
Design Sightで組織を変える。 -"デザイン"意識を高めた実践的UI/UX講座 -
こんにちは。最近、美しいサイトを見つけてはXで宣伝しています。
プロダクトマネージャー/プランナーの小島です。
このサイト良いなあ。
— YUTA KOJIMA / プロダクトマネージャー (@YutaKojima) July 16, 2024
動きも綺麗で可愛いし、とっても地元愛に溢れているのを感じる。https://t.co/6svqAWrzr9
私は、昨年度アルファ室部内にてUI/UX講座を開講しました。
その内容は、単なるUI/UX基礎講座としてではなく、
組織の"デザイン"の意識を変え、組織を変化させるきっかけの内容になっていたと感じています。
その全容をこのnoteに書くことにしました。
"デザイン"を学んだことがない・あまり知らない方向けの内容です。
長いですが、是非最後まで読んでみてください。
読み手のみなさんに、それぞれ良い発見があることを願います。
実施の背景
UI/UXについて知見のある人がいなかった。
私がアルファ室に入った当初、組織内にUI/UXについてしっかりとした知見のあるメンバーがいませんでした。
ほとんどがPjMキャリアの組織であるため、必要性はそれほどありませんでしたし、知見がある人はマネージャーなどをやっていて、教える時間は取れない状況でした。
しかし、システムプロダクトに携わっていく上で、UI/UXに関する基礎知識は非常に重要です。
プロダクトが正しい方向に向かっているかを常に確認しなければいけませんし、仕上がりがいいものかどうかの評価もしなければなりません。
最初は単に、UI/UXのいろはを楽しく学んでもらえたらいいなと思い計画を始めました。
本質的な「デザイン」を知ってほしいという気持ちに。
講座の内容を検討しているうちに、UI/UXは専門的な知識が多く、メンバーにフィットしないことに気づきました(遅)
UIデザイナー、 UXデザイナー、UXリサーチャーなど、さまざまな職能が存在し、それらはもちろん一朝一夕で身につく技ではありません。
プロジェクトマネージャー(PjM)が多い私たちの組織において、大真面目に事細かく、UI/UXデザインの技術レクチャーをする時間はもったいないですし、そもそもそんな技量は私にはありません。
それよりも、知るべきはデザイナーの本質的な役割についてです。
PjMとしても、それを理解しておくことは無駄にはならないはず。
そこで、私は講座の目的を抽象度高い2つに絞りました。
1. UI/UXデザインとは何か?
UI/UXデザイナーの役割と内容を理解し、会話ができるようになること。
2. デザインとは何か?
デザインに対する誤解を解き、デザインサイトを身につけること。
"Design Sight" = "デザインの視点" を身につける。
特に「2. デザインとは何か?」の点について。
デザインを学んだことがある方はご存知の通り、「デザイン」とは、グラフィカルな部分を指す言葉ではありません。設計・図解というような、ものづくりや思考に密接に関わる行為です。
私は、この講座を通して、受けていただいた皆さんが「デザイン思考」や「デザインの意味」についての理解を深めると同時に、あらゆる局面で"デザイン"を実行できるようになる、すなわち"Design Sight" = "デザインの視点" を身につけていただけたらいいのではないか?と考えました。
それが、結果的に組織の成長やコミュニケーションにも大きく発展するテーマだと感じたからです。
現場で"デザイン"を身近に感じてもらう方法
まずデザインとは、
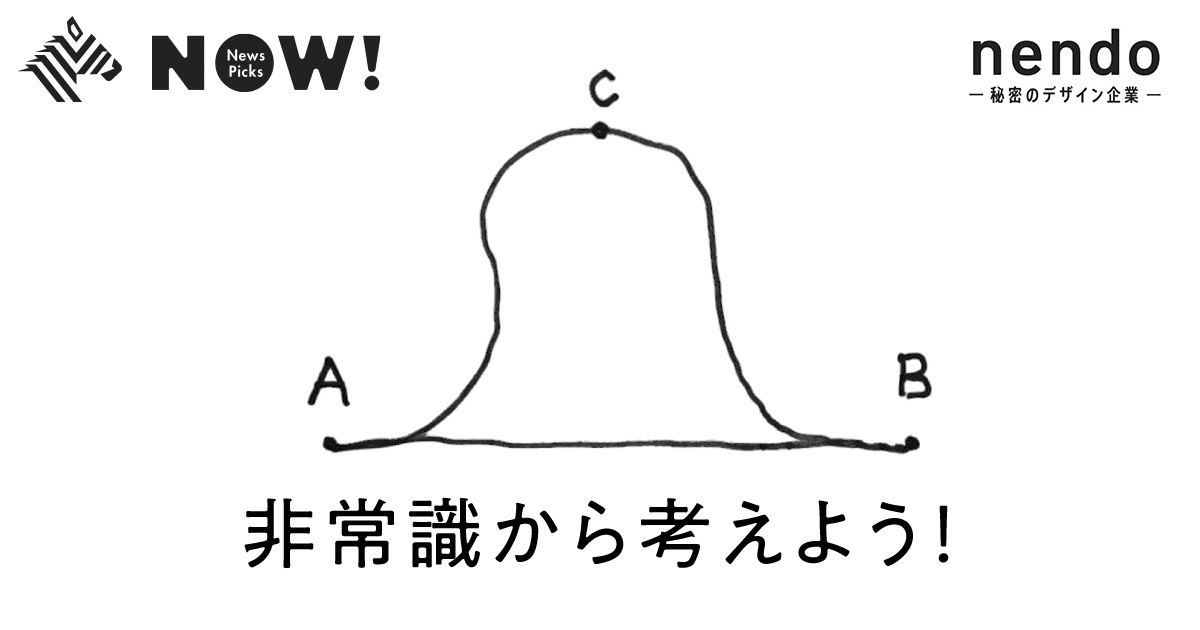
A→B地点までの感情やタスクを "どのように" 届けるかということ
デザインとは、「個人や組織、あるいは抽象的な事象に対して、それがAという状態からBという状態に向かいたいという問い・課題があるときに、それをどのように達成するかのプロセスを作ることを指す」と理解しています。
nendo 佐々木代表のこの図が大好きです。
A→Bのプロセスを、ユニークなCというプロセスを通す、これがデザインという定義です。

