
「デザインシステム」って何?新人WEBデザイナーがインターネットの海を泳いでみた
はじめまして!株式会社Rabeeの新人デザイナーのakaneと申します。
元々はWEBメディアの編集者をやっていましたが、昨年の秋に未経験からWEBデザイナー(UIデザイナー)に転職しました。
デザイナー歴4ヶ月。日々新鮮な気持ちで働いています💪
はじめに
この記事は、かけだしデザイナーの目線で「デザインシステムって何?」の疑問に向き合った記録です。
ちょっぴり長い記事ですが、私と同じような新人デザイナーに楽しんでもらえたら嬉しいです!最後に参考記事も紹介しているので、ぜひご覧ください。
🤔デザインシステム、とっつきにくい問題
デザイナーになったばかりの頃のこと。UIデザインの学習を進めていると、「デザインシステム」というワードが頻出することに気付きました。デザインのシステム、って一体何のことだろう?
noteの記事を見ていると、「BEM命名」とか「コンポーネント整理」とか、関連ワードがどんどん出現します。どうやら、WEBデザイナーとして生き抜くためには、この「デザインシステム」を理解する必要があるみたい。
ただ、少し調べてわかったのは、デザインシステムって「ちょっと調べてみよう♪」って気持ちじゃ全然理解できなさそうだ!ということ。対象が大きすぎて、とっかかりが全く見えてこない🌏

そこで、2024年最初の3連休を活用して、noteの記事をまとめて読んでみることにしました。

👨💻デザインシステムって、そもそも何?
さて、新人WEBデザイナーの私は「ちょっと待って!そもそも『デザインシステム』って何?」からスタートしました。みんな当たり前のように取り扱っているけれど、デザインシステムって、いったい何なんだ?
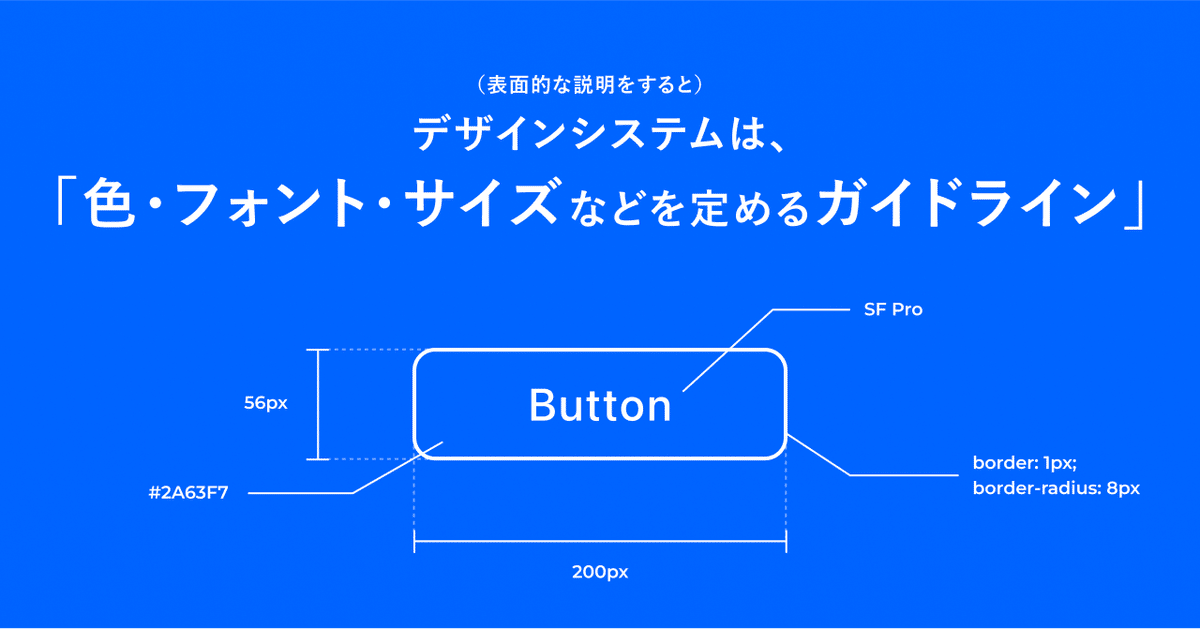
学習のスタート地点に立つために、あえて表面的な説明をします。
デザインシステムとは、「あるプロダクトをデザインする際に使う色や、フォントや、ボタンのサイズなんかを定義したガイドライン」です。

