
DAZ on Blender|クロスシミュレーション(作品づくり編) - DAZ.Ble 実験室
BlenderでDAZモデルのブラウスとスカートをクロスシミュレーションし、レンダリング画像と背景画像を合成した作品づくりを紹介します。
手持ちのPCでは、DAZ StudioでdForce物理シミュレーションが使えなかったので、従来はクラウド仮想WindowsのPaperspace Core GPU+を時間レンタルしていましたが、課金されます。
今回は、DAZ StudioからDAZ Importerでシミュレーション前のDAZシーンをBlenderにインポートし、一般的なスペックのPCでも物理シミュレーションが手軽に楽しめることを検証してみました。
DAZ Studioで試作する
BlenderにインポートするDAZモデルのシーンを、クラウド仮想WindowsのPaperspace Core GPU+を使い、DAZ Studioで試作します。
クロスシミュレーションを、DAZ StudioでBlenderとの比較用に制作してみました。
背景画像をダウンロード
私の場合は、Pixabayから「ロイヤリティーフリー」の無料写真を「浜辺」で検索しダウンロードしました。

右下の砂浜だと、裸足でOKなのでサンダルが不要になります。


この背景画像に合わせて、DAZモデルの環境ライティングやカメラアングルの設定を行います。
ライティングは、奥の建物の影から判断して、右上から海の方向にライティングし、カメラアングルは散歩道の模様を基準に設定します。
DAZモデルをダウンロード
インストールについては、以下の記事などを参考にしてください。
このDAZモデルに着用しているコンテンツは、ShareCGでyomiuri(kaos)さんが無料ダウンロード提供してくださっているJKブレザー制服(前開きのブラウスとプリーツスカート [マテリアル - 赤] )と、DAZ Studio内からダウンロードできる dForce Starter Essentials に含まれている Bardot Sandal です。
シーンの試作

DAZ Studioでレンダリングしたクロスシミュレーション後のDAZモデル画像と背景を合成した試作品は以下です。ブラウスの右裾がスカートに衝突し、一部スカート生地が露出していますが、試作品なのでこのままにします。

シーンをBlenderにエクスポートする
ChromebookのWINE上で動かしているDAZ StudioはdForce物理シミュレーションができないので、シミュレーション前のモデルをDAZ ImporterでBlenderにエクスポートします。

背景画像に合わせて影ができるよう、環境ライティングの光源が右上にあるシーン(Ash-G8-Seaside-Pose-Smile-Side-Light)をエクスポートします。
Blenderにインポートする

