
土屋印店様webサイトができるまで
サイト制作の裏側を紹介するコンテンツ第二弾は、長野県須坂市の土屋印店さんのサイトリニューアルができるまでを紹介します。
リニューアルサイトでは、実印、銀行印、認印をオンラインで購入いただけます。ハンコ作りの技術を培うために彫刻した作品集も必見です。人生の節目に寄り添うはんこを丹精込めて作っている様子を、写真と文章で丁寧に紡いでいきました。
はじまり
弊社サイトより1通の問い合わせメールが。
「ツッチー!」
送り主の土屋印店・土屋武志さんは、ディレクター・ハラの高校時代の同級生です。明治28年創業の土屋印店を6代目として継ぎ、ハンコづくりの技術を培うために参加した競技会では数々の賞を受賞、たびたびメディアでも取り上げられていて、同級生として本当に誇らしく思える友人です。嬉しい依頼!さて、気合入れてつくるぞ!
もともと問屋さんに間借りしていたwebサイトがありましたが、独自で運営する販売サイトを持ちたいということで、具体的には
・商品の販売、決済ができる
・納期を随時表示できる
・印章彫刻の技術をアピールできる
などのご要望をいただきました。
土屋さんの根底には「一生モノだから欲しい、という人にちゃんと届けたい」という想いがあります。
必要だから安いものでいいではなく、ちゃんとしたハンコを持ちたい、手仕事の「一生モノ」を買ってみたいというお客様に届くものをつくりましょう、ということに。
企画
ヒアリングを重ねていき、
1. 丹精込めて丁寧につくっていること、技術の高さを伝え
2. 印材、書体、サイズなどの説明をわかりやすくし
3. 意図を理解した人に納得のうえ“おまかせで”購入してもらう
という筋道を立て、サイト全体の設計をしつつ、この流れを実現するための取材・ライティング、撮影を行いました。
