
デザインスタジオ・エル リニューアルサイトができるまで
2022年6月。
私たちは、自社サイトをリニューアルしました。
制作期間は約10ヶ月。社長がクライアント役となり、メンバー全員で企画・プレゼンをするという一大プロジェクトでした。
新しいエルのWebサイトには、どのような思いが込められているのか。「エルらしさ」を表現する過程でどんな壁にぶつかり、それぞれがどんな課題と向き合い、どのように乗り越えてきたのか。
今から綴るのは、Webサイト公開までのストーリー。メンバーの思いの軌跡です。
1. はじまり
デザインスタジオ・エルは、46年の歴史を持つデザイン会社です。「らしさをデザインする」をビジョンに掲げ、クライアントが抱える課題を、戦略とクリエイティブで解決するお手伝いをしてきました。2020年にハラが代表を引き継ぎ、新体制となりました。
エルが歩んできた歴史については、社長のnoteに記してあります。ぜひご覧ください。
新体制になり、1年が経った2021年9月。
「みんな、ちょっといいですか」
社長がメンバーを呼び集め、何やらニコニコしながら語り始めました。
ハラ
エルのWebサイトを、リニューアルしたいです。僕は今回制作にはタッチせず、みんなに提案してもらいたいと思っています。
「社長がクライアント…!?」
驚くメンバーに、社長はリニューアルの目的を話し始めました。
Webサイトリニューアルの目的
①ブランドの統一
「デザインスタジオ・エル」「ウルトラエル」が混在している状態から「デザインスタジオ・エル」へ統一する
※当時エルには、コーポレートサイトとしての「デザインスタジオ・エル」と、Web事業部として独立した「ウルトラエル」の2つのWebサイトが存在していました。社名が「ウルトラエル」と誤解されるなど、混乱が生じる要因となっていました。
②エルの強み、らしさを体現する
訪れたユーザーに、良質な体験を通してエルらしさを理解してもらう
③よい顧客と繋がり、やりがいに繋がるプラットフォームにする
エルだからこそできる仕事を獲得する。よいクライアントと出会い、友好かつ継続的な関係性を築いていく。そして、「世の中にらしさを増やす」「増やしたらしさを継続させる」「いいクリエイティブをつくる」「楽しく仕事をする」ためのプラットフォームにする
④インナーブランディングに効果を発揮する
エルのミッション、ビジョン、バリューがメンバーに浸透するツールとして、また、今後新しく加わるメンバーにエルの文化を正しく知ってもらうためのツールとして、活用できるものにする
長い歴史のなかで、在り方や方向性を定義したうえでWebサイトをリニューアルするのは初めてのこと。
ハラ
ブランドの統一は、会社としての今後の方向性を示すために大事なことではあるけれど、一番大切なことではありません。
一人ひとりが誇りを持って仕事をするための土俵にしたい。
そのために、メッセージを正しく発信し、いい顧客と出会いたい。
これはずっと、変わらない思いです。
より強固なチームづくりの土台として、周りからの見られ方を定着させるものとして、新しいWebサイトは私たちにとって大切な「拠り所」となる。そんな予感がしました。
社長の思いがこめられた依頼を、大切に受け止めたメンバー。
全員が同じ温度感で、同じ方向を向いてプロジェクトを進められるよう、企画段階から全員で関わっていくことにしました。
こうして、エルのサイトリニューアルプロジェクトが幕を開けました。
2. 企画
①強みの整理
最初に考えたのは、「エルの強み・らしさを表現するWebサイトをつくるには、どうすればいいのだろうか?」ということでした。
そのためには、「エルらしさ」を改めて言語化する必要があると判断。ディレクターの保科を中心に、メンバー全員でブレストを行いました。
まずは、これまでいただいた問い合わせフォームからのデータを振り返り、どんなクライアントが、どんな課題を解決しようと問い合わせてくださったかを整理。実際にクライアントからいただいた評価にも注目しました。「型にはまらない、柔軟な提案をしてくれる」「レスポンスが早くて安心」「根本的な問題の解決策を考えてくれる」…自分たちにとっては当たり前のことでも、それを評価してくれる人がいる。そのありがたさを感じながら、エルの強みを言語化し、そのなかでもどんな部分を訴求していきたいかを考えていきました。
普段、クライアントらしさを見つけ、それを表現するべく奔走しているエル。今回改めて自分たちの強みについて考えたことで、「自分たちらしさ」を言語化することの難しさと大切さを、身をもって感じました。
エルの強み
■超えるをつくる期待感
クライアントが期待する目的やあるべき姿に向かって、ともにアイデアや改善策を考え、提案する
■らしさを表現するデザイン
クライアント自身が認識できていないらしさを明確にし、Webサイトやグラフィックで表現できる
■親身な対応、スピーディーな対応
クライアントの依頼に迅速かつ丁寧に対応できる
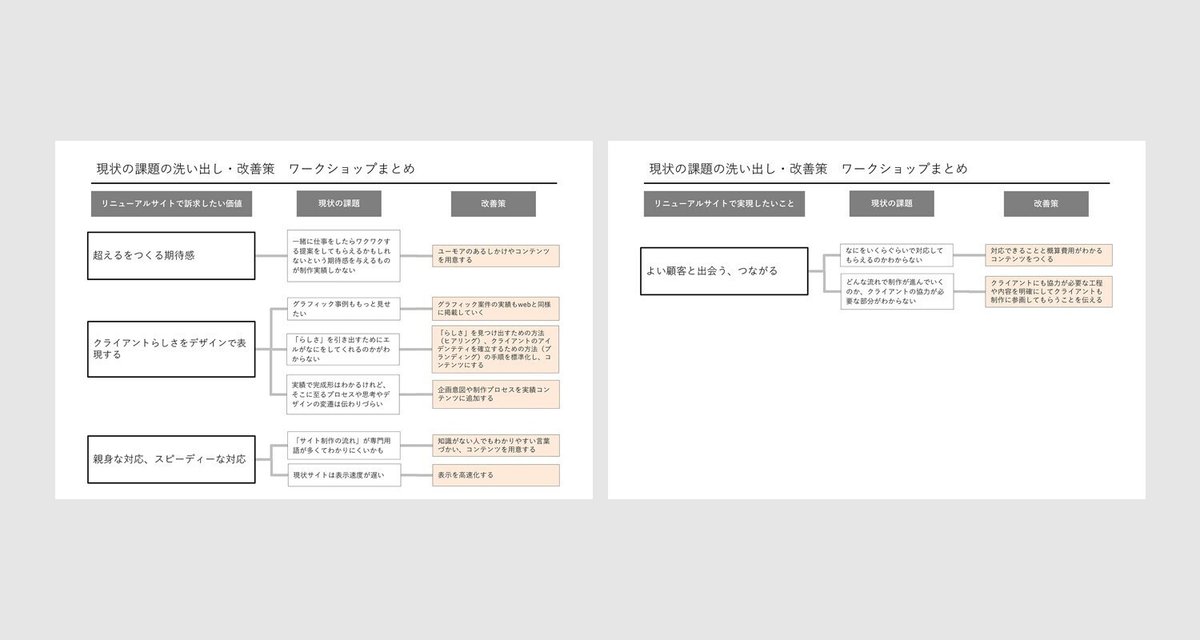
②改善策の検討
「リニューアルサイトでは、エルの強みを訪問者に正しく伝えたい。そのためには、どう改善すればいいだろうか?」
次はこの問いについて、みんなで話し合いました。
訴求したいことと現サイトの状態を整理し、そのギャップから見いだされる課題にフォーカス。現状どんな課題があるのか、それを解決するためにはどのようなデザインやコンテンツが必要かを考え、まとめていきました。

