
CDO2年生のアイコンはサインシステム。そう考えて設計をする。
あまりnoteも出せないまま、CDO2年生になりました。と、そんなどうでもいい話はともかく、今回はアイコンのお話です。デジタルメディア、プロダクトの設計においてアイコンを一切使わない案件はほとんどないと思うのですが、最近は形、量ともに充実した素材提供なども増えているせいか、なんか寂しい。とりあえずアイコン置いておこう!と言う感じで使われてるのかな?と思うシーンをちらほら見かける気がします。アイコンはそこにあるだけで視線誘導の効果を持つため、その心理的効果が寂しさの軽減にも寄与するなどそこにいてくれるだけで役に立つ存在でもあるとは思いますが、それもあまりいきすぎると、なんの意味かさっぱりわからない記号にやたらと目を奪われるという現象も引き起こします。これは、ちょっと設計者としては悩ましい。そういったわけで、その辺りのお話を、以前書いていた「デザインシステムをアジャイルで〜」というシリーズで書けなかった枠の一つとしてご紹介させていただければと思っております。
―
前提
さて、知名度の無い私のnoteですので、前述した内容を少し補足するところから始めさせて下さい。以前書いていた「デザインシステムをアジャイルで〜」というシリーズのnoteで、デザインシステムを作るために時間を設けることは難しいので、はずしちゃいけないコアを見定めたら必要なとこから作り出して、メンテしながらシステム化して育てましょ。という感じで、プロダクトの目的の見定めとコアルール、そのプロダクトにとって必要になり後から発展させていった文字、表記(ライティング)、色、UI、各テーマの少し詳しい設計のご報告をさせていただいていたというものがありました。
このタイトル通りアジャイル、該当プロダクトでの必要性の高いものを中心に進めたため、通常の私の設計においては文字などと同等に扱うアイコンに関して記載する機会がありませんでした(設計はしたのですが、性質上記事にできるほどの量ではなかったと言う感じです)。
ただ、私は、このnoteのタイトルでも記載している様にアイコンはデジタルメディアにとって単なる装飾ではなく、必要な情報、機能にユーザーさんが行き着くためのサインシステムの一つであると考えています。そのため、自社サービスにおいては、サービス提供の道案内役をするもっともミニマムなコンテンツととらえ、全体を見通した設計の思考をシステム化し、共有する母体を整えることがとても重要なことだと思うのです。そして、想定される利用シーンを整理した上で作成し、共有化すれば体験のための情報提供が安定するだけではなく、グラフィックにおけるタイプフェイスの様に、デジタルプロダクトのアイデンティティを表す一つにもなり、無計画に作っては差し替えといった行為を繰り返すよりトータルでは制作コストも抑える鍵になるのではないかと思っています。(この点は別途前回のVIに関するnoteでもトライしていますのでこちらもご参照いただければ幸いです。)
こういった感じで本来はデザインシステムに取り入れたい重要要素として今書いている「CDO奮闘」に関するnoteでありつつも、「デザインシステム〜」の番外編としてもみていただけるととても嬉しいです。(というか、要件差分はありますがデザインシステム的な何かは作り続けるので色々番外編が今後も出てきます。。)
―
サインシステムとアイコン(ピクトグラム)
前置きが長くなりましたが、本題に入ります。まずはタイトルに記載したサインシステムって何?を確認しておきたいと思います。wikipediaの記載では「サインシステムとは、鉄道駅や商業施設などの公共施設等に設置される案内標識(案内サイン)の体系。 」とありました。
それらを思い浮かべると「アイコン」は「ピクトグラム」という表現まででシステム(体系)とは呼べない気がします。ではなぜ、今回、アイコン=サインシステムと言っているのかというと、このアイコンの形状の設計と利用シーン、他要素との組み合わせ方をどう考えたかのご紹介をしたいと思っているからです。ただ、わかりやすい単語だったのでアイコンという言葉を使っています。
―
アイコンはそこにあるだけでいいのか?
