
CHAROPブランドロゴに込めた想い
こんにちは!ミクシィでCHAROPのデザイナーをしているえんあかです。
サービスをリリースして約半年が経ちました🎉徐々にユーザーも増えてきてサービス内も盛り上がってきています👍
🔻🔻サービスの紹介ページもできたよ🔻🔻
そこで今回は、CHAROPのブランドロゴについて書こうと思います。このロゴはどのように出来たのか、またどんな想いが込められているのかをまとめてみます。
※以前投稿したこちらのCHAROP紹介記事にサービスのコンセプトなどをまとめています。まだ読んでない方は、先にこちらを読んでいただけるとより今回の内容が入ってきやすいかと思いますのでぜひ🙏
CHAROPのメインコンセプト
CHAROPのメインコンセプトは「好きなものを気軽に話せるSNS」でした。そこで、以下の5つのワードを意識してロゴを製作しました。

ワードの中にある「シンプル」と「にぎやかな」、この2つは相反するものではないのか?と感じたと思います。
サービスとしては気軽さを追求しているので、無駄な機能を省き、簡潔なUI/UXにしたいという思いがあります。そこでシンプルというワードをいれているのですが、シンプルだけを意識してしまうと無機質で寂しい空間になりかねません。
CHAROPはSNSなので、人がいる感であったり、その瞬間の盛り上がりを感じられるものであって欲しい。そこで「にぎやかな」というワードも意識する必要があると考え、この2つのワードが共存しています。
ロゴアイコン

ロゴアイコンは「ウサギの後ろ姿」と背景の「幾何学模様」の2つの要素に分けられ、それぞれに意味が込められています。
ロゴアイコン要素1:ウサギの後ろ姿

以前からサービス内で「これはカンガルー🦘?」「ロバの顔🐴?」といろんな憶測が投稿されていましたが、この子、実はウサギなんです🐰(分かりにくくてすみません...)
ロゴを考える際にチーム内から出たのが、「なにか動物をモチーフにしたい」という声でした。例えば、鳥のアイコンみたらTwitterっぽいとか、あのペンギンのキャラクターだけでSuicaって認識したり。サービスを代表するモチーフがあるとそれだけでサービスを連想できたり、またそれが動物やキャラクターだとよりサービスに愛着が湧いたりしませんか?
このサービスもウサギ🐰と言ったらCHAROPみたいに愛着を持って覚えてもらえるといいなという狙いがあります。
次に、なぜウサギなのか?という点です。ウサギにした発端は、チャロップという音の響きがウサギが跳ねてる感じがするというところからです。あと、昔から「ウサギは寂しいと死んじゃう」という有名な噂があったので、ウサギが寂しくならないようにいつも盛り上がっていて欲しいという思いもあります。(この噂自体には科学的根拠はないそうですが...笑)
また、ウサギの姿を正面ではなく、後ろ姿のシルエットにしたのは「匿名で使えるSNS」っていう意味が込められています。
ロゴアイコン要素2:幾何学模様

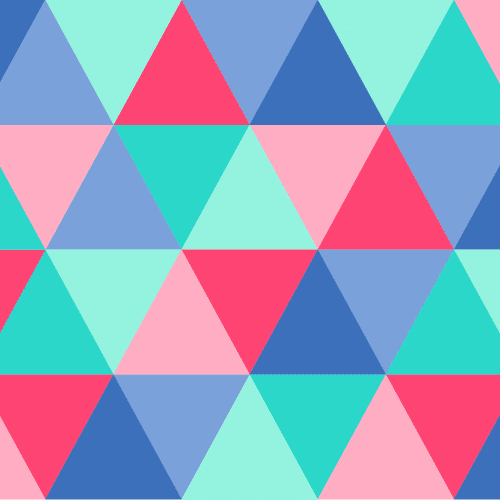
CHAROPのアプリアイコンの背景には三角形の幾何学模様を採用しました。これはメインのウサギモチーフが後ろ姿のシルエットでシンプルな印象なので、背景部分はカラフルな幾何学模様にし、にぎやかさや盛り上がりを表現しています。また話題の多様性という部分もこのカラフルさで表現しています。
あと、CHAROPは人とつながらない、#でつながるという他のSNSとは違う世界観を持っているので、他のSNSアプリと並べた時にちょっと異質感を感じてもらえるよう、SNSではあまり見かけない幾何学模様を採用してたりします。
ロゴタイプ

CHAROPは性別も年代も様々な人が使うサービスなので、どの世代にも受け入れられるようにしたいという思いがあります。そこで、ロゴタイプはあまり個性を出さず、ニュートラルな印象を与えるデザインを意識しました。
「Volte Rounded」というフォントをベースにベースとキャップラインを調整して作りました。どのサイズでも可読性を担保するためにやや太めのウェイトにし、全体的に丸みのあるシェイプで「サービス内に流れる穏やかな空気感」を意識してみました。
ロゴタイプではCHAROPが好きなことを好きなだけ話しても受け入れてくれる優しい世界を表現しています。
ブランドカラー

ブランドカラーを決める際に意識したのが、「にぎやかさ」や「盛り上がり」を感じられ、また男性的でも女性的でもない、ニュートラルな印象であるかという2点です。
メインカラーのピンクはやや赤に近い色味にすることで、女性感が強くならないよう調整しました。そこにサブカラーのグリーンとブルーを合わせることで彩り鮮やかにし、「にぎやかさ」を表現しました。
ブランドロゴの完成!

これらのロゴアイコン・ロゴタイプ・ブランドカラーの要素を組み合わせた完成したのがこちらのブランドロゴです🎉
多種多様な話題があり、気軽に自分の好きなことを話して盛り上がれる場所、そんな想いがこのブランドロゴから伝われば嬉しいです。
ブランドロゴデザインを経験してみて
私はデザイナーとして働き始めて今年で7年目になるのですが、実はちゃんとしたロゴのデザインをするのは今回が初めてでした😇
これまでのキャリアはアプリのUIデザインがメインだったので、ブランドロゴを始め、ブランディング周りのタスクは初めてのことが多くすごく苦労しました。以下のボツ案をみてもいろいろ迷走していたのがわかると思います。

メンバーで何度も議論し、やっと形になったこのアイコンがiPhoneの端末上に表示された時、私たちのサービスが出来た...!!!と強く感じたことを覚えています。作り手のサービスへの想いが集約された一つの形、それがブランドロゴなのだと思います。
ブランディングを適切に発信しよう
ブランドロゴを始め、ブランディングは作って終わりではありません。大切なのは、このブランディングをユーザーにどう伝えていくのかということです。
社外へサービスのブランディングを適切に伝えることが、サービスにマッチする人を集めるためには一番効果的な方法であると、以前のメルカリのリブランディングのイベントでも話されていました。
サービスの世界観を発信し、共感してもらい、そしてサービスのファンになっていく。このサイクルが上手く回していくために、様々な場面でブランディングを適切に発信し続けなければなりません。
今回はその第一歩としてブランドロゴの記事を書いてみました。これからサービスの成長とともに、このブランドロゴも認知され、愛され、成長していけたらいいなと思います。
最後まで読んでいただきありがとうございました🎉
🔻🔻よかったらダウンロードしてね🔻🔻
いいなと思ったら応援しよう!