最初は自分たちの強みの言語化に苦労していたメンバーでしたが、自分たちの理解が深まるにつれて、意見が活発に出るように。
方向性が固まってきたところで、現状の課題をデザインの力で解決するため、制作の軸となるコンセプトを検討しました。
③コンセプト
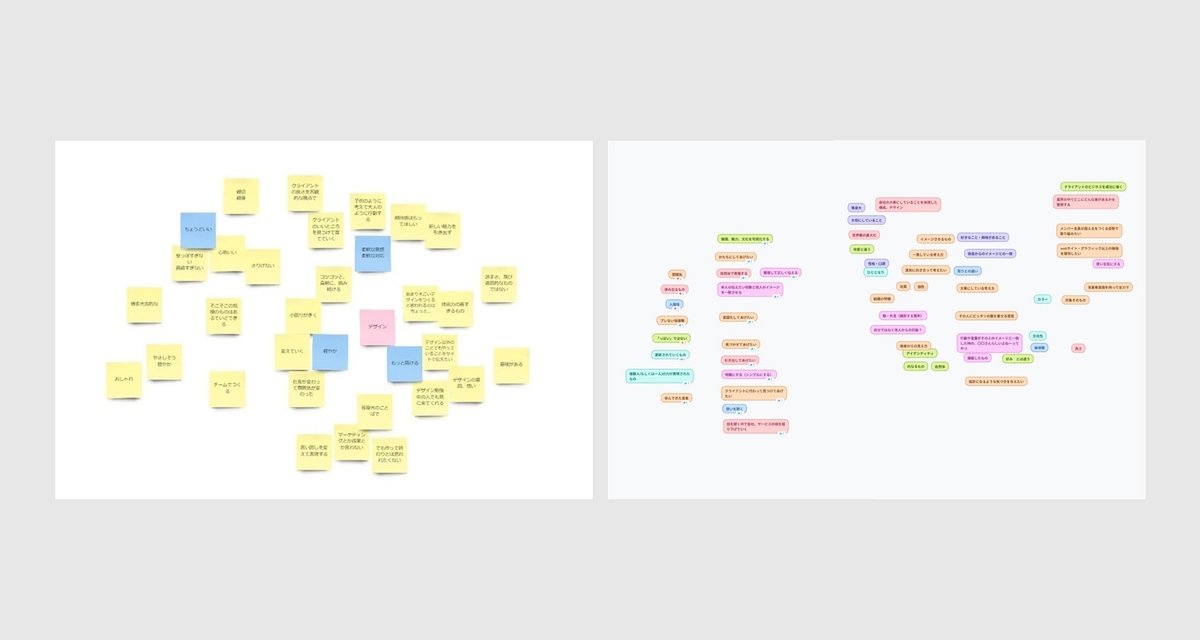
コンセプト検討の際は、各々の意見やアイデアをボードにまとめながらブレストを行いました。Webサイトで伝えたいメッセージは何か、頭をやわらかくほぐしながら考えていきます。

挙げられた意見の中からキーワードとして選ばれたのは、
・ちょうどいい
・軽やか
・柔軟な発想、柔軟な対応
・もっと届ける
ということば。
これらをもとに決定したコンセプトが、「あたまをやわらかく、ここちよいカタチをつくり、人と人とをつないでゆく」でした。
自分たちのことを改めてじっくり考えたことで、今まで自覚していなかった核を見つけることができました。コンセプトは遠くに探しに行くものではなく、自分たちの中から見つけるものなのかもしれません。制作を進めるうえで拠り所となる軸は、上記のことばに決定。
決まったコンセプトをもとに、いよいよ制作に入っていきます。
3. コンテンツ
旧サイトには、エルの姿勢や価値観、温度感を伝えるページが不足していました。リニューアルするにあたり、コンテンツも再検討することに。
「エルの強みやらしさを体現するために、どんなコンテンツが必要か」
その観点から、新しいコンテンツを考案しました。
①サービス紹介
商談は、自社の価値や、サービス内容・予算などをクライアントに理解いただきながら進めることが重要です。しかし、情報が不足していたり整備されていないといったことからミスマッチが発生し、せっかくお問い合わせいただいても要望に答えられないケースも生じていました。
ミスマッチを防ぐためには、工程を丁寧に説明し、どんな便益があるのかしっかり訴求することが必要。そこで、サービス紹介(できること・制作の流れ・費用)の内容を充実させることにしました。
その際意識したのは、「表現のわかりやすさ」です。
エルに問い合わせてくださる方は、必ずしもWebについて詳しいわけではありません。相談しようと訪れたページに専門的な用語が並んでいると、敷居が高いと感じさせてしまうかもしれません。それは防ぎたいことです。
誰が見ても、「エルはこんなことをしてくれるんだ」と伝わるように。クライアントにWeb知識があるかないかで、伝わり方に差が生じないように。専門用語は極力排除し、「ちょうどいい」表現を心がけました。
「らしさ」を一緒に考えるコミュニケーション、クライアントのアイデンティティを見つけ出し、言語化していくプロセス。そのために必要な費用の目安。それらを明記することで、エルが提供できる価値をよりわかりやすく伝えます。
②メンバー紹介
エルのメンバー一人ひとりの個性を伝えることで、「この人に仕事を頼みたい」と思ってもらえるように、メンバー紹介ページを改善することにしました。
記載する内容は自由。趣味を書いてもいいし、制作物を載せてもいいし、撮った写真や好きな本を紹介してもいい。好きなように書いてもらうことで、メンバーの個性や魅力が伝わると考えました。
③社内プロジェクト
らしさというものは、”これ!”と定めるものではなく、空気から滲み出るもの。そこで、「エルの空気感」が伝わるコンテンツを新設することにしました。
エルには「つくることをやめられない人」が集まっています。「こんなことをやってみたい」という意見を出すときのメンバーの顔はいきいきとしているし、「つくりたいものをつくってみる」姿勢を「いいね!」と思い合える風潮があります。
メンバーが楽しんで何かに取り組んでいる様子を伝えることで、エルの空気感がじんわりと伝わるのではないか。「面白そうなことをしている」と感じてもらうことで、仕事への期待感を持ってもらえるのではないか。そうして生まれたのが、社内プロジェクトページです。

