
UIデザインのイラストが担う役割とは?
皆さん、こんにちは!Design Switchです🌟 前回は「プレゼンを得意になろう」について紹介しました。まだ前の記事を読んでいない方はこちらから是非読んでみてください👉
今回は、UIデザインのイラストが担う役割について話していきたいと思います😊 UIをデザインする中で、イラストがどのように役立つのかを知っていれば、イラストによってUIの見た目をよくする以上に、効果的にイラストを使用することができます!UIデザインで、イラストを使いたいけど、どのように使うのがいいのかわからない人は、必読です!では、早速イラストにはどのような役割があるのか見ていきましょう!🌟
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
イラストはユーザーに寄り添う役割がある
イラストには、ユーザーに寄り添うという役割があります。ユーザーに寄り添うとは、ユーザーにとって分かりやすい、使いやすいものにするということです。例えば、テキストでの説明の代わりにもしくは、説明テキストと共に使われているイラストは、ユーザーに寄り添っていると言えます。
では、どうしてテキストでの説明の代わりもしくは、説明テキストと共に使われているイラストは、ユーザーに寄り添っていると言えるのでしょうか?
私たちUIデザイナーは、何かをユーザーに伝える時の手段として、「テキスト」という手段をよく使うと思います。しかし、実は、ユーザーはこちらが期待するほど文字による情報を読んでくれないのです 😭

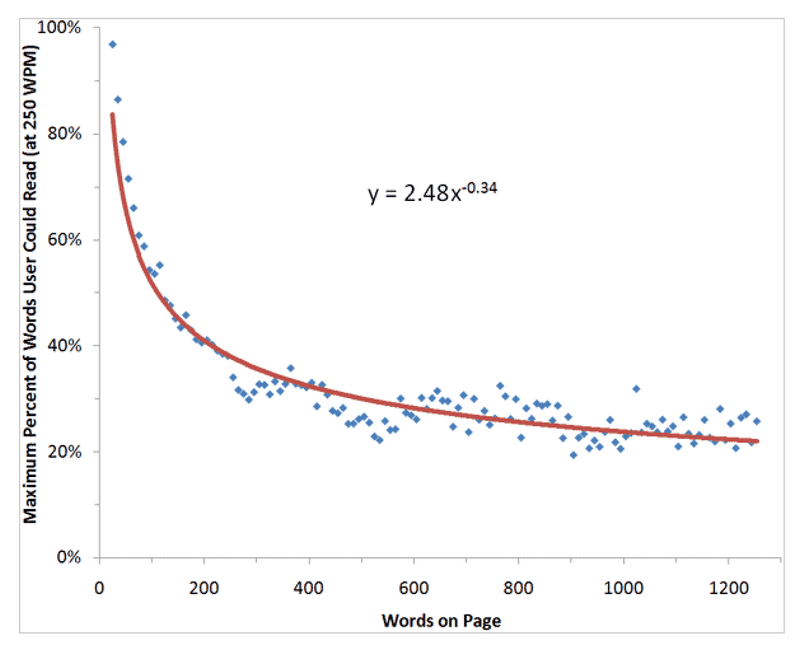
Jakob Nielsen. : " How little Do Users Read ? " . (May 5, 2008)
https://www.nngroup.com/articles/how-little-do-users-read/
“このグラフはWebユーザビリティの第一人者であるヤコブ・ニールセン博士が行った実験の結果です。横軸にWEBページの単語数、縦軸に実際に読んだ単語の割合がプロットされています。1,000を超える単語で構成されたWEBページは、およそ20%程度しか読まれていないことがわかります。つまり、平均的には、人間はWEBページの20%程度のテキストしか読まないのです。”
. (2019)
https://note.com/miyaccchi/n/n25f886aab6c6
このように、こちらがしっかりとユーザーに読んで欲しくてたくさん文字で説明した部分に限って、ユーザーはほぼ流し見しかしてくれないのです。。。😢 そのため、何か重要な説明をテキストのみで表現するのは、とてもユーザーに寄り添っているとは言い難いですよね。
一方で、人間は文字を読むよりも、画像やイラストを認識する能力に長けていることが生物学的に証明されています。例えば、人間にとって視覚的なものであるイラストなどは、脳への電波信号が早いという情報があります。📕
よって、テキストのみで表現するよりも、テキスト+イラストまたは、イラストのみで表現する方が、ユーザーにとってコンテンツを理解しやすく、圧倒的にユーザーに寄り添ったUIにすることができるのです!🌟 以下のデザインは、医療脱毛とエステ脱毛の効果の差をユーザーに伝えたものです。

