
嫉妬するくらいすごいクラシルの26のグロース施策まとめ
こんばんは!
前回メルカリについてまとめた記事の第二弾企画で、今回は画面ごとのグロースに繋がっている施策についてまとめてみました!
2回目の今回は、AppStoreランキングでも常に上位かつフード/ドリンクで2位の『クラシル』の3つの機能を見ていきます。
(今回も例に習って同カテゴリで1位のアプリは1位であるための理由を解明していければと思います!)
0. 今回まとめるクラシルの画面
1-a ホーム画面(ファーストビュー)
1-b ホーム画面(スクロール)
2. レシピ詳細
3. 検索
4. 献立作成
5. お知らせ
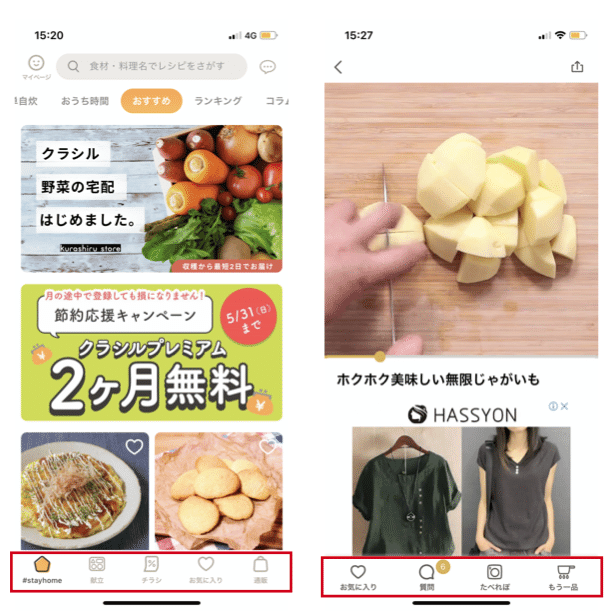
1-a. ホーム画面(ファーストビュー)の機能
1. タブ名を機能的価値とジョブ的価値で表現
2. 下タブの表記変更
3. 下タブのアイコンとフォント変更
4. 有料プランへの導線設置
5. 有料プランのバナー訴求

1. タブ名を機能的価値とジョブ的価値で表現
以前までは機能的価値だけだったタブ名(おすすめ、よみもの、ランキング、ピックアップ)にジョブ的価値のタブ名に変更する事でユーザーのシーンを解決できるようなレシピとの出会いを作れている
機能的価値名:ランキング
ジョブ的価値名:おうち時間、簡単自炊
ジョブ理論について気になる方は下記名著なので読んでみてください!

2. 下タブの表記変更
#stayhome と時流に乗った可愛い表現を使っている
アプリはどんなに改善を積み重ねても、ユーザーにアップデートをしてもらわないと意味がないです
思った以上にユーザーはアップデートをしてくれないので、 #stayhome というホームタブに変更する事でSNS上などでクラシルのタブが可愛いらしいよという情報を見て、ユーザーが自発的にアップデートしてもらえるような工夫ができている
3. 下タブのフォントとアイコン
テキストとアイコンの表示が今自分がいるタブといないタブでの表示を分けているため自分の現在地がわかりやすい