前述しましたが、充実した質の高いアイコン素材の提供により1からアイコンを作っていた頃の苦労がなく気軽に配置できるからこそ、気になることは「そのアイコン、機能してますか?」です。
老害発言をしますと、1からアイコンを作るしかなかった頃は、面倒ですし、なぜそれが必要かは結構考えました。そのため、その意味に合わせて、それを説明するために形を考えていくという流れがあったわけです。(もちろん、そうして作ったものがすべて制作者の意図通り機能していたというわけではないと思います。)
ですが、今はいくらでも「それっぽい」アイコンがある。意味が近い気がするものをピックアップしてくれば簡単に配置できてしまうのです。そして、配布されているアイコンの多くは、デジタルプロダクトにおいて利用シーンの多い機能に対するメンタルモデルが一程度確立したと思われる、メタファーを用いて作られているため、それを理解して利用すれば、多くのシーンではある程度機能するわけです。
とはいえ、ある程度だということがポイントです。特定のメディアやリテラシーに対して一程度のメンタルモデル確立を前提に依存できる形状というのは、当然ながらそれぞれの段階に合わせた普遍性を持っているため、固有の情報を表すのに最適化されたものではありません。そのため、あなたのサービスにおいて最も理解してほしいユニークな点をそれらのアイコンは表現してはくれないのです。
もしそれを意識せず、重要なポイントに寂しさを解消するために気軽に使った場合、ユーザーさんの脳内では、そのアイコンが過去に見た情報の一環として格納され、逆にあなたが伝えたい個性が他の汎用的な情報と一緒に印象薄く溶け込んでしまうかも知れません。
とはいえ、これは理想論。そんなユニークさを強烈に表現したところで、ユニークすぎて今度はメンタルモデルがついてこず、そもそも意味がわからないという現象が起きます。むしろ、その可能性の方が高いかも知れません。ようはバランスとなるわけですが、メタファーを深掘りすることで、作るなり、探すなりした歯車のアイコン一つに対して、それが表すべき機能は、メンテナスなのか、設定なのか、基本情報登録なのか、編集なのか、使い方の意識的な整理ができる様になりますし、必要なシーンではこの様な共通項がありながらも差別化をする必要がある応用展開のルール整理にも役立ちます。もちろん、応用展開には対応していない素材も多いので、そのタイミングで素材のアイコンを無理やり当てはめる事による意味のズレを避けるためには、アイコンを作った方がいいよねとなるはずですが、そうなるくらいなら、初め(もしくはアイコンをある程度の量まとめて設計する必要が出たタイミング)から作っておいて意味ある形で機能させた方が良いはずなのです。
そしてこれは、UIを通したUXの部分では分かりやすさ、学習しやすさ、一貫性による信頼構築に続くものです。UXはアイコン一つでは揺らがないとは思うかも知れませんが、ちりつもで不信感を積み上げるよりは、インタビューをする前でも丁寧に信頼を構築した方がいいという話です。
これは、時間もコストも全くない中で無理やりアイコンを作ろうという話ではありません。そのくらいなら前述してきた点を理解した上で一度割り切って素材を使い、見直すタイミングを後々しっかり作った方がいいので。あくまでもアジャイルで優先順位と見合わせながら、その先にある大きなUXに対する役割とコストを見定める中で、アイコンとそれが体系として機能した時のサインシステムがもたらすものを考えておく方がいいというお話です。
―
アイコンの本来的な役割
そういえば、今回前置きが長いのであれですが、アイドルなどの象徴を意味する「アイコン」ではなく、もう少し具体的にデジタルメディアもしくは印刷媒体において特定の意味・機能を原則一つの形で表現する記号のことを指しているものとさせてください。
では、そのアイコンが元々なんのために存在するか考えてみます。
・単体もしくは他の要素と組み合わせた時に任意の意味伝達効果をもたらす
・特定のヒエラルキー、並列項目などの立ち位置意味合いを補足する
・上記項目の役割によって、他要素との差別化を図る
・上記項目の効果によって、視線誘導の役割も担う
こんな感じでしょうか?
個人的には本質的な意味合いも上の方がより強いイメージですが、実際の利用シーンでは一番下の視線誘導の役割として利用されることが多い様にも感じています。
―
アイコンの理想
それでは前述した役割に対して理想はどんなものになるかを考えてみます。
・伝えるべき意味・機能がそれによって適切に伝わる
・単体でも意味・機能が伝わる
・それによって適した視線誘導ができる
・同時に利用する要素と調和している
・ブランドの個性とも調和している
こちらはこんな感じ。
これらを目指してあるべき姿を描くと、サイト、ブランドコンセプトを打ち立てている人間だったら、素材アイコンではちょっと耐えられないとなるのではないでしょうか?
