
デザインを勉強している人へ
デザイン力をワンランクアップさせたいんだけど…
何すればいいかわからなくて
「まとまっているブログ記事なんてないかなぁ。」で
辿り着いた \\あなたへ//
今回は『意識する4つのポイント』についてまとめてみましたよ!
ぜひ最後までお付き合いください。
それではここから本編です↓
ゴールは伝えること!
具体的なポイント4選
フォントと文字間
リサーチと気づき
世界観と意味付け
図形を使いこなす
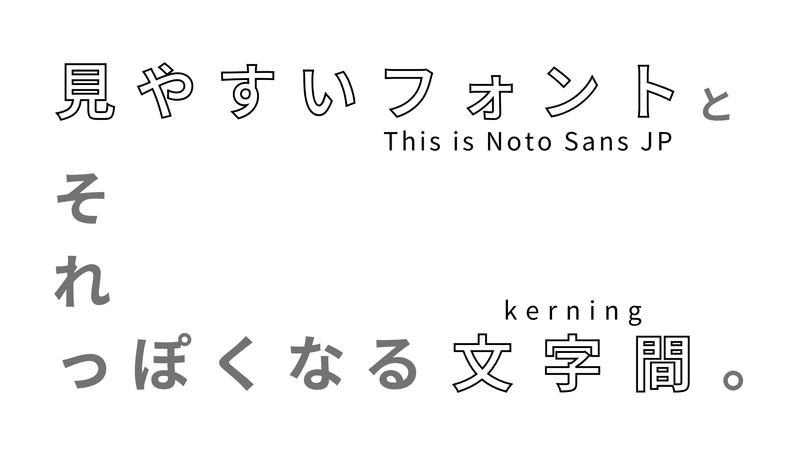
1. フォントと文字間隔

1|フォントの選択
フォントのにはさまざまな種類があり日本語のフォントの場合、大きく分類しただけでも下記のように4種類に分けられます。
さらにそれぞれに対してより細分化されているので、目的に合わせベストなフォントを見つけてください。
・書物によく使用される明朝体
・グラフィックにはよく使用されるゴシック体
・クリエイティブな雰囲気を持つ手書き風書体
・伝統的な印象に必要な筆のようなタッチで書かれた筆記体
2|フォントサイズ
デザインには主に目的が存在しています。
その目的に対し、正しいフォントサイズを選びましょう。
幼児 (6歳未満)
大文字のサイズ:24ポイント以上
小文字のサイズ:18ポイント以上
目立つフォントを使用し、読みやすさを最優先にします。
子供 (6歳から12歳)
大文字のサイズ:18ポイント以上
小文字のサイズ:14ポイント以上
クリアでシンプルなフォントを使用します。
学生(13歳から18歳)
大文字のサイズ:16ポイント以上
小文字のサイズ:12ポイント以上
一般的なフォントを使用し、読みやすさを考慮します。
大人 (18歳以上)
大文字のサイズ:16ポイント以上
小文字のサイズ:12ポイント以上
大人の場合、読書環境や個々の好みによってもフォントサイズは異なる場合があります。
通常、ウェブサイトやアプリのデフォルトフォントサイズはこれに合わせられます。
50代〜
大文字のサイズ:18ポイント以上
小文字のサイズ:14ポイント以上
70代以上
大文字のサイズ:20ポイント以上
小文字のサイズ:16ポイント以上
年齢が上がるにつれて、視力の低下がより顕著になることが一般的です。
したがって、高齢者向けには大きなフォントサイズが必要です。
3| 行間と文字間隔
テキストの行間(行の間隔)と文字間隔(文字の間隔)は、読みやすさに大きな影響を与えます。適切な間隔を設定しましょう。
日本語の文字間隔と英数の文字間隔では大きな差がありますので、その辺りも意識してテキストのデザインをするといでしょう。
また読み物や文章になると行間が狭すぎると読みにくく、広すぎると文章が散漫になってしまうので、適切なバランスを見つける必要があります。
4|テキストの配置
テキストの配置はデザインの重要な要素です。
テキストの位置、アライメント(※1)、ラインブレイク(※2)に注意しましょう。
レイアウトに合ったテキストの配置を検討し、デザイン全体に調和させましょう。
※1 アライメント
デザインやレイアウトで、テキストやオブジェクトを整然と並べる方法。