A→Bのプロセスの中で、直線的で一番短いプロセスを私たちはデザインしがちですが、それは必ずしもカスタマーやステークホルダーの観点で良いプロセスとは限りません。
「A→Bに向かいたいという問い・課題」は日常的に発生している
デザインの対象となるこうした問い・課題は私たちの日常に溢れかえっています。
例えば、「スケジュールが遅れることを上長に報告する」 という行為。
上長がスケジュール遅れを知らない状態Aから、知っている状態Bに変化させる行為です。
もっと身近な例で言うと、「ものを買う」と言う行為。
ものを手にしていない状態Aから、ものを手にする状態Bに変化させる行為です。
このことに気づくと、デザインの見方は大きく変わってきますし、「デザインをする」ということにだんだんと抵抗がなくなってきます。私自身がそうでした。
日常にある「伝達やプロジェクトのデザイン実践」を柱にした講座
こうした広義の意味でのデザインをテーマにすると、PjMの業務でも"Design sight(デザインの視点)"から取り組めることは、実はたくさんあります。
ただ、「デザインとは何か?」という抽象論的な講座は、座学中心になり、眠くなりがちです。(私は好きなので、寝ませんよ!)
私は、直感的に"デザイン"を理解できる実践的な講座を目指して、
テーマは「UI/UXの基礎」。キャッチーで興味を引く形にしつつ、
実践は、業務で日常的に発生する「伝達やプロジェクトのデザイン」を。
という内容構成をデザインしました。
1. UIの基礎
2. UIの実践
3. UXの基礎
4. UXの実践
はじめのインプット
『Design ≠ Art』
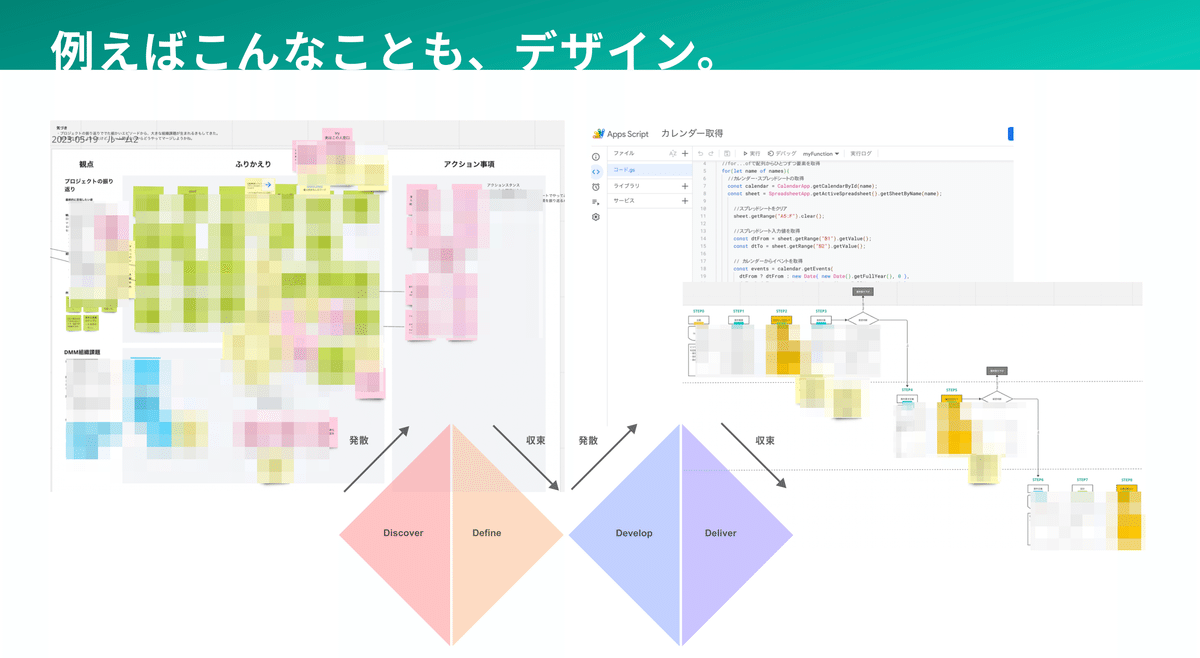
まずは、デザインはグラフィックのことである、という固定観念をいち早く取り払っていただくために、「Design ≠ Art」(デザインはアートではない)ということ。
そして、PjMの方達が既に実施しているさまざまな取り組み、それこそがデザインである、ということを強くお伝えしました。


