
【Illustrator】イラストや写真をドット絵(ピクセルアート)にする方法!
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
皆さん、ドット絵って聞いたことありますか??
ドット絵とは、絵や画像を表現する、最小要素(ドットorピクセル)が視認できる程の大きさで描かれたグラフィックのことです。
小さなドットを一つ一つ並べて、まるで魔法のように絵を作り上げるこの手法、実はとっても面白いんですよ!🪄
低解像度でありながらも、その独特の魅力とレトロな雰囲気がたまらなくて、今、じわじわと人気が復活しているんです!🔥
最近では、古くて新しいグラフィックスタイルとしても注目されているんですよ👀✨
ドット絵は、特に1980年代に大流行したビデオゲームの世界でよく使われた表現方法なのですが、別名「ピクセルアート」とも呼ばれています👾⚡️⚡️
今回はIllustratorのモザイクオブジェクト機能を使って通常のイラストや写真を簡単にドット絵に変換する方法をご紹介していきます!
イラストからピクセルアート化
まずはイラストをドット絵にする手順から!
今回はこのハンバーガーのイラストをドット絵にしていきます〜🧃🍔🍟
某有名チェーン店みたいなイラストですね…Ⓜ️
皆さんも任意のイラストを用意してください〜

※イラストはAiデータ(ベクターデータ)で用意しましょう。
◉「ベクターデータ(Vector Data)」というのは、ビットマップデータのように画像を点の集合で表現するのではなく、点(座標)、線(直線や曲線)、多角形、面(ポリゴン)などの情報を使った複雑な計算式によって色や曲線などを表現したデータのこと。
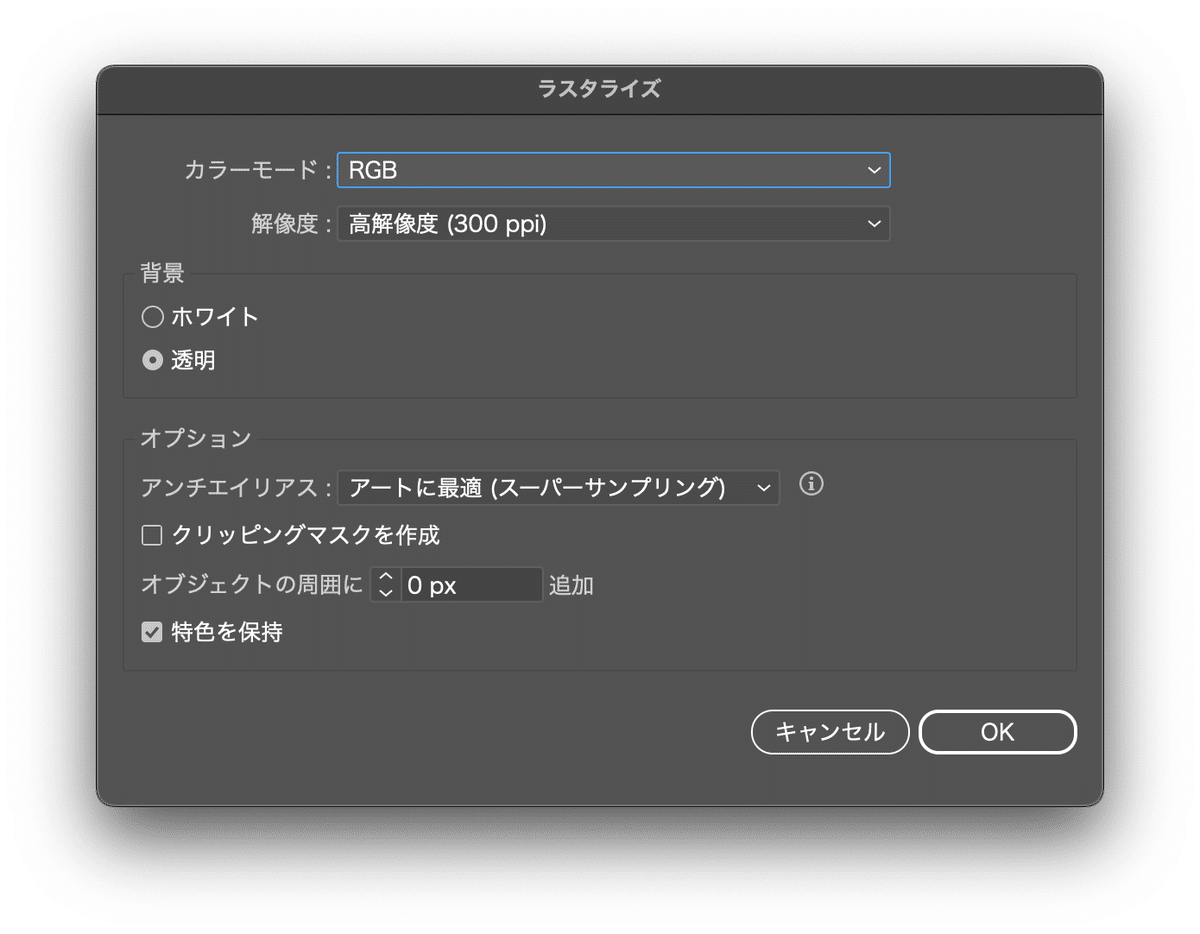
用意したイラストを選択し、オブジェクトからラスタライズをクリック。

