
アメリカ自然史博物館で感じた、デザインの4原則の大切さ
こんにちは、アジケでUIデザイナーをしておりますサイトウです。
少し前の話になりますが、去年(2023年9月)1週間の夏休みをいただき、アメリカ・ニューヨークへ旅行に行きました。
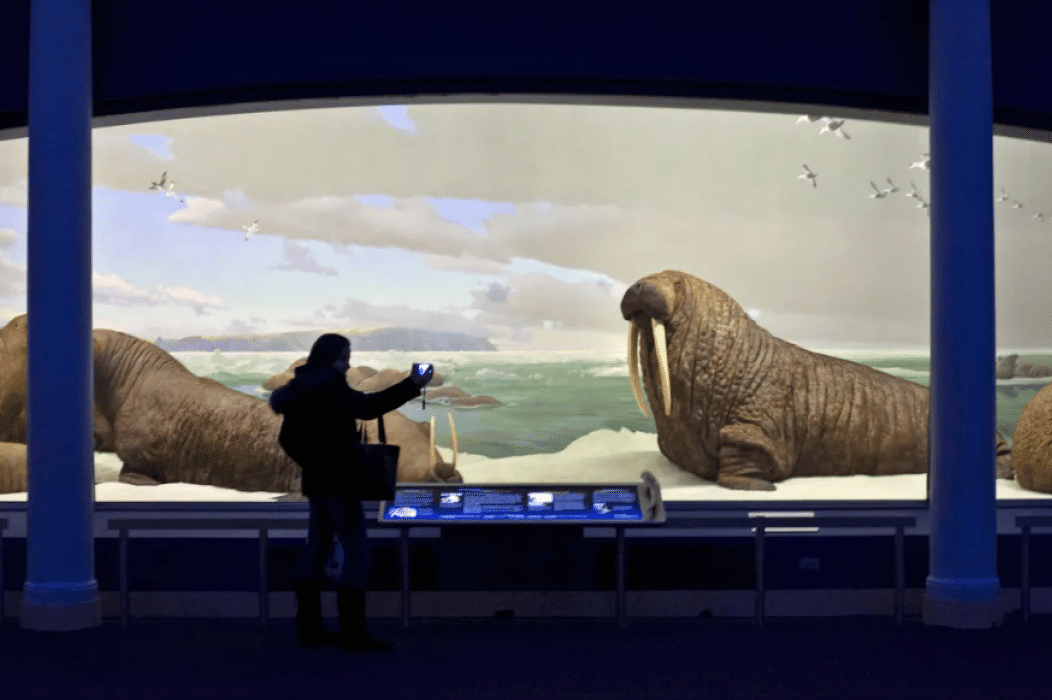
仕事のことは忘れ、6日間、マンハッタン島の散策に没頭できたのですが、観光名所の一つでもある「アメリカ自然史博物館」を訪れたときに観た、動物の剥製の展示がとっても美しかったことが忘れられません。
今回の記事ではその展示で感じたことを、デザインの基礎の視点で考察してみたいと思います。
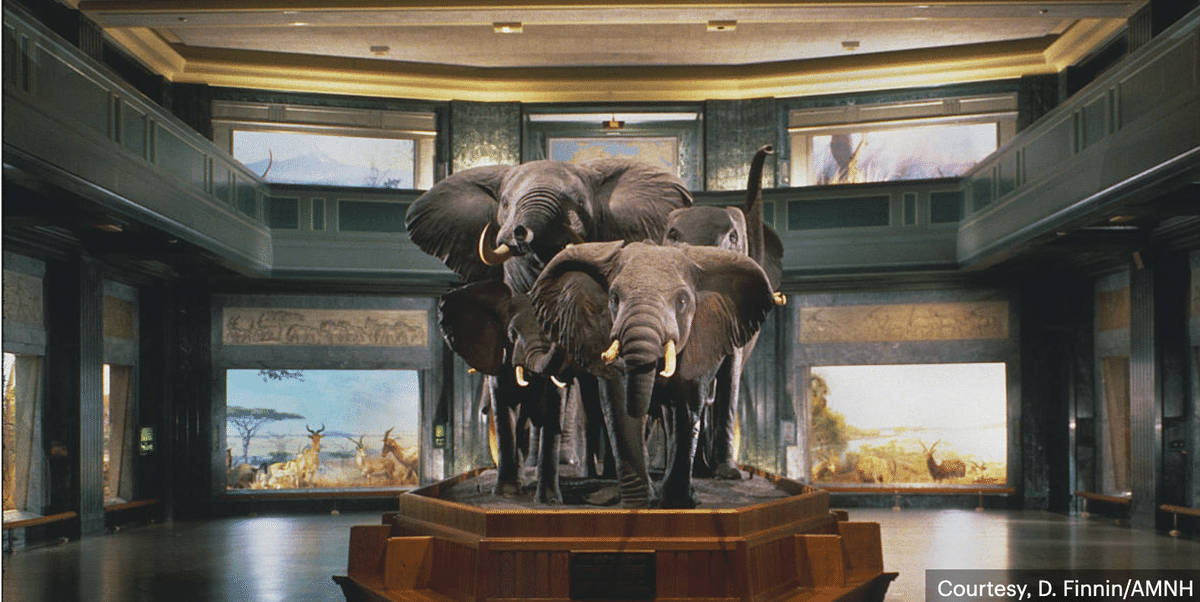