『UIはUXの一部』
また、そもそもUI/UXという言葉をなんとなく使っている方もいらっしゃる状態でした。
前提として、UXは「Badな状態からHappyな状態に導くこと」であり、その過程にUIが存在します。
UIは決して、画面の見た目の話ではなく、体験を構成するための一部であることも、最初にお伝えしました。

「UI」の基礎と実践
最低限押さえておきたい『近接・整列・反復・対比』
UIについてはもちろん、いろいろと学習しなければいけないことはあります。しかし、UIデザイナーではない限りは、四大原則だけ押さえておけば良いと考えました。これを知っているだけでも、デザイナーとの会話が急激に捗るからです。
なぜかというと、たったこれだけで「目に入る・入らない」「見やすい・見づらい」「使いやすい・使いづらい」などの、見た目の違和感を言語化できるようになるためです。
例:「AよりBの情報の優先度が高い。なぜなら…」こそデザインである
例えば、「ここの文字をもっと赤くして太くして目立たせたい」という指摘は全く本質的なデザインではありません。
しかし、"デザイン"を理解していないと、容易にそのようなコミュニケーションが発生してしまいます。
対比の原則を学ぶと、これらの指摘が見違えるように変わってきます。
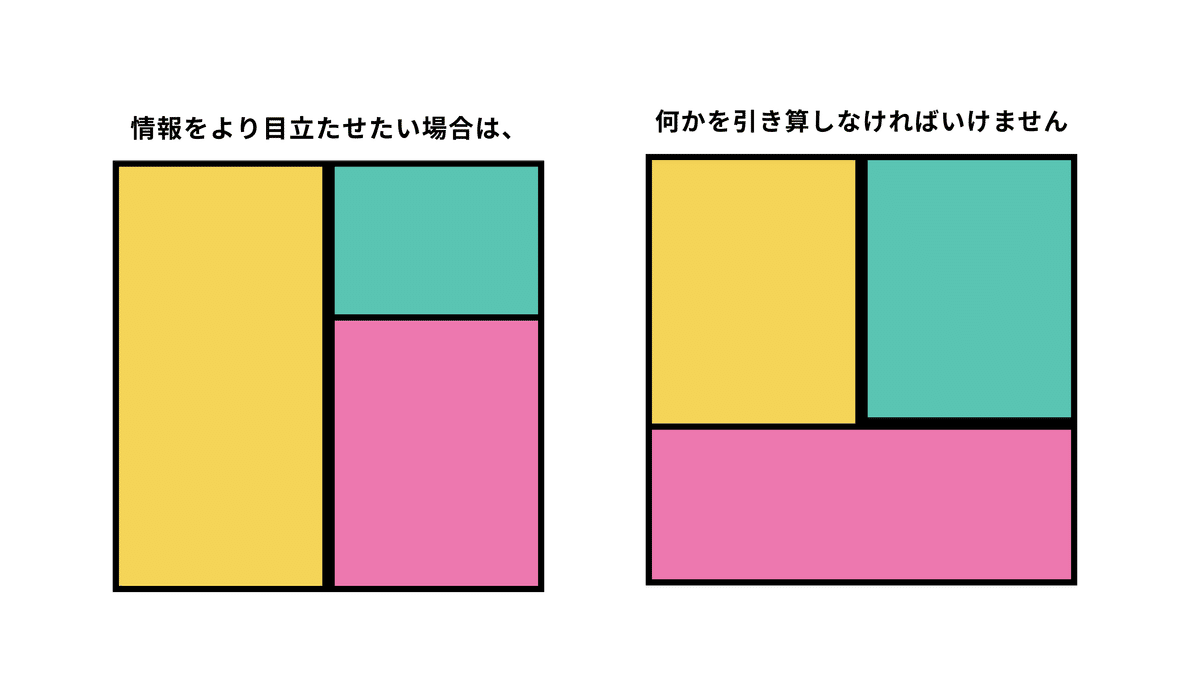
例えば以下の図のように、1ページで人間の許容できる情報量は箱のように決まっているとします。何かを目立たせたい場合は、何かを引き算しなければなりません。
そうすると、「黄色よりピンクの方の情報が伝わるようにしたいんだよね」という『対比』の会話ができるようになります。私はこれこそがデザインだと思っています。ユーザーが情報を理解するプロセスを、分解し、誘導しようとしているからです。

