
『Try!Figma!』 〜PdMこそ知っておきたいFigmaの基礎〜 内容大公開【前編】
こんにちは!
プロダクトマネージャー/プランナーの小島(Xはこちら)です😉
近年、Webデザイン制作において、Figmaを利用している会社がほとんどではないでしょうか👊
ですが意外とデザイナーさん以外活用していないことが多い現実も。
忙しい中勉強する時間もなかなか取れないですし、デザイナー用のツールを使うことへの不安感や抵抗感がありますよね。
『Try!Figma!』 〜PdMこそ知っておきたいFigmaの基礎〜 の裏側を大公開
今日は、そんな課題を解決すべく実施した講座の内容や裏側についてお話ししたいと思います!💬
🏁講座の目的と目標
🤔そもそもPdMはFigmaを使う必要があるのか?
Figmaスキルの必要性は、プロダクトマネージャーの業務範囲・スタイルによってバラバラだと思います。
私たちアルファ室の現場でいうと…
我々はディレクターやプロジェクトマネージャーのような役割も担っているため、具体的な開発の領域まで関わることが多いです。
また、我々の組織は人数も多いため、意思決定者が想像したものと異なるアウトプットが仕上がると、やり直しと擦り合わせの時間で多くのコストを浪費しかねません。
こうした環境で、アルファ室のプロダクトマネージャー/プランナーとしては、ビジネスサイドとイメージを正確に擦り合わせながら、いち早く開発に要件を伝えること が勝負になります。
役割から考えると、Figmaを利用するスキルは必要だと考えました。
よくあるプロダクト要求定義書などに記載するレベルのIA設計やLo-Fiプロトタイプの情報だけでは、アルファ室のプロダクトマネージャー/プランナーとしては役不足になることがあります。
ステークホルダーにより正確に、イメージや具体的な方向性を伝えるために、Figmaを利用するスキルは必要だと考えました。
🤔アルファ室のPdMはFigmaで何ができるべきか?
ステークホルダーとイメージを正確に擦り合わせ、いち早く開発に導きたい
スキルが必要と言っても、私たちはデザイナーではありません。
UI・表層のデザインができるようになるためにFigmaを使いたいわけではないです。
そのためにはHi-Fiレベルのワイヤーフレームが必要。
例えば、以下のような単純な疑問が出ないようにしておくことが、正確にイメージを擦り合わせられている証拠です。画面仕様を固めておくことに近いですね。
アウトプットイメージとしてはHi-Fiレベルが最も適しています。ただ、Hi-FiレベルのワイヤーフレームをFigmaなどのデザインツール以外で組むには効率が非常に悪いです😵
💬 ここを押したら次何が起こりますか?
💬ここスクロールしたら何が出てきますか?
💬この前提のパターンはどうなるようになりますか?

つまり、Figmaを使って大量の画面を効率よく作成したい。
ステークホルダーとイメージを正確に擦り合わせには、こうしたHi-Fiレベルの具体的な画面イメージが常に必要になるので、Figmaなど使い大量の画面を効率よく作成できるようにならないと、効率がとても悪くなってしまうのです💧
☄️講座の目標
実際に自分の手を動かしていく文化を作る🍀
Hi-Fiレベルのワイヤーフレームは、心のどこかでデザイナーの仕事だと敬遠しがちな方も多いのではないでしょうか?
確かに、確からしいUIはデザイナーさんが作るものですが、どうしたいかはPdMやオーナーが知らせていく責任があります。
Figmaを使いこなせるようになることで、作業の負担対するハードルを下げられれば、実際に手を動かすメンバーも増えてくるのではないかと考えました。
目標
Figmaを自分で立ち上げて
ワイヤーフレームやプロトタイプを作成できるようになる🖖
参考)UIデザイナーとPdMの役割の関係について書いてみた記事
ここまでできるようにする✊
・フレームでスクリーンを作り、ワイヤーフレームを正しく作る。
・オートレイアウトやバリアントなどの機能で作業スピードを上げる。
・プロトタイプ機能やモーションを作り、イメージを具体化させる。


