
【イベントレポート】プロダクト開発のデザインプロセス -中編-
中編では、株式会社ニューズピックスのPdM鳥居大から「アンラーンし続けるデザインプロセス」のレポートをお届けします。
前編はこちらからご覧ください。
DESIGN BASEのメンバーが出演し、過去から現在の取り組み、未来への展望など、現場のリアルを語るトークイベント「DESIGN WAVE Vol.4」。
本イベントでは、Uzabase CDO/プロダクトデザイナー平野友規とNewsPicksのプロダクトデザイナー鳥居大が、前職クックパッドにて組織横断でデザイン戦略を推進していたKRAFTS&Co.倉光美和氏をお迎えし、「現場目線」でのリアルなデザインプロセスの力とその実践知を探ります。

アンラーンし続けるデザインプロセス

デザインプロセスは変化の許容度が価値につながる
鳥居:本日の全体のテーマは「プロダクト開発のデザインプロセス」ですが、私がお話するのは「アンラーンし続けるデザインプロセス」について。デザインプロセスは変化の許容度が価値につながっていくものではないか、というお話をしようと思います。

NewsPicksは現在700万ダウンロードを突破、約15万人の有料会員を抱えるソーシャル経済メディアです。
私が所属しているのはNewsPicksのプロダクトDivisionという組織で、エンジニア、デザイナー、PdMなどさまざまなメンバーがいます。プロダクトDivision以外にも、出版、広告、営業、マーケティングなどさまざまな部門があり、プロダクトDivisionはそれぞれと協力しながらプロダクト開発を推進しています。
基本的にはアジャイルで開発しており、スピード重視でまずは一旦リリースしてみて、ユーザーの反応を見ながらブラッシュアップしていく開発スタイルを採っています。

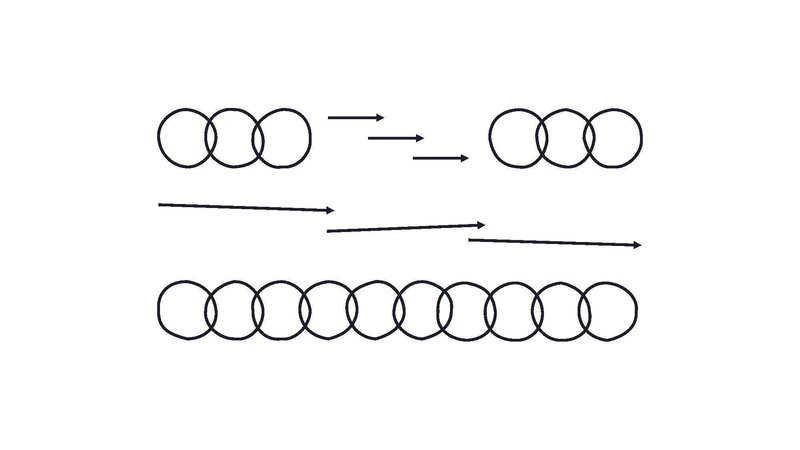
これはどの会社でも同じかもしれませんが、アジャイルといってもひと筋縄ではいきません。上の図は「○」がイテレーションを回す意味でアジャイル、「矢印」がいわゆるウォーターフォールを表しています。
プロジェクトによってウォーターフォールとアジャイルで分かれてはいるのですが、どこかのフェーズで突然アジャイルからウォーターフォールになったり、あるいは元に戻ったりすることがあります。現実は画一的ではありません。プロダクトも会社も、フェーズやチームによって変わるものだと思います。

たとえば、プロダクトデザインチームがかかわっているプロジェクトの中で、リニューアル系はウォーターフォールで始まり、リリースのタイミングではアジャイルに。オンボーディングプロセスでは終始アジャイルで開発しています。動画体験改善のプロジェクトはリサーチフェーズなので、すべてのプロセスにデザイナーが関与しています。

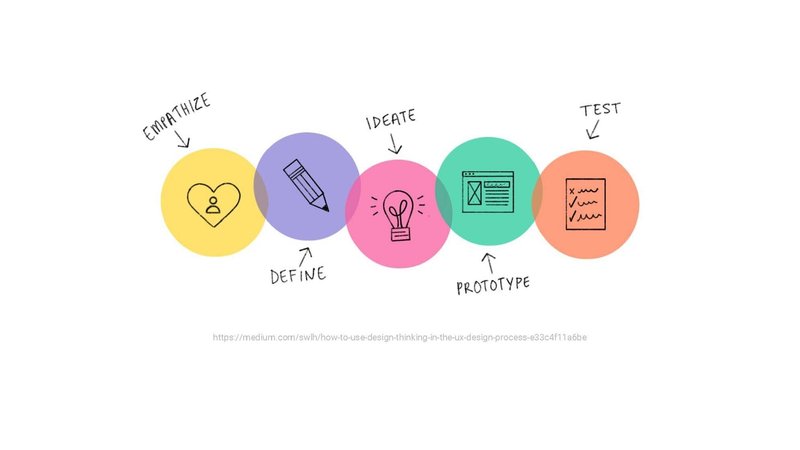
一般的にデザインプロセスは上図のような流れで行います。クライアントワークは特にこうした流れが多いのではないかと思いますが、組織のフェーズや事業によってはこのままのプロセスを当てはめることが必ずしも正解とはいえないことがあると感じています。
プロセスは手段であり目的ではない
プロセスは手段であって目的ではありません。一度これで成功したからといって、取り巻く環境次第では再現できるとは限らないのです。だから「Unlearn」、いわゆる学び直し、学びほぐしを意識しています。