例:「情報の塊を組み替えてみる」こそデザインである
「情報の塊をどう捉えるか?」も物事を伝達するプロセスにおいて非常に重要な役割を果たしています。
事象Aと事象Bに因果関係があれば、それをセットにして会話します。論理構造としては誰もが行なっていることです。
それと同じことが、"見た目の"デザインの世界でも起こります。以下の図のように、関連する要素を近づけてグルーピングすることが「近接」の原則です。
案外、ロジカルシンキングが得意な方でも、テキストを打ったり物事を図にまとめるときにこれが意識できていない人が多かったりします。

日々の業務で活用できるデザインの実践は?
4原則の話をした第1回終了後のアンケートで、以下のような回答をいただきました。
・PMとして作成するコンフルやスライドの作成に活用できるぞ..!と感じました。目線の法則はすぐに実践します。
・4原則は日々の業務で引き続き活用ができそうと感じた
・デザインの4大原則が分かりやすかった!特に業務だと、スライドやコンフルでも活かせるポイントが多い。基本的なテクニックだけでぐっと視認性が上げられることがわかって実践できそう。
なるほど、やはり自分ごと化して実践でどう使えるかという点がかなり重要だと感じました。そこで、スライド等の資料において、細かなデザインの実践を取り組んでもらうことにしました。(誤解を招かないように、【見やすさは飾りではない】という前置きをしつつ)
白って200色あんねん。
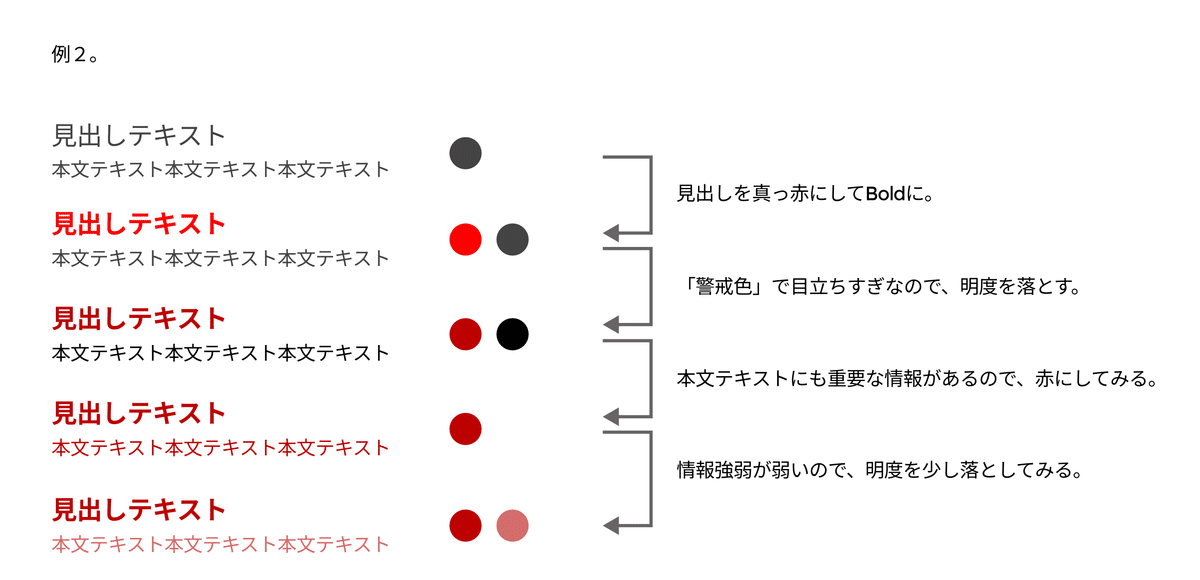
スライドなどの資料で、カラーリングはみなさん気を使ったことはないかもしれませんが(それで全然いいと思うのですが)、例えば黒・赤などよく使う単純な色でも、以下のように文章の意味合いから考えてその中で強弱をつけると、とても重要な意味を持つようになります。
「白って200色あんねん」とは言いませんが、5,6色くらいは使いこなせてもいいのではないでしょうか。