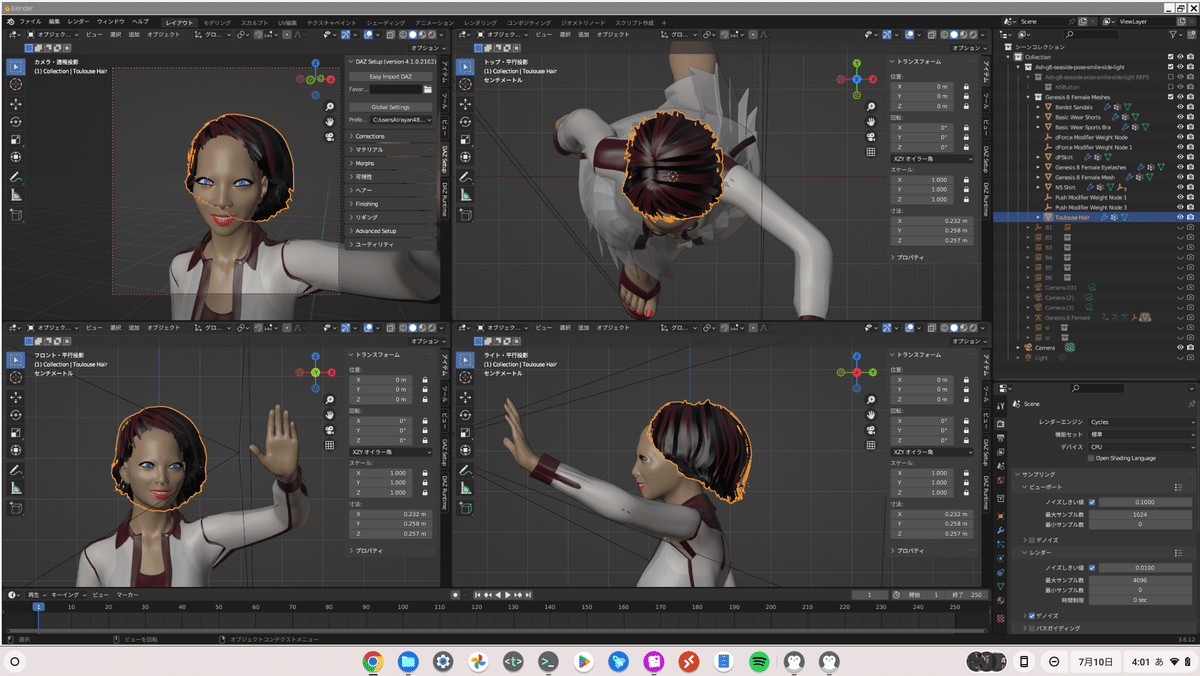
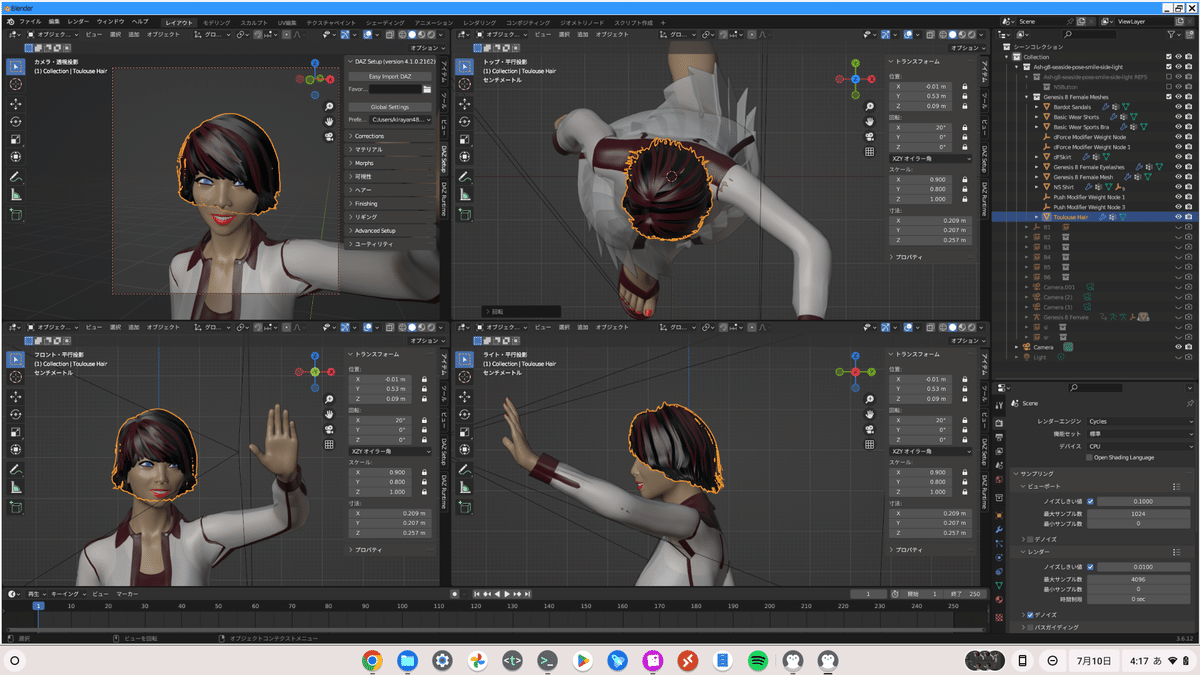
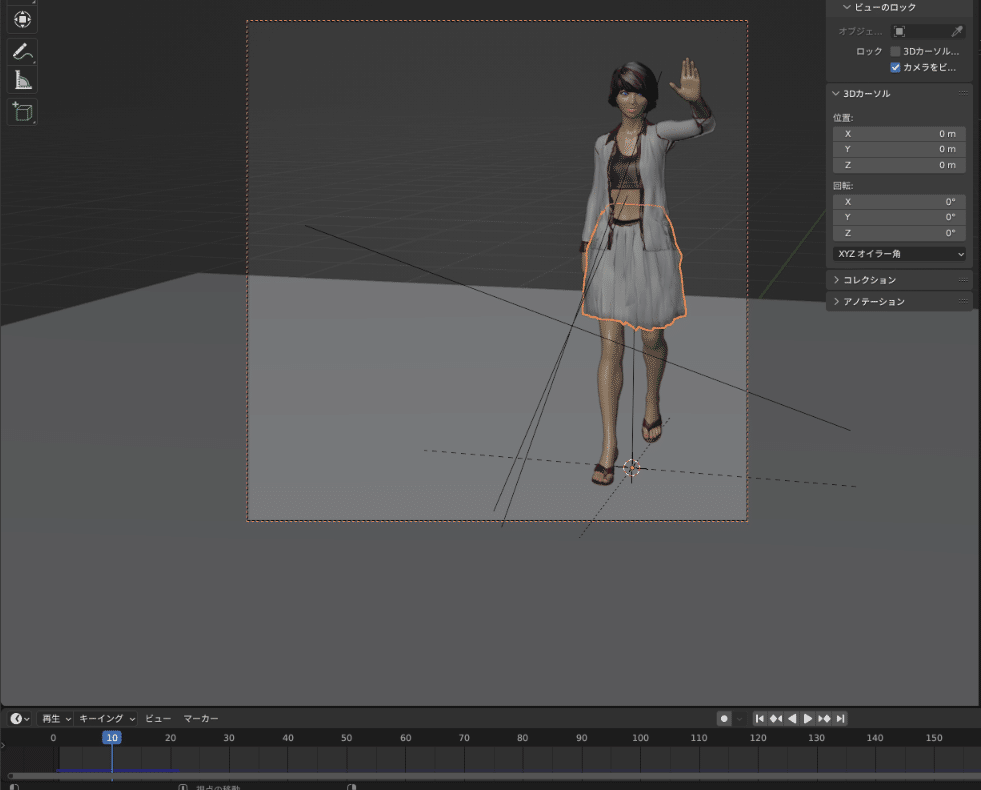
Chromebook - WINE上で動かしているBlenderでは、なぜか髪の位置と大きさがズレるので、修正しておきます。
髪の位置と大きさを修正する
ビューの切り替え
・メニュー