メンバーが自由にプロジェクトを立案し、更新できる仕組みに。ブレストの時点で早くも、「社内勉強会で挑戦している取り組みを発信したい」「会社に設置する看板をつくりたい」といった声が挙がりました。
また、各プロジェクトの進行度を%で示すことで、「プロジェクト、現在進行中!」という期待感を表現することにしました。
④写真
社内の雰囲気や実績の写真撮影は、カメラマンの内山温那さんに依頼しました。
緑と本が多いオフィスの雰囲気、そのなかで過ごすメンバーの表情…エルの空気感を、たくさん写真に残してもらいました。




オフィスを抜け出し、近くの公園でも撮影しました。


撮影は終始和やかな雰囲気で、気張らず自然体で、楽しく行うことができました。実際の写真があることで、よりエルの空気感が伝わるはずです。
⑤コピーの考案
キャッチコピーを考える際に意識したのは、主語はエルでありながら、クライアントを後押しする、期待に応える、未来を作ることばとして最適なものであること。
エルの存在をアピールするのではなく、クライアントらしさを見つけてかたちにするという姿勢こそが「エルらしさ」。それを表現するキャッチコピーとリードコピーをみんなで考えました。
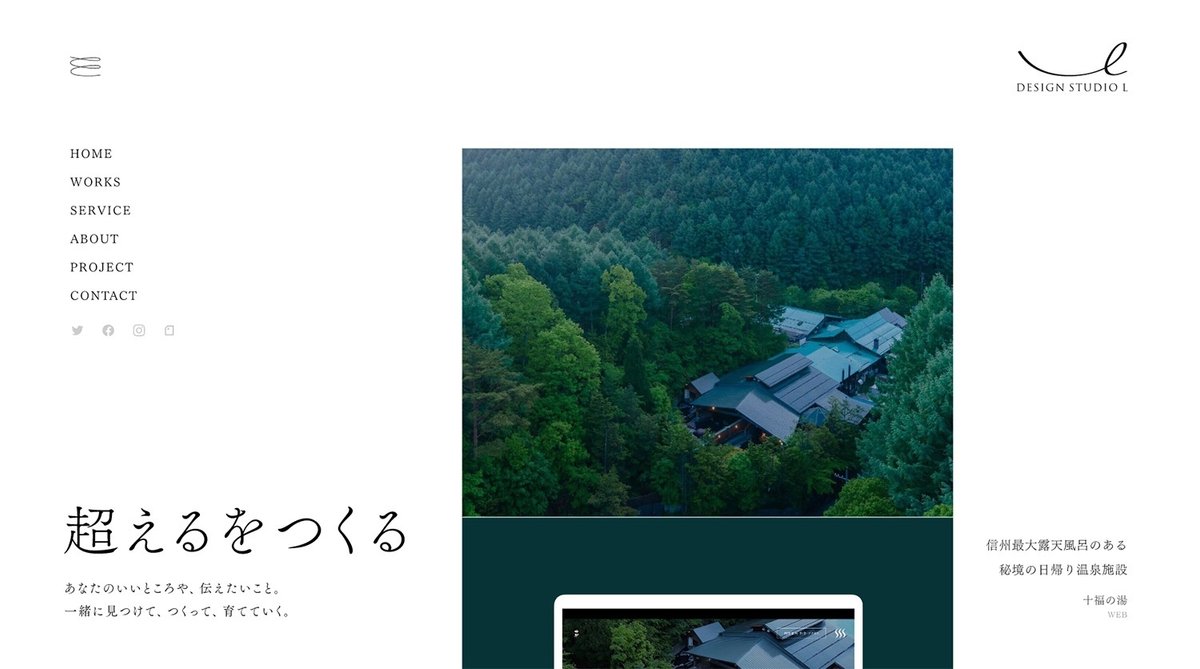
決定したコピー
超えるをつくる。
あなたのいいところや、伝えたいこと。
あなたらしさを一緒に見つけて、つくって、育てていく。
4. デザイン
企画やコンテンツの骨子が固まり、いよいよデザイン制作に着手。
これまでの話し合いで言語化されてきた「エルらしさ」を体現するため、デザインチームの清水と山岸が中心となり、機能・情緒の両面で検討を進めていきました。
①エルの人格を定義
エルはどんな性格で、どんな雰囲気で、どんな口調で話すのか、つまり「エルの人格」について考えました。「エルってどんな人?」とメンバーにヒアリングし、そこで出たアイデアをもとにエルの人格を具体化。
エルの人格
軽やか/柔軟/遊び心がある/謙虚/丁寧/まじめ/穏やか/等身大/ちょうどいい
「エルだったら、自分のことをどう伝えるか。この情報はどう伝えるだろう。強く主張するか、それとも、こっそり申し訳なさそうに主張するか?」
この観点から、具体的にどのような工夫ができそうか検討しました。
考えたこと
・コピーの言い回しはどんな口調がいいか?
・サムネールの形は、角丸か直角か?
・実績はどのくらいのサイズがちょうどいいか?
・等身大を表現できるロゴのサイズや位置は?
・表記は英語・日本語かどちらがいいか?
そして、「エルならどう自己紹介するか」ということをデザインに落とし込んでいきます。
具体的な案
・ロゴは、最初に目に入る左上に入れず右上に置くことで、謙虚さを表現する
・真ん中に重心を置くとずっしりするのを軽やかにするため、センターに配置しないレイアウトにする
・実績はあまり大きく見せず、控えめに掲載し、内容を充実させ丁寧に紹介する



