
noteのマガジンをStrikinglyで表示する
ホームページ制作歴24年のブラボーしろうが今ハマってるサービスがこれ。
Strikinglyなら誰でも簡単にCoolなホームページが作れる
Strikinglyのサイトにアクセスして、メールアドレスと名前、自分で考えたパスワードを入力するだけでサインアップが完了する。
編集画面では、見えてるまま、文字や画像を編集できる。
スマホのアプリからなら、パソコンが苦手な人でも、簡単に作れるはずだ。
完成したホームページは、パソコン・タブレット・スマホで閲覧した時に自動的に最適化されるいわゆるレスポンシブ対応ってやつだ。
テンプレートや、準備されている画像もシンプルでCool。
誰が作っても見やすくてプロが作ったようななデザインになるのがいい。
2015年半ばから、Strikinglyを気に入って、受注を受けたものも含めて数十サイトを管理している。
noteは、新世代のオウンドメディア決定版
今、ご覧いただいている「note」も、2016年にアカウントを取って以来、いろいろと考察中だ。
当初は「ブログ代わりに使う」くらいに考えてたのだが、使えば使うほど奥が深い。
特に気に入っているのが「マガジン」という概念だ。
これまで、ブログを開設する時には、あるテーマに基づいてブログを起ち上げて、そのテーマに沿った記事を上げていくという感じだった。
これがなかなか続かない。ブラボーしろうが子供のころから3日坊主だという理由を差っ引いても、続けにくいのである。
また、複数のテーマ(例えばweb制作と楽曲製作)などのブログを運営したい場合には、複数のブログを開設し、それぞれ運営する必要があった。
ここでnoteの登場だ。
テーマに関係なく、その時に書きたい記事をどんどんアップしていく。
これなら、3日坊主のブラボーしろうでも、楽しく書けるようだ。
そして、後からテーマ毎に「マガジン」を作って、相当する記事をマガジンに放り込んでいく感じ。
これが、noteの醍醐味のように思う。
↓ 歌手活動のマガジンはこれ ↓
↓ フリーランスに向けての情報提供はこっち ↓
Strikinglyにnoteのマガジンを掲載したい
せっかくお気に入りの二つのサービスを上手く連携できないかと考えた結果がこれ。
こちらのホームページをスクロールしていくと現れる「BRAVO MAGAZINE」の部分がそれだ。

noteのマガジン機能を使って作った「BRAVO MAGAZINE」を、Strikinglyで作ったホームページ上で閲覧できるようになった。
マガジンのRSSを取得する
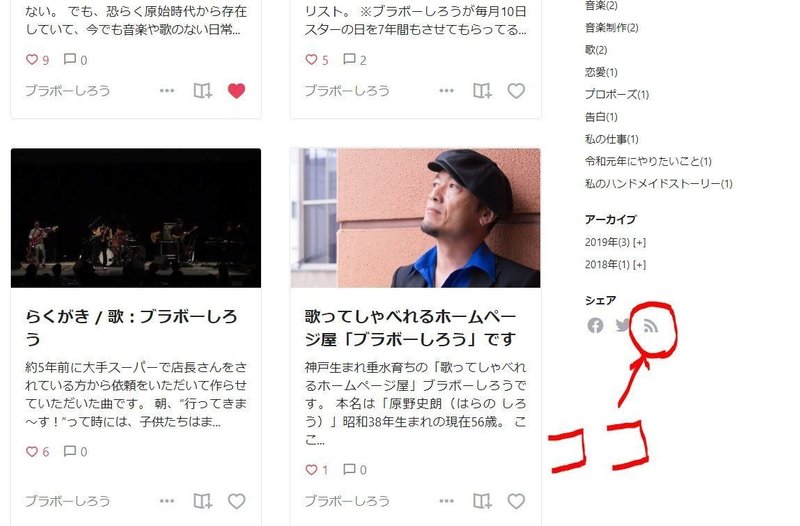
noteでは、どうやらマガジン毎に固有のRSSを取得できるらしい。

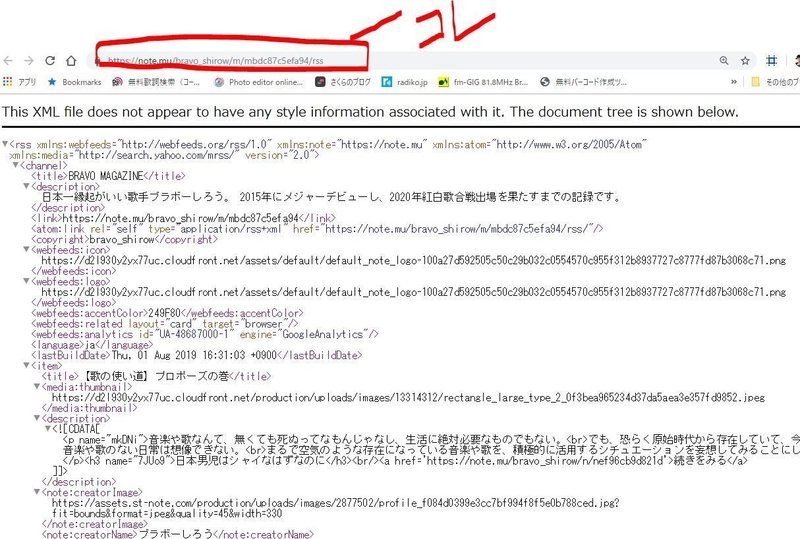
マガジンの右下側にあるRSSのマークをクリックすると、以下のようなページが表示される。
何やら、怪しい英語がずら~っと並んでいるが恐れることはない。
必要なのは、そのURLだけである。

忍者画像RSSを使う
せっかく取得したRSSのURLだが、これだけでは何の役にも立たない。
ホームページ上に表示するためには、忍者画像RSSを使う。
※複眼Feedなど、いくつか試してみたが、Strikinglyでは上手く表示できなかった。
忍者画像RSSの詳しい操作方法はこのサイトにお任せしておく。
取得したHTMLタグをStrikinglyに張り付ける
Strikinglyでは、ページのひな形を「セクション」と呼んでいるようだ。
「外部アプリ&HTNL」なんて気の利いたセクションがある。
ただ、残念ながら、有料のPro版でないと使用できないようだ。

ホームページの活性化に役立ちそう
歌手ブラボーしろうのホームページで言うと、ライブスケジュールなどはStrikingly内部のブログ機能を使っているのだが、ライブの模様や、考えてること、やりたいことなどの発信は、noteのマガジンを使っていこうと思う。
noteマガジン + 忍者画像RSS + Strikingly
はこれからの自作ホームページの最強タッグになりそうである。
この記事を読んで何かお役に立てたようなら、すっごく嬉しいです。サポートしていただけたら、あなたの想像以上に喜ばせていただきます。