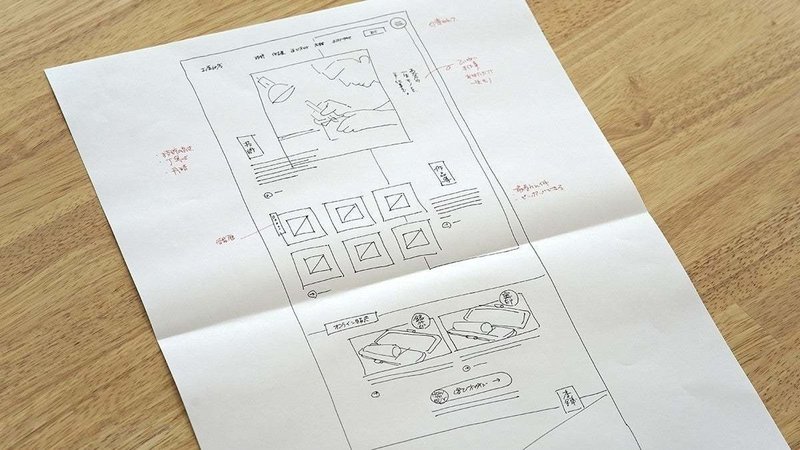
初期の大ラフ

取材・ライティング
取材・ライティングは長峯亘さん(Littor / jogga Inc.)に以下のパートを依頼しました。
・キャッチコピー
・「技術」リードコピーと、詳細ページの文章
・「作品集」リードコピー
コロナ禍の真っただ中、今回はオンライン取材の形式をとりました。長峯さんが事前に質問項目を用意し、土屋さんに回答していただいた内容をベースにライティングするという流れです。お客様に対して謙虚に、丁寧に寄り添う土屋さんらしい等身大の文章に仕上げていただきました。
「技術」ページは、
書体:書体選びや版下づくりを丁寧に行い、まかせて安心してもらえるお店である。
彫り:丁寧につくっている。その裏付けとして、道具を大切にしている、使い込んでいる、材料選びを行っている。
これらが伝わるように書いていただきました。
メインのキャッチコピーは10案以上も!コンパクトな文字数の中に、さまざまな世界が広がる…すごい。「本人の身体を通して出てきたコトバ」を大事にされているということで、インタビューの極意のようなものを見た気がしました。そして、キャッチコピーはこちらの案に決定。
「あなただけの手に馴染む印。」
なんて素敵なコピー…!丹精こめて丁寧につくられた一生モノのハンコを手にする、という想いが見事に表現されているのではないでしょうか。
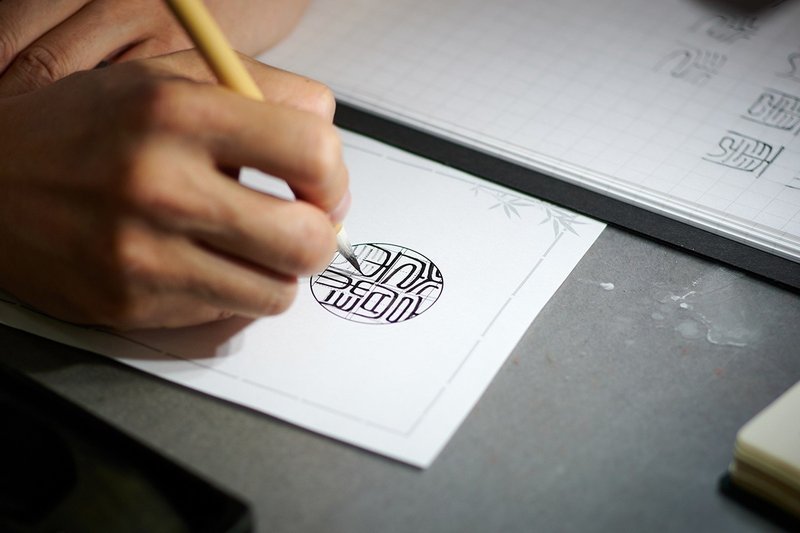
撮影
撮影は阿部宣彦さん(LocalSwitch)に依頼。職人の現場や作品を撮るのは大好き…と阿部さん、撮影前からテンションがあがります。