一見、完成形に近いデザインに見えますが、まだ改善の余地あり。ここからさらにブラッシュアップしていきました。
②エルらしさとクライアントらしさの共存
「エルらしさとクライアントらしさを共存させたい」
これも、デザインするにあたり大切にしたことです。
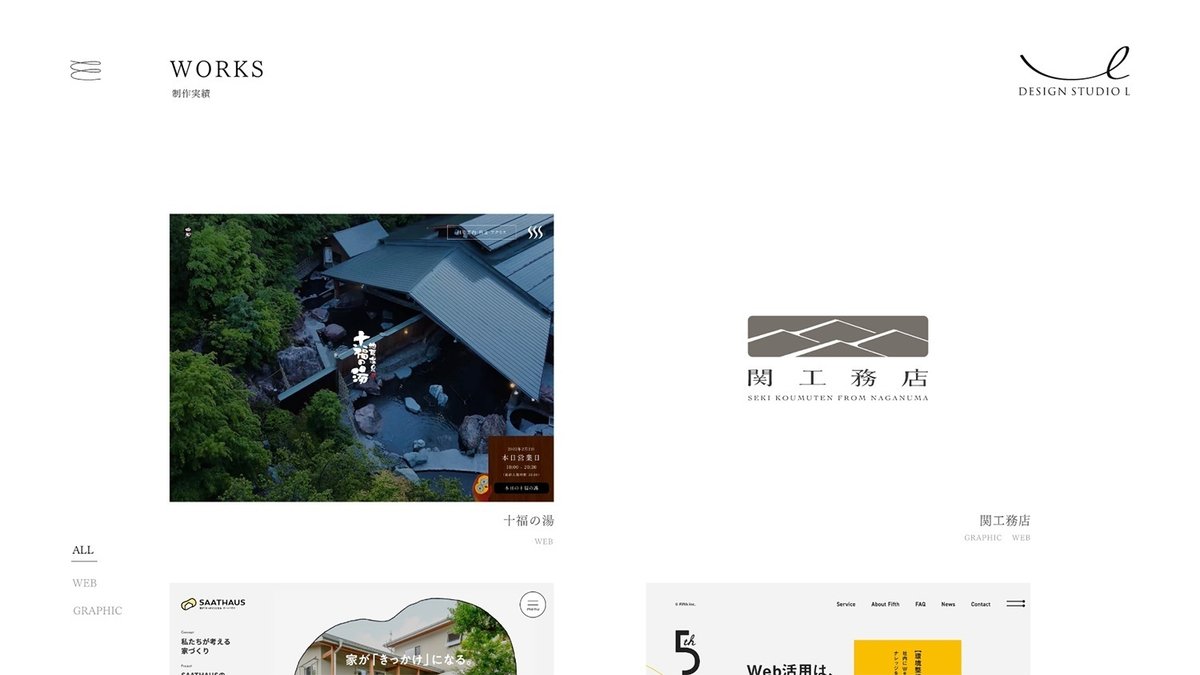
クライアントらしさを最も訴求できるのは実績です。その実績の見せ方ひとつにも、いろいろな選択肢が考えられます。ビジュアルだけ掲載するのか、配置や画像のかたちを工夫するのか…クライアントの「らしさ」をどう見つけ、どう「かたち」にしていったかを表現するために最適な方法は何かを考えました。
これまでエルが培ってきたものは実績と発信。つまり、絵とことばです。
そこで、実績はただ見せるだけでなく、エルがどうクライアントらしさを見つけて表現したのかを「ことば」で説明することに。実績一つひとつに「三行コピー」を入れ、デザインとコンセプトを一緒に伝えられるようにしました。

③機能面のブラッシュアップ
構成を考えるうえで、「一つひとつの実績を充実させ、興味ある方に関心を持っていただく」ことだけではなく、「問い合わせや資料訴求のしやすさ」も重視しました。
「そうそう、エルってこういうところがいいんだよ、またお願いしよう」「こんな会社になら依頼してみようかな」。そう感じたクライアントが実際にアクションを起こしてくれるよう、機能面からもデザインを検討。導線やコンテンツを正しく配置することを心がけました。
考えたこと
・問い合わせや資料請求がしやすい構成
・CTAは、「わかりやすさ」と「魅せる」を共存させる
「何を」「どう」見せるか試行錯誤するなかで、いろいろな切り口からたくさんのアイデアが出されました。
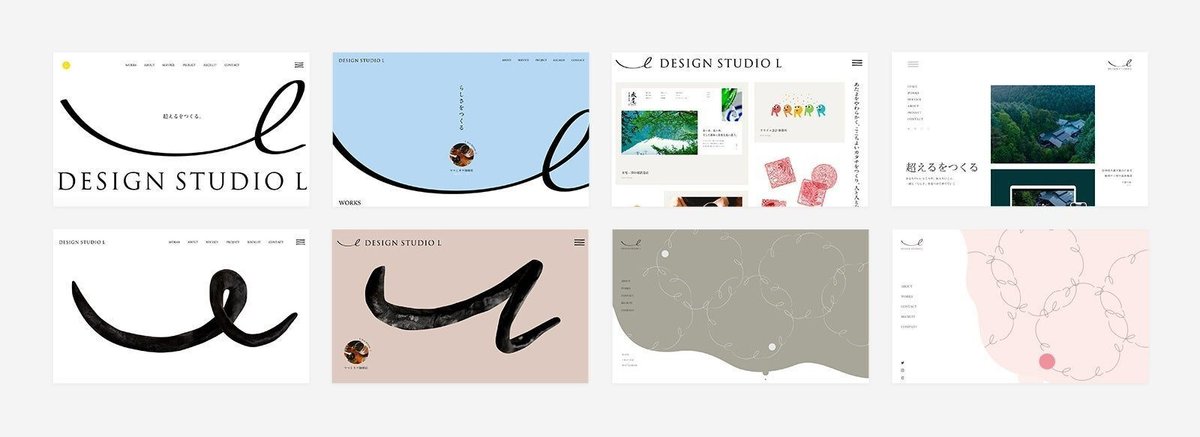
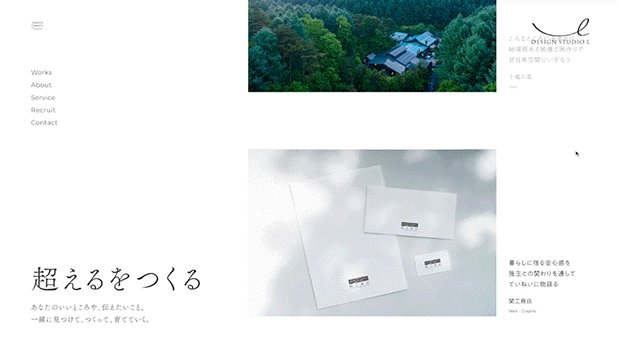
④決定案
最終的に決定したのは、色とりどりのクライアントらしさを表現するべく、土台を白黒基調としたデザインです。