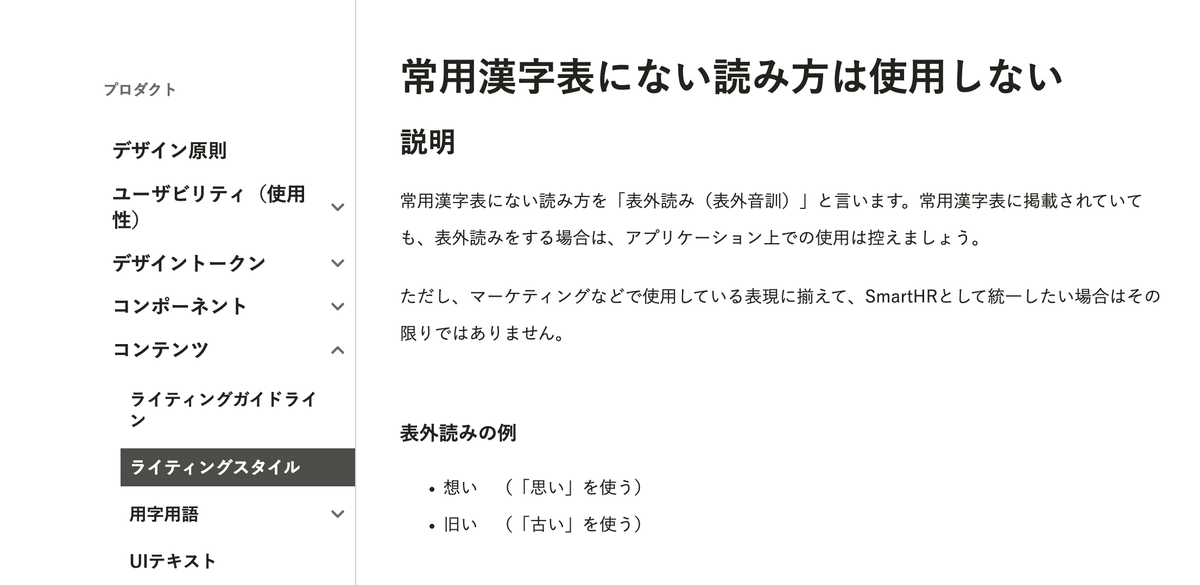
定義している内容の範囲は、デザインシステムによってさまざま。noteのように「イラストのトーン」を定めるものや、SmartHRのように「ライティングの方針」までカバーしているケースもあります。


💪デザインシステムの事例を見てみよう
文章だけではなかなかイメージがつかないと思うので、具体的な事例を3つ見てみます。

まずは、クックパッドのデザインシステム「Apron」から。ApronはFigma Communityで公開されていて、だれでもアクセスすることができます。
