
オブジェクト指向でUIデザインしてみた #3 /営業支援アプリケーション
ワークアウト応用編やっていきます
順番に進めて、応用編(レベル10 /18)まで来ました!(全部noteに残してはないのですが)
今回はタスク指向UIからオブジェクト指向UIへの組み替えが楽しくできたので記事にしてみます。
タスク指向UIからオブジェクト指向UIへ変換
今までのやり方から変えてしまうと上手く行く気がしなかったので、なるべく同じやり方にして進めていきました。
1)タスクを書き出す
まず、お題のタスク指向UI画面を見て下記のタスクを抽出しました。
・X株式会社のある顧客へメッセージを送る
・案件Aの情報を確認する
・X株式会社のメンバーを確認する
・ある顧客の所属会社を確認する
・X株式会社への訪問予定を登録する
・営業資料を確認する
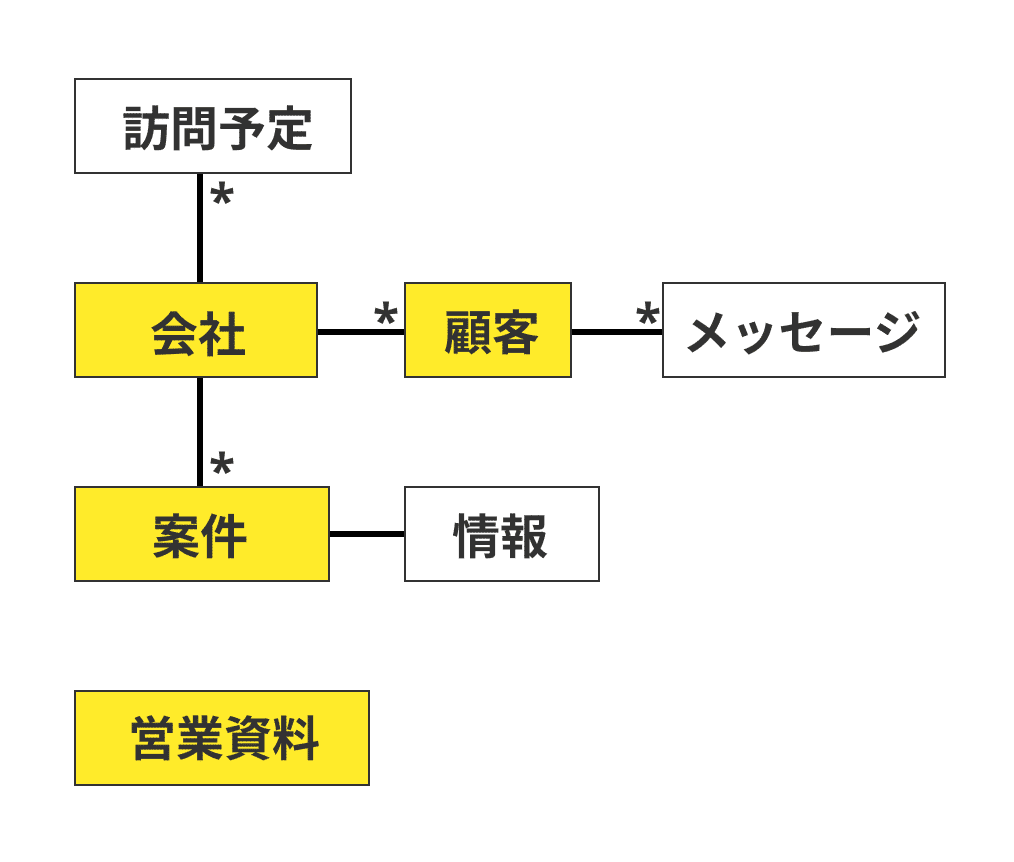
2)名詞を抽出&関係を整理
上記から名詞を抽出して関係を整理しました。

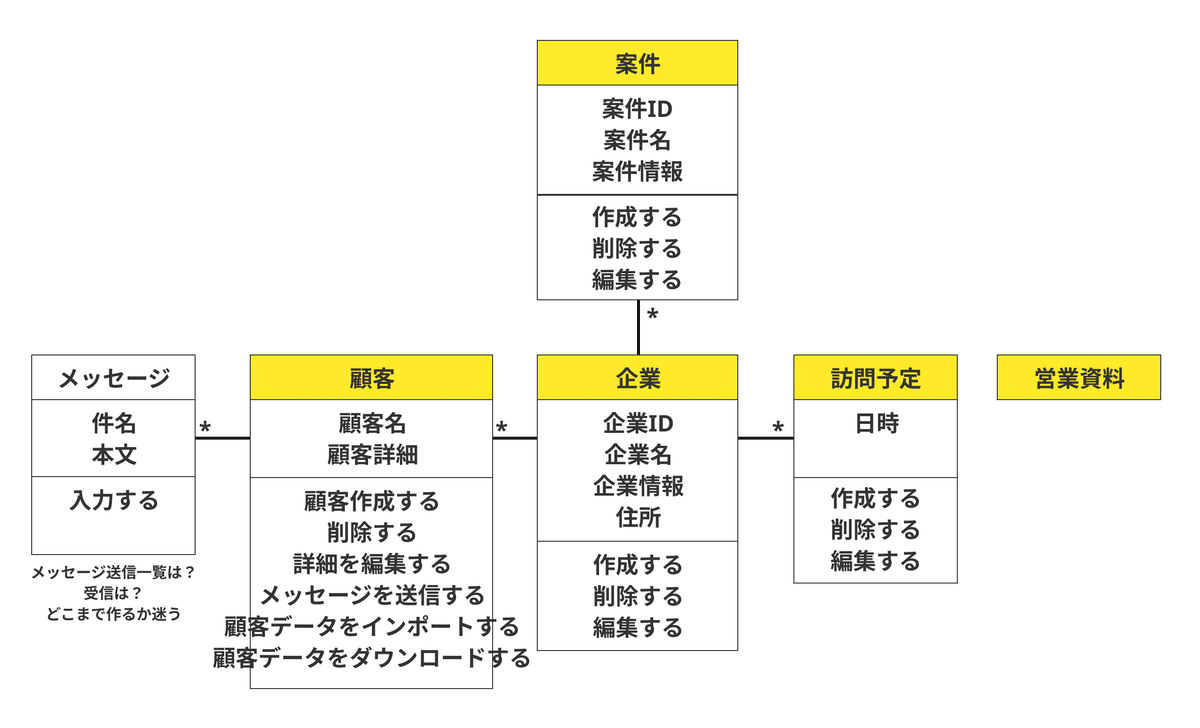