💠講座の設計
デザイン・テクニカルな内容は触れない
Figmaを使って効率的に業務を進めたいだけなので、デザイナーとしての基本原則や、開発に接続するためにやらなければならないことなど、テクニカルな内容には触れないようにしました。
私たちは、PdMであってデザイナーではないからです。
1. Figmaを触ってみよう
2. フレームとオブジェクトを配置しよう
3. オートレイアウトとコンポーネントを使おう
4. ワイヤーフレームを書いてみよう
5. プロトタイプを作ってみよう
もくもくタイム重視⛅
目的はFigmaを使いこなすことではなく、あくまで触り慣れてもらうこと。内容も複雑なものはなかったので、座学はほどほどに、とりあえずみんなで一緒に触ってもらう構成にしました。
触る機能のテーマを与えて、もくもくタイムとだけしてあとは雑談しながら触っていきます。こうすることで、素早くラフに使い慣れてもらう設計にしました。

1回45分のクイック講座で実施も隔週にして、メイン業務とは一線を画す
少しずつ少しずつ学習するスタイルと時間配分を心がけました。
プロトタイプを使えるようになるぐらいであれば、本当は2時間くらいあれば終わってしまうのですが笑
あえて隔週にすることで、コツコツと体がfigmaを開いて学習することを覚えてもらえたらいいなと言う部分も狙いました。
🎈Class1. Figmaを触ってみよう
🥳Figmaの親子関係や権限設定を知る
まず権限が複雑なFigma💧
Figmaは権限の作りが若干複雑ですので、初めにその部分をみんなで改めて学びました!
teamやProjectといった概念は、法人であれば組織ごとのアカウントマネージャーによって管理されていると思うので、個人単位で言うと共有されたファイルを確認すればよいかな〜😖 と言う話をしました。難しい😖

個人の無料フォルダは作成上限がある💧
また、個人のフォルダ内でやりくりする場合には無料枠の中でファイルを作成することになります。その場合の作成制限などについても最初に確認をしました🤒
❤️🔥Figmaの機能を触ってみる
とりあえず好きなように触ってみようぜ!❤️🔥
「デザイナーさんが使っているのをみたことがあるけど、触るのは初めて・・・」という方が多かったので、まずはとにかく触ってみることをしました。
さっそく実際にPageを作成して、Page上にあるボタンをひたすら色々触って….。実際にFigmaの機能を体験してみました!
基本操作はよくあるツールの図形挿入とほとんど変わらない。
図形を入れたり文字を入れたり。みなさん触るだけなら何も抵抗なくサクサク触ることができました。
実は普段色々なツールで使っている図形挿入となんら変わらないんですね。


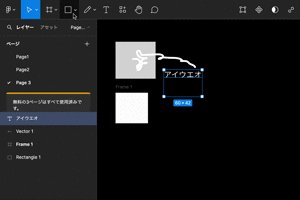
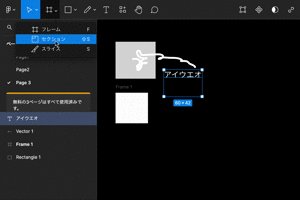
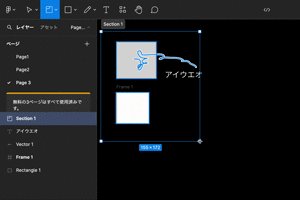
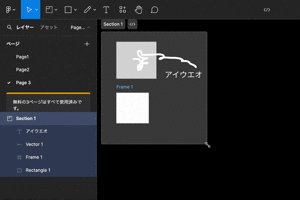
🎈Class2. フレームとオブジェクトを配置しよう
📌Frameを作ってみる
Frameだけはしっかり覚えてもらわにゃ困る!
Figmaでイメージを作成する中で大切になってくる一つの概念が、Frameという単位ですね📌
他のどの一般的なツールにもあまり登場しない、デザインツールに特別な概念です。(アートボードなんていう時代もあったかな?)
とにかくこれは、画面のことでその中に色々要素を詰め込んでいきましょうという話をしました。その中でもよく使うSPとPCのサイズのFrameをまずは配置して、実践に取り掛かります。


✂️Frame上にワイヤーフレームを作成する
情報設計は無し! ワイヤー作りになれるためのもくもくトレース作業
「ワイヤーフレームを作ってみる」といっても、情報設計のやり方などは今回は対象外としました!
とにかくFigmaを使って画面を書いてみることに慣れていきたかったからです。
ワークのテーマとして採用したのはトレースです🪡
トレースはとにかくワイヤーフレームを構成する要素を一つずつ書いていく作業を学ぶことができます。
また、実際の画面に合わせて上からトレースすることでフォントのサイズや余白の幅などの感覚を掴むことができるので、文字の大きさや余白の持つ意味を理解するという副次的な学びもあります。
作業速度は人それぞれでしたが、みなさん初見でも簡単に作業をすることができました。(まさにもくもくタイムでした⛅)