昨年で25周年を迎えたクックパッド。1998年のサービス提供開始から、主要なデバイスが「PC→スマホ」へと大転換した時代を経て、WEB/モバイルアプリの間にデザインの乖離が生じていたそうです。
デザインの指針があいまいになると、開発効率もデザイン品質も低下しかねない。これに対する解決策としてApronが作られました。

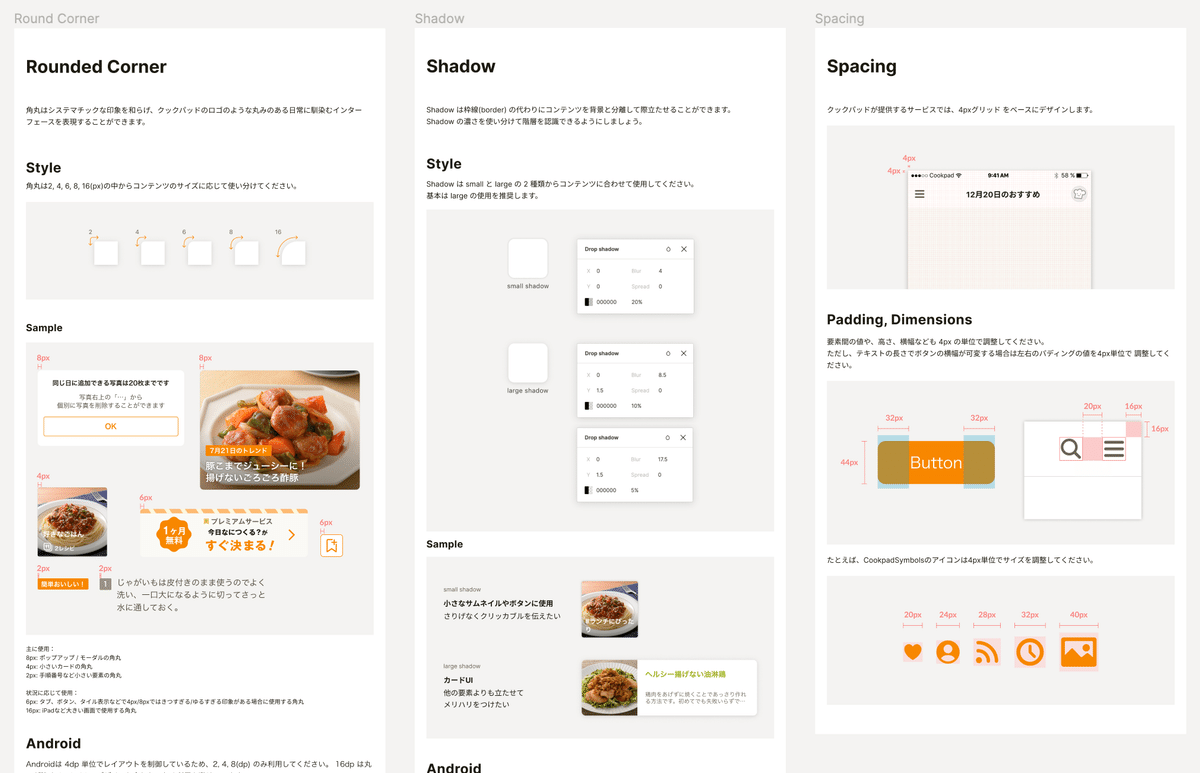
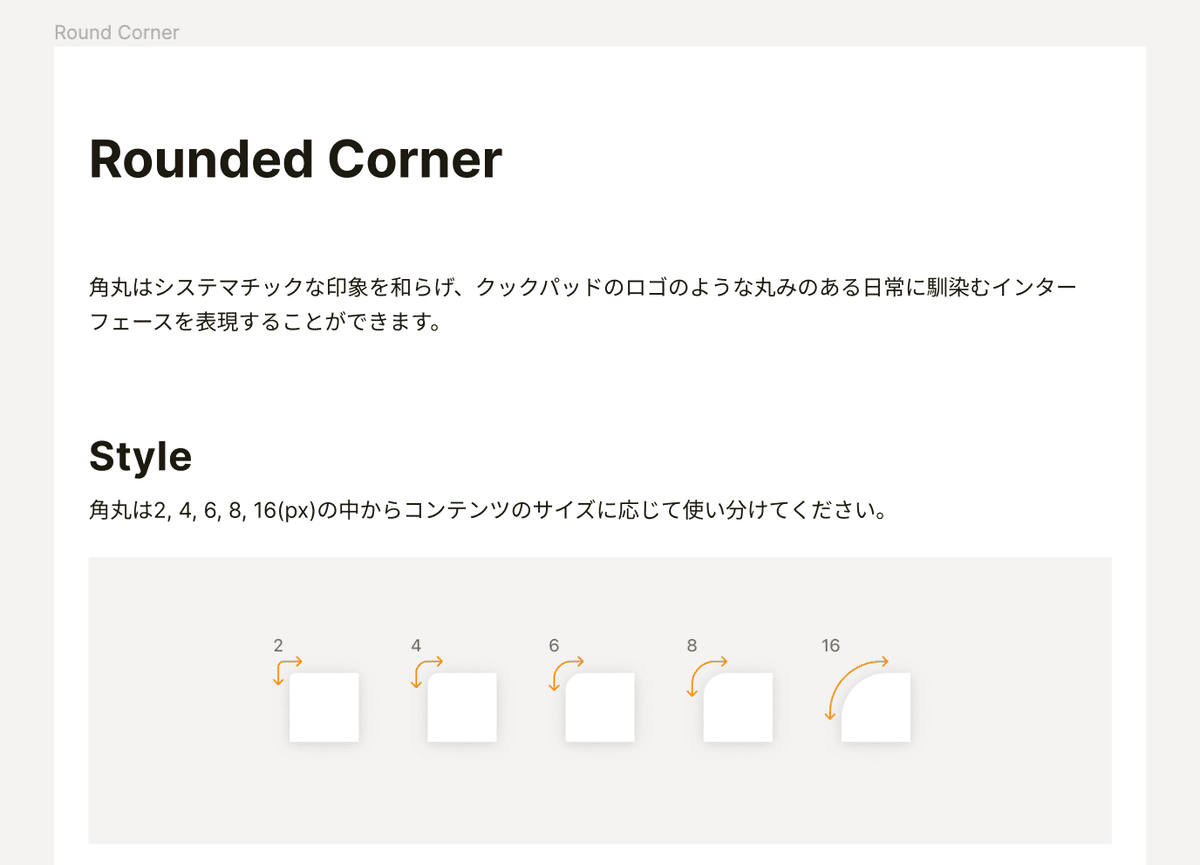
中身を覗いてみると、角丸やシャドウの度合い、ボタンの大きさ、パーツ同士の距離などが数値でルール化されているのがわかります🔍

