
New SwiftUI - WWDC22- MultiDatePicker
ドキュメントにある以下コードを実行してみます。(Xcode beta版で実行)
struct ContentView: View {
@State private var dates: Set<DateComponents> = []
var body: some View {
MultiDatePicker("Dates Available", selection: $dates)
}
}
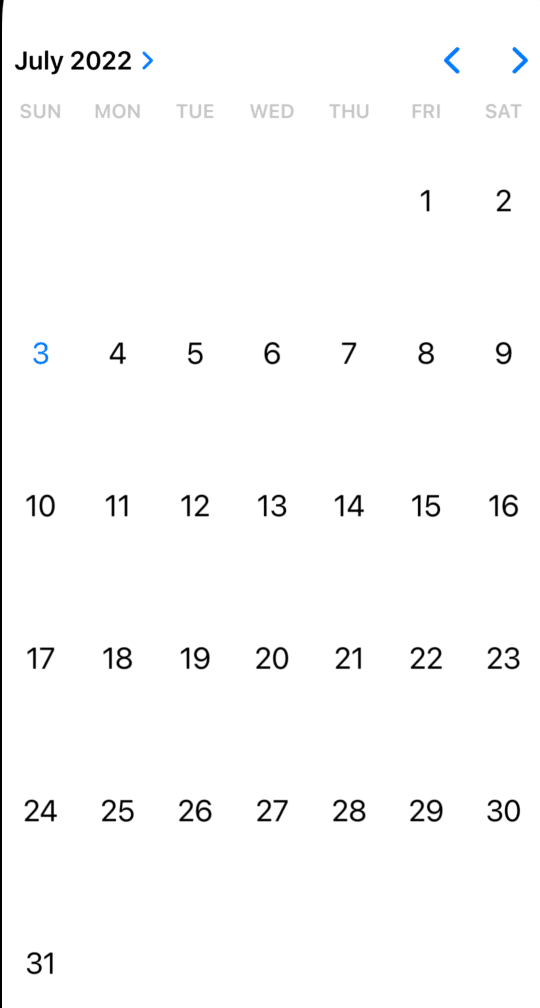
これだけでカレンダーが表示されます。
あとはカスタマイズをしていきます。
MultiDatePicker("Dates Available", selection: $dates ,in: .now...)
.frame(height:200)
として表示してみると

7/4のスクリーンショットですが4日以前は色が薄くなっています。そして"frame"の設定で表示部分をコンパクトにできます。
あとは指定の日をクリックしてその日を取得します。
@Environment(.calendar) var calender変数宣言して計算プロパティで日付を取得します。
var summary:String{
dates.compactMap{compornents in
calender.date(from:compornents)?.formatted(date:.long,time:.omitted)
}.formatted()
}あとはVStackでカレンダーと縦に並べて表示させます。
VStack{
MultiDatePicker("Dates Available", selection: $dates,in: .now...)
.frame(height:400)
Text(summary)
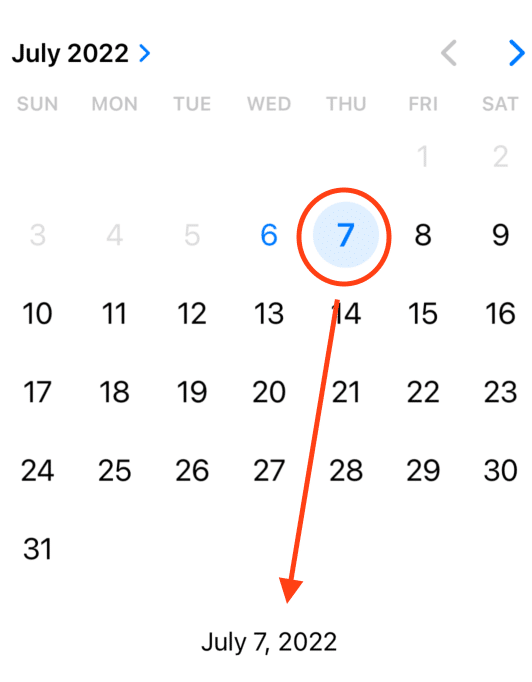
}実行すると

日にちをタップすると下にその日付データが表示されます。
この記事が気に入ったらサポートをしてみませんか?
