
【エロプログラミング講座#4】例の保存ランキングの動画を自動で保存する
★購入された方へ★
プログラミング言語やライブラリのバージョンの違いによって、当講座のサンプルコードが動作しない場合がございます。お手数ですが、動作しない場合はメールアドレス、コメント、XのDMからご報告していただけると助かります。
基本的に記事を販売している限りはサンプルコードを保守し続けます。
講座内に不明点があり、自力で解決するのが難しいという方は、お気軽に私のプロフィールに書かれたメールアドレスか、コメント、XのDMなどにご連絡いただけますようお願いいたします。
前回の続きです。
エロプログラミング講座#4
8.例の動画保存ランキングの解析
ここまでの講座で、既にPythonの基礎とスクレイピングの基礎を紹介しました。そのため、それらの知識を応用することで、基本的にどのサイトからでも必要なデータを取得することが可能となったわけです。
さて、では実際に、例の保存ランキングからデータを持ってきましょう。
その前に、講座#3を思い出してください。
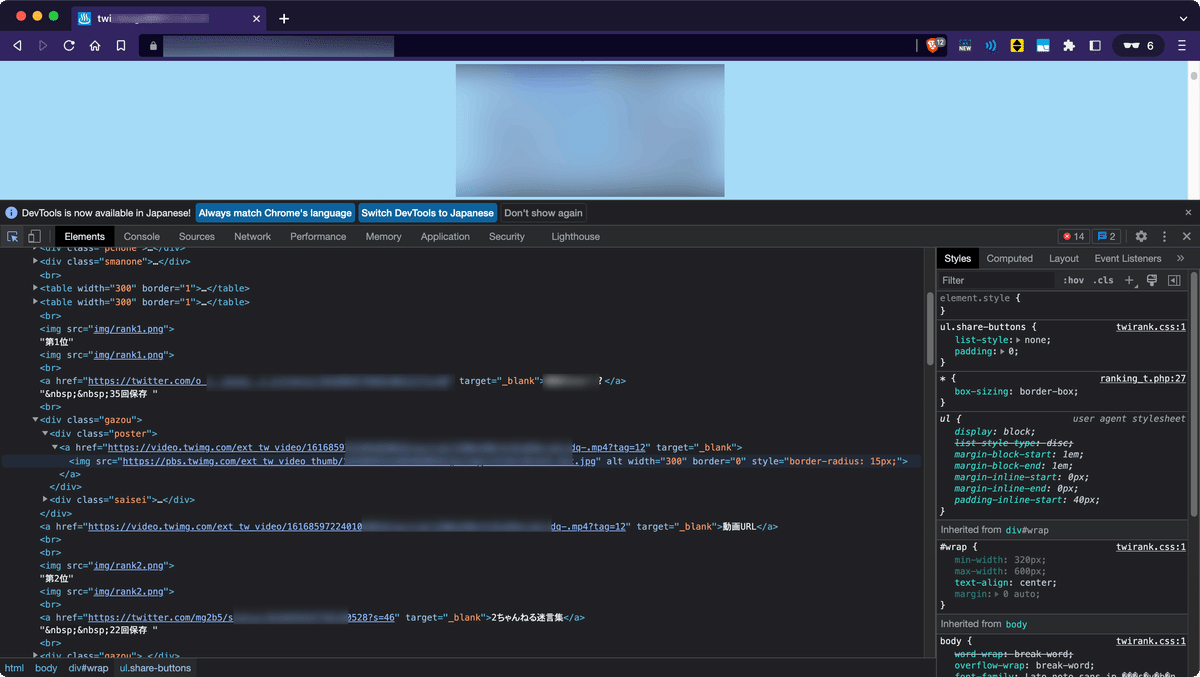
Googleのロゴ画像を保存する場合、その画像がどのHTMLタグで宣言されており、またどのような属性を持っているかを、ブラウザのデベロッパーツールで確認する必要がありました。
なので、まずは例の保存ランキングをブラウザで開き、どのようなHTML構造になっているかを確認します。

noteの規約の関係で、サイトのURLや、サイトのコンテンツ、並びに紹介されている動画のURLはぼかしを入れさせていただきます。

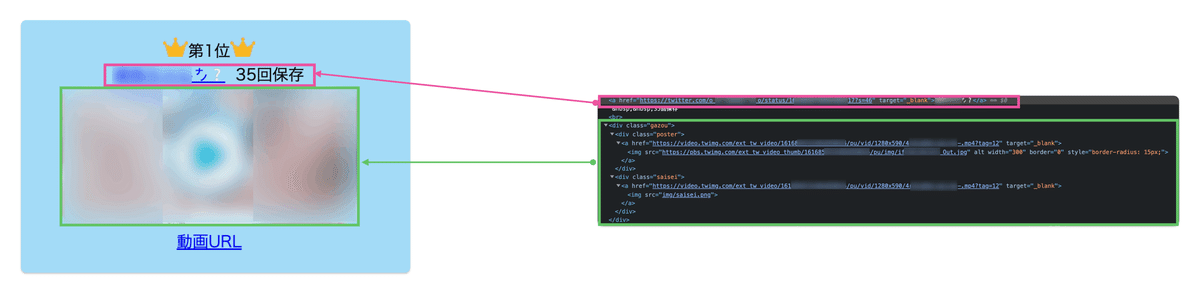
さて、HTML要素と実際に表示されているコンテンツの対応図は上記の通りです。
注意しなければならないのは、サムネイルとして画像コンテンツも表示されている点です。これはリンクの拡張子から判別できます。
例の動画保存ランキングにおいて、動画コンテンツの拡張子は「.mp4」で、サムネイルの拡張子は「.jpg」です。
この記事が気に入ったらチップで応援してみませんか?