たとえば、角丸の数値は「2, 4, 6, 8, 16(px)の中からコンテンツのサイズに応じて使い分けて」と定義している。このようにルール化しておくと、「16pxと18pxのどっちにしよう?」と迷う時間はなくなりますね。

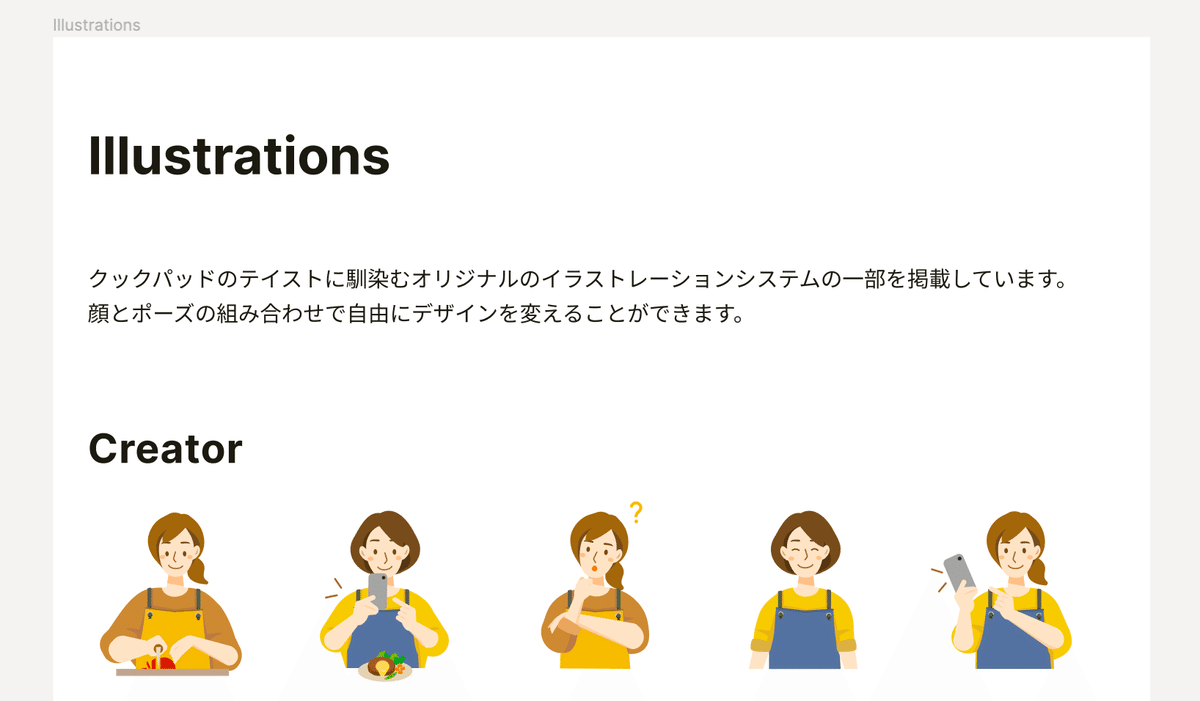
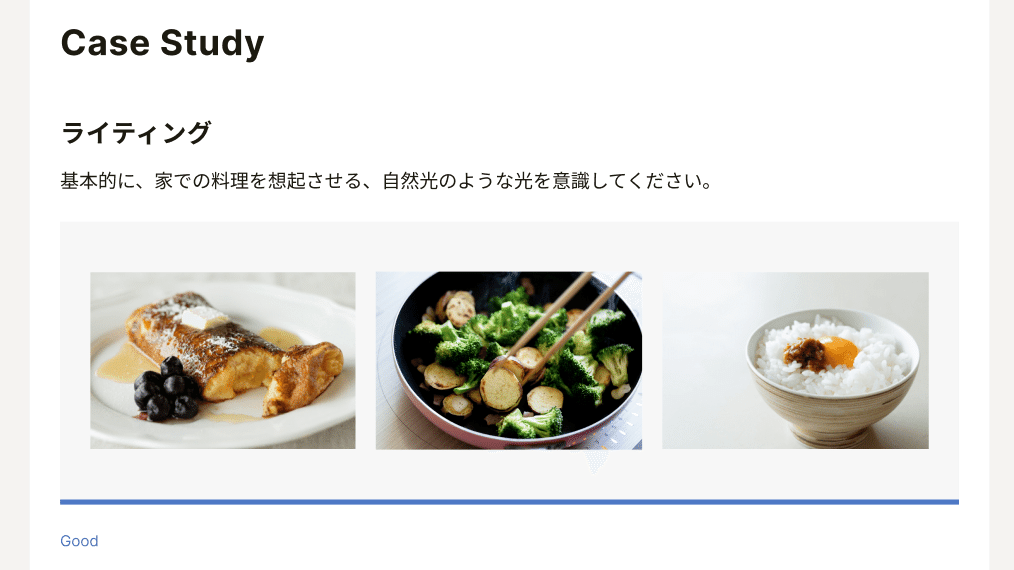
UIデザインに使うパーツだけでなく、イラストや写真のトンマナを示しているのも特徴的です。