4. 有料プランへの導線を設置
#stayhome のタブに変更をしたタイミングでクラシルのビジネス貢献しうる機能への導線をしっかりと設計している
よくあるサービスでは、宅配サービス、プレミアムプランへの導線が複数ある場合は、カルーセルで表示
ただクラシルでは、2つ並列でしっかり表示する事でユーザーへ使って欲しい機能の認知をしっかりとしている
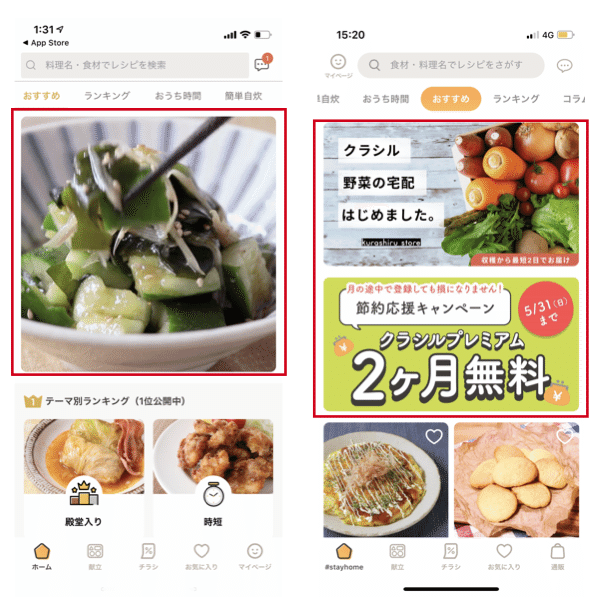
5. 有料プランのバナー訴求
クラシル宅配:新鮮野菜を写真のシズル感と収穫から2日で配達という文言で訴求
プレミアムプラン:5/31日までと期間限定感と月途中でも大丈夫という訴求をする事でユーザーの不安を軽減
1-b. ホーム画面(スクロール)の機能
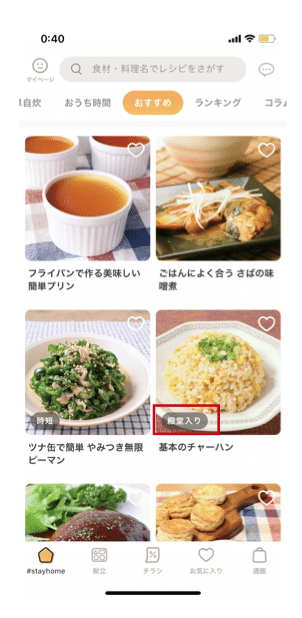
6. レシピ上のハートボタンをタップで簡単にお気に入りに追加
7. お気に入りを押すとフォルダにワンタップで選択できる
8. レシピ写真の左下にカテゴリを記載

6. レシピ上のハートボタンをタップで簡単にお気に入りに追加
タップだけでお気に入り追加と外すのをできるためレシピ詳細まで遷移しなくても良い画面フローになっている
7. お気に入りを押すとフォルダにワンタップで選択できる
自分だけのフォルダを決めてその中に気に入ったレシピを入れる事が出来るためただ単にお気に入りをたくさん並べるだけでなく、自分のフォルダで管理する事ができる

8. レシピ写真の左下にカテゴリを記載
殿堂入りや時短などのタグが付いているレシピはユーザーは詳細を見なくてもタグラインだけでそのレシピを判断できる
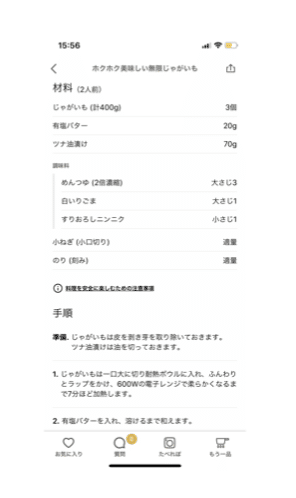
2. レシピ詳細の機能
9. 最初から広告を表示するのではなく、3秒後に広告表示
10. もう1品への追加誘導
11. 下タブの内容をホームとレシピ詳細で変更
12. 動画だけでなく料理の手順をテキストでも表示
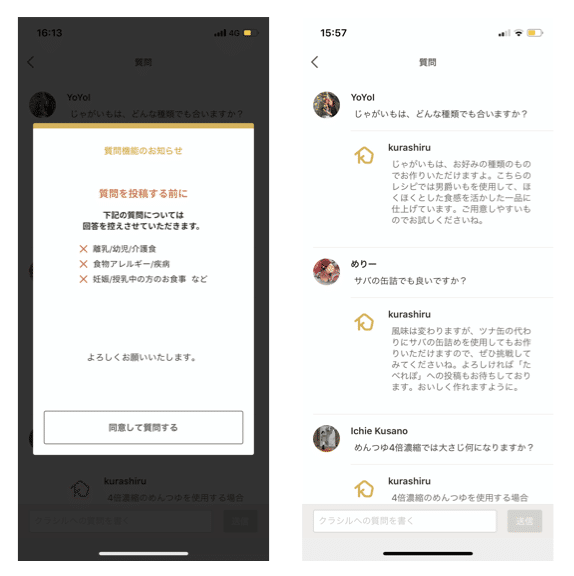
13. 質問に回答できないものを事前にユーザーに伝える
14. 質問に対してしっかりと答えきるCS対応