左上のメニュー「ビュー > 視点」から「トップ」や「フロント」「レフト」などを選ぶとビューが切り替わり、方向の調整がしやすいです。
・テンキー / 横並び数字キー
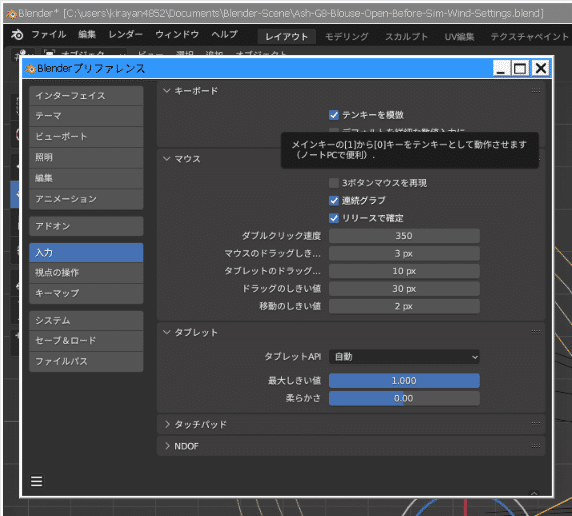
キーボードのテンキーにショートカットがアサインされていますが、ノートPCなどのテンキーが使えない機種の場合は、メニュー「編集 > プリファレンス…」から「入力 > キーボード」で「テンキーを模倣」にチェックを入れると、横並びの数字キーでテンキーの代用が可能です。