ビジュアルの「らしさ」を定義することはむずかしく思えますが、Apronの場合は、わかりやすい言葉 + 具体的な例を並べることで、多くの人が一定の「クックパッドらしさ」を共有できるように作られていました。

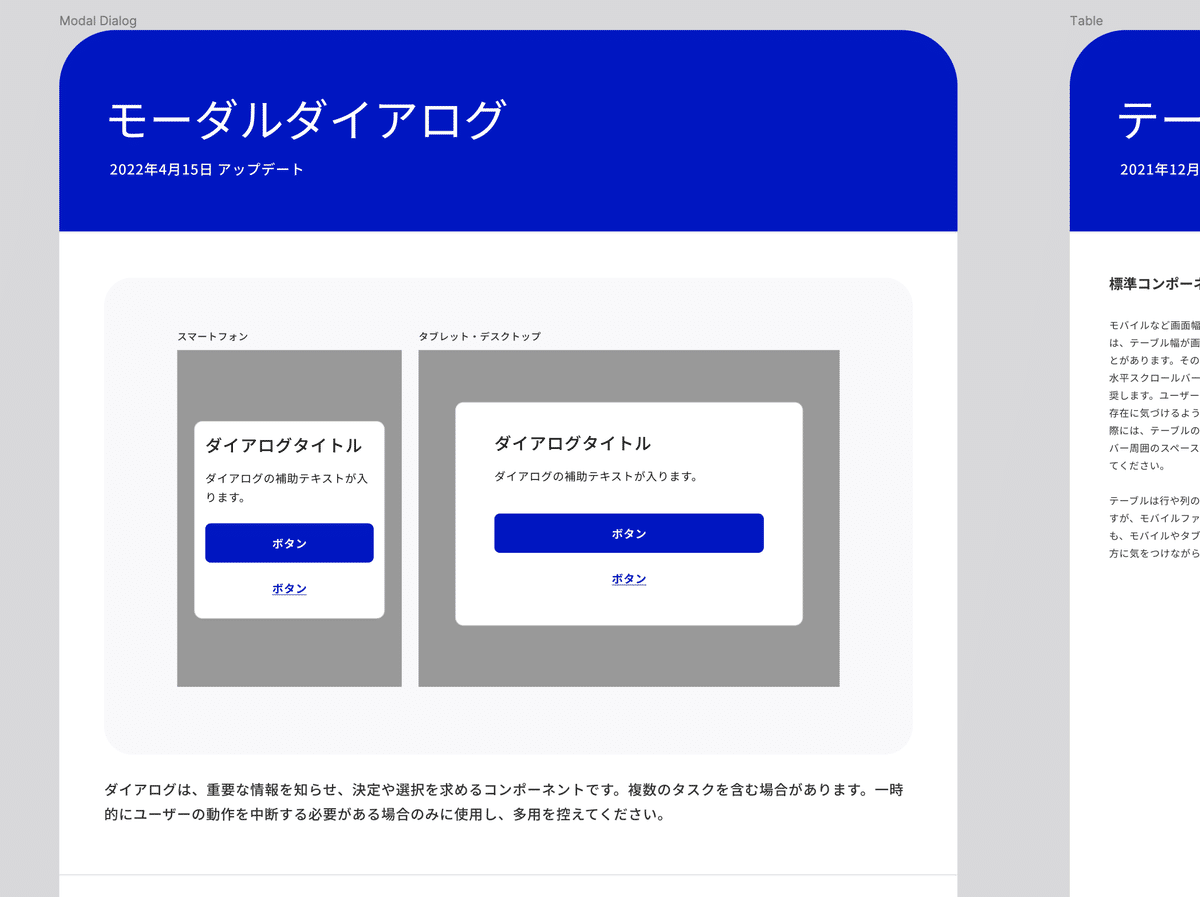
デジタル庁も2022年11月にデザインシステムを公開しています。こちらもApronと同じく、Figma Communityで誰もがアクセスすることができます。
公開後もアップデートされ続けているデジタル庁のデザインシステム。このnoteを執筆している時点で、最終更新日は2023年12月26日でした(たったの2週間前!)。