9. 最初から広告を表示するのではなく、3秒後に広告表示
3秒見ているユーザーは動画の方を見ているので、ユーザー体験を損なう事なく広告表示をする事でのビジネスを両立させている
広告表示の仕方としてもユーザーの事を考えている上手な事例と言える

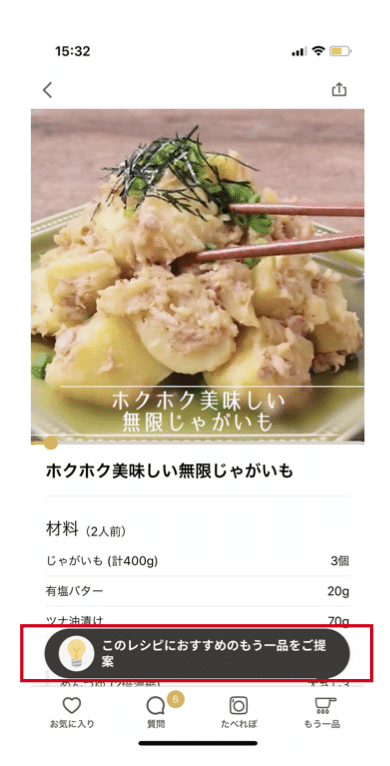
10. もう1品への追加誘導
ユーザーに使って欲しい「もう1品」機能への誘導を促す文言を表示する事で機能使用率を向上

11. 下タブの内容をホームとレシピ詳細で変更
ホームで使って欲しい機能とレシピ詳細で使って欲しい機能で下タブの内容を変更する事でユーザーにとってその画面上で実施したい機能へのアクセスをしやすいようにしている
レシピ詳細における下タブの内容
・ お気に入り
・ 質問
・ 食べレポ
・ もう一品

12. 動画だけでなく料理の手順をテキストでも表示
動画だけでなくテキストでも表示する事で動画だけでは伝えきれないポイントもユーザーに伝えている
テキストで表示している要素
・ 必要な食材
・ 料理の手順
・ コツやポイント(動画だけで伝えられないポイントや質問への答えetc)
・ このレシピについての説明
・ 調理時間の目安
・ 費用の目安

13. 質問に回答できないものを事前にユーザーに伝える
ユーザーに事前に答えられない内容を記入する事でユーザーは質問をしたのに答えてもらえないを防ぐのとCSの対応工数を削減している
14. 質問に対してしっかりと答えきるCS対応
レシピを掲載して終わりではなく、実際にユーザーが作ってもらい食べレポなどに掲載してもらう、使い続けてもらう事を重視しているのでユーザの質問に対して回答するCSの部分も重視している
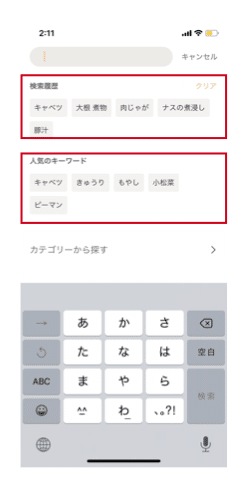
3. 検索の機能
15. 検索履歴の表示
16. 人気のキーワード検索
17. レシピの絞り込み
18. 含まない食材・キーワード検索
19. カテゴリー検索