まず、「アメリカ自然史博物館」というのは、皆さんもご存知の映画「ナイト・ミュージアム」の舞台となった場所です。

広い博物館なので、恐竜、昆虫、海の生き物、人間など、覚えられないほどのコーナーがエリアに分かれていてどれも見応えがある内容でしたが、
特に美しいと感動したのは、動物の剥製の展示エリアです。

皆さんは「剥製」と聞くと、どんなイメージをされますでしょうか?
上野にある国立科学博物館や、東京駅近くのインターメディアテクに圧巻のコレクションがあることや、壁から動物の首がニョキっと出ているタイプの剥製を思い浮かべる方も多いかもしれません。



自身は動物への愛着心や生態への興味はあるものの、剥製となって人の目に晒されている姿は、どちらかというと苦手でもありました。
しかし、去年初めて訪れた「アメリカ自然史博物館」では、動物へのリスペクトが感じられながら、とっても綺麗で、抵抗を感じずに見入ってしまいました。
様々な要因があるためどこから言語化をしたらいいか難しいなと思っていましたが、
「デザインの4原則」という、表層のデザインを行う上での基本的な観点に沿ってみるだけでも、さまざまな小さな発見を得られたため、この場を借りてまとめてみます。
デザインの4原則とは?
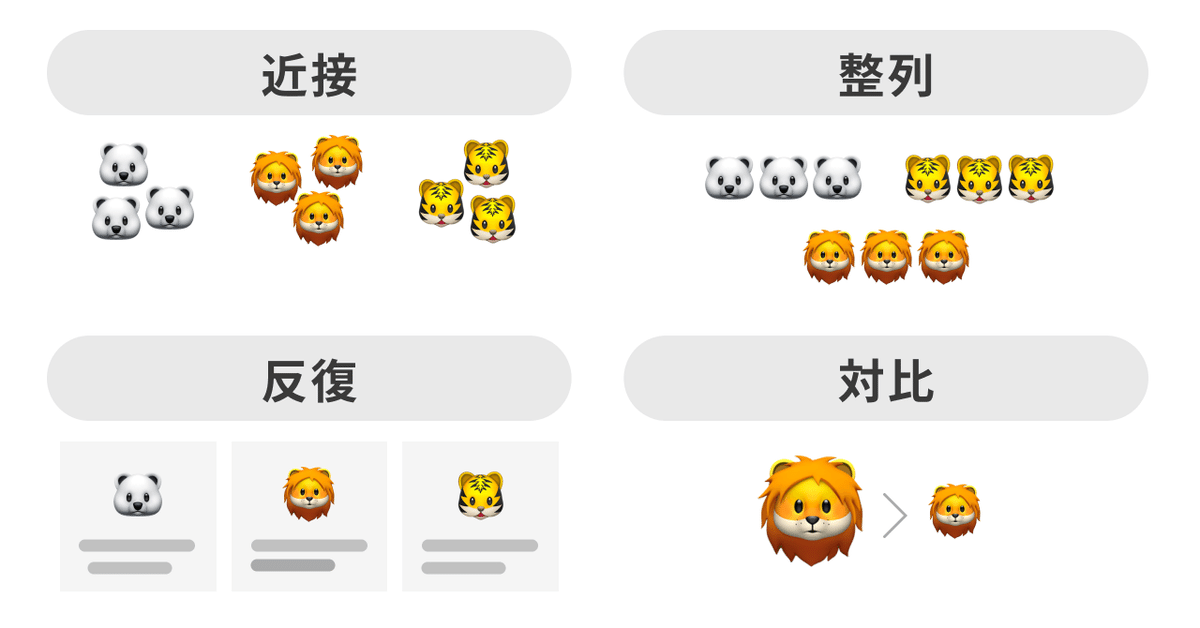
デザインの4原則とは、「近接」「整列」「反復」「対比」の4つからなり、
この原則に沿ってレイアウトを組んでいくことで、美しい・かつわかりやすいデザインを作ることができるとされている指標のひとつです。

特にUIデザインに携わったことがある方なら、ほとんどの方が基礎として認識されているのではないでしょうか。