午前中は現地で外観・店内と土屋さんご本人の撮影を。午後は弊社事務所でスタジオ組み、物撮りを行いました。印章という小さな世界。ほんとうに細かく、繊細で、丁寧な世界が写真からも伝わってきます。





トップページで使用したスライド写真では、土屋さんご本人の彫っている姿→書体づくり→彫り→押印というハンコができあがる一連の流れを順に紹介しています。
デザイン
デザインはハラが担当。土屋さんの実直で控えめな人柄と、印章の小さくて丁寧な世界を表現したいなと、写真は小窓で行こうと最初から決めていました。デザイン考える前からあった感覚です。
デザインラフ

ほかにデザインに取り入れたいと考えたポイントは
・無彩色+朱色
・印鑑モチーフのUI
・割り印
ポイントとなるキーカラーは朱肉の赤。朱色が際立つように、それ以外の有彩色を使うという選択肢はなくして、無彩色のみでデザインしました。
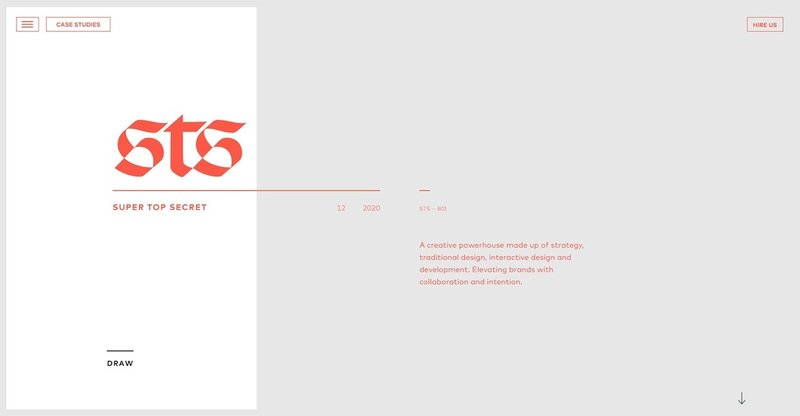
インスピレーションになったもの
メンバーから、このラフはどういう過程でこうなったのか、と聞かれました。自分は無作為のサンプリングに活路を見出すことが多く、覚えているのがこちらの海外サイトはインスピレーションになりました。倣って再構築という感じでしょうか。同業のサイトデザインだけを参考にするわけではありません。

アナログ風の素材作り
ハンバーガーメニューなどのUIには印鑑のモチーフを。このUIを採用するうえで、滑らかなデジタルの円だと機械的なので、円をプリントし、コピー機を通してさらにデジタル化するという過程で作成しました。ちょっと手を加えるだけで風合いはガラリと変わります。

ECの構築
システム選定
システム担当はエンジニアの長張。今回のサイトで必要とされるおもな条件は以下の通りでした。
・オプションで、サイズ・印材・書体・ケースの選択ができる