ラスタライズのダイアログが出てきたら、背景が透明にチェックされていることを確認してOKをクリックしましょう。
(基本は画像のような初期設定になっていると思います。)

イラストが画像化されたと思うので、次はオブジェクトからモザイクオブジェクトを作成をクリックします。

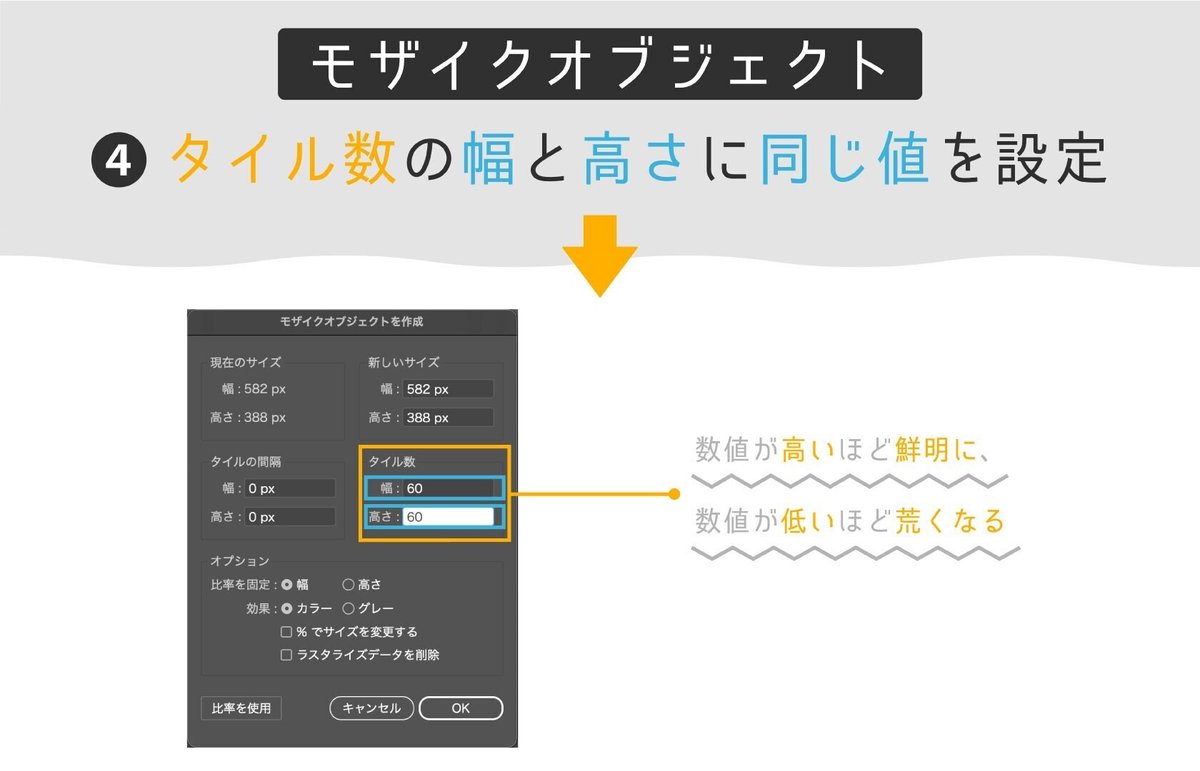
モザイクオブジェクトのダイアログが表示されたらタイル数を設定していきます。
ここで重要なのが幅と高さに同じ値を設定すること。
今回は60で設定しますが、ここの値が高ければ高いほど鮮明なドット絵に、低ければ低いほど荒いドット絵になります。
※1以上の値のみ有効

