#WWDC22
New SwiftUI - WWDC22- Sheet!
.sheetモディファイアについては
この機能としてはボタンを押すなど何かのタイミングで下の方からシート状にニュッと出てくるやつです。
そして今回導入されたのがこのシートの出方、出る長さを簡単に設定できるモディファイアの実装です。
このサイトに例示でいてある以下のコードを実行すると
struct ContentView: View { @State private var showi
New SwiftUI - WWDC22- MultiDatePicker
ドキュメントにある以下コードを実行してみます。(Xcode beta版で実行)
struct ContentView: View { @State private var dates: Set<DateComponents> = [] var body: some View { MultiDatePicker("Dates Available", selection
New SwiftUI - WWDC22- RegexBuilder
まずは、正規表現です。
Regex公式の例示です
let regex = try Regex("a(.*)b")let match = "cbaxb".firstMatch(of: regex)print(match.0) // "axb"print(match.1) // "x"
これを実行するとエラーが出るので、
と変更して実行するとうまくいきます。
RegexBuilderで変換
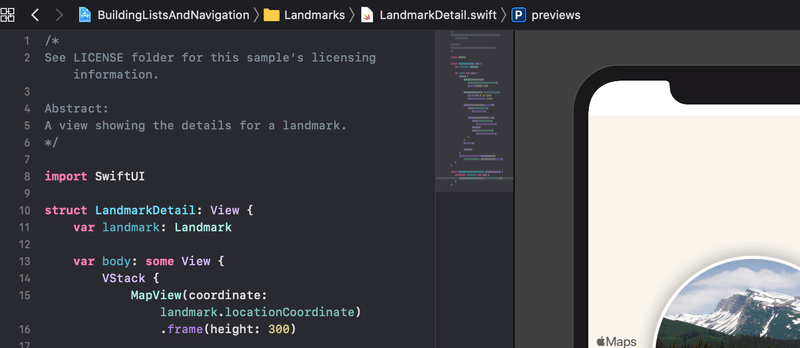
New SwiftUI - WWDC22- NavigationStack
WWDC22で発表されたSwiftUIに追加された新しい機能を試していきます。
最初は
"NavigationStack"
XcodeのPlaygroundで基本形を実行してみます。
import SwiftUIimport PlaygroundSupportstruct ContentView: View { var body: some View { Navigat
WWDC22 - ドキドキわくわく!まとめ。
WWDC22もあっという間に終わり、たくさんのセッションビデオが公開されています。新しいデバイスの発表に伴う新しい機能などもありますが、既存デバイスでもより使いやすく、開発しやすくするものがあるのでじっくり見返していこうと思います。
WWDC22のハイライトについては
新しいデバイスなどは
アプリ開発などに関する新しいものについては
What’s new for Apple develop