―
アイコンの課題
アイコンの理想を掲げるのはいいとして、実際のところは時間(=人的コスト)ばかりがかかり、一から作るのは気が重く、成功も難しいという側面があることも事実。効果的に作っていくためには確実に向き合うことになる課題を検討しておく必要があるでしょう。
・抽象と意味伝達のバランスが難しい
・ハンバーガーの様に汎用的に利用されている形状であったとしても前提とするメンタルモデル、リテラシーが少し変わっただけで全く通じなくなる
・複雑な意味合いを表現しようとするとメンタルモデルからはずれ理解不能になる
・複雑な意味合いを表現しようとすると簡潔性が失われ、アイコンとして機能しなくなる(視覚的にも縮小表示に耐えられなくなる)
―
アイコンの設計のポイント
今まで記載してきたことを踏まえて、私なりに気にしているアイコンを効果的に作るポイントを記載します(あくまで私なりになので役に立たなかったらごめんなさい。)。
メタファーとしてのモチーフへの認知度合い
アイコンは歯車、鉛筆、紙などの様にモチーフがはっきりしていて、一部は印刷メディアでもすでに利用されていたメタファーをデジタル分野でも応用させる過程で浸透していったものだと考えられます。
同様にモチーフ自体は知られているものをアイコンとして転換して通じるかどうかは、他のケースでどの様に利用されたり表現されたりしているかを見極めて伝言ゲームの様になっていないかを考える必要があります。
なんとなくあれだよねで採用するのではなく、それぞれがもともと持っている意味を確認しながら、デジタルメディア内での意味の当てはめ方とその利用傾向(どれが多そうか)を見定めてより伝わりやすいものを選ぶと伝わりやすいかと思います。(世の中にこれから浸透させたいメタファーがあると言った様な強い目的が主体の場合はもちろん別途新しいものを考えてもいいかと思います。)
モチーフがメタファーとなった理由の確認と分析
今はデジタルリテラシーのある人であればそれほど迷わない歯車というモチーフも本来は機械のパーツの一つであることを思い出せば、設定を象徴するという役割に若干違和感を感じるのではないでしょうか?むしろ同じ様なシーンで利用されてきたスパナの方がメンテナンスの意味合いとは直結しそうです。ただ、実際に採用されている度合いで言うと歯車アイコンの方が多い様に思います。
おそらくですが、歯車という円形のバランスの取りやすさや描きやすさがデザイナーに好まれ続けた結果、採用シーンも増えデジタルメディア上で文化的な認知が蓄積されていったのではないかと思います。
ただ、この場合、現実の用途とは意味がずれているため、メディアが変わるなどすればまた通じなくなる可能性があるかと思うのでその認識は持っていた方がいいのではないでしょうか?