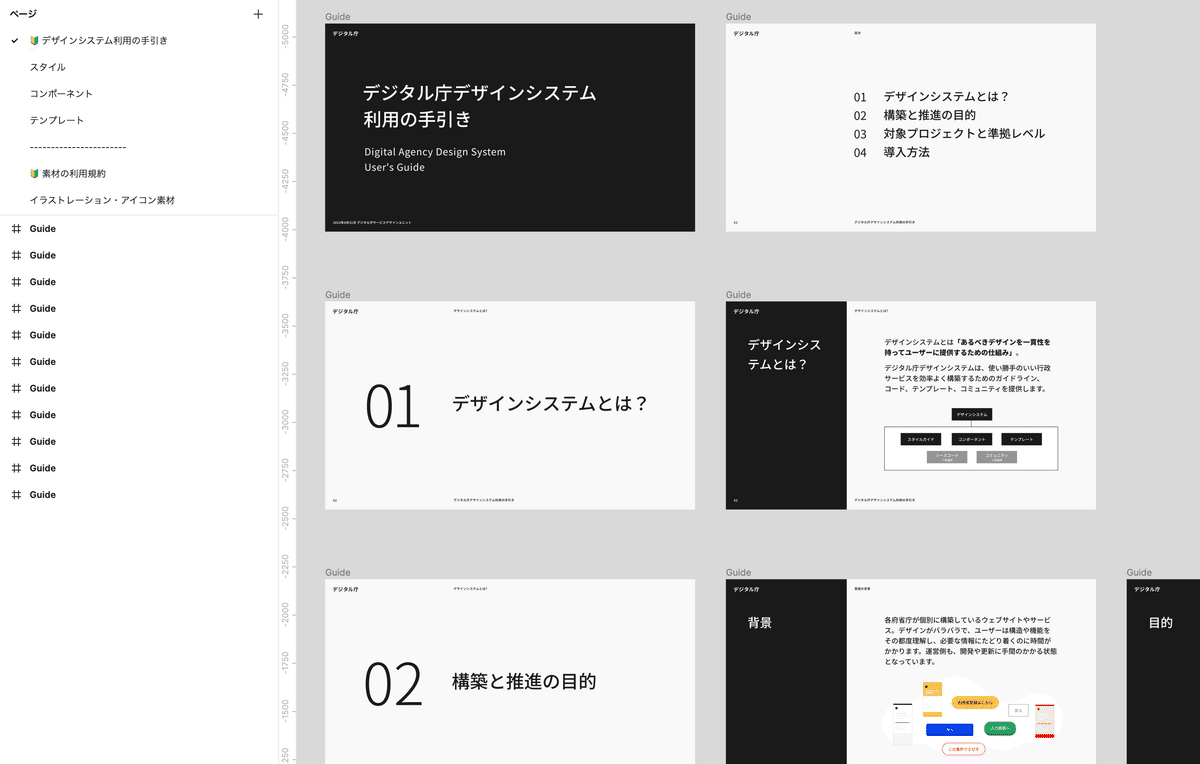
Figmaの1ページ目に置かれているのは「利用の手引き」。デジタル庁という性質上、一般の企業以上に「なぜやるか」「どうやるか」の明文化が必要なのだと思います。
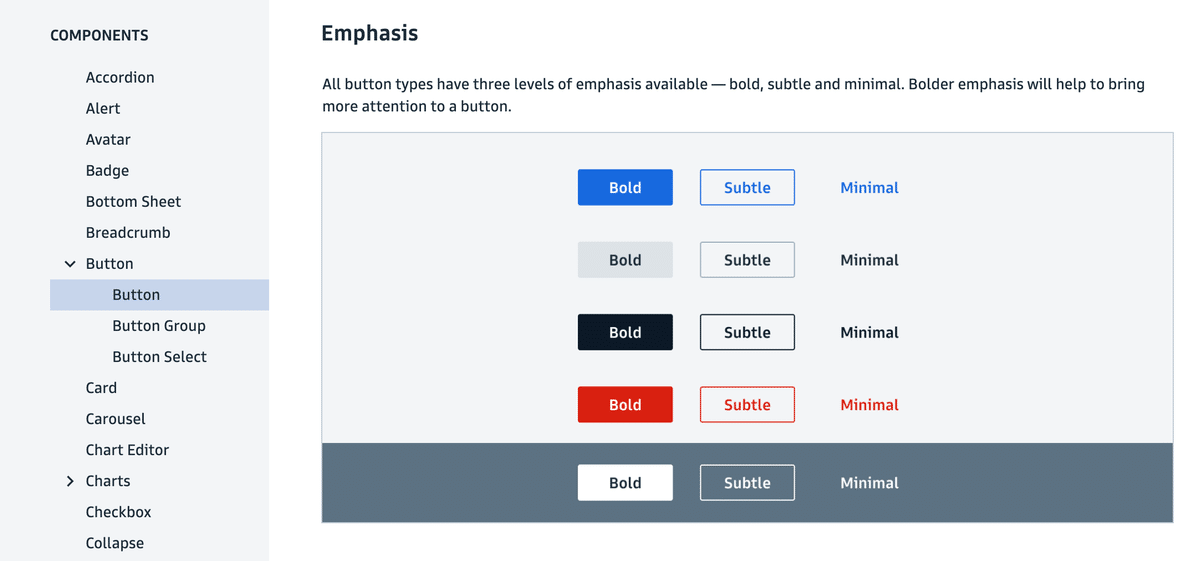
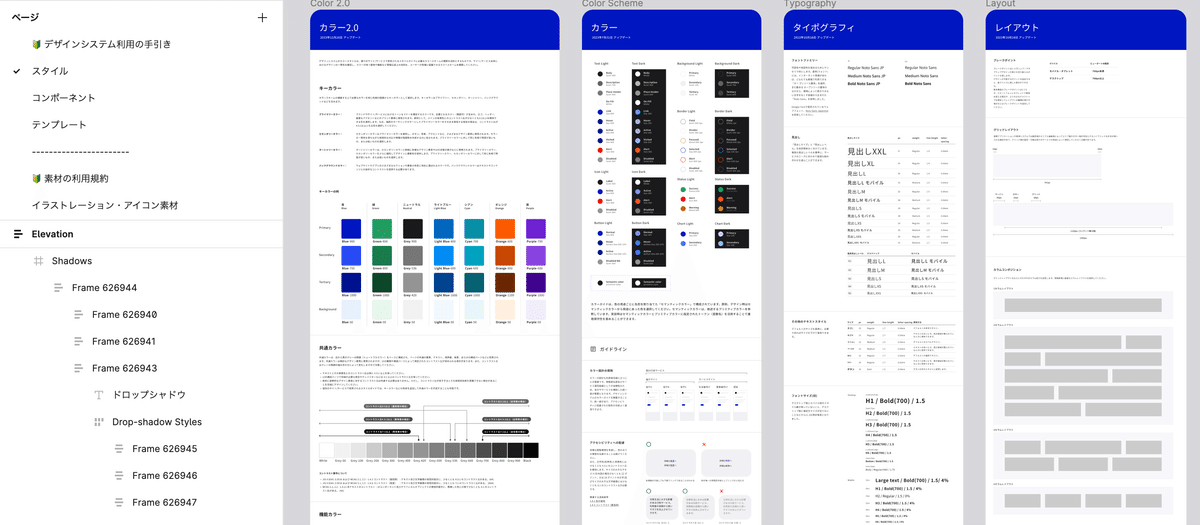
中身は大きく分けて「スタイル」「コンポーネント」「テンプレート」の3項目で構成されています。

