「楽天カードらしさ」を追求した楽天カードのデザインシステムの導入と今後について
楽天グループはさまざまなサービスを展開しており、楽天カードのお客様においても楽天カードだけではなく楽天市場や楽天銀行など、ほかの楽天グループのサービスも多くのお客様にご利用いただいています。
それぞれご提供するサービスは別ですが、お客様にとっては1つの「楽天ブランド」であるため、楽天グループ共通のデザインを踏襲しながらも、金融サービスに特化した顧客体験を提供できるよう、楽天カードのデザインチームによりカード事業独自で「楽天カードのデザインシステム」と呼ぶデザインシステムを構築し、運用しています。
今回の記事では、そんな「楽天カードのデザインシステム」についてご紹介していきます。
デザインシステムとは
こんにちは、UIデザインチームのVideoです。
初めに、デザインシステムとはどういうものなのか、ご説明します。
デザインシステムとは、ユーザーがどのデバイス・サービス・プロダクトを利用しても一貫した体験を得られるようにするためのデザイン制作の仕組みで、デザインのコンセプトやルールを定義、UIコンポーネントを準備し、実際のユースケースを加えてドキュメントとしてまとめたものです。
デザインシステムを参照、利用すれば、複数人の異なるデザイナー間でも一貫性を保ちつつ、品質も安定したページデザインを量産することができます。
ひと昔前の楽天カードのデザイン
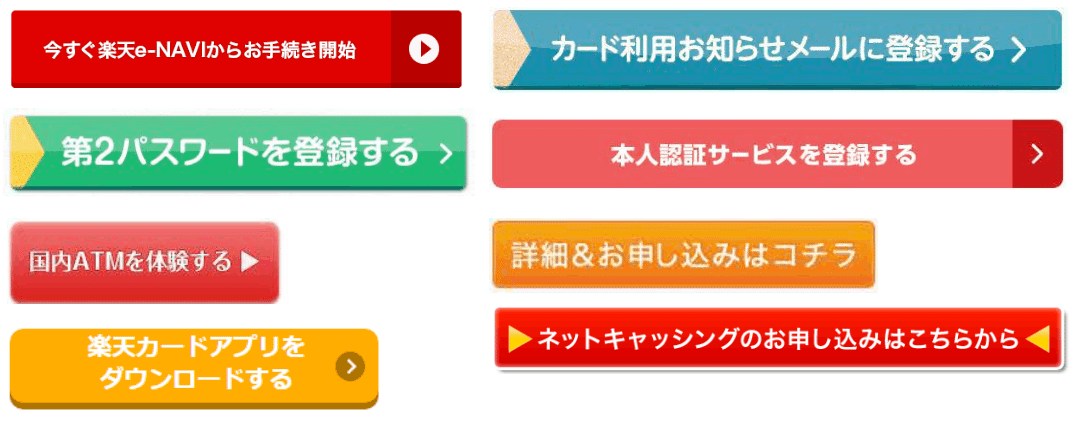