デザイン要素が整って見えるように配置するということです。
例)右揃え、中央揃え、左揃え、両端揃え…
※2 ラインブレイク
テキストや文章のデザインにおいて、テキストが次の行に移るポイントまたはアクションを指します。通常、文章が画面や紙面の端に達したとき、テキストが次の行に折り返されることを意味します。
例1(適切なラインブレイク)
"今日は晴れて気温も暖かいです。外に出て散歩しましょう。"
例2(不適切なラインブレイク)
"今日は晴れて気温も暖かい
です。外に出て散歩し ましょう。"
適切なラインブレイクを使うことで、文章が自然に読み進められ、読者が内容を理解しやすくなります。これは印刷物、ウェブページ、電子メールなど、さまざまな文書で重要な要素です。
これらのポイントを考慮しながら、デザインを制作すると少しの意識や行動ですが、より効果的なデザインを制作できると思います。
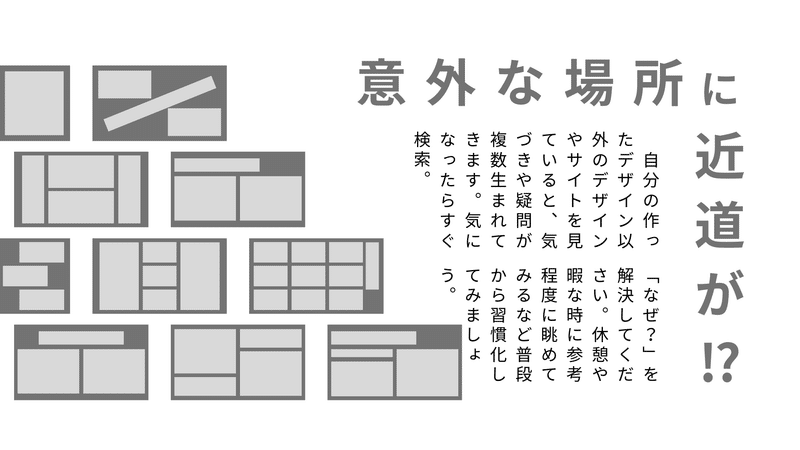
2. リサーチと発見

1|ユーザー調査の重要性
デザインプロジェクトを始める前に、ユーザーのニーズと要求事項を調査しましょう。これについてはしっかりとメモや何か記録を残しておくことをお勧めします。何度も読み返したり振り返ったりしながら制作することで、本質に近いデザインを制作できます。
2|競合分析
他の類似する製品やウェブサイトを調査し、競合の成功要因や課題を特定します。競合分析がデザインにどのように役立つかを説明します。
3|ユーザーインタビュー
ユーザーとの対話を通じて洞察を得る方法を解説します。適切な質問の仕方やユーザーのフィードバックの有用性について説明します。ここで重要になるのは、コミュニケーションです。苦手意識が高い人も多いかもしれませんが、聞き出したいワードやポイントをあらかじめ決定しておくことで、その目的に対する会話になるため目標達成の近道になるかもしれません。
4|SNSリサーチ
グラフィックデザインにおいて、他の優れたデザインやトレンドを調査するためにはSNSを活用しましょう。もうやってるよ…という人が大多数かもしれませんが、「なるほど」と思った方は、デザインのアイデアをインプットしまくりましょう。また、時にはアウトプットも必要です。正しいアウトプットをするためにはよく理解するということが必要なので、意外と難しいことです。なので、まずはより深いインプットができるようになりましょう。
5|ユーザーテスト
ここからは実際のデザインを見てもらい評価をしていただく段階です。一人で作っているデザインなんかは特に問題点を特定し改善する方法もで見つけるのは難しいので、誰かに見てもらうことをおすすめします。
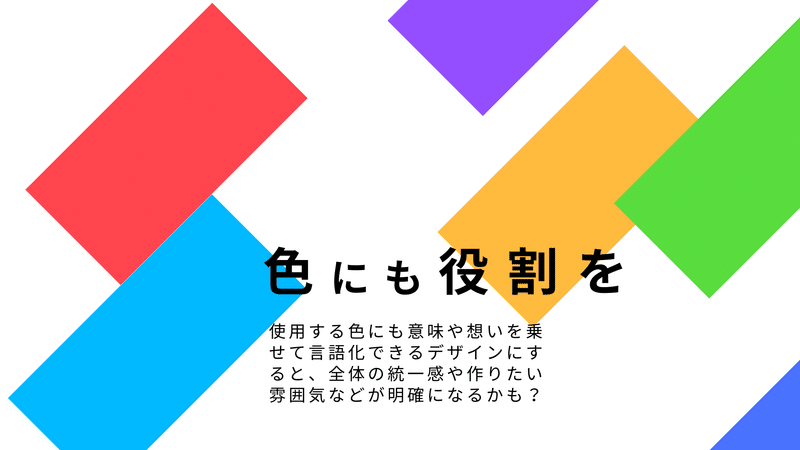
3. 世界観と意味付け

1|ブランディングと一貫性
世界観と意味付けは、ブランドのアイデンティティを形成し、ブランドを他の競合他社から区別するのに役立ちます。ユーザーがブランドにどのような感情や印象を持つかが、そのブランドの成功に影響します。
また人間は、視覚的な印象が強く記憶に残ります。