「スタイル」はカラーやタイポグラフィなどの小さい単位の定義(=デザイントークン)、「コンポーネント」はパーツ単位の定義、「テンプレート」は画面単位の定義となっています。
ちなみに、デザイントークンの説明はこちらのnoteがわかりやすいです✍
コンポーネントページでは、各パーツをどのようなシーンで使うべきか、あるいは使わないべきかといった内容にも言及しています。好ましい例だけでなく、避けたい例を明確にしておくことで、ユーザーにより快適な体験を提供しやすくなりますね。


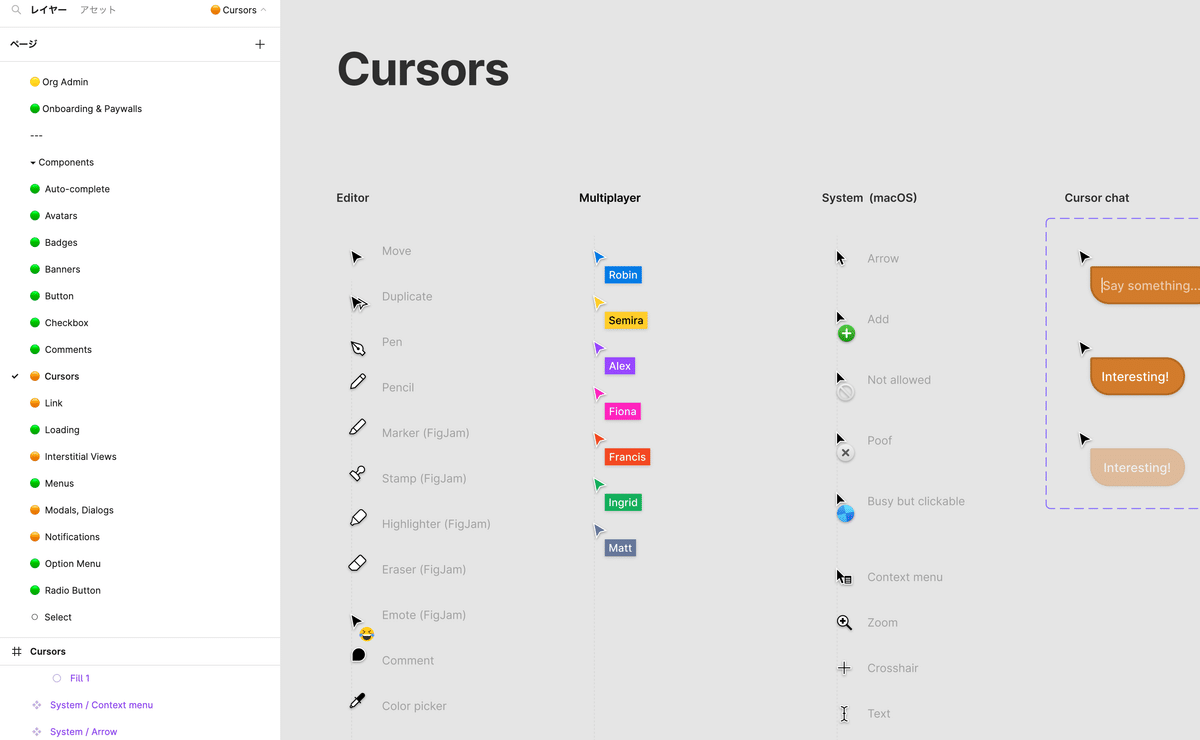
そして、これらのデザインシステム構築を助けてくれるツール・Figmaにも、デザインシステムは存在しています。
いつも操作しているツールを「デザインデータ」として見るのは、なんだか不思議な気分になります。

カーソルひとつとっても、こんなに多くのパターンを作って定義する必要がある。デザインエディタのUI設計、想像するだけで気が遠くなりそうです。
実際のデータを見てみることで、新たな発見もありました。

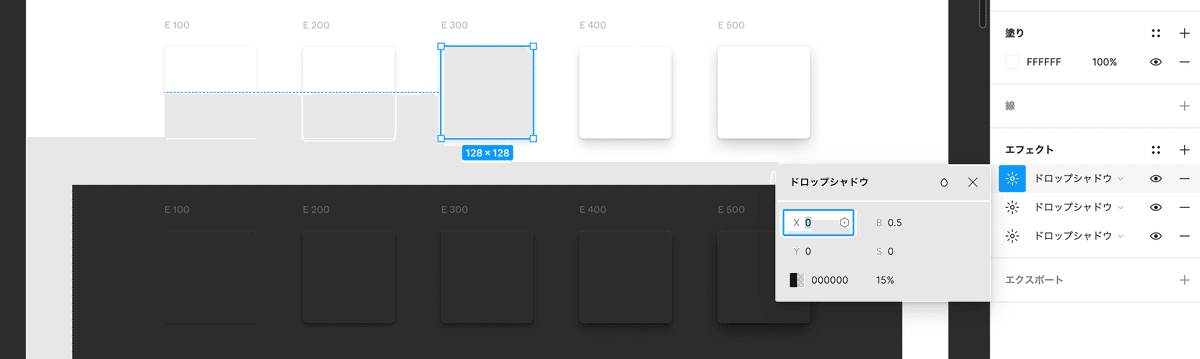
例えば、このドロップシャドウが、じつは数値が異なる3つのシャドウを重ねて作られている!とか。繊細な調整の積み重ねで、美しいツールが出来上がっているんですね。
🛠デザインシステムは、どうして必要なの?
デザインシステムの概要について、3つの実例を見てきました。最初は「デザインシステムって何?」状態だった人も、大まかなイメージは掴めているはずです。デザインシステムとは、ざっくり言えば「色・フォント・パーツetc.のガイドライン」の形をしている。
じゃあ、なぜデザインシステムは必要なのか?

この問いに対する答えは、厳密には個々のデザインシステムで異なってくると思いますが、今回はデジタル庁の説明を軸にします。
デジタル庁によれば、デザインシステムの目的は以下の4つ。
・デザインと開発を効率化し、利用者の課題解決に集中する
・大規模なサービスで素早く改善サイクルを回す
・一貫性を担保し、行政サービスを使いやすくする
・開発チームの円滑なコミュニケーション
シンプルで、初学者にもわかりやすい!さらに整理するならば、以下の2点にまとめてもよさそうかな?と思いました🌱
【開発コストの削減】
プロダクト開発(デザイン/実装/コミュニケーション含む)のコスト削減によって、改善のスピードを上げ、利用者により良い体験を提供し続ける。【一貫性の担保】
デザインの統一的なルールを設定することで、プロダクトに一貫性を持たせ、利用者の認知負荷を下げる。