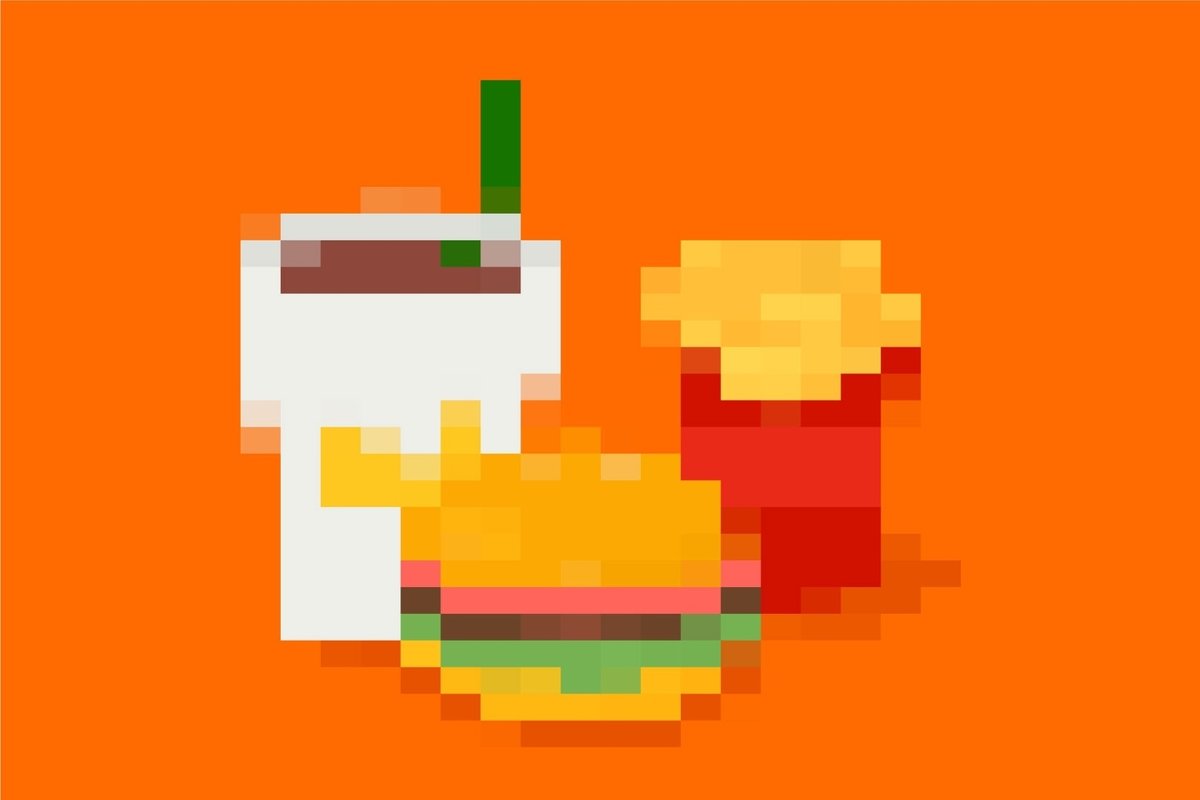
OKをクリックするとイラストだったハンバーガーがドット絵に!!🥺🧡

高さ:60
試しにモザイクオブジェクトのタイル数を幅と高さそれぞれ30にしたパターンと90にしたパターンがこちら。

高さ:30

高さ:90
うーん、やっぱり解像度的によりドット絵を彷彿とさせるのは30で設定したイラストの方でしょうか…?
まあ、この辺は好みの問題ですのでお好きな具合に調整いただければ!
あと実はなんですが、モザイクオブジェクトで作成したドット絵には元のモザイクオブジェクト化する前のイラスト(画像)が残っていますので、こちらは不要であれば削除するのを忘れずに!