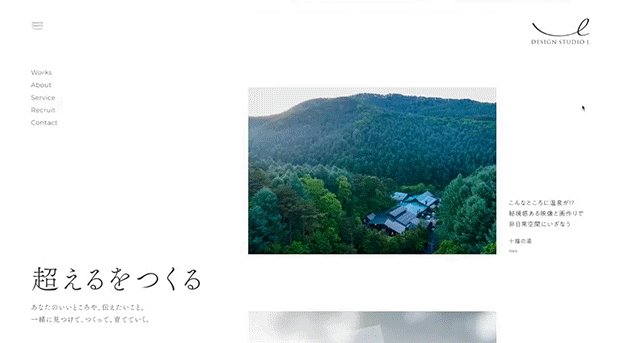
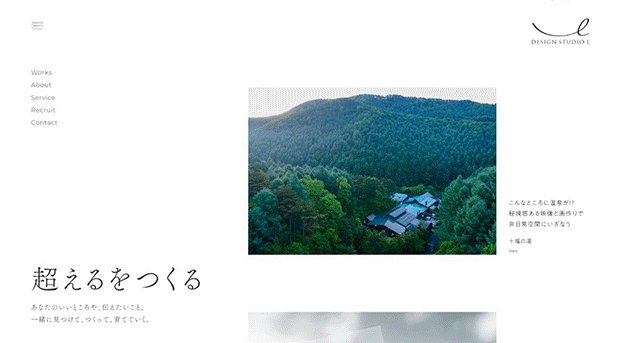
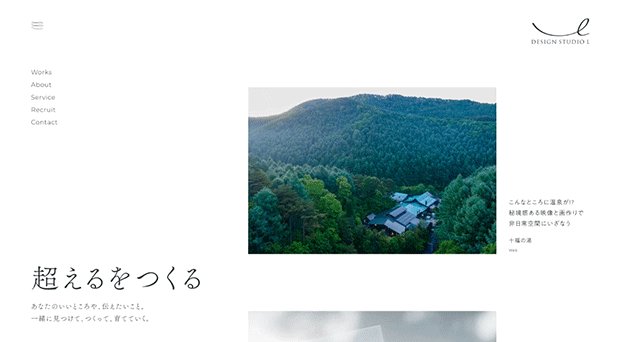
情報が整理されたシンプルな構成、視覚的な心地よさ、ちょうどいい温度感の文章。細かな部分にまで、エルの人格を反映させています。
エルが伝えたいことは何か、それはどうすれば伝わるのかを考え、社長もデザイナーも「今よりもっといいものをつくる」と最後の最後まで妥協しなかったからこそ、生み出せたデザインでした。

5. コーディング・開発
デザインが決まり、コーディングと開発に突入。公開に向け、着々と作業を進めていきます。
実装面でも、エルの人格を考える際に挙がった「軽やか」「遊び心」「穏やか」といったキーワードを念頭に、心地よさを追求。見た人に「おっ」と思わせるような仕掛けをあちこちに散りばめました。
①アニメーション
アニメーションの基本方針として、するっとした自然な動きを取り入れることで、眺めていて心地よいWebサイトを目指しました。
ローディング時のロゴアニメーション
ハンバーガーメニューを押したときのくるくるアニメーション
ハンバーガーメニューには、エルのロゴをモチーフにしたデザインを使用。自己主張しすぎない、さりげない存在感が「エルの人格」を表しています。

清水
デザイン考案時、山岸が提案した別デザインを流用しています。軽やかさ・柔らかさを演出することで、それをユーザーにも体感してもらおうと考えました。
マウスオーバーアニメーション
マウスオーバー時のアニメーションにも一工夫。「お問い合わせフォーム」「資料ダウンロード」といったボタンの上にマウスを持っていくと、しゅっとマルが描かれます。

清水
エルらしいマウスオーバーとは何だろうと考えました。ロゴの軽やかさ、柔らかさをインタラクティブな箇所でも感じさせたいと思い、このアイデアに辿り着きました。ロゴの、手書きの筆のラインをイメージしています。
長張
清水さんにAfterEffectで作成してもらったsvgのアニメーションを、Lottie.jsで再生しています。
画像変形アニメーション
よりリッチな体験をしてもらえるよう、画像にも演出を加えることに。トップページでのスクロール時、実績画像をぐにゃっと変形させる処理をしました。

長張
デザイナーからのオーダーは、”ヒラリと紙を落とすようなさりげない動き”。Three.jsを使い、エルのロゴにもあるゆったりとした曲線を感じさせる形に画像を歪ませています。
視差効果も入れることで、アニメーションが止まるときの心地よい余韻を作りました。
カーテンが開くアニメーション
ローディングの幕が開くときと、 Worksの詳細ページへ遷移するときは、カーテンが開くようなアニメーションを実装。

長張
WorksやProjectの詳細はページごとに背景色を変えているので、変化をアニメーションで繋ぐことにしました。ローディングのカーテンが開くアニメーションを先に作っていたので、同じイメージでWorks詳細ページへのアニメーションにも展開。
gsap.jsを使い、パスの形を変形させることでアニメーションさせています。
Works、Projectの詳細以外のページは下に消えるアニメーションをつけ、詳細へは横方向の動き、他ページへは縦方向の動きと使い分けました。スマホではすべて縦方向の動きになるように設定しています。
サイトを巡回する際に、ふっと心地よさを感じてもらえるような仕掛けとなっています。
②背景色の変化
Worksページでは、実績ごとに背景色を変え、クライアントの個性が視覚的に伝わるようにしました。Projectページでも、記事の内容に合わせて背景色を変えています。
背景色が異なると感じる印象もだいぶ変わるため、没入感が高まります。