普遍性の強さと限界の見極め
受話器、郵便マーク、封筒の様に連絡先を意味するものは注意が必要です。受話器は既にみたことのない世代が増え、初めから記号として受け取られると言う様になってきていますが、その場合、もっと適切な形が生み出された場合、そこに完全に置き換わる可能性が高いものです。
同様に郵便マークは世代ではなく国外で通じません。
同じ様に考えていくとき、封筒の形状はいったいいつまでメール、連絡先を象徴するものとして受け取り続けてもらえるでしょうか。
それらのことをタイミングを見極めながらその段階ではどこが適切か明確にしていきます。
(記号や認知と設計に関する課題定義は「03:境界を知る/他者理解」という noteでも記載していますので良かったらみてみてください。)
一つの形が複数の意味・機能的役割をもっている場合の整理
現代人で「→」をみて、「矢印」を意味するとわからない人は多くはない様な気がしますが、これはあまりにも知られすぎて人によって期待値が異なる可能性があります。特に同じ意味合いでボタンなどによく使われる「 < > 」は前後への遷移、画面内対象物の遷移など移動に関するものが多くありますが、開閉などにも使われます。
対象となるメディア、プロダクトではどの意味で使うかをはっきりさせておかないと、近いエリアで別々な機能を持たせなければならない時に、ユーザーさんを迷わせる原因を作ります。
一つの意味・機能に対して複数の形状が存在する場合の整理
「×」は閉じるや削除のシーンでよく利用されますが「+ー」も追加削除の意味合いで利用されます。こちらは増減も表しますが、「×」による削除でも要素は減るため、機能によってはどちらが適切に学習経験の積み上げに効果があるかを考えなければなりません。もちろんゴミ箱も削除を表します。
すでに伝わる形状でも採用する側が整理せずに複数の形状を適用すると後から意味や機能の組み合わせで苦労する可能性があります。
抽象化度合いと複雑さのコントロール
利用シーンの想定によってアイコンとして許容される複雑さは変わります。LPなどの図解に近い意味合いをある程度の大きさを持ってアイコンで表す場合は多少複雑でも構いませんが、大きいサービス、プロダクトでは縮小表示を別に用意しなければならなくなります。それも折り込んで大中小それぞれのパターンを用意するということもできますが、どちらにしろ総合的な判断が必要になります。
ブランドもしくはプロダクトのトーン&マナー
線と面、線の太さ、丸み、ジオメトリカルな形状かヒューマニスティックな形状か、hover時の展開が必要かどうかなどはブランドで書体を選ぶ様に同じ目線で適したアイコンであるかどうかを考える必要があります。
