
業務を効率化させるデザインシステムとは?
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
先日デジタル庁でデザインシステム勉強会の記事が公開されましたね。活用事例として私が所属するアルプでのデザインシステムについて紹介できればと思います。
アルプではサブスクリプションビジネスを行う企業向けに、今まで手作業や自社開発がスタンダードだった契約や請求の管理を SaaS として提供する Scalebase というプロダクトを開発しています。
Scalebaseの開発では、日々プロダクトチームのメンバーとデザインをすり合わせをしつつ開発を進めています。その話の中で「画面Aの保存ボタンと画面Bの保存ボタンが微妙に高さが違うのですがどちらかに統一できませんか?」といった Component レベルの調整は、最初に定義してしまい相談せずとも理解できる方がお互い楽です。
デザインシステムを運用することで、UIの考え方やルールをチームにシェアし無駄な相談をなるべく減らしています。こうすることでお互いもっと注力すべき、ドメインを考える時間などにあてることができます。
デザインシステムとして zeroheight や Figma を活用し、UI に関するドキュメントをまとめています。実際の運用例を交えながら Scalebase のデザインシステムを紹介します。
大澤 直毅(おおさわ ただき)
Web制作会社で自社音楽系SNSの制作・運営と受託開発に従事。
2010年ピクシブ株式会社に入社。ECサイト BOOTH の立上げから運営をはじめ、新規事業立ち上げのデザイナーを担当。
2019年8月アルプ入社。プロダクトデザインを担当。
zeroheight を活用したデザインシステム
Scalebaseではデザインシステムを管理するツールとして zeroheight を使用しています。zeroheight には「色」「フォント」「余白」などの UI を構成する基礎となるものから、「ボタン」「チェックボックス」「セレクトボックス」などの Component に関するデザインの方針やルールを記載しています。
プロダクトチームのメンバーは、Figma でデザインを確認したときに疑問点などあれば、zeroheight を見てデザインの意図やルールを確認しています。zeroheight に存在しないルールが発生した場合は、都度デザイナーがアップデートをしています。
Scalebase の zeroheight の画面をお見せしつつ、説明した方がイメージがつくかと思うので、一例として「色」について紹介します。

zeroheightの「色」のページ
まずは基本的な考え方と方針を説明しています。その後、具体的な色の定義を並べたライブラリ、色の決め方に関する補足事項としてユースケースに応じた選択基準や、色の組み合わせの Do / Don’t を記載しています。
基本的な考え方
色(Color)は人間の心理に強い影響を与え、ユーザーにブランドや情報を伝える強力な手段となります。要素間の関係性や強弱など、目的を考えて色を組み合わせたり対比させたりすることで、効果はさらに大きくなります。目的を考えて色を選択しましょう。
方針
ヒエラルキー
どの要素がインタラクティブか、他の要素との関連性はどうか、強弱はどうかを考えます。重要な要素が最も際立っているはずです。
一貫している
UI全体に一貫性を持たせることで、ユーザーにプロダクトのブランドを強力に認識させることができます。
読みやすい
テキストやアイコンなど読まれる物は、WCAG 2.1のContrast Level AA に従ってください。十分なコントラストを確保することでユーザーに読みやすさを与えます。
ライブラリ(具体的な色定義)
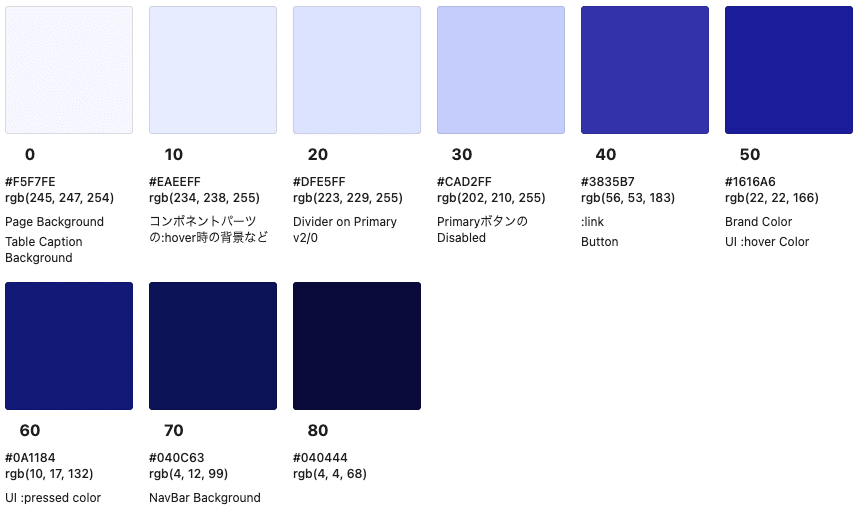
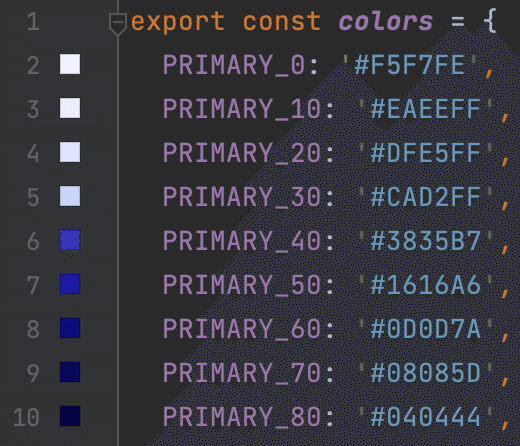
Scalebaseで使用する色とその定義を並べています。定義としては、カラーコード、色の名前、主に使う箇所などを掲載しています。zeroheight で定義したものはフロントエンドの実装でも同様に定義しています。これにより色やフォントなどをデザイナーがエンジニアに修正依頼をするとき「ここ PRIMARY_70 使ってもらえます?」など、共通言語として zeroheight で定義したものが使えます。