グリッドで綺麗に情報を整理する
情報をシンプルに整えると、伝わる・伝える能力が飛躍的に向上します。
例えば、資料に図を入れたりする場合に、どれくらいのサイズにしようかな?バランスどうかな?と、迷う方も多いのではないでしょうか。
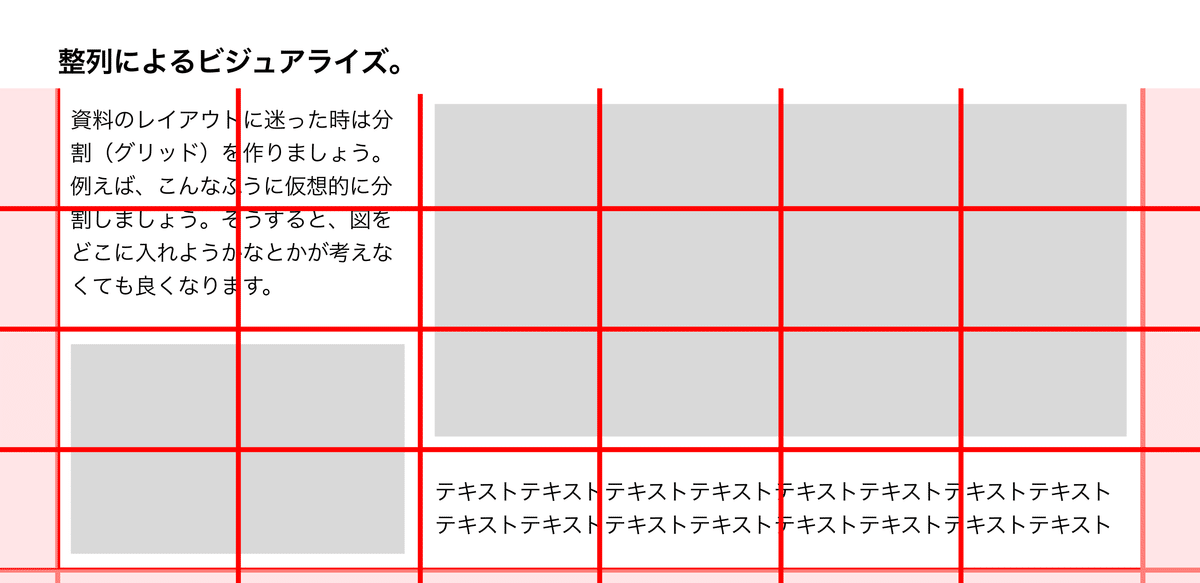
そういう時は、グリッドを仮想的に使います。本来はグリッドデザインという奥深い領域があるのですが、スライドの資料なんでパパッと簡単にグリッドを作成しましょう。
とにかく等間隔に並んでいたり、等倍の中に収まっていると、人は比較的「綺麗」だと認識することができます。(左右下の塗りつぶしは余白。いわゆるセーフティーゾーンです)
「綺麗」だと認識できることは、理解が早くできるデザインで提供できているということです。



スライドの文字も余白を整えて情報の塊を作る
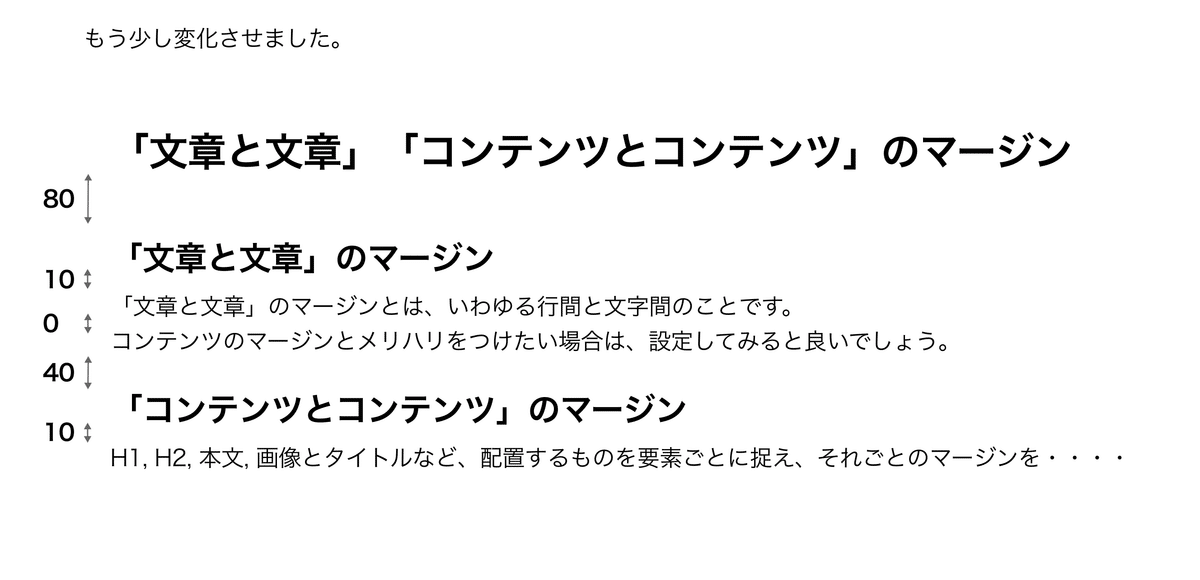
文章のマージンを整理することでも、情報の塊を表現することができます。
情報の塊を整理することで、伝達の速度を向上させることができます。
以下の例は、大見出し→小見出し→ディスクリプション というよくある構造をマージンによってブロック化したものです。