―
今回の設計ポイント
記述してきた内容から、今回の対象サービス「タイムチケット」のために抑えるべきポイントは以下の様に設計しました。
役割
意味の認知を文字情報の補足や認知のショートカットとして利用することができる様にある程度、意味・機能画像想像可能であることを目指し、既存のメディアか文化のメンタルモデルに準じた形状から展開する。
(今回はブランド全体でInterというフォントにお世話になると決めているのでこの書体と並んだ時にバランスが最適になる様にという点にも配慮しています。)
シンプルさ
プロダクトの性質上、本文サイズの文字と組み合わせて視認できるシンプルさを考慮。
トーン
ブランドの基盤として選択したフォントと並べた時に調和をとりやすく馴染む形、太さにする
ルール
サービスの特性で形状のみでは意味が伝わりにくいものも発生するため、原則は文字と組み合わせて使うものとし、単体で使うものとそれ以外、単体で使っていいシーンを定義する
CIVI
サービス全体の一貫性のためにロゴもまたサインシステムの中の一つの要素と捉えアイコンとロゴも形状のトーンをできるだけ揃える
―
アイコンのデザインシステム記載内容
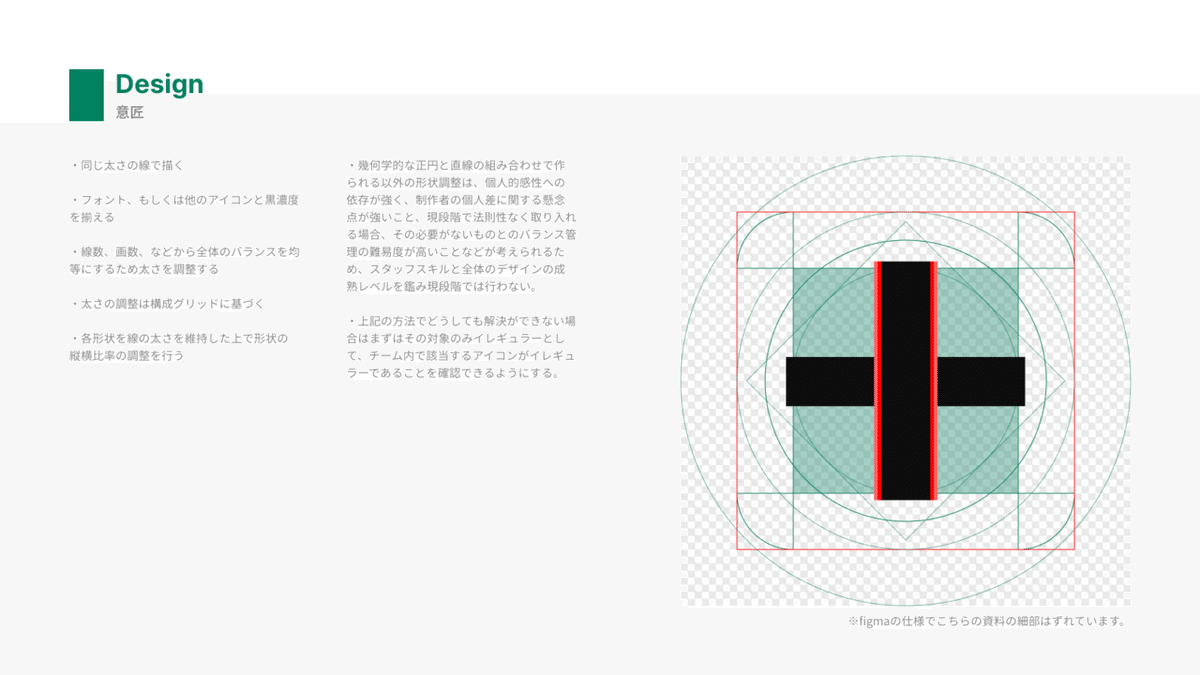
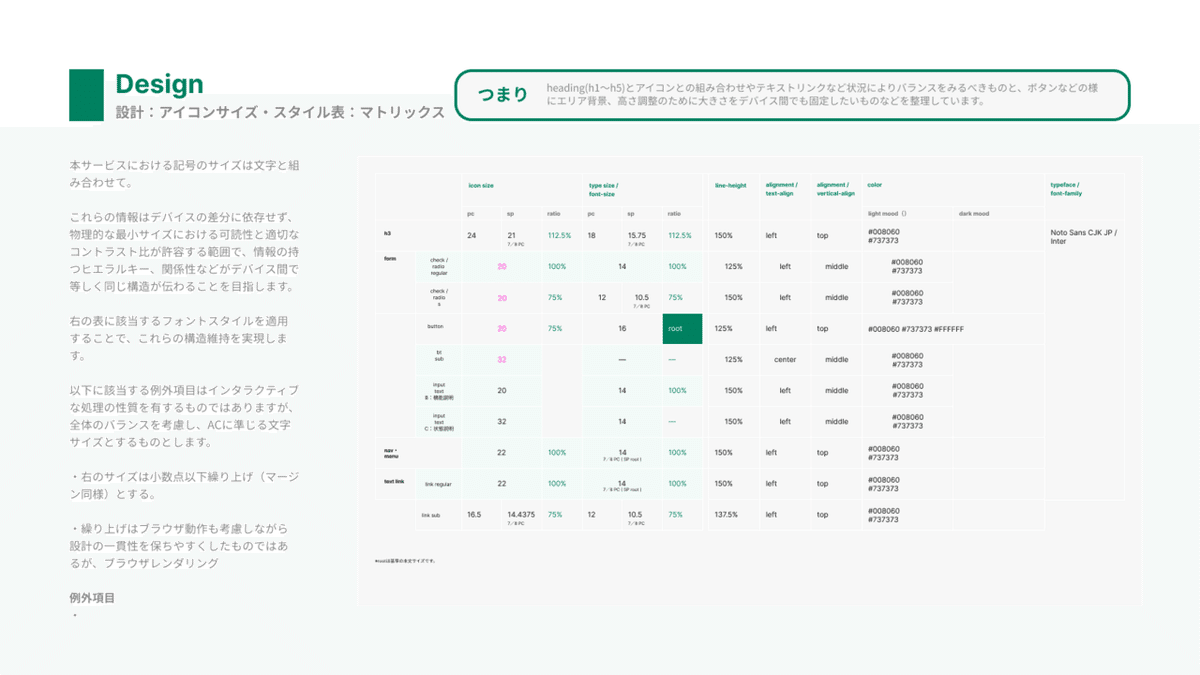
今回具体的に記載したアイコン関連のデザインシステムの記載は下記になります。









これらの流れで基本的な形状以外のメタファーと役割の定義の明確化整理をしています。
そして前回掲載したロゴとフォーマットが共通化されているアイコンの基盤から線のの太さやバランスを検討した過程はこんな感じです。


細かさは違いますが考え方はロゴと一緒。
―
あとがき
もちろん、お前も出来てないぞーというツッコミもいつも通りお待ちしてます。(twitterだと最近ときどき尊敬する先輩が突っ込んでくださるのですが、noteは読者が少ないせいかなかなかw)。あ、いろんなところで日本語がおかしいところは普通にあると思うのでそれに関しては、優しく教えてくださいw。表記ルールとか気にしないとと言いながら自分に関してはざるで生きてますので。
―
関連note
□ CDO1年生の経営から始めるデザイン戦略 奮闘記
□ CDO1年生のビジョン・ミッション・コアバリューからタグラインを作るまで
□ CDO1年生のロゴ(CIVI)リニューアルの狙い
□ デザインシステムをアジャイルで構築する方法
□ 02:当たり前を疑う/自己認知
この記事が気に入ったらサポートをしてみませんか?