私もUIデザイナーになりたてのこと、書籍「なるほどデザイン」などを読みながら勉強したことを思い出します。
ではさっそく、順番に考察してみてみましょう。
デザインの4原則で見る、展示の工夫
1. 近接
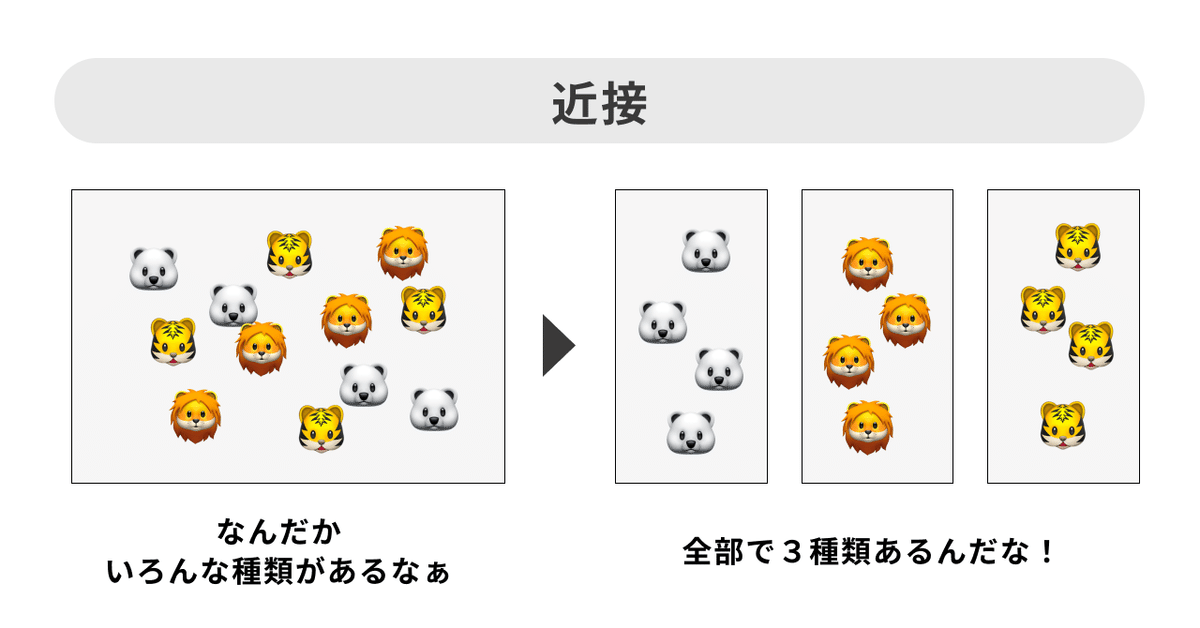
まず、「近接」の法則です。
同じ要素同士は、近くにまとめて置きましょう、というごくシンプルな法則です。

剥製の展示でよく見られるのは、膨大な種類を1箇所に並べられている光景です。
そのような展示では、この世に存在する動物の種類の豊富さを強く感じられたり、1度に多くの種類をざっと見比べていくことができます。
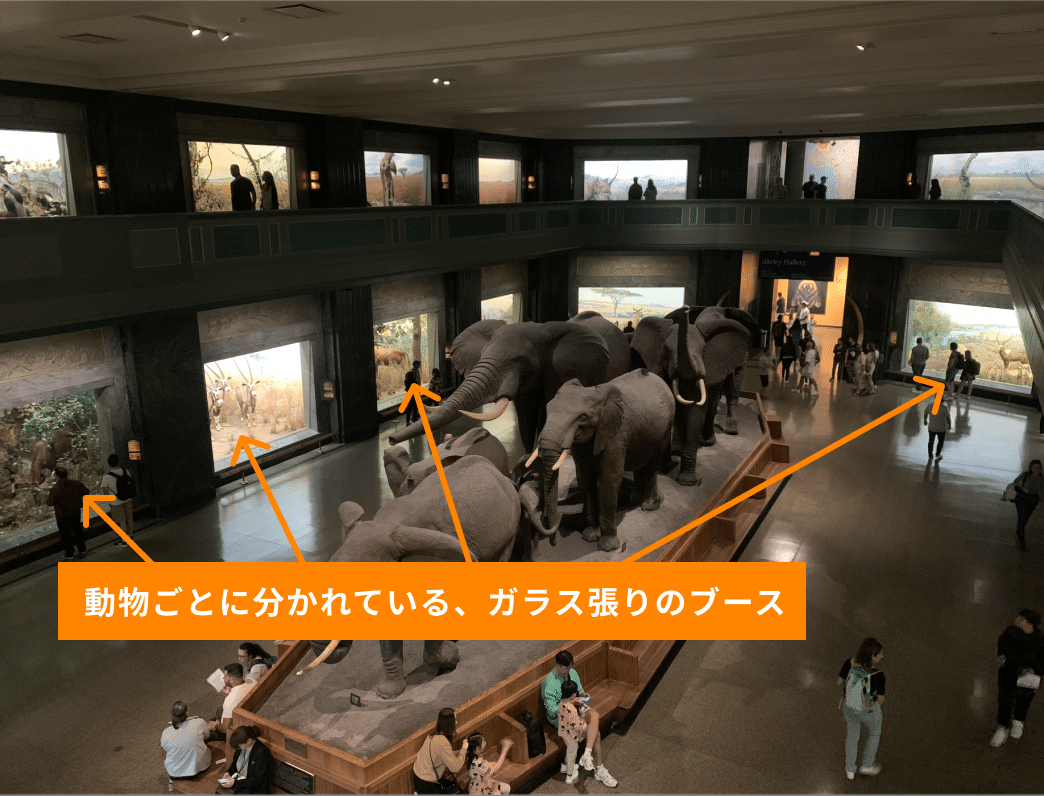