日常の業務でデザイン(整理)を意識するように。
ここでご紹介したUIの基礎・実践は、UIデザインの世界では日常的に行われている操作です。
しかし、資料作成においては全く活用されていない事実があります。
実際に、文字だらけの資料をみてゲンナリしたことがある方はたくさんいらっしゃるのではないでしょうか。
「それを"どのように伝えるか"のプロセス」を考えることをデザインと定義するなら、「文字だらけ」の資料は全くデザインされたものではありません。相手に思考を強要するものになってしまっている可能性が高いです。(小説などは、文字を読んで想像力を働かせる体験そのものが、デザインされています)
伝達したい情報を整理して、少しのテクニックで見やすく伝えること。
これが、この章での成果につながります。
実際に私たちアルファ室では、テンプレートとなるお手本資料を使いまわしながらこれを実践することで、簡単な資料も伝わりやすい資料へと改善することができてきています。
「UX」の基礎と実践
UXは感覚ではない
UXという言葉を、「体験がいい感じ」という語意で利用されていることがあるように感じます。
フローや操作をしてみたときに「UX的に良くないよね」と、ある種主観的な気持ちを、UXという言葉に乗せて利用するような場合です。
UXは決して感覚の話ではありません。
さらにいうと、UXデザイン は手法であり、何か「UXデザインする」といったときには、アウトプットとして何かパーフェクトな体験が出てくるのではなく、取り組みそのものを指す言葉です。
このように誤解されがちなUXという言葉を、地に足ついて理解するためには、事前に1つの考え方を知っておく必要があります。
それが、Human Centered Design(人間中心設計)です。
HCD(Human Centered Design)
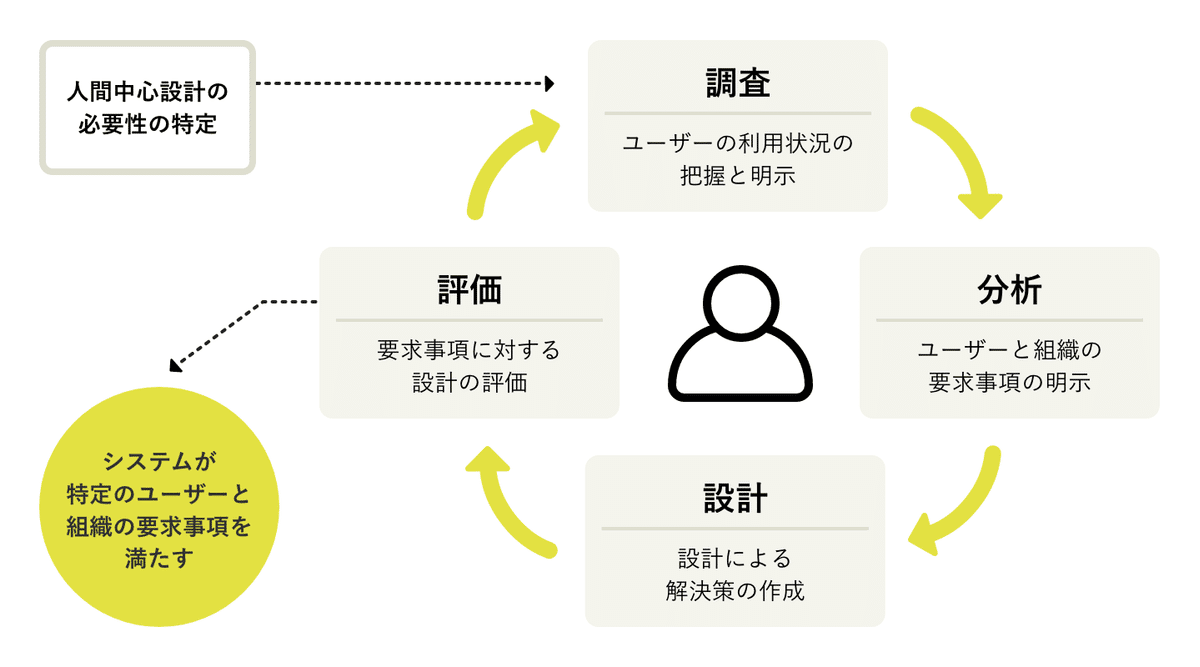
人間中心設計とは、「人」に焦点を当てて要求の仮説と結果の評価をすることで、「使いやすいとは何か」を定義し「どう使われたか」を評価することです。

最初にこれだけ説明すると困惑するのですが…
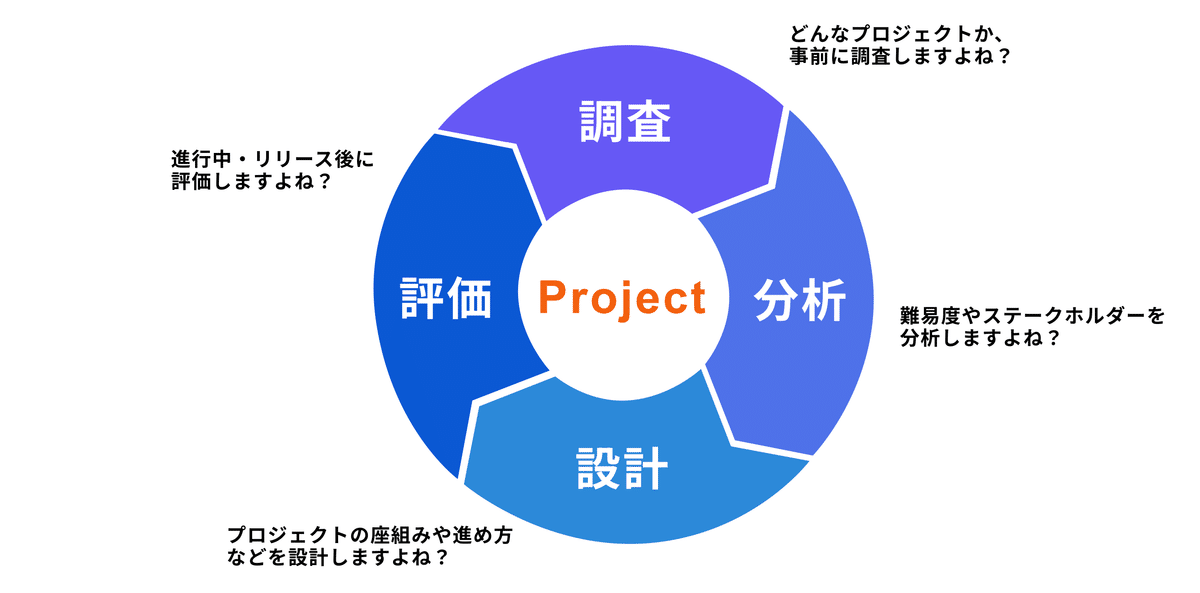
例えば、中心を「人」ではなく「プロジェクト」に置き換えてみましょう。
プロジェクトというものについては、『調査→分析→設計→評価』を常々行っているはずです。またはアジャイル開発の現場では、常に現場の評価(レトロスペクティブ)を行い、分析し、設計を繰り返す行為を日常的に行っているはずです。