文字を読まなくても、イラストを見て医療脱毛に通った場合とエステ脱毛に通った場合の結果の違いをユーザーがすぐに認識できるようになっていますね!このようにイラストは、ユーザーに寄り添うという役割によって、ユーザーのコンテンツに対する理解を促進します。
イラストはユーザーにサービスや企業の雰囲気を伝える役割がある
続いて、イラストには、サービスや企業の雰囲気をユーザーに伝える役割があります。例えば、こちらは、オンラインギフトサービスアプリのUIです。イラストに注目すると、このサービスが持つ雰囲気が伝わってくるのではないでしょうか?少しどんな雰囲気か感じてみてください。🙌

人と人をつなぐ優しい雰囲気を感じたのではないでしょうか?イラストがあるおかげで、このようにサービスの持つ雰囲気をすぐに認識することができますね!UIデザインの中で、何気なく使用されているかのように見えるイラストは、そのアプリやサービスの世界観を作り、ユーザーを引き込むことで、ユーザーにこのアプリがまた使いたい!と思わせることもできます。サービスや企業が固定ファンを作る上で、イラストによる雰囲気作りは重要なものになるといえるでしょう。
イラストはユーザーの感情を引き出す役割がある
最後に、イラストには、ユーザーの感情を引き出す役割があります。どういうことなのか、早速どんな事例があるかみていきましょう!🙌
例えば、クリックしたページの先にページが存在しない時、以下の写真のような404ページが出ると思います。そういった時に「なんだ。ページがないのかよ。。。」と少しイラッとしたり、不快に思うことはないですか?😥

なぜ、ここでユーザーは、負の感情を感じるのでしょうか?なぜなら、ユーザーは、「このページが存在しない」という事実のみを認識してしまうためです。😔
一方で以下の写真のように、少しイラストを加えてあげると、ページが存在しない事実に加えて、UIから「申し訳ない」という感情をユーザーが認識できたり、「イラストが可愛いなぁ」と感じることができ、ユーザーの感情をプラスの方向に持っていけます!

他にも、タスク完了アプリで、タスク完了後に「おめでとう!」とイラストがついていると文字だけよりも、嬉しいという感情をユーザーから引き出しやすいですよね。
このようにイラストには、ユーザーを楽しませることで、感情をユーザーから引き出す役割があります。イラストによって、ユーザーのサービスに対する体験を良いものにすることができる可能性があると言えますね!
実際に、discordというアプリでは、この効果を使用している箇所が多く見当たるので、触れて研究してみるのも良いかもしれません。
まとめ
🔳 イラストにはユーザーに寄り添う役割、サービスや企業の雰囲気を伝える役割、ユーザーの感情に触れる役割がある。
🔳 イラストのユーザーに寄り添う役割とは、イラストがユーザーのコンテンツに対する理解を促すというもの。
🔳 イラストのユーザーにサービスや企業の雰囲気を伝える役割は、サービスや企業にとって固定ファンを作る上で重要な要素である。
🔳 イラストのユーザーの感情を引き出す役割は、ユーザーの負の感情をプラスにしたり、プラスアルファでユーザーを楽しませることで、ユーザーのサービスに対する体験を良いものにすることができる。
最後まで読んでいただきありがとうございます!いくつかイラストの役割を理解していれば、今までよりも効果的にイラストのUIの中で使用でき、意図のあるUIデザインをすることができます。また、イラストの役割は、他にもあると思うので、いろんなサイトで情報を集めることをお勧めします!🌟
イラストのあるデザインにぜひ、チャレンジしてみてください🌠
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switch (デザインスイッチ)を運営している UX/UIデザイン会社 ARCHECO (アルチェコ)について
この記事が気に入ったらサポートをしてみませんか?