・Chromebook専用キーボード
私の場合は、ChromebookでBlenderをガチで使う時は、テンキー付きのChromebook専用Bluetoothワイヤレスキーボード(2年前にアマゾンで購入)を繋いで使っています。最近では、2.4GhzのUSBレシーバー方式もあるようですが・・・
ビューの切り替え方法
シーンをマウスクリックすると「Camera」が選ばれるので、テンキーでビューの切り替えができるようになります。「0」はその前に選んだビューとトグルで切り替わります。
主に「1」「3」「7」とその「Ctrl+」および「0」を使いますが、「4 - 6」(左右回転)と「2 - 8」(上下回転)および「5」(透視 / 平行投影)も便利です。
オブジェクトの操作に戻る時は、右パネルで対象のオブジェクト(今回は Toulouse Hair)を選択し直して操作します。
4画面表示
ビューの右上や左下にマウスカーソルを移動すると、カーソルが「十字」に変わるので、そのままドラッグすると、画面を縦横に分割できます。


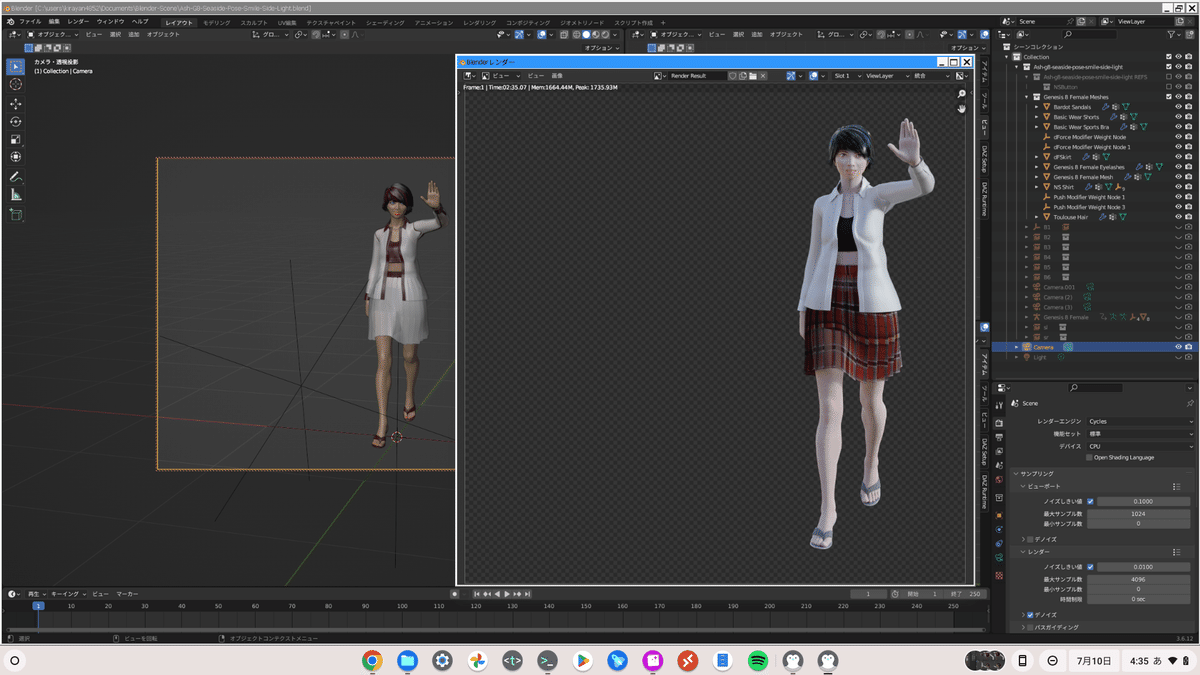
レンダリング(シミュレーション前)
オリジナル



修正
・スカートの不透明度(マテリアル - アルファ):ブラウスに合わせて 0.7 にしていましたが、Blenderのレンダリングでは透けて見えるので、0.9 に設定
・床に影を落とす:平面オブジェクトを追加し、シャドウキャッチャー(可視性)を設定
・レンダリングのルック(コントラスト):「High Contrast」(カラーマネジメント)に設定
・環境ライティング(HDRI):サーフェスの強さを、2.0 から 1.0 に変更(少し暗くして白飛びを防ぐ)


クロスシミュレーション
クロスシミュレーションの設定
以下の記事などを参考に、クロスやコリジョンなどをスカートやブラウス、人体、トップス、ボトムスに設定します。
スカートにはブラウスが衝突するので、クロスと同時にコリジョンも設定しています。ここで、シーンに名前を付けて保存しておきます。
クロスシミュレーションを実行