③旧サイトの要素を潜ませる
旧サイトのアニメーションを再編集し、AboutページとThanksページに流用しました。
これまでの資産を、新サイトにもそっと潜ませる。メンバーはもちろん、旧サイトを知っている方にとっても嬉しい演出です。


④デザインとの調整
コーディングを進めるなかで、デザインを再検討する場面もありました。
コーディング⇄デザインで調整したこと
・リキッドレイアウト時のレイアウトルール
・スマートフォンでのスペーシングの再検討
・英字のルール変更
・トップページのサムネイル・コピーの見せ方の変更(アニメーションとともに)
・フッターのお問い合わせエリアの変更
・マウスオーバー時のデザイン
ブラッシュアップが進むほど、「こんなの面白そう」「こうしたらもっとよくなりそう」と、どんどん新しいアイデアが出てきました。その中で制作コンセプトを満たすものは、積極的に取り入れていきました。
また、使用したコードはサンプルコードとしてメンバーに共有し、今後の仕事にも活かせるようにしました。
6. イラスト・名刺
①イラスト
Webサイトと名刺に使うメンバーのイラストは、イラストレーターの住澤みかげさんにお願いすることに。サイトのコンセプトに沿って描いてもらうため、次のようにオーダーしました。
オーダー内容
・ロゴのタッチと合わせ、ペン画のタッチで。入りと払いが細くなるように
・温かみのあるトーン
・一人ひとりの「好き」を入れたい
依頼前に人型シルエットを入れたヒアリングシートを配り、どんな服装やシチュエーションがいいかを、メンバーに記入してもらいました。

このシートをもとに、完成したイラストがこちら。

できあがったイラストを見たメンバーからは、「かわいい!」「似ている!」と歓声が上がりました。
猫を抱えている、山に登っている、楽器を吹いている…それぞれの「好き」が反映され、個性が滲み出ているのがわかります。ゆるい感じでありつつも、顔の細かな特徴まで表現されていて、「これは〇〇さんだ」とちゃんとわかるのがすごい。
アイコンもかわいくて好評。早速、社内で使用しているツールのアイコン画像も新しいものに変更しました。

また、「制作の流れ」で使用するイラストも作ってもらいました。

サイト制作の流れを温かみのあるイラストで表現し、依頼を検討されている方の心理的ハードルを下げようと考えました。エルの軽やかや柔軟さ、丁寧さや真面目さ、クライアントと併走する姿勢が表現されています。
②名刺
Webサイトのリニューアルに合わせ、名刺もリニューアルすることにしました。担当はデザイナーの山岸。
デザイン
山岸
”こんな名刺だったら持っていたいな”という感覚を大切にしました。旧名刺も気に入っていたのでどう変えるか迷いましたが、好きなところは崩さず、リニューアル感のあるデザインを考えました。
ロゴも使いたいし、せっかく作ってもらったイラストも入れたい。バランスの取り方を考えながら、配置を検討していきました。
いろいろ並べてみた結果、表面にイラストとパーソナルな情報、裏面にロゴと会社情報を置くというレイアウトを考案。レイアウトのルールを統一することで、メンバーの個性がより浮き彫りになります。
イラストを大きくしすぎるとエルのロゴよりも印象が強くなってしまうため、余白を十分に取り、空気の通り道をつくりました。
イラストが横なのに対し、肩書(Designer,Enginnerなど)は縦書きになっているのも特徴の一つです。
山岸
縦書きにしたのは、余白を生み出すためでもあるのですが、エルって縦書きが似合うな、と感じたんです。サイトに使用しているフォントも、縦書きの文章との相性がいい明朝体ですし…自然と、縦がいいんじゃないかと思いました。
デザインを考えるとき、感覚的に”いいな”と思えるかどうかを意識します。だからこそ、いいなを探す旅をすることがとても大切だと思うのです。
一日一力の取り組みに表れているように、エルでは私を含めみんな、いいなを探す旅をしています。世界中のいろいろなデザインを見て、感じて、何をいいと思ったのかを整理して。アイデアは降ってくるものではなく、そういう旅で得た蓄積から自然と滲んでくるものなのかなと思います。今回の名刺デザインも、日々の”いいな”の蓄積があったからこそ、着想に至ることができました。
素材
また、紙の素材にもこだわりが。今回採用したのは、ヴァンヌーボという紙です。
山岸
旧名刺はケント紙という、画用紙と同じ素材の紙を使っていました。書き心地がありそうな手触りが好きだったので、その素材感と似たものを選びました。ヴァンヌーボは厚みがあり、黒と光沢が綺麗に出るという特徴を持っています。ロゴもイラストもモノトーンのタッチだからこそ、黒が映えるものがいいなと思いました。
色は旧名刺と同じ「白」。旧名刺の白には少し青みがかかっていたのに対し、新名刺の白には少し黄色がかっていて、明るい印象があります。そういった細かな変化からも、「リニューアルした感」を感じることができます。
こうして生まれた、エルの新しい名刺。


既視感がなく、余白と文字のバランスがちょうどいい。ロゴの存在感もありつつメンバーの個性も溢れていて、全員分コンプリートしたくなる仕上がりになりました。名刺交換の場で、コミュニケーションが生まれるきっかけをたくさん生んでくれそうです。
7. 公開
公開間近は、メンバー総出で最終作業。実績画像をキャプチャする人、コンテンツをリライトする人、クリエイティブチェックをする人…役割を分担しつつ、公開に向けて一致団結。
細かいやり取り毎日が行われ、フィードバックのリクエストはスプレッドシート数百行にも及びました。ドキュメントには、一切妥協をしない社長の指示と、それに全力で応えようとするメンバーの姿勢が滲み出ています。
これまで、ときに悩みながら、しかし楽しみながら、大切に進めてきたプロジェクト。責任を持ち、最後までやり遂げる。そんな心意気が社内には溢れていました。
期待と緊張が入り交じるなか、「エルのみんなで」つくりあげていると感じる日々でした。
そして、6月22日。
ついに、エルのリニューアルサイトが公開されました。
【Webサイトリニューアルのお知らせ】
— デザインスタジオ・エル (@designstudio_L) June 23, 2022
デザインスタジオ・エルのWebサイトを8年ぶりにリニューアルいたしました。
新しいWebサイトでは、これまで携わってきた実績についてどう「らしさ」を実現したかにフォーカスしています。
ぜひご覧ください。https://t.co/HyFlg91UOr pic.twitter.com/Fg61qRElOI
公開間際は眠れなかったという社長。公開した後メンバーに向けて、思いの込もったメッセージが届きました。