15. 検索履歴の表示
過去に検索した履歴を再度下記のようなユースケースがあるため再度検索されるという行動データから検索履歴を上に表示しているはず
レシピ検討時→食材購入時→調理時→特定の食材の使い回しレシピの検討など料理におけるサイクルでのユーザーのペインを解消している
16. 人気のキーワード検索
献立作成も日常の料理の中で大きなペインになっている中で人気のキーワードという項目を作る事でユーザーの食材選びの意思決定の軸を提供している

17. レシピの絞り込み機能
レシピの絞り込み機能にて自分の目的とするレシピへのアクセスをしやすくしている
また、人気の絞り込みを上位に表示(簡単、節約、低カロリーなど)し、ユーザーがその項目を押す = (ニーズが高まっている状態)事でプレミアムプランへのさりげない誘導もしっかりと出来ているためビジネスとの両立もよい

18. 含まない食材・キーワード検索
自分や家族の嫌いな食材などを入れるとそれを含まないレシピを表示してくれるため、このレシピは嫌いな食材使ってるから作れないというペインを事前に解決してくれる

19. カテゴリー検索
「主食・おかず」「肉料理」、「魚料理」などいったカテゴリーから検索をできるようにしている
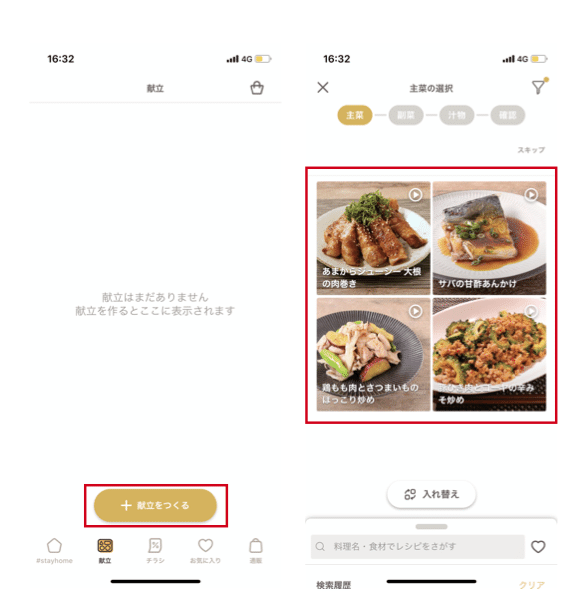
4. 献立作成
20. 献立を作るボタンで献立候補の提案
21. 入れ替えボタンで別の献立を提案
22. 戻るボタンにて前の献立を表示
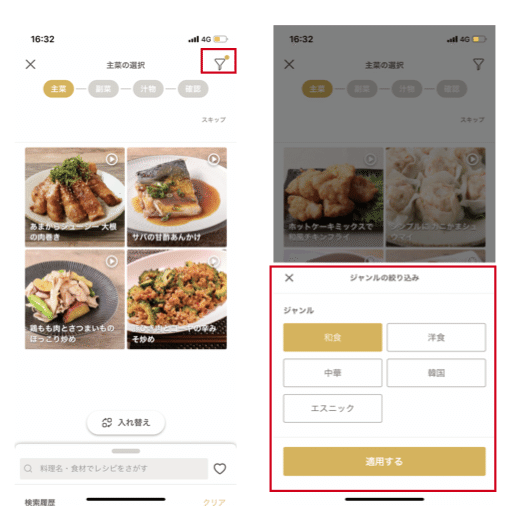
23. 料理ジャンルの絞り込み機能
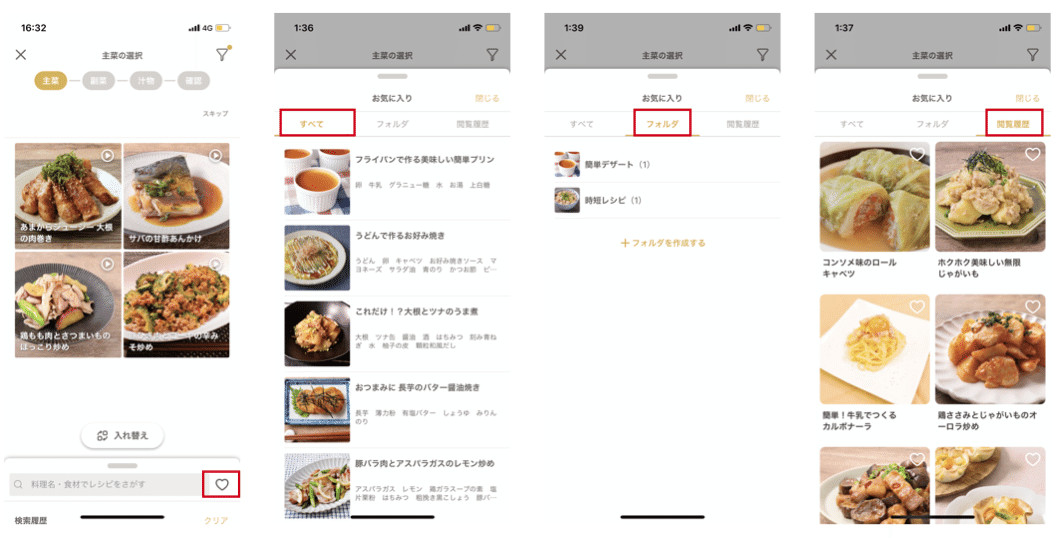
24. お気に入りからの1品追加
25. 閲覧履歴からの1品追加