・納期を随時表示できる
・刻印名を入力する欄
エンジニア:長張
Welcart、EC-Cube、Shopifyはどれもカスタマイズの自由度が高く、希望の機能を実現できますが、本体サイトをWordPressで制作することが決まっていたので、一番親和性の高いWelcartを使うことにしました。Welcartは月額費用がかからないので、クライアントのコスト減になってよかったです。
サイズ、印材、書体、ケースという4つのオプションがあり、サイズと印材を選ぶときと、特定のケースを選んだときに金額を変更したい。それをどうしたら実現できるか。
エンジニア:長張
Welcartはオプション数に制限がありません。ただし、価格をプラスするオプションはプラグインが必要。オプション(ケース)の種類ごとにプラス料金を追加するために、「価格変動拡張プラグイン Multi Price」を利用しました。
また、印材とサイズを一覧表にするために「WCEX SKU Select」を利用することで実現可能ですが、今回はプラグインを使わず自作コードで対応しました。(プラグインを利用したときにデザインを再現できるか不安があったのと、自力で対応する方法の見通しが立ったので)
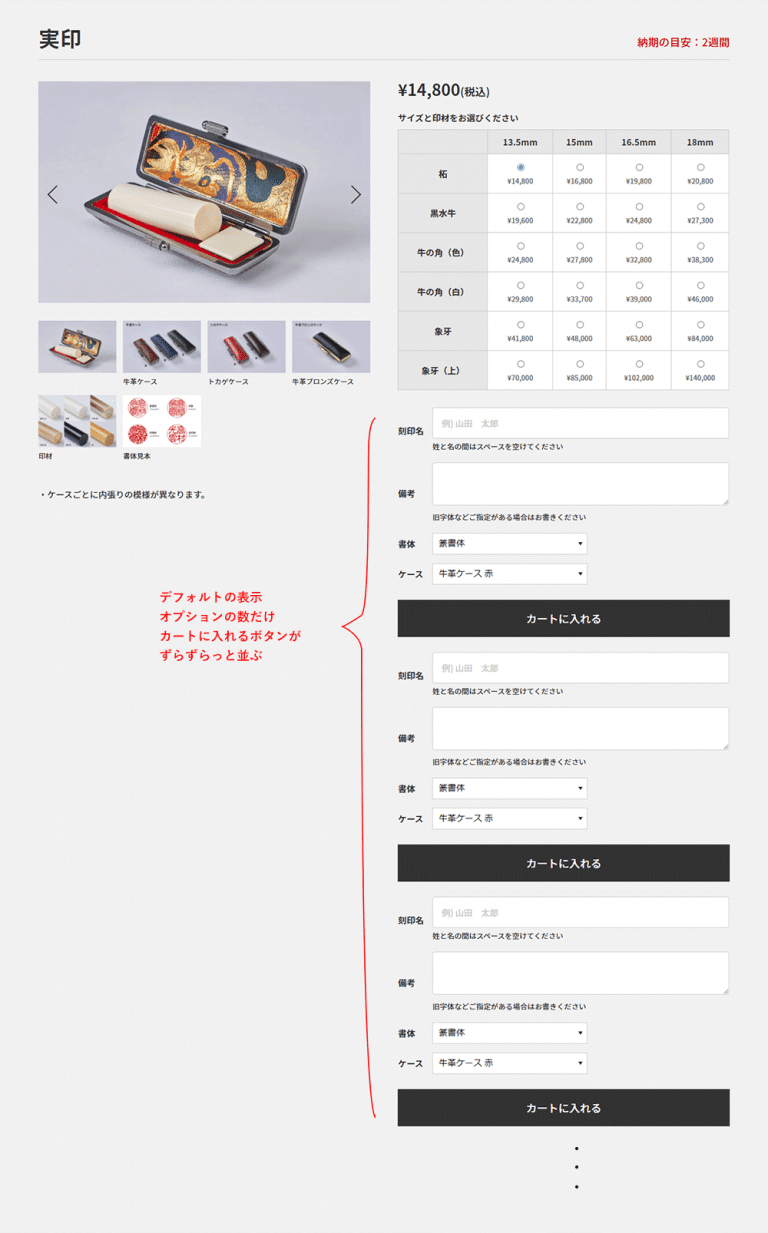
以下の方法で対応しました。
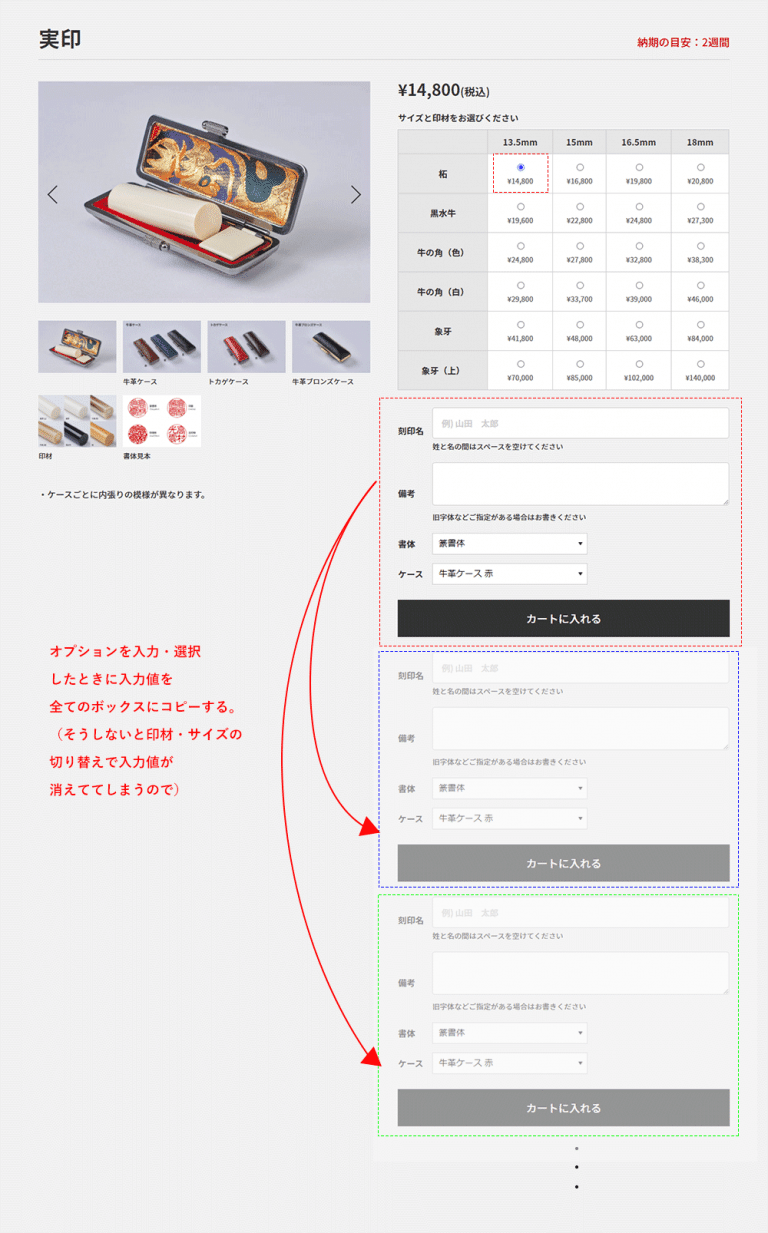
Welcartの通常表示では、オプション(印材・サイズの組み合わせ)ごとに「カートに入れる」ボタンが表示されてしまいます。

→オプション表のチェック状態にあわせて表示箇所を切り替える。
→オプションに入力があったら、入力値をコピーする。
この処理を施すことによって、実現したい機能を実装できました。