そして最後の手順になりますが、こちらも用途によっては不要な手順ですので、そんなこともできるんだ〜くらいに聞いていただければ幸いです。
ドット絵の背景に当たる部分、今回のイラストではオレンジの背景部分を削除してイラストの部分のみ透過で欲しいという方もいるかと思います。
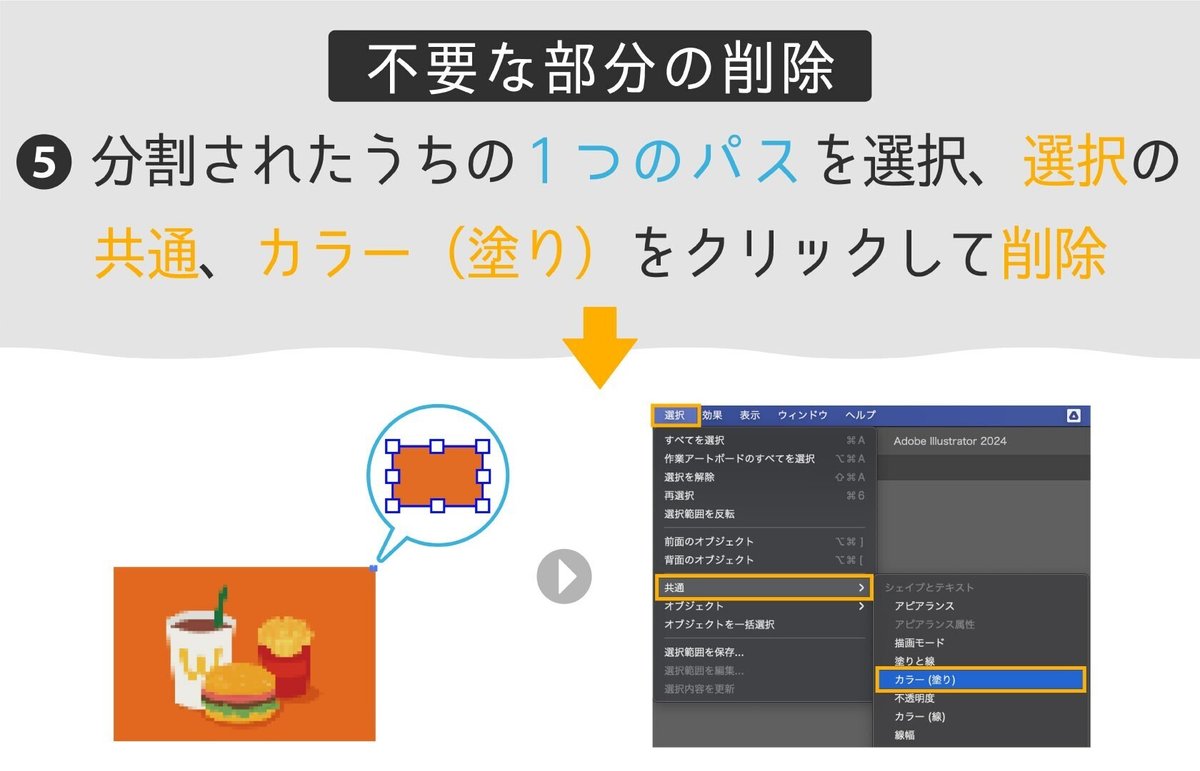
そんな時は、モザイクオブジェクト化の際に分割されたうちの1つのパス(不要な背景色の一部)を選択した状態で、選択から共通、カラー(塗り)をクリック!
すると、選択していたパスと同じカラーコードのパスが一気に全て選択されますのでそのままDlete(削除)!

オレンジの背景部分がなくなり、飲み物やハンバーガー、ポテトのイラストのみが残りました〜!

高さ:60

高さ:30

高さ:90
細かいグラデーションがかったイラストや複雑な描写のあるイラストだと、同じ色に見えて実はパスのカラーコードが微妙に違う可能性があり、不要な部分を一気に選択することができないことがあるため注意です⚠️
不要な部分が若干残ってしまった場合でも、ちまちまと手作業で消していけば丁寧に調整を重ねた分だけ綺麗なドット絵になります!
また、タイル数の値が小さければ小さいほどパスの数も少なくなるのでその作業が楽になるかと思います。
写真からピクセルアート化
イラストの次は写真!
イラストに続いて、写真ではリアルのハンバーガーの写真を使ってドット絵にしていきます〜!
※写真の場合、すでに画像の状態ですのでラスタライズ化は不要です。
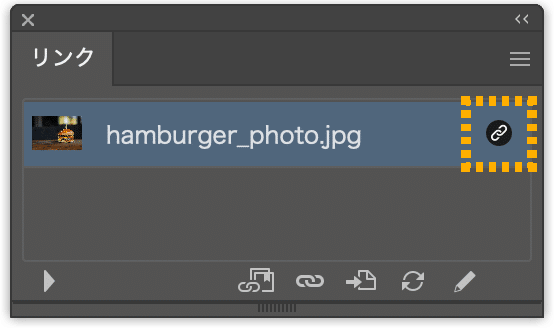
用意した写真を選択し、ウィンドウからリンクをクリック。

するとリンクパネルが表示すると思いますので、右上三本線をクリック。
ここで画像を埋め込みを選択。

◉写真の場合、埋め込み状態にしないとモザイクオブジェクトが選択できないので忘れずに!!
画像が埋め込まれる前はリンクパネルの画像の右側にこのようなマークが表示されていますが、、

埋め込むと消えます!
消えている状態になっていればリンクが埋め込まれている証拠ですのでOKです〜

ここから先の手順は、先ほどご紹介したイラストからピクセルアート化にする方法の❸以降の手順と同様になります!



