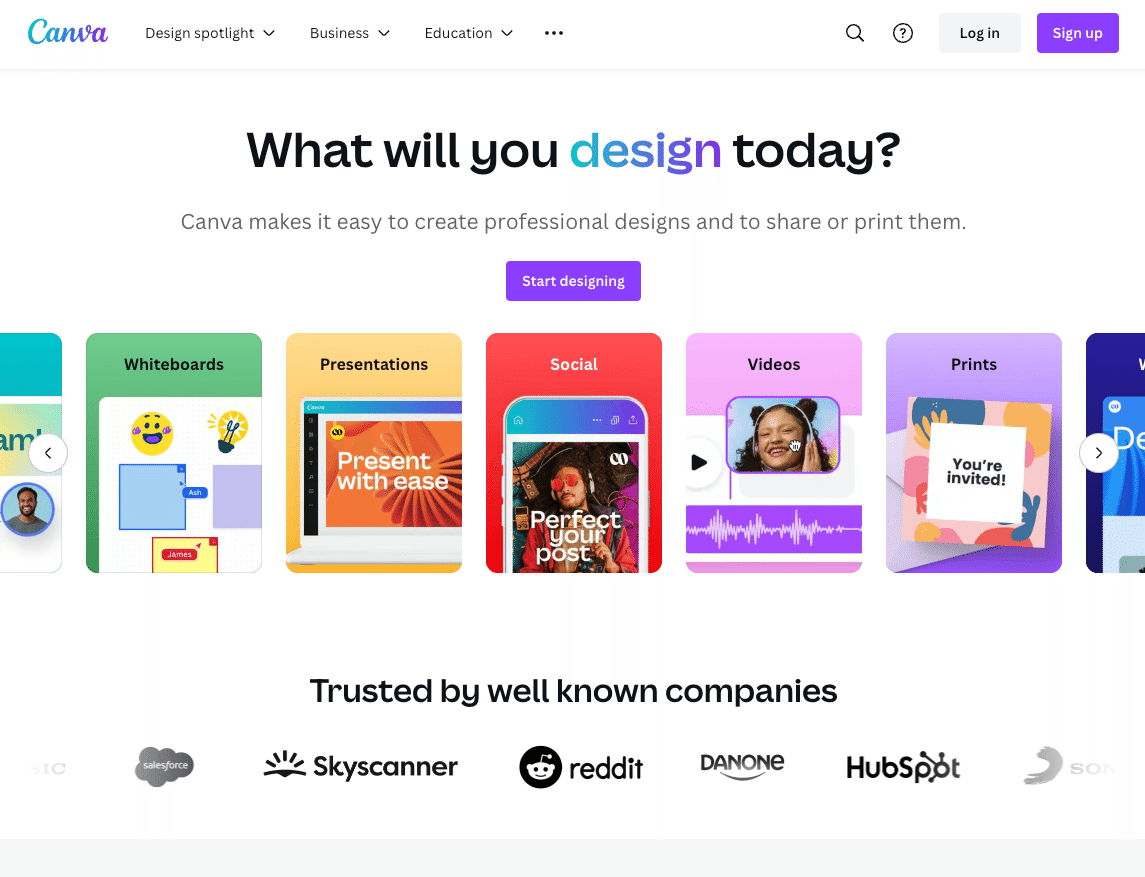
6. スタートアップのような活気
スタートアップ企業で広く使用されるスタイルで、中くらいのサンセリフ体のフォント、ライトグレーのテキストや背景、丸みを帯びた要素を特徴とします。
例:Canva

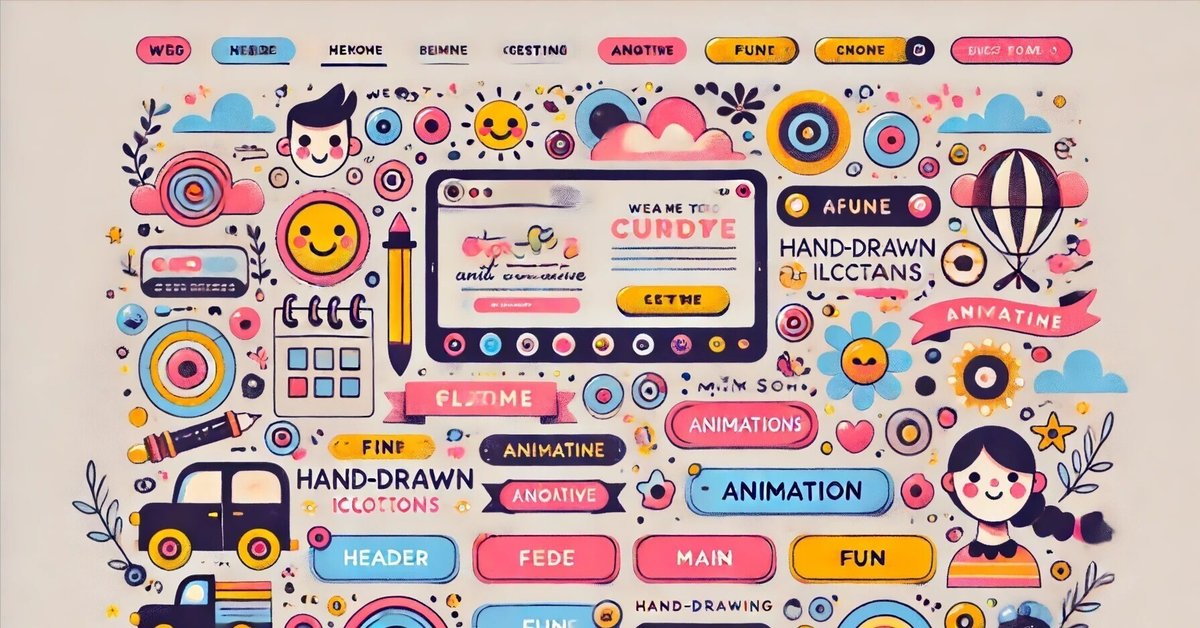
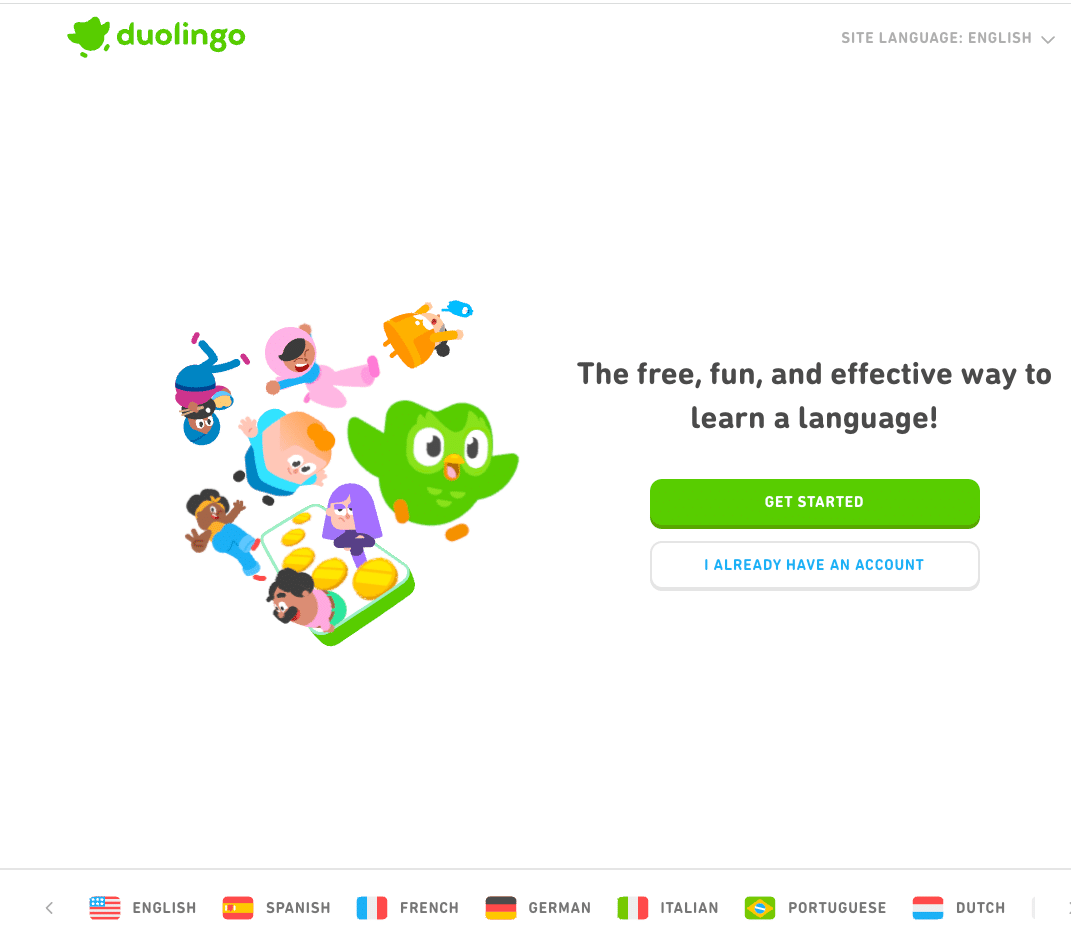
7. 遊び心たっぷりな楽しさ
カラフルで丸みのあるデザインに、手描きのアイコンやイラスト、アニメーション、楽しい言葉遣いなど、創造的な要素を取り入れた楽しいスタイルです。
例:duolingo

これからのシリーズ
これはWebデザインにおける基本を10個のトピックで紹介しておこうと考えています。
タイポグラフィ
カラー
写真とイラスト
アイコン
シャドー
境界半径
ホワイトスペース
ビジュアルヒエラルキー
あるデザイン性が全くないHTMLファイルから始まり、シリーズが進むにつれて進化していく様な形式を考えています。
この記事が気に入ったらサポートをしてみませんか?