決済サービスの選定
エンジニア:長張
Welcartで使えるクレジット決済のサービスはたくさんありますが、適しているのはWelcart公式の決済サービスであるWelcartPay。今回は、WelcartPayを基準にサービス選定を行いました。WelcartPayよりコストが高いものは候補から除外。コストが安いものの中で、e-SCOTT Smart light for WelcartはWelcartPayの廉価版でサービス元が同じという安心感があり、機能も充分でした。
コーディング
今回はデザイナー/エンジニア長張と、新加入のデザイナー佐々の二人体制で行いました。デザインはページごとにレイアウトが変わったり、くずしの配置があったりと見た目以上に調整が大変。さまざまな環境で検証を行いつつ、コーディング後にも、ここ直したいなというところがあれば徹底的にやり直しました。クリエイティブチェックでは100行以上もの項目で細かく調整していきました。
コンテンツ
土屋さんは今回のサイト制作のために、全ての書体の見本を複数見せたほうがいいと、作例を合計28個手彫りで新たに制作してくださいました。その姿勢に脱帽。ものづくりにかける執念、情熱を垣間見ました。


ちなみに、SNSではサンプルで使用された名前の選定に心躍らせる人も…笑
素晴らしい労力。
— 稲田エイジ(JBN/BtoB/Web戦略・Webマーケティング・HubSpot) (@inada_h) November 4, 2020
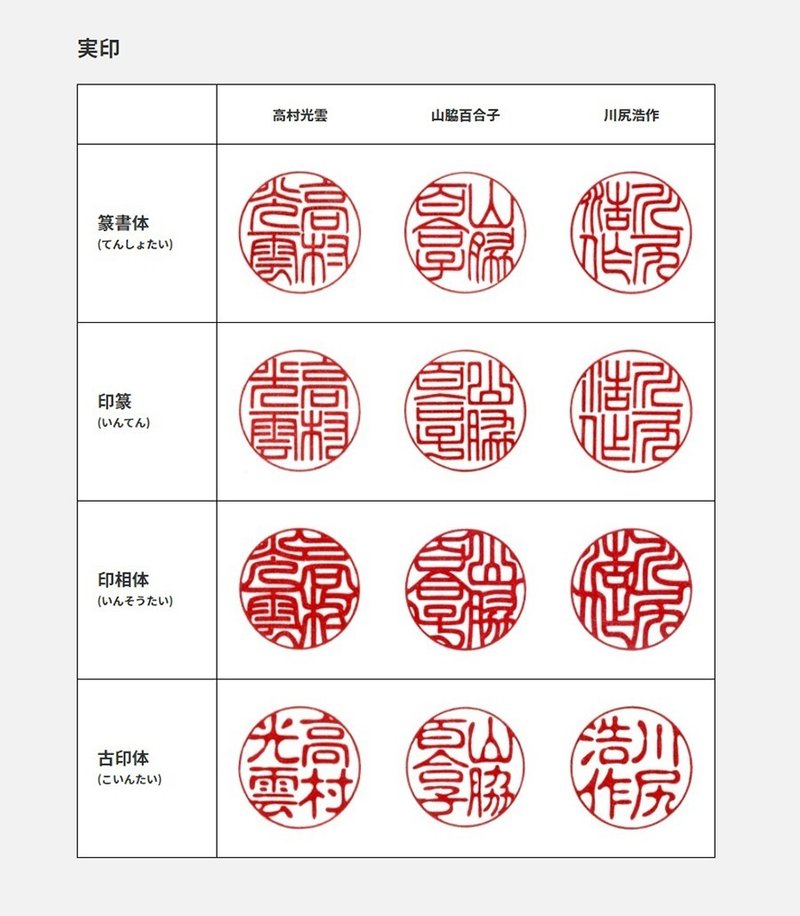
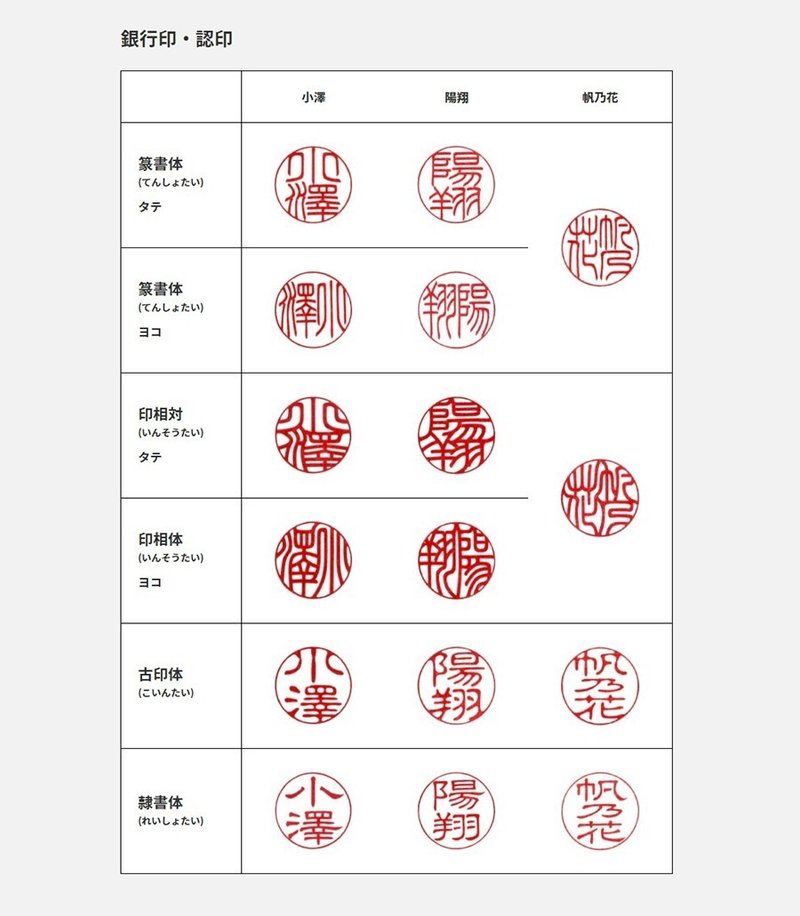
スタイルによって印影が変わるのを一つ一つ見ていくのも楽しい。
個人的には高村光雲・山脇百合子・川尻浩作のラインナップがツボ。