一方で、アメリカ自然史博物館では、基本的に動物1種類ずつが、ブースに分けられており、1つの種類に注目しやすいという特徴がありました。



UIデザインにおいても、関連する情報ごとにまとめて表示する「接近」の原則をうまく使って、ユーザーが一目で情報をの塊を認識できる設計を取り入れていきたいですね。
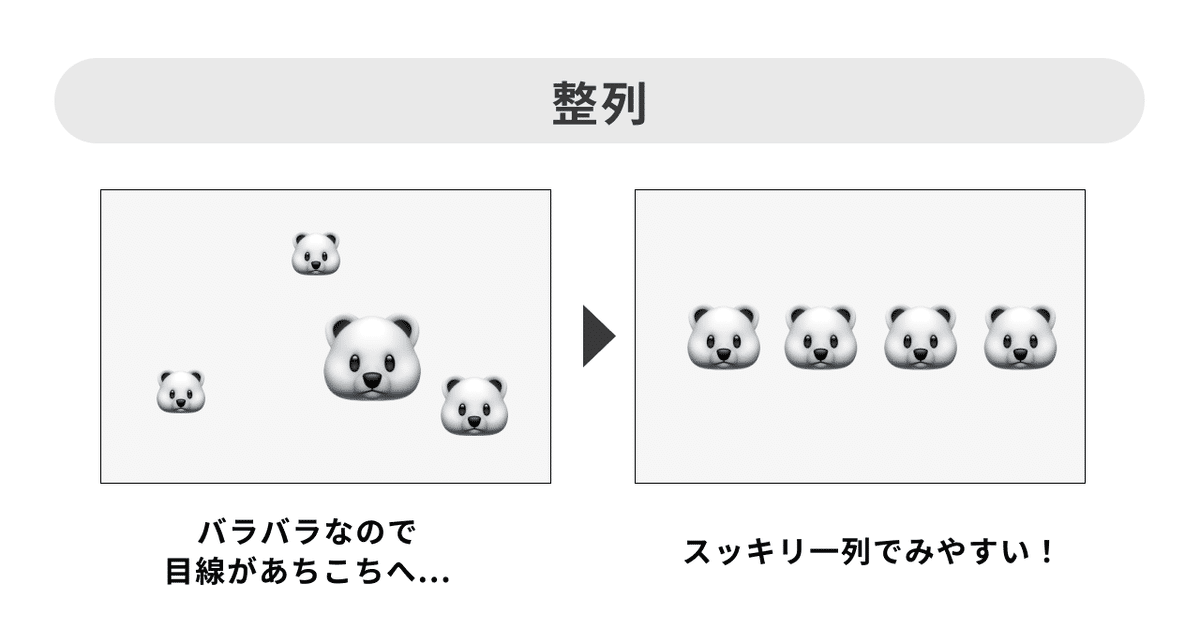
2. 整列
続いて「整列」は、とにかく1列に並べるという原則。

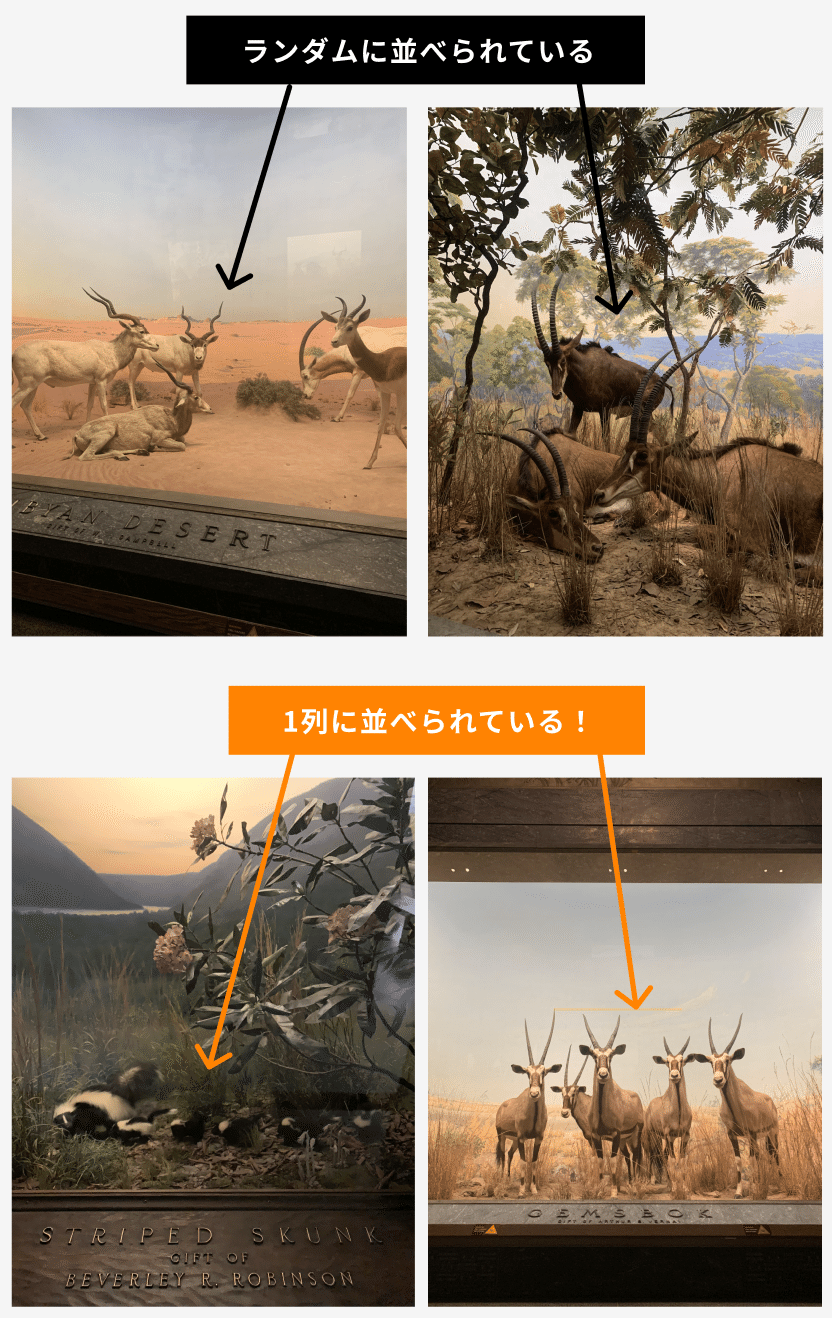
アメリカ自然史博物館では、できるだけ動物の自然な生態を学べるよう、動物がまるで動いているかのようにランダムに並べられていますが、
動物によっては、「1列」に並べられている動物たちもいて、目を引きました。