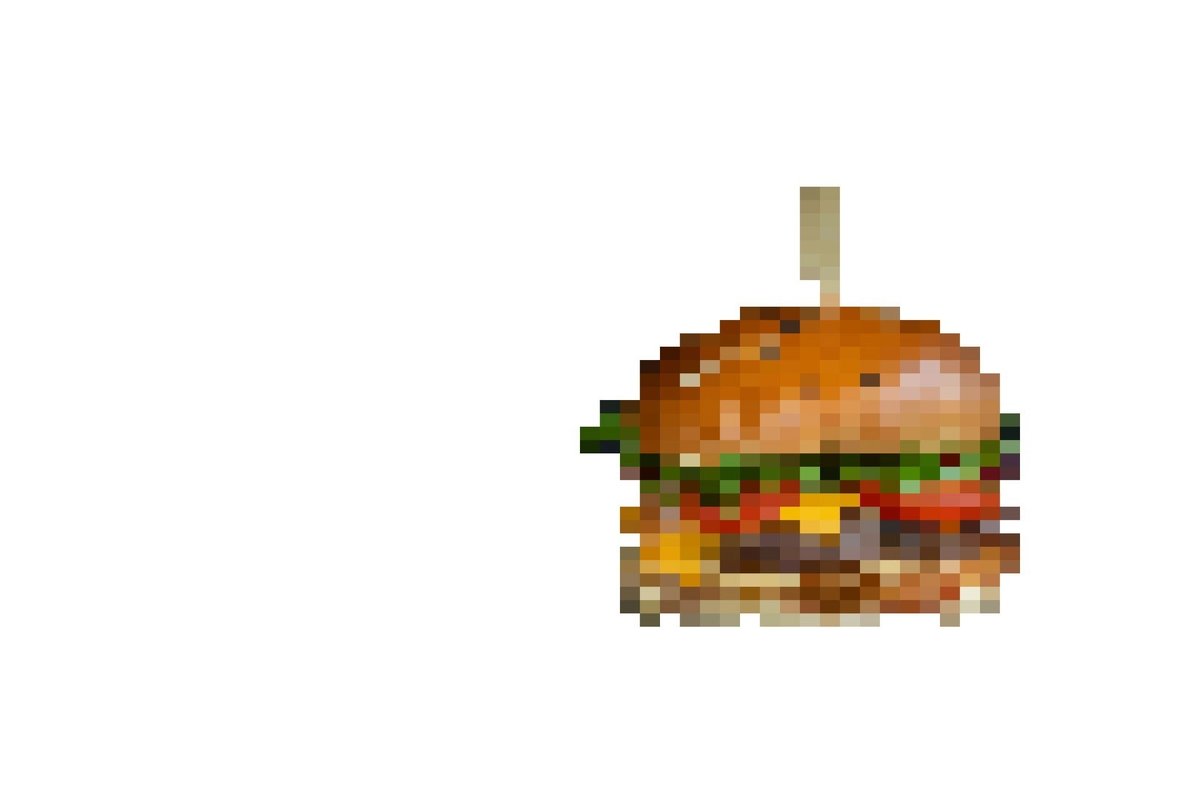
はい〜 完成〜〜🎉
先ほどのイラストよりもより詳細なハンバーガーのドット絵が出来上がりましたね、、🍔
モザイクがかかっていても何の写真かわかってしまうほど、ハンバーガーみがすごいです…美味しそう…🤤💭
まとめ
今回も簡単でしたね〜〜。
小さなドットが集まって、まるでジグソーパズルを完成させるかのように1つの絵が形作られていく様子…🧩
シンプルだけど、どこか心にグッとくる魅力があって、ついつい見入ってしまうんですよね〜👀
ぜひ、様々なイラストや写真をあなたの手で、ドット絵に変身させてみてください!😆♪
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