数年前までは、デザイナーや企画者の感性に委ねられて、デザインが作られていたため、ボタン1 つ取っても色々な種類が作られてしまい、デザインに一貫性がない状態でした。

上記のようにさまざまな種類のボタンが存在することで、お客様が毎回使い方を理解する必要があり、潜在的な使いづらさを引き起こしている状態でした。
楽天カードのデザインシステム
このような状態を改善できたらと、2018年頃から、デザイナー・エンジニアを中心にプロジェクトを立ち上げ、デザインシステムの制作に着手していきました。
楽天カードらしさをデザインでどのように体現するのか、コンセプトの設計では何度もワークショップを重ね、スクラップ&ビルドを繰り返してコンセプトを練り上げていきました。

コンセプトがかたちになってきたら、そのコンセプトをベースにしたムードボードとプロトタイプをいくつも制作し、トライ&エラーを繰り返してコンセプトを体現するデザインのスタイルを定義しました。
特にプロジェクト初期のワークショップでは、お客様にどういった体験を提供できるのか、と熱い議論を何度も交わしました。
サービスのデザインの方向性を決める重要な議論なので、編成部だけでなく、顧客接点と関連のあるほかのマーケティングの部署や、カスタマーサポートの部署などへ、途中経過を共有しながらフィードバックをもらいつつ進めていきました。
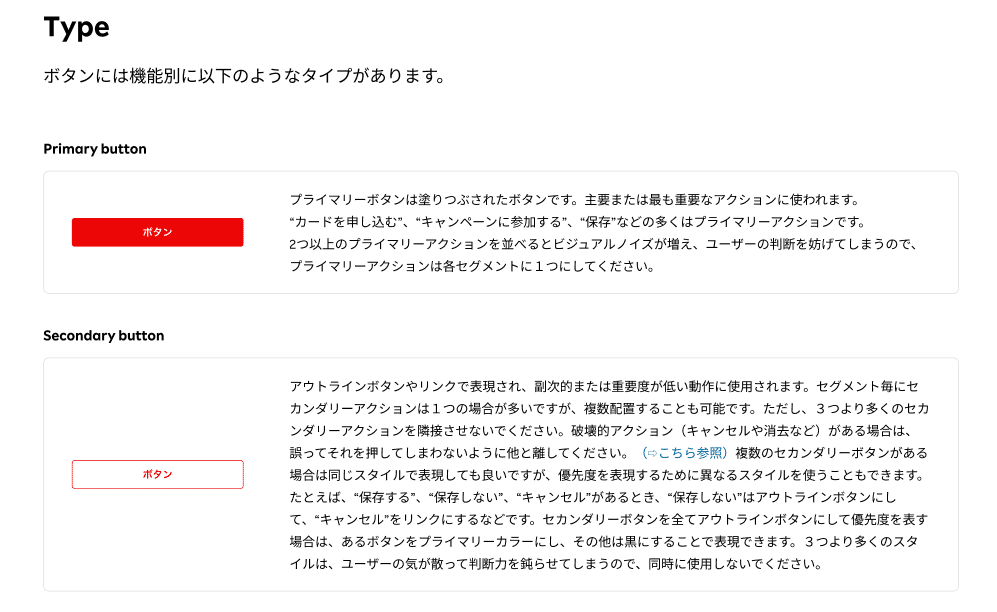