3)モデルの作成

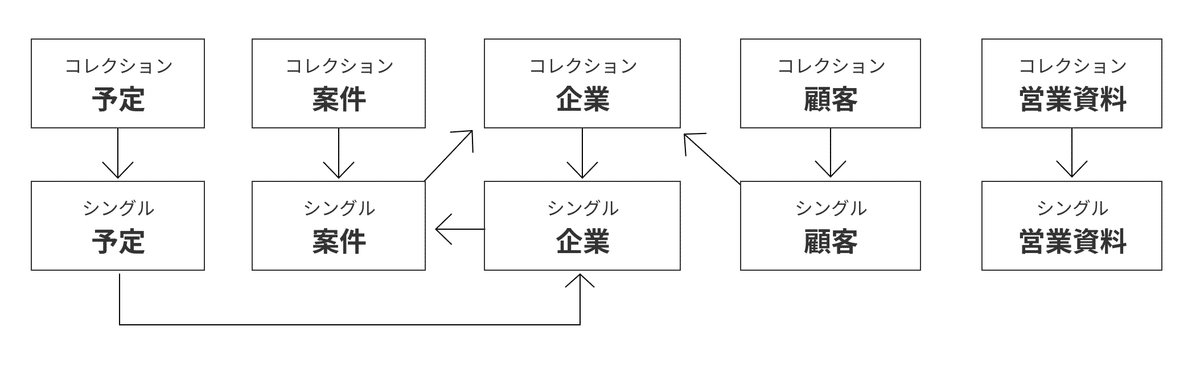
4)インタラクションの作成

メインオブジェクトを黄色にしています。ルートナビゲーションに5つ全部入れると多すぎるので見づらくなってしまいます。
そこで、「案件」はルートナビゲーションに置かず、企業のシングルビューに入れこむだけにしてみました。案件は企業に紐づいているのが普通なので、案件単体で見たいと思うことは少ないのでは?と考えたからです。