ライオンやキリン、ゾウ、シマウマが綺麗に一列に並んでいたりすると、明らかにフィクションだなと思ってしまいますが、
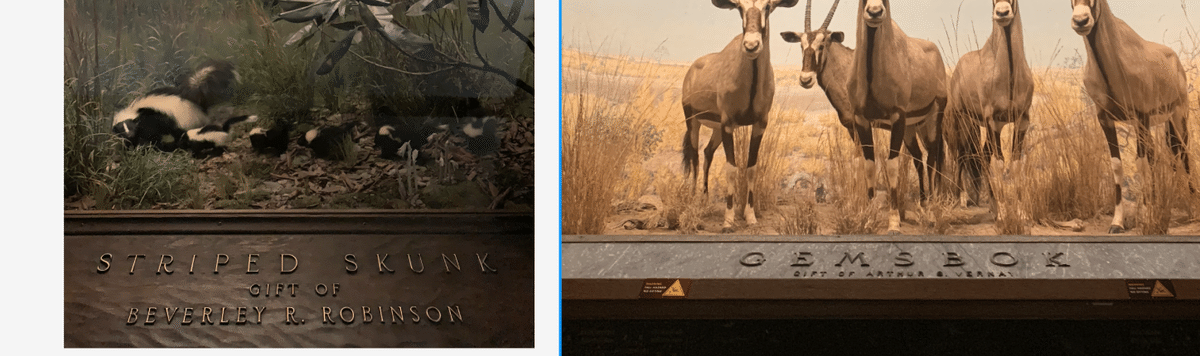
上の画像にあるスカンクの親子が歩いているような様子や、オリックスの群れがこちらを向いている様子であれば、自然界でも実際にこんな瞬間があるかもしれないと思えます。
展示物としての秩序のある美しさを作り出しながらも、動物本来の姿を損なうことのない、違和感を感じさせないところに感動しました。
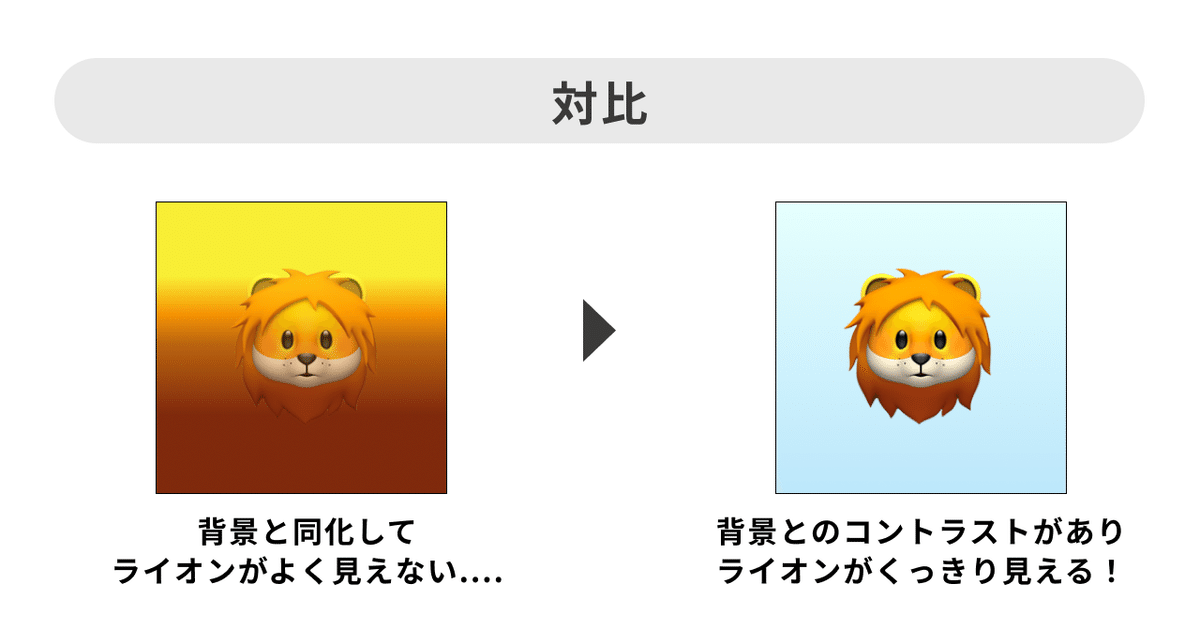
3. 対比(強弱)
続いては「対比」です。これは大きさや色などに差をつける・強弱をつけるという内容です。

【色の対比】
まずそれぞれの動物の背景には、生息地をイメージできる、壮大な絵が設置されていますが、
