フォントやロゴの視覚調整をムーから学ぶ
フォントの人のフロップデザインです。
8/13のマツコの知らない世界を見ていて思ったのですが、雑誌ムーのロゴは正三角形を並べただけでは無く、視覚調整されたロゴのデザインになっていますね。
つまり三角形を並べただけの状態よりも、キレイに見えるように時間をかけて調整されています。このロゴの格好良さは、ちょっとした気配りから生まれてるんですね。

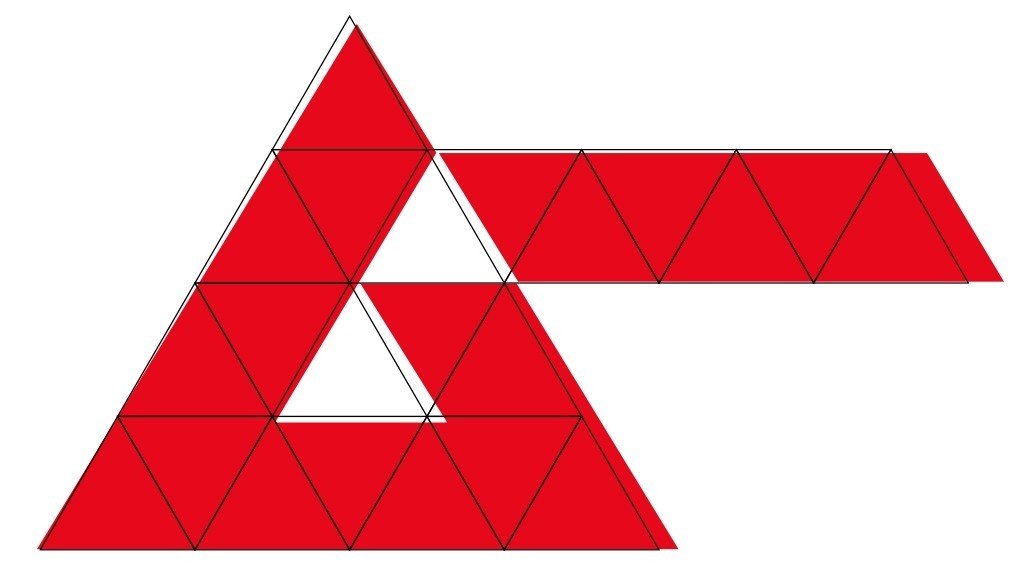
実際のムーのロゴをトレースするとこんな感じになります。
まず正三角形を並べてムー風のロゴを作ってみます。正三角形を並べるだけなのですぐに出来ちゃいます。

そして2つを重ね合わせてみます。

絶対にピッタリと重ね合わせることが出来ません!これは隠された秘密が何かある!
まず全体として、ほんの僅かに高さが低くなっている二等辺三角形になっています。
他にはこういった7つの工夫が隠されていると思います。

でも、こういった調整をやり過ぎると正三角形の神秘感が薄れてしまうので、気がつかない程度に、極々わずかに行われているのがセンスを感じます。
今回、最低限覚えて欲しいのは
・横線は縦線より太く見える
・内側にある抜きの空間は狭く見える
今回のムーのロゴように、セオリーの調整から、もう一歩踏み込んでバランスとコンセプトを両立させていくのはとても技術力のいる仕事です。パパッと作ったようなようなロゴやフォントにも、こういった技術が一杯隠されているので、ぜひ発見して下さいね。
📝memo 今回の記事を一言で表現すると
シンプルで簡単にできそうな文字デザインにも、匠の調整がされている。
いいなと思ったら応援しよう!