刺身の取り合わせにオーガニッククッキーを出して、デザートはチューインガムというど変態ラインナップ。
このセンス、すっごく好きです。笑 https://t.co/hQ4IZR208g
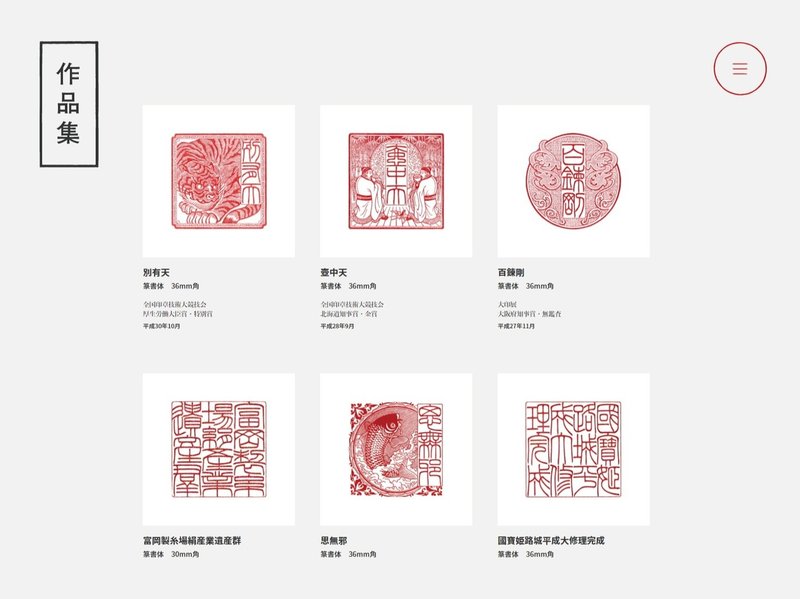
そして圧巻なのは、はんこ作りの技術を培うために彫刻した作品集。均整の取れた文字や細密な絵柄。36mm角の小さなスペースにこんな彫刻ができるだなんて…。

公開
公開したサイトはSNSでも反響をいただきました。webサイトとともに、ハンコ自体に着目してもらえたのもうれしいです。
長野県の印鑑屋さんのすばらしい技術
— ラミレジィ a.k.a 1010tiger🏴☠️ (@4eCLsevwvlZlalx) November 13, 2020
世の中の変化で廃れていく産業はいろいろあるけどその技術や価値はなんらかの形で継承されてほしい🔴#印鑑 #土屋印店https://t.co/6PlrsfmF24
ところどころハンコのイメージのあしらいがあって素敵です✨
— あいこ☀️webデザイン勉強中 (@route_A_design) November 4, 2020
そしてハンコ自体が素晴らしいクオリティ!! https://t.co/o8L8jOatIl
デザイン素敵だなぁ。
— Dai Yoshinaga / SETSUNA Inc., ADRIATIC (@daipdaip) November 5, 2020
デザインだけで圧倒されるサイトがやっぱり自分は好きなんだなぁって再認識するサイト。 https://t.co/1uW5uByDLn
クライアントからのコメント