主役の動物たちが埋もれてしまわないように、かつ遠近感を感じられるよう、くすんだ色味で描かれています。


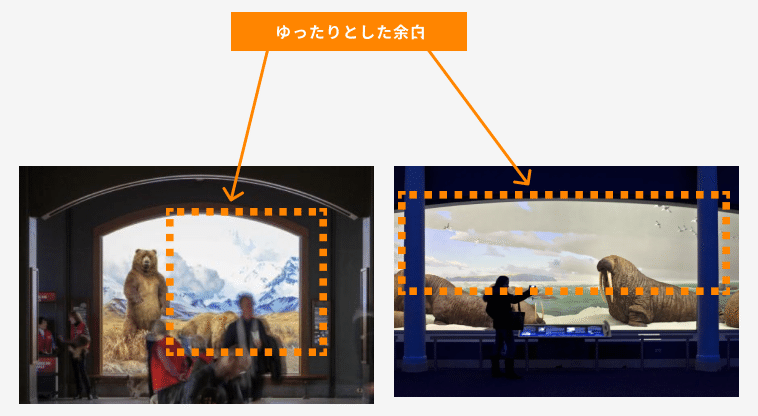
【大きさの対比】
ブースを1つの「絵」として考えてみたとき、動物たちがいる面積よりも、余白の面積の方が多いレイアウトが取られています。
余白をしっかり設けることで、より主役である動物が目立ち、目が行きやすくなります。

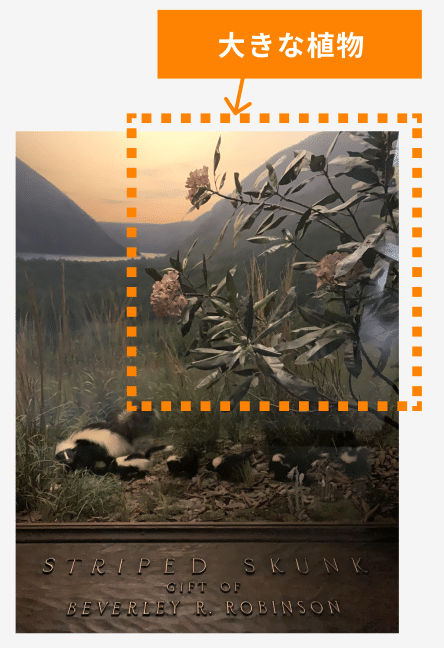
スカンクの親子のブースでは、あえて主役であるスカンクよりもはるかに大きな植物をどっしりと手間に配置することで、動物の小ささが引き立っていたりもしました。