スカートのウェスト部分のタックが、人体のウェストに対して少しサイズが大きいので、クロスシミュレーションでスカート全体が重力に従って腰まで落下し、だらしなく見えます。
今回はアニメーションをしないので、このタック部分を固定しておきます。



ブラウスとスカートのクロスの「速度の乗数」を個別に調整し、シミュレーション後のフレームの位置を選び、全体の形を整えます。
レンダリング


DAZ StudioとBlenderを比較

さすがに、人物専用3DCGアプリのDAZ Studioは、発色やコントラストが自然ですが、Blenderの方がリアルな感じがして、好みの分かれるところです。
作品を仕上げる
背景と合成する

以下は、背景の元の解像度(3369x2187pix)を保って、人物画像と合成したものです(参考)。

背景の遠景をボカす
私の場合は、Pixlr Expressの「フィルター > フォーカス」の「ソフトぼかし」で簡易的に調整してみました。



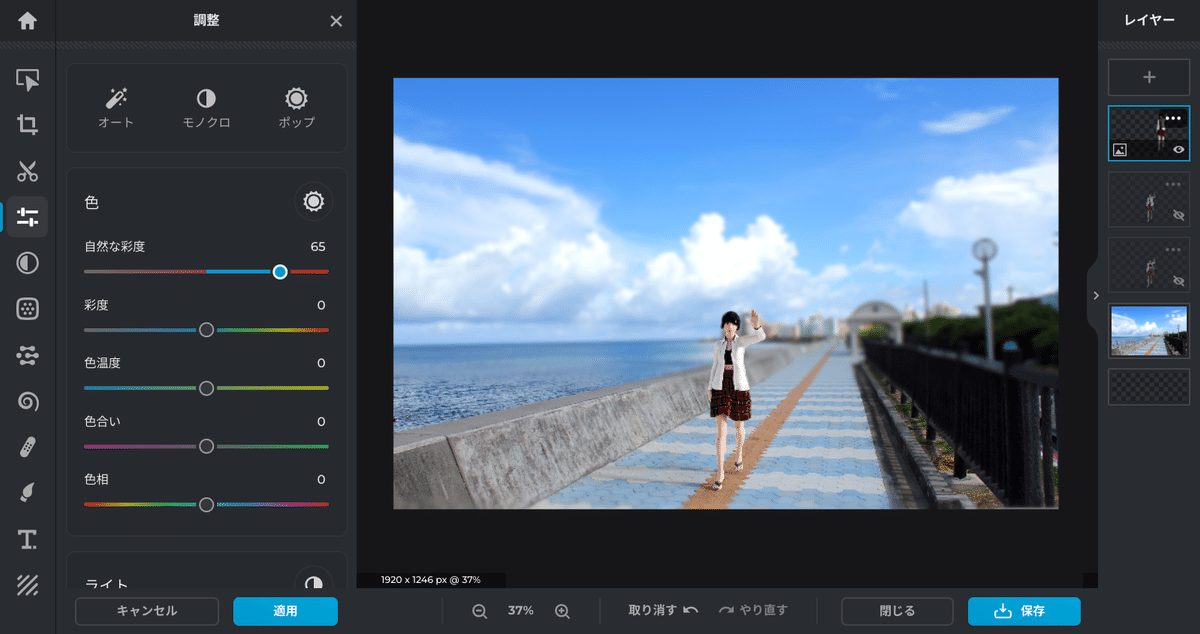
人物の発色やコントラストの調整
今回は簡易的に、エフェクトの「Sunny」で発色やコントラストを日中の太陽光下に近づけ、さらに「調整」で左上の「オート」をクリック。


さらに Lightroomっぽく、スライダーで細かい調整が可能ですが、今回は省略します。


私の場合は、写真サイトからダウンロードして使う背景写真は、基本的にレタッチせずそのまま使います。プロが撮ってレタッチ済みなので、下手に素人がいじると品質が劣化します。
まとめ
ChromebookのWINE上で動かしている、DAZ StudioとBlenderを組み合わせて、人物が着用しているブラウスやスカートのクロスシミュレーションを行って作品づくりに使えるかを検証してみました。
高機能なアプリを使うプロの作品制作にはおよびませんが、趣味的に3DCGを楽しむには十分だとわかりました。
次回は、風でブラウスやスカートをたなびかせる「ウィンド シミュレーション」にチャレンジしたいと思います。