🚀これだけでもFigmaを触ることに抵抗がなくなってきた!
ちょっとした資料もFigmaで作ってみるようになる
ここまでFigmaの権限ルールを知り、実際にFigmaの機能を使いながら、ただ画面トレースを体験してみただけですが、それだけでもみんな自分でFigmaを立ち上げ書き始めることの抵抗感はなくなってきました🚀
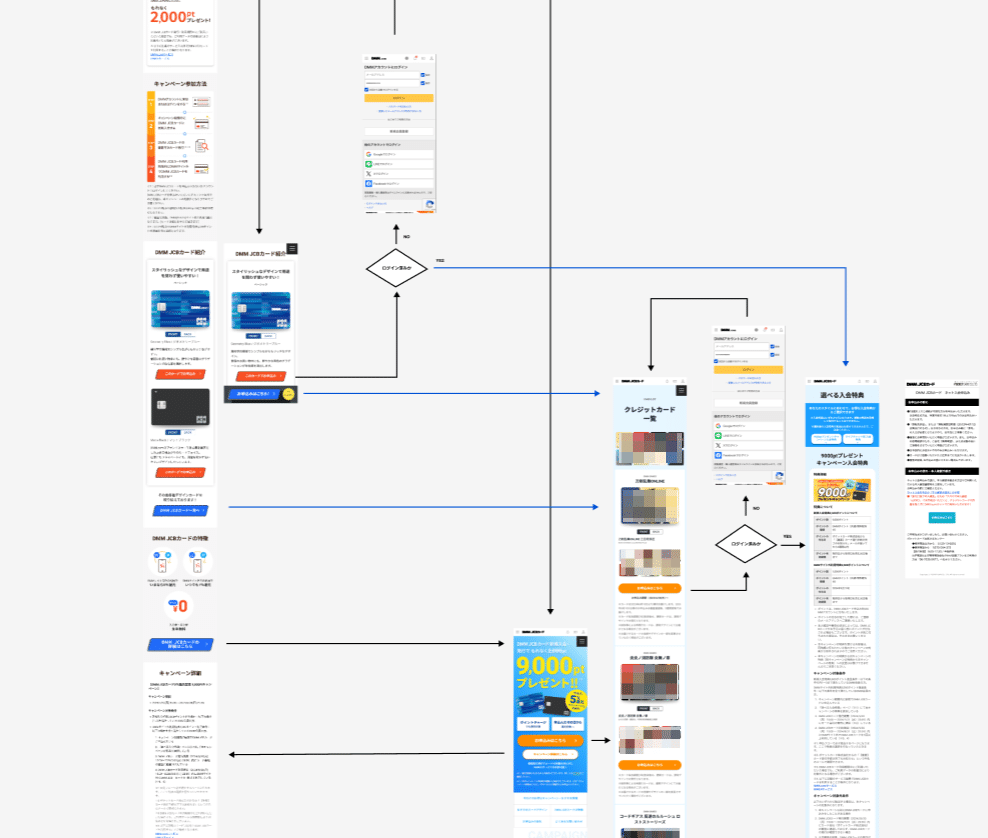
例えば、Figmaを使ってリサーチのまとめとか。
ワイヤーフレームを描く用途ではなくても、Figmaを使って画面調査結果をまとめたり。簡単にユーザーの行動を調査がてら画面の遷移をまとめてみたり…。
間違いなくfigmaを使い始めてみたという大きな一歩になっていました。

⌛さいごに
『Try!Figma!』 〜PdMこそ知っておきたいFigmaの基礎〜 前編
をご紹介してきました。
次回は実際にレイアウト機能を使ってワイヤーフレームを作ったりプロトタイプを作る回の内容をご紹介します👊
アルファ室では一緒に働く仲間を募集しています。
カジュアル面談も受け付けておりますので、60事業以上を展開するDMMでPMとして挑戦することに興味がある方はぜひご応募ください!
アルファ室のプロダクトマネージャーのことをもっと知りたい方は紹介記事や取材記事もぜひ合わせてチェックしてみてください✨