突き詰めれば、どちらの観点も「ユーザーに良い体験を届けるため」と言えますね。つまり、デザインシステムは、ユーザーにより良いプロダクトを提供するための手段ということです。
🚨「パーツの一覧表=デザインシステム」ではない
ここで注意しておきたいのが、「UIパーツの一覧表=デザインシステム」ではない!ということ。
今まで見てきたデザインシステムは、どれもコンポーネントを仔細に定義した手引書のような形でした。しかし、網羅的で美しいガイドラインであることが「デザインシステム」の要件というわけではありません。
先ほど確認したように、デザインシステムはあくまで「ユーザーに良い体験を届けるため」の手段です。プロダクトの開発コストを下げ、一貫性を持たせることができるなら、どんな形であってもかまわない。
つまり、たとえば「ボタンの規格を統一する」とか「使う色を絞り込む」とか、どんなに小さな取り組みでも、きちんと機能していれば立派な「デザインシステム」です。
逆に、いくら見た目が綺麗に整えられていても、チームに浸透していないものを「デザインシステム」と呼ぶのは危うい🚨
このあたりの話については、以下のPairsの事例がわかりやすいです。
世の中に公開されているデザインシステムは、公開されているだけあってあらゆる要素が揃っています。デザインシステムの構築を始める時、それらと同様に全ての要素を作ろうとしがちですが、実際は自分たちに必要な要素から始めていけばいいのです。
また、少し話は変わりますが、デザインシステムの効果を定量的に知っておくことも重要だと思います。
ベイジ枌谷さんの「デザイナーはビジネスオンチになるな」にも通じるnote。クリエイティブな領域だけでなく、ビジネスの中のデザインの立ち位置にも自覚的でありたいです。
🌱デザインシステム、どうやってはじめよう?
さて、やっと「デザインシステム」の全体像が掴めてきました。では、いざ実際にデザインシステムに取り組むことになったら、何から着手すべきなのでしょうか?
まずやるべきことは、「どんなデザインシステムが必要か?」の整理だと挙げられています。どんな課題があって、何を目指したくて、デザインシステムを構築したいのか。チームとして共通認識を持ちながら、目的を達成するための機能を考える。
また、いきなり壮大な「デザインシステム」を目指す必要もない、ということも覚えておきたいです。クックパッドのApronの場合も、最初はひとつのカラーの統一からスタートしたそう。小さくはじめて、だんだんと広げていけばOK。
最初は「沢山ありすぎるグレーカラーをまとめたい!」という小さなことから始まり、その後も、周りのデザイナーの協力を得て、コツコツ改善を積み重ねて広げて行きました。
(中略)
なので、いきなりすごいデザインシステムをつくるぞ!と意気込まなくても、業務効率化の範囲からはじめるのがよいかなと思います。例えば、週に1時間だけコンポーネントを整理するなどがおすすめです。
作業の具体的な進め方については、mikanのデザインシステム構築記事がめちゃくちゃ参考になりそうです。
ロードマップの引き方、データ構造の考え方、作業スピードが上がる便利なFigmaプラグインなど、とにかく全部真似したいnote。何回も読み返しています🍊
さいごに
新人WEBデザイナーの目線で、デザインシステムについて学んだ記録をnoteにしてみました。記事をいくつか読み比べることで、自分の中でやっと「デザインシステムとは何か?」の定義が掴めた気がします。
「デザインシステム」を説明する記事はインターネットにいくつもあるけれど、相手があまりに巨大すぎて、初心者にはなかなか全体像が見えなかった。このnoteが、私と同じ新人デザイナーにとって、少しでもわかりやすい内容になっていたら幸いです🏋
そして、今回の学習で前提となる知識は増えたものの、デザインシステム構築の実務経験はなく、わからない部分のほうが圧倒的に多いのも現実。未知の領域が99.9%ぐらい残ってる。
2024年は、実務でデザインシステム構築に関わることができたらうれしいな。今後とも勉強がんばります!
参考記事一覧
以下、多くの記事を参考にしてデザインシステムへの理解を深めることができました。読みの至らない部分など、何かあればご指摘・アドバイスをいただけると大変うれしいです!
参考記事①|デザインシステムの定義・役割
参考記事②|デザインシステムの構築事例
参考記事③|デザインシステム○○選
以下列挙する形になってしまいますが、こちらも参考にさせていただきました。本当に勉強になりました✨
デザインシステム勉強会を開催しました|デジタル庁 https://digital-gov.note.jp/n/n78f6a2f82e48
やさしいサービスをすばやく届ける、デザインシステムの取り組み|デジタル庁 https://digital-gov.note.jp/n/ne45bcdd43299
CI&UIリニューアルしながらデザインシステムを作った話|Yoko Nishida https://note.com/nikoko/n/n78c5e09cedbf
CODEALのリニューアルプロセスと背景|坪田 朋 https://blog.tsubotax.com/n/n7ee3606dcf41
デザインシステムは、作ってからが本番。|いちはら https://note.com/i_chi_/n/ncca0c857f21a
FigmaのSlotを活用したらデザインシステム管理が超絶楽になった話|🐰 https://note.com/hgffdgn654/n/n51278ed12446
業務を効率化させるデザインシステムとは?|Tadaki https://note.com/tadaki/n/n1f3354db38f7
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方|スマートキャンプ デザインブログ https://note.com/smartcamp_design/n/n4e4717e9d8d0
デザインシステム完全版|Figmaでの作り方、事例など【2023年版】|rikika https://note.com/hikikomororinn/n/nb02e425d6f69
SmartHRのプロダクトデザインの生産性を高める“デザイン”のためじゃないデザインシステムとは(Schema2022)|wentz https://note.com/wentz_design/n/n93b7c11c5eca
2週間で爆速整備したデザインシステムと運用ルールを公開|株式会社カウシェ https://note.com/kauche/n/n6ebd493cb5a2
今回は以上となります。最後までお読みいただき、ありがとうございました!🐕