20. 献立をつくるボタンで献立候補の提案
献立をつくるボタンをタップするだけで4種類の献立候補を提案してくれる
また、気になったレシピは料理動画もタップで確認する事ができる
21. 入れ替えボタンで別の献立を提案
入れ替えボタンをタップで別の4種類の献立を提案してくれる

22. 戻るボタンにて前の献立を表示
戻るボタンで前に表示していた献立へと戻る事ができる

23. 料理ジャンルの絞り込み機能
「和食」「洋食」「中華」「韓国」「エスニック」で料理ジャンルを絞り込む事でその時の気分で食べたいレシピと出会える可能性をあげている

24. お気に入りから一品追加
自分がお気に入りしたレシピを献立に簡単に追加しやすいようにしている
25. 閲覧履歴から1品追加
お気に入りに追加し忘れていたもので閲覧したものからも1品追加できるようにしている
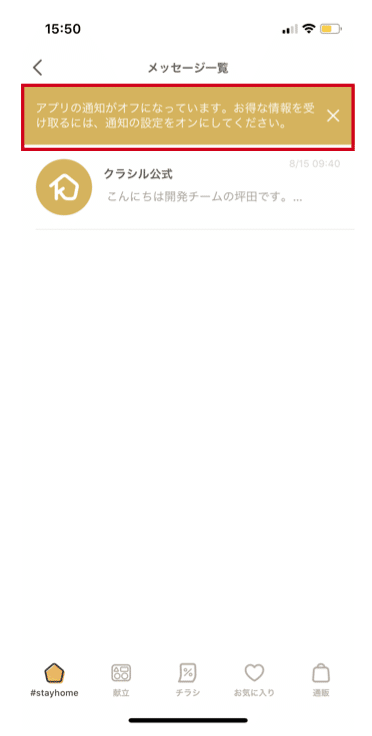
5. お知らせ
26. プッシュ通知OFF時にONへの誘導

26. プッシュ通知OFF時にONへの誘導
プッシュ通知OFF時にONにするための誘導を設置してONにしてもらおうとしている
6. まとめ
普段何気なく使っているクラシルも実は細部までこだわって施策の改善をしているので使いやすく料理動画サービスNo1なんだなと改めて思いました!
またメディアがマネタイズをしていく中でユーザー体験を損ない、ユーザーが離れるケースなどよくありますが、クラシルでは有料プランへの自然な誘導やレシピ詳細での広告の差し込み方などとても参考になります!
こんな感じのグロースのまとめやアプリのUIなどについて下記のTwitterで呟いているので、もし良ければフォローなどお願いします!
この記事が参加している募集
もし良ければサポートお願いします!いただいたサポートで他のアプリの有料プランなどに登録して次のまとめ記事などを作成させていただきます!