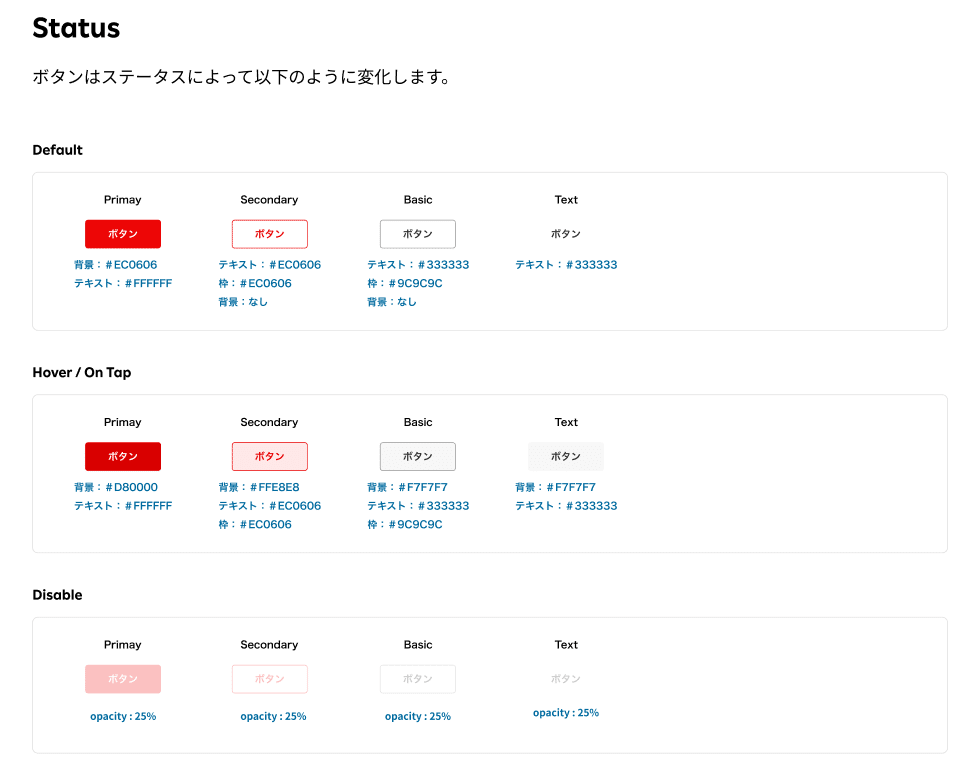
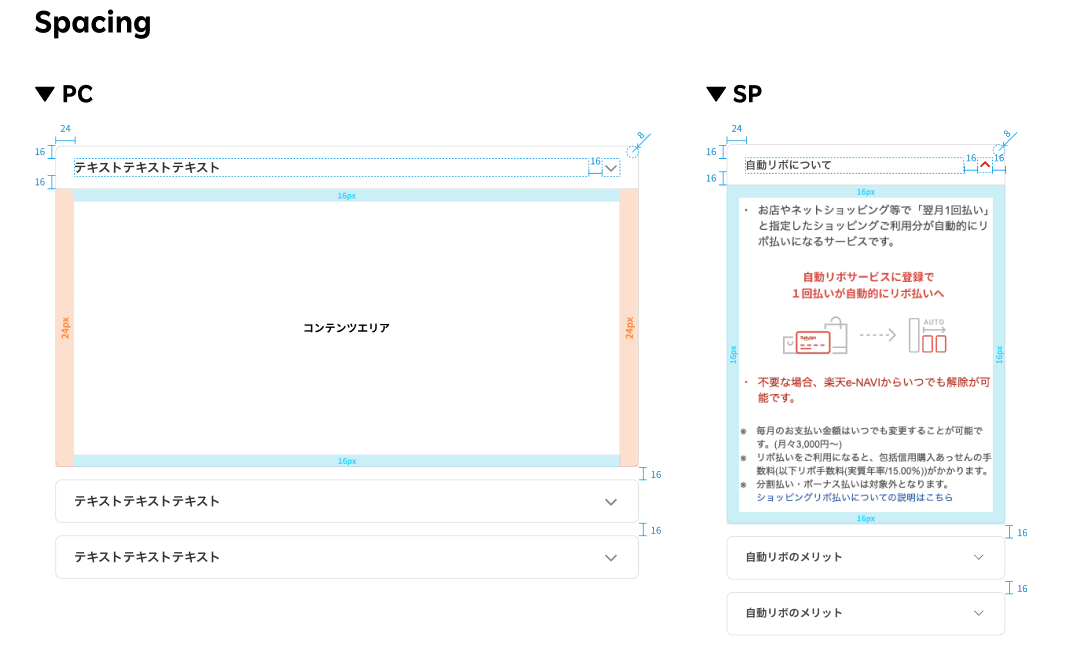
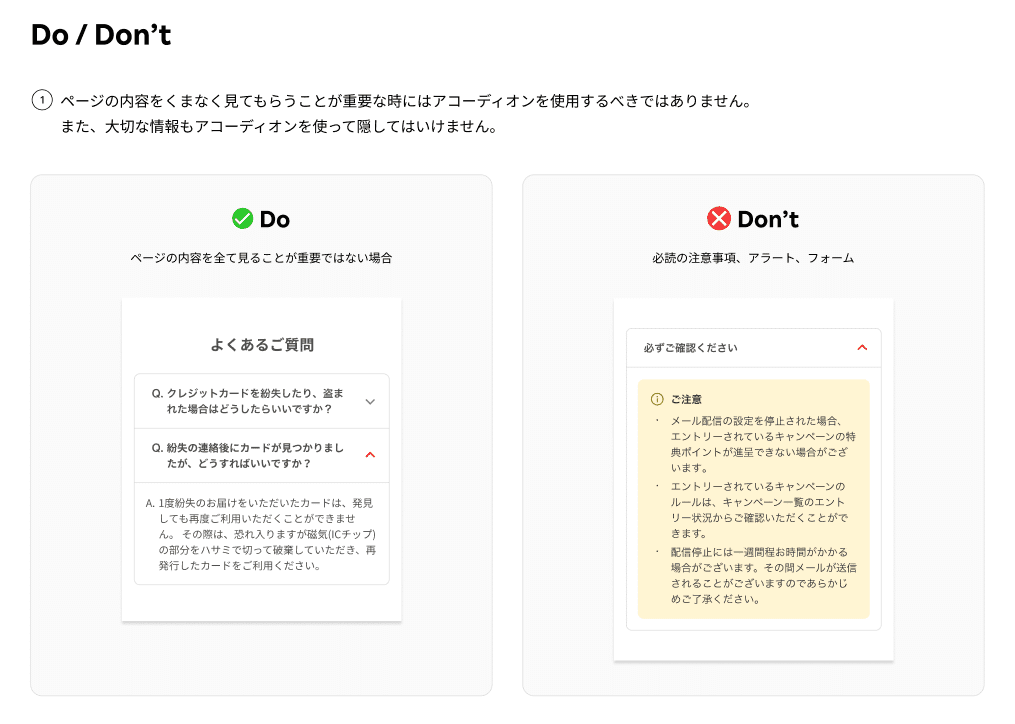
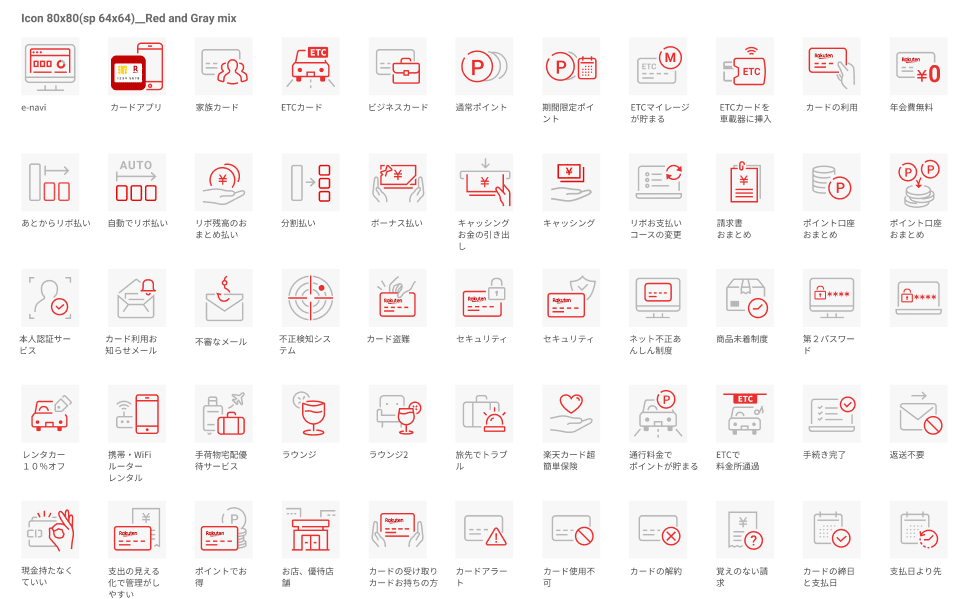
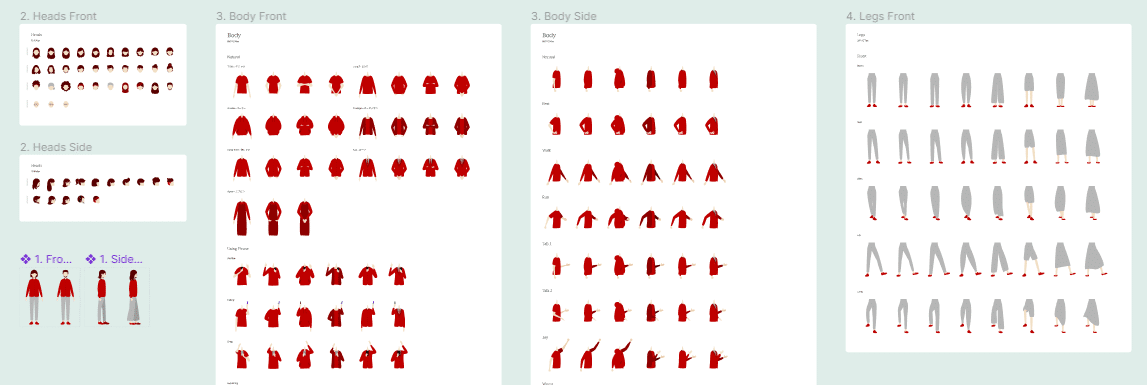
その甲斐もあって、大きく手戻りすることなくプロジェクトは進行でき、カラーパレット、タイポグラフィー、UIコンポーネント、次第にアイコンやイラストシステムのアセットができあがっていきました。
出来上がったアセットを一部ご紹介!






※イラストシステムは、楽天グループのクリエイティブデザイン戦略部と協働して制作しました。こちらについては改めて、制作秘話をご紹介する記事を投稿したいと思います。

このデザインシステムを適用しアプリやWebサイトをデザインすることで、ユーザビリティ向上とさまざまなKPI※の達成を目指しています。
※KPIとは、Key Performance Indicatorの略で、目標を達成する上で、その達成度合いを計測・監視するための定量的な指標のことです。
コンポーネントのメンテナンス
案件の中で、コンポーネントの使い方に迷ってしまうといったことが出てきた際は、UIデザインチームで見直しをしてアップデートしています。新規サービス開発やデザインリニューアルを進めていく中で、「こういうものが足りない」といったことも出てくるので、その都度アップデートしているのです。