人間を『調査・分析・設計・評価』することは、特定の「モノ」のそれよりもはるかに難しい
ある特定の「モノ」(プロジェクトでもいいですし、このようなnoteの記事でもいいです)については、『調査・分析・設計・評価』することはそれほど難しくありません。
なぜかというと、「動かないモノ」だからです。(プロジェクトは時として大きく動くことはあるかもしれませんね..)
それに対して人間はどうでしょう。
・対象となる人間は誰でしょうか?
・どのように人間を「分析」しましょうか?
・人間に対して「評価」はどのようにしましょうか?
ネズミの実験のように飼い慣らして実験するわけにはいきませんし、言い方が悪いですが個体差がものすごくあります。
このように、人間を中心にして『調査・分析・設計・評価』することはものすごく難しいんですね。しかし、それをやろうよ!といっているのが、人間中心設計なんです。
プロダクトは、常に利用者が人間です。なので、人間を中心に考えなければいけないという根本的な思想に基づいています。
UXデザイン手法を使って、人間の『調査・分析・設計・評価』する。
UXデザインの手法は、そこで必要になる人間の「思考」や「行動」の解明を目的にした手法になります。どのように明らかにするのか?というプロセスを形にしたもので、これはまさしくデザインの1つです。
例えば、「利用状況の把握と明示(調査)」については、質的ユーザーリサーチに代表されるようなインタビューやエスノグラフィーなどの手法があります。
UXとはインタビューのことだ、みたいな考えも持ちがちですが、正しくは調査の手法の1つに過ぎません。
これらを実践することは、先ほどのUIの実践ほど簡単ではありませんが、プロジェクトにおいて、簡単に実践できるシーンはいくつか存在します。

ボタンの位置をABテストしてみようぜ問題
個人的な話ですが、私はボタン位置のABテストはあまり好きではありません。なぜなら容易に以下の図のような課題が発生している可能性があるからです。


このように、ボタンのデザインや位置を変えてCTRが高くなったとしても、ユーザーの本質的な課題は解決できない可能性があります。それを正確に紐解くために、利用状況の把握と明示が必要になってきます。
この状況は日々発生しますし、ビジネスサイドからも常々要望がくるような内容ではないでしょうか?
その際に、「ユーザーの本当の利用状況はどうなってるっけ?」というHCDの考え方やUXデザイン手法をふと思い出してもらえれば、また違った視点から、事象を捉え直すきっかけになるのかもしれません。
「ユーザーテストをしてみる」は、単純だけど列記としたUX手法
ユーザーテストをどんどん実践してみようという話もしました。
ユーザーテスト自体は、しっかりやろうとするとかなりタフな作業になりますが、より簡単な方法があります。自分で触ってみることです。
実態として、開発の現場ではしばしば、PjMや開発メンバーが成果物をちゃんと触らない状態も発生します。プロジェクトの完遂(スケジュール通りに、オーナーに言われたものを作る)がゴールになってしまっているからです。
なので、プロジェクトメンバーとして、QA中にしっかりと成果物を触ってみるから始めるだけでも、だいぶ違います。セルフユーザーテストになるんですね。簡易的でも触ってみる・テストしてみる ことはUXの大切さを知るきっかけの1つになります。
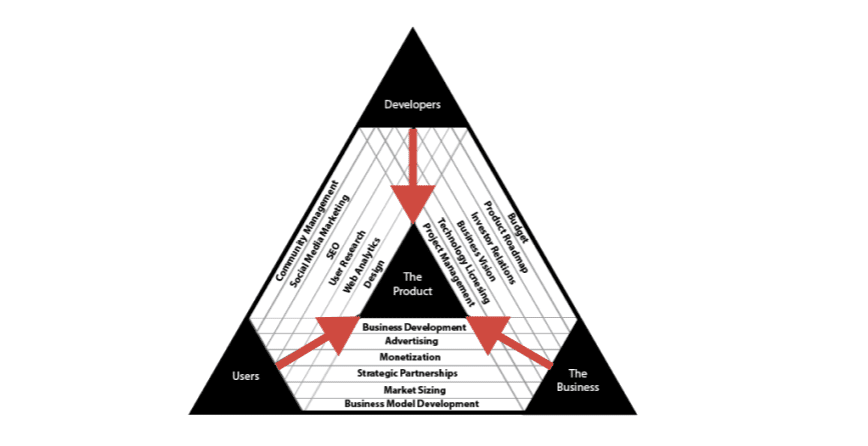
あなたの心は、どんな三角形?
プロジェクトを遂行することを成果とするPjMのみなさんは、Devチームと一丸となって日々の進捗管理などをします。
これも非常に重要で、デリバリーにコミットするかどうかは会社の成長速度に大きな影響を及ぼします。
しかし一方で、Devに肩入れし過ぎてUserのことを忘れてしまうことも少なからずあると思います。
私は、こんな問いかけをしてみました。
「あなたの心は、どんな三角形?」