Primary colors の定義

フロントエンドの実装(React の変数定義)
色の選択方法
補足としてユースケースに応じた色の選択基準を掲載しています。セマンティックに色を一貫して選択することで、ユーザーの認知負荷を軽減し、統一された魅力的なユーザーエクスペリエンスの実現を目指しています。

色の組み合わせ
色を複数組み合わせて使う方法と考え方についての補足として以下のようなものを例示していたりします。

Figma を活用したデザインシステム
デザインシステムとしては基本的には zeroheight で管理・運用していますが、それを Figma にも反映し実際のページのデザインにも反映しています。また、よくあるパターンについてはまとめてガイドにしプロダクトチームに共有しています。
zeroheight のデザインシステムを反映した Figma
先ほど zeroheight で紹介した「色」や、Component の「ボタン」であれば Figma にも以下のように反映しています。

zeroheight にまとめられたデザインシステムの「色」を反映した Figma

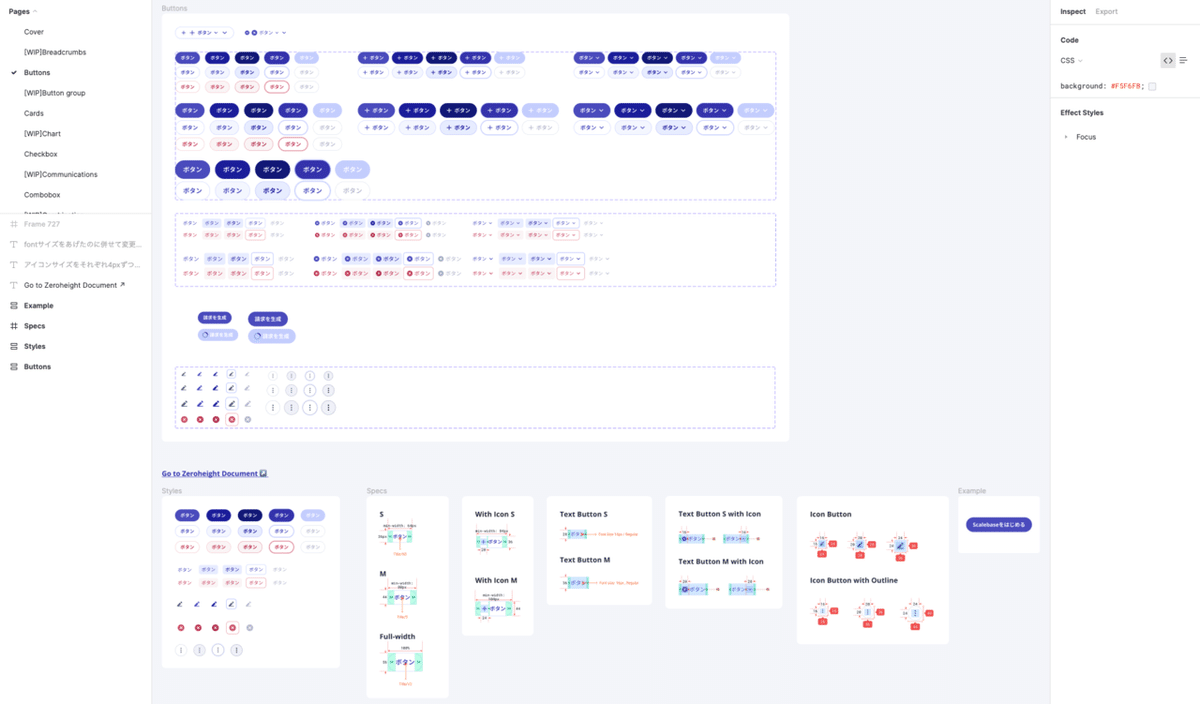
「ボタン」の Component をまとめた Figma
パターンガイドを Figma にラフスケッチする
メンバーからよくある質問は、パターンガイドとして Figma にラフスケッチしています。zeroheight に置くにはまだ検討が必要だけど、情報を整理した上で一旦のルールとしてチームに共有するために取り急ぎ Figma で作って共有しています。例として、Disabled or Invisible ガイドラインを紹介します。
Disabled or Invisible ガイドライン
Scalebaseでは、様々なお客様のオペレーションに対応しているので、UI が複雑になりがちです。そのため、(特定のお客様のみ提供していて)権限がない場合などは UI 自体を非表示にしています。また条件により操作が不能な場合は Tooltip などで理由を表示したりなど、言葉で説明すると難解になるためパターンガイドが一つあると便利です。

まとめ
UIコンポーネントをFigmaに用意するだけではなく、その考えを伝えるためにドキュメント化することが大事だと考えています。
作成・保守には正直かなりの量の作業を必要としますが、注力すべきとこだけに時間を使うことができるようになり、取り組んでよかったと思います。
システム構築はまだまだやらなきゃいけないことがたくさん残っていますが、これから大事に育てていこうと思います。
おわりに
アルプではデザイナー含め、積極的にメンバーを募集しています。今回の記事を見てご興味を持ちましたら、是非Meetyで私とカジュアル面談しましょう!よろしくお願いします!