週に1回、デザイナーとエンジニアで定例会を開催し、見直しが必要なコンポーネントはないか、どこのプロダクトやサービスのデザインをアップデートする必要があるか、などを話して改善活動を継続的に行っています。

デザインシステムを組織に浸透させる
楽天カード 編成部内だけでもメンバーが100人ほど在籍しているため、日々の業務を通じて、ディレクター・フロントエンドエンジニア・QA担当※がデザインシステムの普及を部内へ進めています。
※QA担当とは、ソフトウェアの品質を保証する社員を指します。
また、マーケティングに携わるメンバー向けのレクチャーを実施し、楽天カードのデザインで何を大切にしているか、どういった体験を提供していきたいかを説明することで、組織全体で同じ方向を向いた状態でマーケティングができるようにしています。
おわりに
デザインシステムはできあがって終わりではなく、使い続けて、アップデートし続ける必要があります。使っているうちに発生する課題や、こんなコンポーネントもあったらいいなと思うことも多く、まだまだこれからだと感じます。
そして、編成部内だけではなく、楽天カード社全体に向けてデザインに対する理解促進と意識向上ができるような働きがけをし、今後はデザインシステムの開発秘話や詳細な運用方法なども、noteで随時発信していければと思いますのでご期待ください。
最後までお読みいただき、ありがとうございました。