プロダクトとは、常にBiz/Dev/Userに囲まれています。
プロジェクトを遂行するためには、Biz/Devを調整することが重要な役割になりますが、成果となるプロダクトはUserに届けるためのものです。
このことは、プロダクトに関わるすべてのメンバーが、自分がどんな役割であろうと忘れてはならないことだと思っています。
Userの存在を忘れかけたときも、Devの存在を忘れかけた時も、Bizの存在を忘れかけた時も、どれもプロダクトは成り立ちません。
ーーー私の心はどんな三角形か?
常に意識をしながら仕事に向き合うことで、プロジェクト進行のデザインが変わるかもしれません。

UI/UXを学びながら
"デザインの視点"をアップデートできたか?
講座を通して大きく変わったこと
講座以後、わかりやすく明らかに変わったことは、みなさんの資料のクオリティです。
情報を整理することがデザインであり、それをみやすく伝えるテクニックをお伝えし、多少のサンプルを用意したことで、それなりの効果がありました。
文字だらけの資料が完全悪とは言いません。しかし、"デザイン"を通してより伝わりやすくなりますし、何より自分の頭の中が整理されていくことを実感していただけているのではないかなと思います。
また、デザインに対する理解は一段、視座が高まった様子も見受けられました。積極的にワークを実施したり、ワークの設計を工夫してみたり、いろいろなところでデザインの必要性を実感し、取り組んでいただいている方も少しづつ現れています。
講座を通してあまり変わらなかったこと
UXの手法の方は残念ながら、まだ定着には至っていませんし、なかなか実践も難しいので、一部の人から、少しづつ使い慣れていただく実践をしています。
特に、UXデザイン手法を取り入れたプロジェクト計画は、これまでよりスケジュールを多少は伸ばす必要があります。それについて、まだまだ組織理解が追いついていないため、ハードルが高い状況です。
実際には、しっかりと取り組めば後戻りも少なく結果的に早い。そしてクオリティも上がるはずなので、やらない手はないのですが..。これについては、UX熟成度段階を一つずつ上げていく必要があります。

"Design Sight"は組織の流れを大きく変える
私は21_21 DESIGN SIGHTという場所が大好きです。ここは、美術館でもなければミュージアムでもありません。
「21_21 DESIGN SIGHTとは 生活を楽しくする文化としてのデザインを、探す、発見する、つくっていく視点(sight)を備えた活動拠点です。」
事象や物体を、デザインの視点から解剖するコンセプトで、さまざまな企画展が開かれています。
"デザイン"を知らない人たちに向けて、"デザイン"の視点をアップデートする行為は、これと同じことだと思います。
これまでのその方達の活動や日々の業務を、デザインサイトから分解して、解説をしてみると、その行為の創造性が明らかになったり、選択肢が広がってくることが多くあります。
今回のUI/UX講座は、狙い通り、UI/UXという文脈を飛び越えて、そうした気づきを作るきっかけにできたと感じています。
そしてそれは、それぞれの方々が、組織や課題に取り組む際にまた違った視点で想像をする力を与えていることにつながると思っています。私自身も、同時に色々な気づきを得ることができました。
まさに、"Design Sight"は組織の流れを大きく変えていく力があると信じています。
さいごに
ここまで長い文章を読んでいただいて、ありがとうございました。
デザインを知らない方には、
UI/UXに関する基礎の知識をインプットいただきながら、デザインとはなにか?どういうところから実践したらいいか?という気づきになっていたら嬉しいです。
また、デザインをすでによく知っている方には、
こうした観点でデザインを教えるという「デザイン」の一例として、みていただけていれば嬉しいなと思っています。
私たちアルファ室には、まだまだデザインの力を使って企画・実行をする仲間が足りていません。
一緒にDesign Sightで組織の流れを変えませんか?
アルファ室では一緒に働く仲間を募集しています。
カジュアル面談も受け付けておりますので、60事業以上を展開するDMMでPMとして挑戦することに興味がある方はぜひご応募ください!
アルファ室のプロダクトマネージャーのことをもっと知りたい方は紹介記事や取材記事もぜひ合わせてチェックしてみてください!
参考