素晴らしいサイトをありがとうございます/あらゆる対応がとても速くてビックリしました/文章や図版など、こちらの意図を理解してとても見やすく仕上げてくれてありがとう!
とお褒めの言葉をいただきました。こちらこそこのような機会をいただけて嬉しかったです!
これから
世の中では「脱ハンコ」「ハンコレス」という言葉が飛び交っていますが、しっかりしたハンコを探している人はたくさんいるはずです。土屋さんの高い技術とものづくりに対する真摯な姿勢を知ってもらい、購入する人を増やしたい。サイトを制作して終わりではなく、ここからがスタートです。
成果につなげるために、ディレクター保科も加わりいろいろなアイデアを提案。まずは、印鑑づくりのプロセスを見てもらい、クライアントの要望に応えること、技術の高さなど、裏側を見せることでより土屋印店の魅力を知ってもらうためのコンテンツを増やしていこうということで、その施策…弊社の社印を作ってもらうプロジェクトなのですが、スタートしました。すごくいい印鑑ができる予感、楽しみです!
なお、土屋印店さんのInstagramも立ち上がったのでよろしければご覧ください!
成果を出してこそのあるべき姿、私たちが目指す「らしさ」のゴール。これからも継続的にお手伝いさせていただきたいと思っています。
クレジット
Director, Designer : ハラヒロシ
HTML Coder : 長張由布、佐々成美
Engeneer : 長張由布
Writer : 長峯亘 [Littor / jogga Inc.]
Photographer : 阿部宣彦 [LocalSwitch]
デザインスタジオ・エルは「超えるをつくる」を合言葉に「らしさ」をデザインするweb制作会社です。
webサイト制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