適切な世界観と意味付けは、視覚的な認知を高め、ブランドやメッセージを長く覚えていてもらうのに役立ちます。
2|ストーリーテリングとデザイン
デザインの要素が物語を補完し、視覚的な要素が読者に深い感情や理解を提供することが理想です。そのためにはデザインや目的の一つずつに対し深い理解が必要となります。
また、そのメッセージは明確でなければなりません。
適切な世界観と意味付けを持つデザインは、メッセージをより明確に伝え、受け手に意味を伝達します。
3|フォント選択と個性
前段でも書きましたが、フォントには種類によってデザインに与える個性や印象が変化します。
先ほどは日本語フォントだったので、以下が英字フォントのおすすめです。
・「Helvetica Neue Light」
・「Segoe UI」
・「Quicksand」
・「Lato Light」
4. 図形を使いこなす

1|基本的な図形の活用
普段から使用頻度の高い図形に関してはリサーチをしておきましょう。
また図形や素材などは、その時々でトレンドが必ずあるのでこまめに
チェックしておくこともおすすめです。
2|図形の配置と配置オプション
デザインにおける「近接」「整列」「反復」「強弱」の基本4原則は必ず見てください。これは情報の整理にも、実際の図形の配置の際にも必ず役に立つものです。普段の生活なんかにも活かせる……かも?
3|アイコンとシンボル
アイコンやシンボルを使用して情報をより強調するのも一つの手段です。デザインとしてトーンを統一させて取り込めばきっといい作品になるでしょう。しかし、その目的に沿っていない場所に配置してしまうなどのミスはあってはならないので、しっかりと考え理解した上で使用しましょう。
4|図形の効果的な組み合わせ
複数の図形を組み合わせて、興味深いデザイン要素を作成する方法なんかもあります。重なりや重ねる順番、効果など様々な要因が入り乱れ、構造としては複雑化してしまいますが、完成した際の達成感はすごいです。
5. おすすめの本
なるほどデザイン
ノンデザイナーズ・デザインブック
『なるほどデザイン』は、デザイナーだけでなくデザインに興味がある人にもオススメのベストセラー本です。その可愛らしいデザインは見ているだけでも楽しく、非常にわかりやすい内容です。また、デザインについての理論や概念を分かりやすく説明してくれているので、デザインの学習を始めたい方にぴったりの入門書です!
『ノンデザイナーズ・デザインブック』という名前通り、デザイナーを目指す方だけでなく、プレゼン資料や名刺など、デザイン以外の業務に携わる人にも役立つ内容が詰まっています。生活の中でデザインを取り入れたいと考える人にはおすすめの一冊です!
参考:OpenAI ChatGPT
終わりに
今回は「デザインのレベルアップしたい人」にスポットを当てて書いてみましたが、一番大事なのはインプットをたくさんして、人に自分のデザインを見てもらうことだと思います!少しでもお役に立てたら幸いです。今後の内容や気になったことなどぜひコメント頂けますと嬉しいです。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