8. 反響
無事に公開できて安心するとともに、果たしてどんな反応があるかしばらく緊張…している間もなく、すぐにたくさんの反響をいただきました。
いただいた声を、いくつかご紹介します。
鬼良い!
— 丸山享伸 / UNIONNET Inc. / mitone design. (@maruyaman1984) June 23, 2022
✓ ゆるいイラスト
✓ 体温を感じる文章
✓ 既視感のない程よいアニメーション
地方デザイン会社の三種の神器だと(勝手に)思ってる。 https://t.co/Qcb3lx3zZw
ちゃんとマウスオーバーに既視感がなくて、らしい。 https://t.co/XJet3ehAV7
— 平尾誠@ARUTEGA.Inc (@Makopontass) June 23, 2022
エルさんのサイト、やっぱりステキ!という感じ。
— 細尾正行/spicato inc. (@MasayukiHosoo) June 23, 2022
目の前で語りかけてくれているような文章とやさしいイラスト。さり気ないボタンホバーの動きなどすごく参考になる。
一日一力や残業ほぼなし、という社内の取り組みなども見習いたいことがたくさんある。
いろんな意味で目標! https://t.co/ozKCCYNXtA
楽しみにしていたデザインスタジオ・エルさんのWebサイトがリニューアル!
— 稲田エイジ|BtoBのWebサイト/ディレクション・活用支援/HubSpot (@inada_h) June 23, 2022
良質なのは勿論なのですが、新鮮に感じたのはテキストが全てにおいて上質なこと。かつ、行き過ぎていないこと。説明が難しいのですが、熱量を込めて文章を書くと大抵は「やり過ぎてしまう」のです。→pic.twitter.com/a507v0nw3k
ヤマとカワのwebサイトを作ってくれたエルさんがリニューアルしたそうです!
— 川下 康太|ヤマとカワ珈琲店 (@yamatokawashita) June 23, 2022
見た目をいい感じにするだけじゃなく、「この数字を伸ばしたいけどどうすれば?」に対して具体的なアドバイスがもらえるのは豊富な実績があるからこそ。worksには知ってる企業がたくさん! https://t.co/K3OHl501A8
丁寧さ、誠実さが溢れていてとても好き。。
— KEI | UI、グラフィックデザイナー (@k0123210) June 23, 2022
メンバー紹介のイラストもとても良い。メンバー紹介ページ、前にデザイン参考で色々集めたことあったけど、こんなにメンバー一人一人の人柄がじんわり伝わってくるようなページなかなか見ない。 https://t.co/mhvBW0nJ6R
デザインと同じくらい言葉を大切にしているところも好き。 https://t.co/E4UBKCyPGE
— アーミネ/I'm a Writer, Not a Fighter. (@ngmn_alikick) June 23, 2022
本当にたくさんの声をいただきました。
サイト公開から1ヶ月が経った時点で、問い合わせ件数が25件、資料請求件数が43件。新たに生まれたご縁もありました。着実に「エルらしさ」が、届いてほしいところに届き始めているのを感じます。
9. プロジェクトの振り返り
①案件振り返り会
リニューアルサイトの公開後、案件振り返り会を行い、プロジェクトを通して感じたことや学んだこと、反省点や今後に生かしていきたいことなどを共有しました。
今回のリニューアルの目的が、どのようなかたちで達成されたのかまとめました。
①ブランドの統一
・2つのサイトを統合した
・メールアドレスを変更した
・等身大を伝える表現・コンテンツづくりを行った
②エルの強み、らしさを体現する
・エルの人格を決めた
・コアバリューを再認識した
・パーソナリティを生かしたコンテンツを作成した
・ベネフィット訴求(クライアントらしさをどう表現したか・その姿勢)
・実績を丁寧に作り込んだ
・エルのロゴを生かした表現を行った
③よい顧客と繋がり、やりがいに繋がるプラットフォームにする
・世の中にらしさを増やす、継続させる、いいものをつくる、楽しく仕事をする
→これから!
④インナーブランディングに効果を発揮する
・ミッションを果たすために、ビジョンがあり、バリューがある。それを社長が都度都度言わなくても、メンバーのなかで熟成され、自然と滲み出る
→社内プロジェクト(今も新しい試みが動きはじめています)
→広報(noteを用いた対外的な発信がスタートしています)
→勉強会(技術面の向上のため、メンバーから自主的に行われています)
サイトの公開はゴールではなく、新たなはじまりです。
振り返り会では、「今後は企画の部分にもっと力を入れていきたい」「クライアントと認識を合わせながら、一緒につくることを大事にしたい」「ワークフローを見直して、今後の案件に取り入れていきたい」など、たくさんの改善案が出ました。現状に満足せず、さらにいいものを作ることができるチームでありたい。その思いが、同じ温度感で、メンバーの中に流れているのを感じました。
②メンバーの思い
メンバーそれぞれに、今抱いている思いを聞いてみました。
保科(ディレクション担当)
自社のサイト制作を通じて、初めてクライアントの立場になれた気がしました。案件をいくつも抱えるなかで、どのように時間を確保するか。メンバーの中で温度差が生じないよう、同じ目的に向かっている意識を保てるようサポートするか。その難しさを感じました。でも、メンバーの葛藤や悩みを一番近くで見て、一緒に考えられたことで、チーム力が高まっていくのを実感することができました。
公開後たくさんの反響があり、これまで取り組んできたことが報われた気がしました。
清水(デザイン・開発担当)
たくさんの手順や方法を試し、広げてから最終的な案まで絞り込み収束していくことで、細部まで意味のあるデザインになったと思います。作っている間は回り道をしていると感じることもありましたが、結果として、企画段階で考えたことや出し合ったアイデアが、いろいろなところで生きていると思います。
デザイン作業に至る前の作業の重要性も感じました。改めて、らしさを明確にする過程を大切にしたいと思いました。らしさを表すのは、ときにことばだったり、絵だったり、写真だったり、動画だったり…どんなかたちにせよ、らしさが明確化されていると、制作の過程で迷ったときに立ち戻って考えることができます。