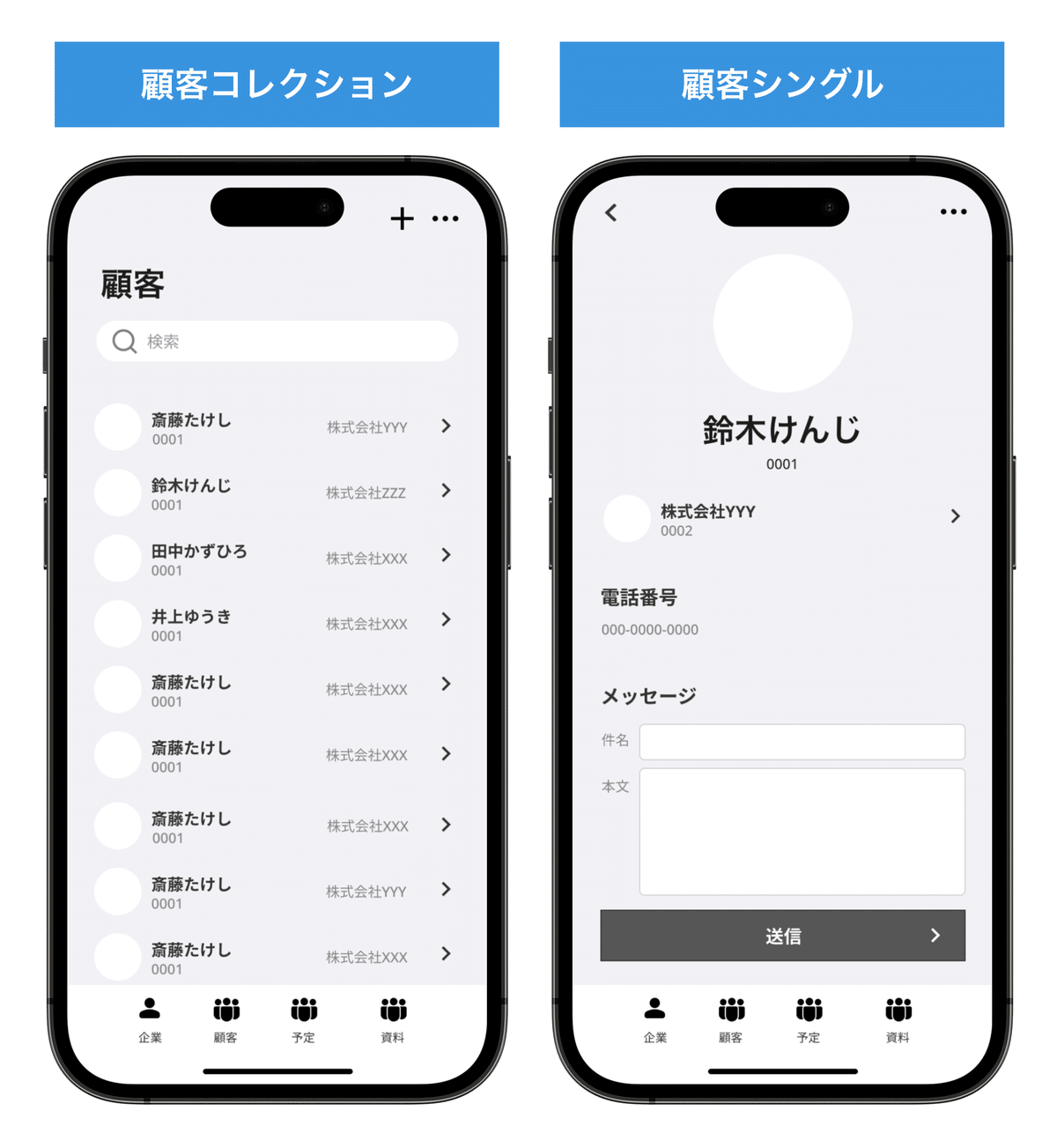
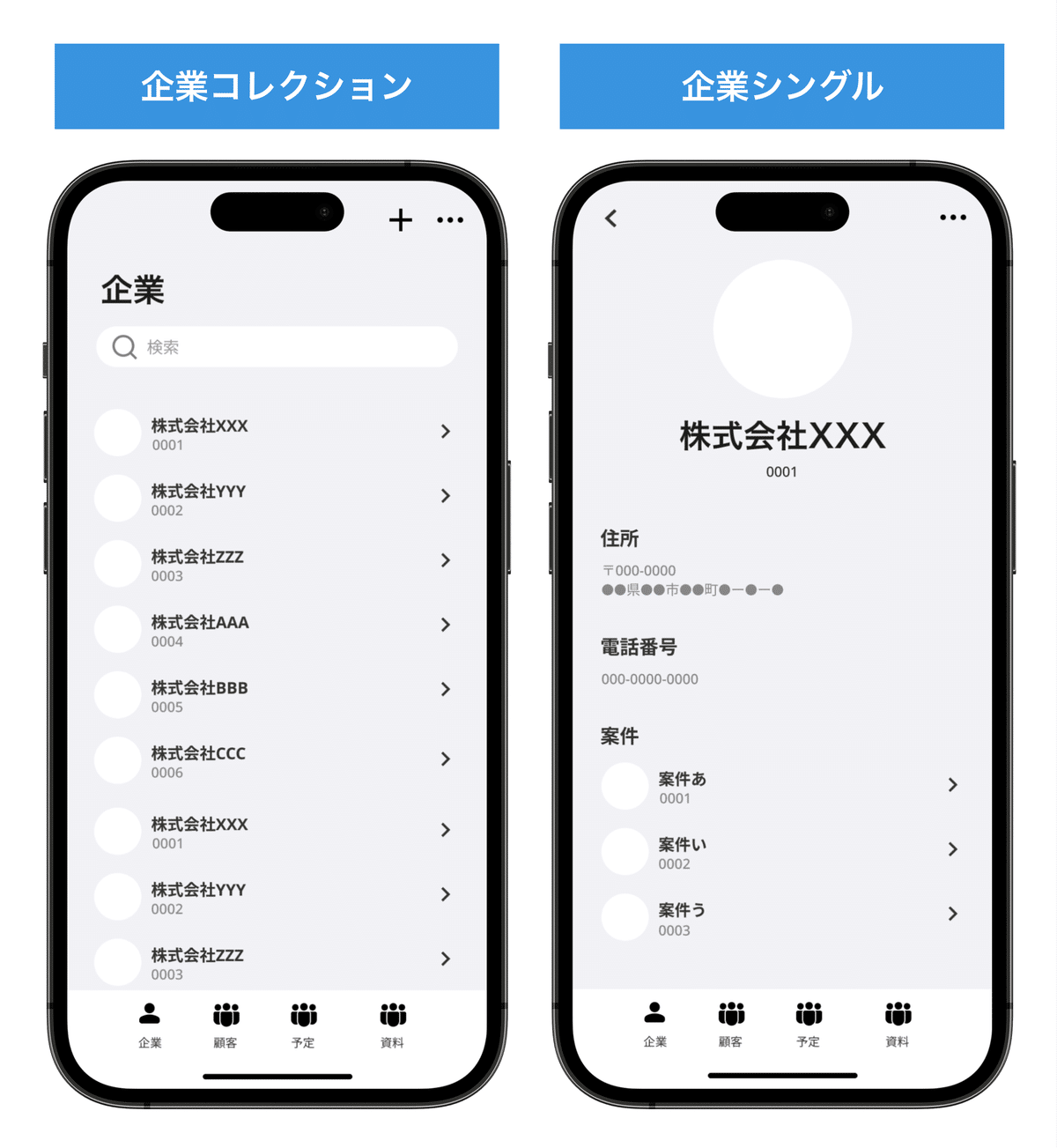
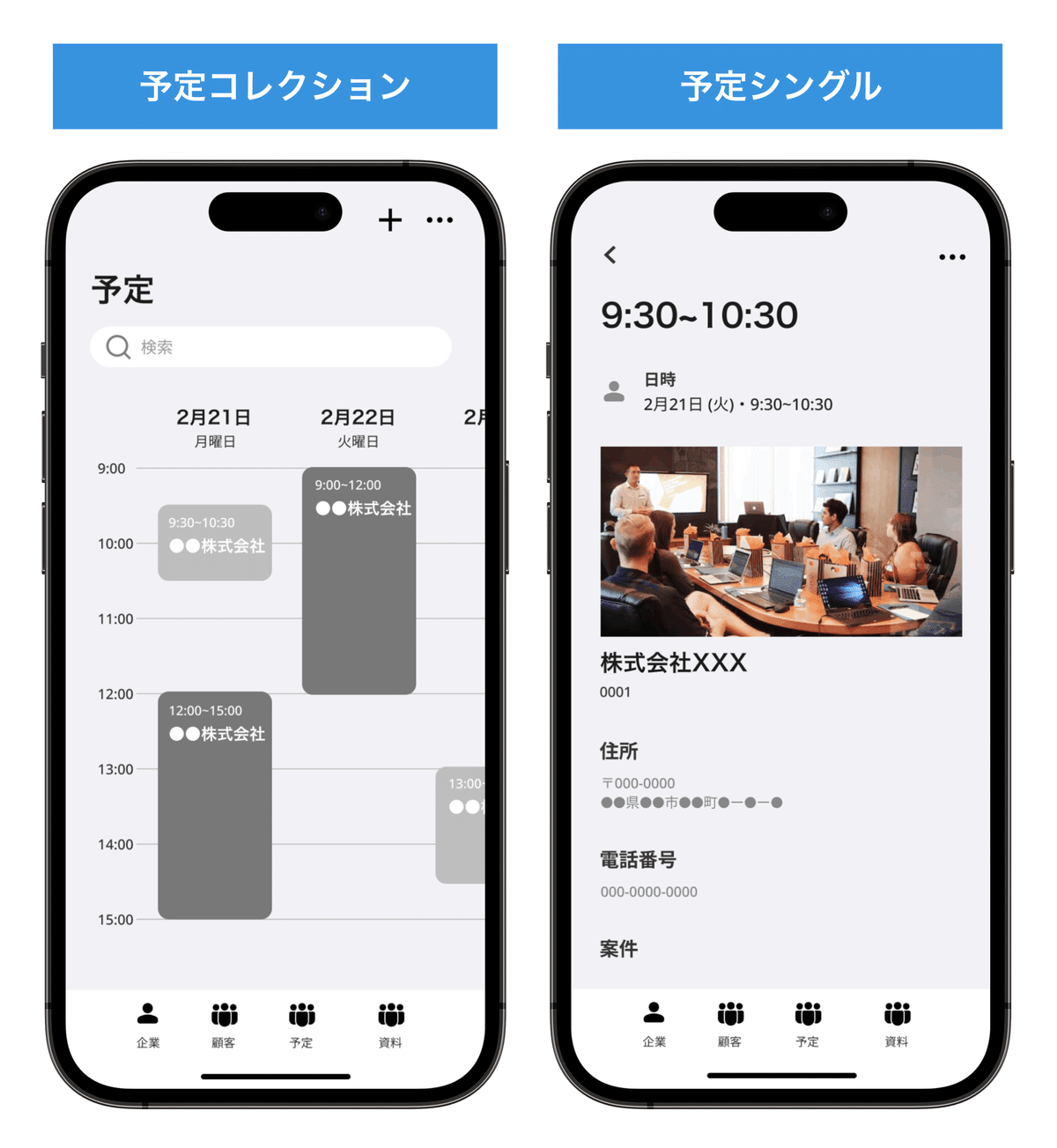
5)プレゼンテーションの作成
モデル⇄インタラクション⇄プレゼンテーションを何度か行き来してできたプレゼンテーションがこちらです。





うまくいった点
・タスク指向UIの機能を整理して、オブジェクト指向UIに落とし込むことができた。
反省点
・「顧客」という言葉を企業と人に分解できなかった。顧客=人という意味で使ってしまったので、意味が分かりづらくなった。
・企業と人を一緒に「顧客」タブに入れて、ビューの切り替えできるようにするという発想がなかった。
まとめ
今回の反省点は2点とも、「顧客」「企業」「人」それぞれの名詞の関係をちゃんと定義してなかったのが原因でした。
名詞の意味をもう少し深く考えて整理できたらベストでした。
この記事が気に入ったらサポートをしてみませんか?