たとえば、一昔前のDM(ダイレクト・マーケティング)活動は、各家庭にある固定電話に架電して営業をしていました。固定電話がなくなりつつあるいま、その業務フローを改善しなければいけません。過去の成功体験を捨てられなければ、改善のプロセスを回せなくなってしまいます。

また、昨年私はジープを買ったのですが、国産車と異なりウインカーのレバーが左についているんですよね。国産車の癖でウインカーを出そうとすると、無意識にワイパーを回してしまうんです。こうした無意識の習慣を捨てなければ、この癖は直りません。

デザインの現場ではデザインの作り方が変わり、昔懐かしいファイアワークスだった時代からFigmaに移行しています。そもそも個人で作り切るデザイン作業ではなく、Figmaはチームで作ることを前提としています。環境が変化していく中で、従来のやり方を捨てることも重要です。
こうした背景には、新型コロナにも代表される働く環境の変化、テクノロジーの進化、そしてデザイントレンドなど、脈々と続くさまざまな変化が影響しています。いろんなものが変わりゆく中で、自社のサービスがいろんな競合にマネをされたり、ユーザーの進化によってコモディティ化することがあります。
変化には劇的なもの、緩やかなものとあります。劇的な変化は気づきやすいのですが、緩やかな変化には気づきにくいものです。デザインプロセスも意識的にイテレーションを回すようになったわけではなく、一方通行だったプロセスがいつのまにかツールが変わったり、働く環境が変わったりする中で現在のような形になってきています。
ですから、意識的に変える部分と環境によって変わっていく部分を、学びほぐしていく必要があると思っています。

緩やかな変化には気づかないので、批判的に見直して、俯瞰的に振り返ることが必要です。
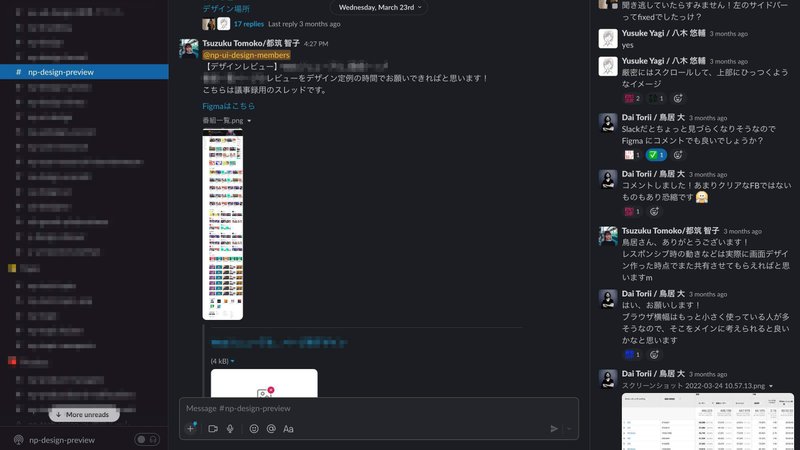
たとえば、デザインレビューフロー。NewsPicksでは、slackのスレッドでレビュー依頼をするチャンネルを設けています。そこにFigmaのリンクを貼ってスレッドにコメントを書いていくのが1つ目。他にもFigmaのコメント、GitHubディスカッションを利用しています。
現在はslackのスレッドとFigmaのコメント、GitHubディスカッションと大きく3つのフローを使っているわけですが、当初はslackのスレッドだけで回していたところを、Figmaのコメントに移行し、GitHubディスカッションにと変遷しているんです。今までのやり方に固執せず、そこに課題があればどんどん変えていっています。
そのときの「最適」を選んで積極的にアンラーンしていく組織とチームは強いと思っています。何度も言いますが、デザインプロセスは手段であり、目的ではありません。

こうした変化に対応するためには、ユーザーが求めている普遍の価値にだけ軸足を置くことが大事なのではないかと。フォードの「ユーザーは速い馬がほしいのではなく、速く移動する手段がほしい」と同じですね。
平野: Slack、Figma、GitHubはすべて同時並行でディスカッションしているのでしょうか。それとも今は、GitHubのみに落ち着いているんですか?
鳥居:まだ現在進行形で変化してる最中ですね。それぞれいいところがあるので、私が「こうしよう」と言うのではなく、自然発生的にそのときに応じた最適な方法が選ばれています。
たとえば、NewsPicksデザインチームではチームでレビューをする習慣があります。その場合はGitHubディスカッションをするよりslackで確認するほうが早いし、UIのズレを見るのであればFigmaでコメントしたほうが早い。
ただ、Figmaのコメントは位置がずれてしまって、あとから見返しづらいという問題があって、フロー的なレビューはslackで、追いやすいレビューはディスカッションで、というような感じに現在はなっていますね。
NewsPicksには毎日夕会があって、週2回はその場でレビューの時間をとっています。そこでslackとGitHubでのハイブリッドでレビューをしていますが、だいぶこなれてきた感じがあります。
平野:鳥居さん、ありがとうございました。
中編はここまでです!
後編では、出演者3人によるトークセッションの
レポートをお届けします。
鳥居氏の所属するNewsPicksのnoteはこちらから読めます!
ユーザベースのUIデザインに少し興味が湧いた!という方はぜひサイトをご覧ください。