サイトを見て仕事を依頼してくれるクライアントには、この品質を求められると思います。その期待に応えていきたいです。
山岸(デザイン担当)
キャッチコピーについて改めて考え決めたことで、会社としての在り方が明快になったような気がしました。プロジェクトを通じて、インナーブランディングが自然とできたのではないかと思います。
提案を共有する際は、もっとフランクな感じでもよかったかもしれません。誰かが提案して、それに対してみんなで言い直していくことが少なかったな、と感じています。役割や立場関係なく、みんなであたまをやわらかくして意見を出し合える時間がもっとつくれればいいなと思います。
実績の見せ方を考える機会ができたのは一つの学びでした。これからの制作物に対してもどのように見せるのがいいか、最終的なところまで考えようと思いました。
長張(開発担当)
初めて使う技術をたくさん取り入れました。
・GitHub(バージョン管理)
・DartSass
・Three.js(トップページのアニメーション)
・barba.js(非同期遷移)
・gsap.js(アニメーション)
・lottie.js(AfterEffectのアニメーション実行)
・Transients APIでクエリをキャッシュすることによりWordPressを高速化
などなど…
頭がパンクしそうになることもありましたが、たくさんトライできて楽しかったです。
初めての技術を導入するにあたり、メンバーと話し合う機会が多く、親睦が深まったのも嬉しかったです。
堀内(開発担当)
リニューアルを通じて、作業環境の改善・統一化、GitHubの導入によるファイル共有を実施できたことは、いい体験になりました。今後の案件にどう活かせそうか、今回の学びを活かして検討していこうと思います。
会社に対して改めて、考え直す機会になりました。今回のコンセプトづくりで学んだノウハウは、今後、クライアントのらしさを見つけていくときに役立てていきたいです。
栗原(開発担当)
サイトのコンセプトを考えるうえで、会社の在り方や伝えたいメッセージを改めて社内メンバーで共有するいいきっかけになりました。
コンセプトの本質を、説得力のあるデザインに落とし込むための引き出しを増やしていきたいなと感じました。デザインには絶対的な正解がないからこそ、具体的な案を出す発想力や、それらを説明する論理力をもっと身につけたいです。
百瀬(実績画像作成担当)
着手前に、どんな手順で進めるのがいいか考えておくことで、作業を効率化して進めることができました。
これまでエルが制作してきたページはたくさんありますが、それぞれをじっくり見る機会は今回が初めてでした。どんなところでデザインの変化をつけているのか、全体の構成などを把握しながら見ることができ、とても勉強になりました。
神保(実績詳細ライティング・リライト担当)
主観でのリライトにならないよう、”エルはどんな口調で、どんなトーンで話すのか”を常に意識しました。サイトのコンセプトに合わせ、”エルが、クライアントらしさをどのように出したか”を表現することを大切にしています。
途中からの参画でしたが、コンセプトがあらかじめ決まっていたおかげで、エルの在り方を理解しながら作業に取り組むことができました。今後は”何をどう書くか”だけでなく、”書いたものをどう見せるか”という視点も鍛えていきたいです。
ハラ(クライアント役)
今回クライアント役としてプロジェクトに関わってみて、”実現してほしいことを、どう伝えるか”の大切さ・難しさを改めて感じました。こちらの目指すものと相手の目指すものが、伝え方によってブレてしまうこともあるので。どうフィードバックするか、その点で想像以上にエネルギーを使いました。
方向性に迷ったときは、必ず原点・目的に立ち戻ること。
そこにブレがあってはいけません。逆に、制作の意図がしっかり固まっていれば、制作の過程で迷うことがあっても、いつでも立ち戻って考え直すことができるのだと実感しました。
今回のプロジェクトを通じて、エルとしてのチーム力が確実に上がったのを感じています。自分の要望に応えようとしてくれるメンバーだからこそ、自分もつい新たなお願いをしてしまうこともたくさんありました。そのおかげで、最後まで妥協せず、”みんなで”作り上げることができたと思います。
今回、メンバーが自主的に取り入れてくれた技術や思考法がたくさんあります。プロジェクトを動かし、完遂させるために、どんな段取りが必要で、どう声をかけ、どうドキュメントを作るか。それらを会社全体の在り方として、これからの仕事で生かしていきましょう。
10. これから
自社サイトのリニューアルを通じて私たちは、「自分らしさ」を見つめ直すとともに、それを表現する難しさを実感しました。
普段クライアントとともに行っていることですが、自分たちのこととなると客観的な視点を保つのが難しくなるのだと思います。「らしさ」を見つける過程では、エルを選んでくれる、エルを好きと言ってくれる人たちの声に助けられました。支えてくれる方々のおかげで、今のエルがあるのだと常々感じます。
メンバーそれぞれが、改めてエルと、そこで働く自分自身を見つめ直したことで、大切にしたい考え方や在り方が、全員の中に浸透していった気がします。
私たちは、らしさを見つける難しさを知っています。
だからこそ、
「超えるをつくる」を掲げ、あなたのいいところや、伝えたいこと。
あなたらしさを一緒に見つけて、つくって、育てていく。
そんな存在で在り続けたいと思っています。
新しいサイトは、エルが今まで積み重ねてきた実績と、これから向かっていく未来を示したものとなっています。ご覧いただけたら嬉しいです。
今までお世話になった人も、今お世話になっている人も、これからお世話になる人も。
進化を続けるエルのことを、どうぞよろしくお願いいたします。
*
デザインスタジオ・エルは「超えるをつくる」を合言葉に「らしさ」をデザインするWeb制作会社です。
Webサイト制作やグラフィックデザインのご依頼やご相談がございましたら、お気軽にお問い合わせください。
*
ディレクション:保科
デザイン:清水、山岸
コーディング・開発:長張、清水、堀内、佐々、栗原
アシスタント:百瀬、神保
サイトURL https://designstudio-l.jp/
記事執筆:神保
この記事が気に入ったらサポートをしてみませんか?