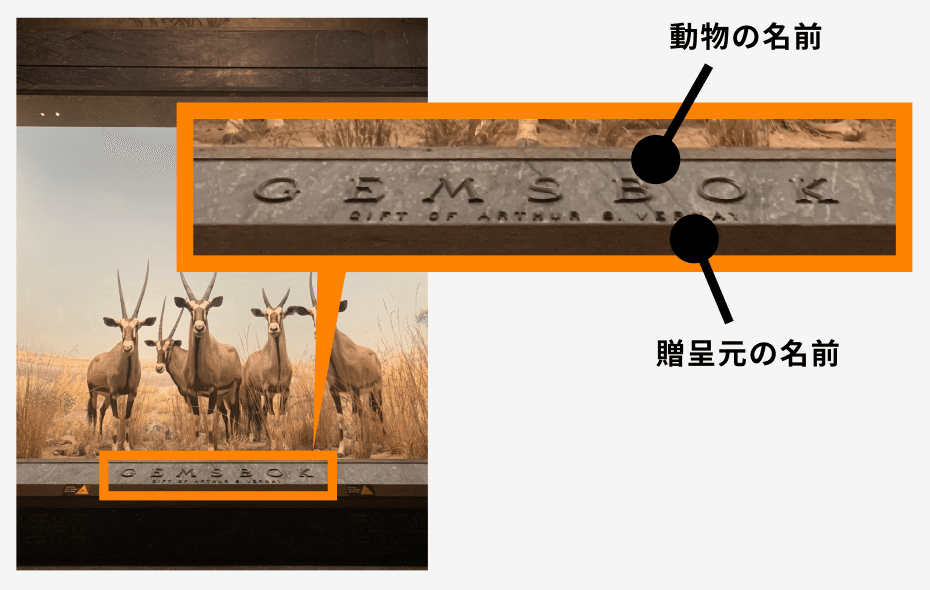
それぞれの動物の下には、その動物の名前と、その剥製を贈呈してくれた人の名前が刻まれているのですが、その2つの情報のフォントも、ものすごいジャンプ率がつけられています。
大事な動物の名前がしっかり目に入ってきます。

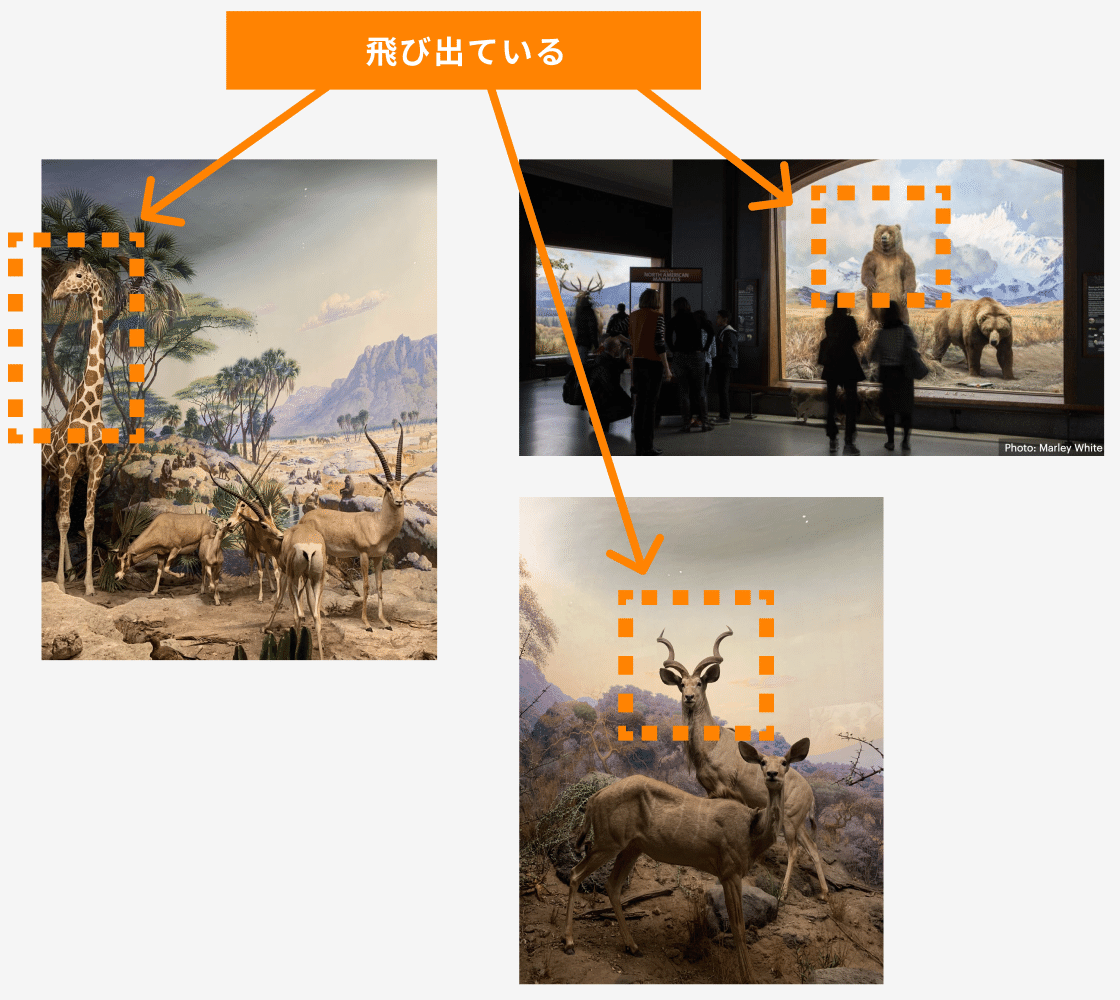
【レイアウトの対比】
群れの中でも1匹だけが飛び出ているような、強弱をつけたレイアウトも見られました。

このように、情報に「差をつける・メリハリをつける」という工夫は、たくさんある情報の中でも優先度が生まれます。
見る側はその目立つ部分から情報を段階を追って簡単に理解していくことができるため、UIのデザインをするときも、工夫のしがいがある法則だなと改めて思います。
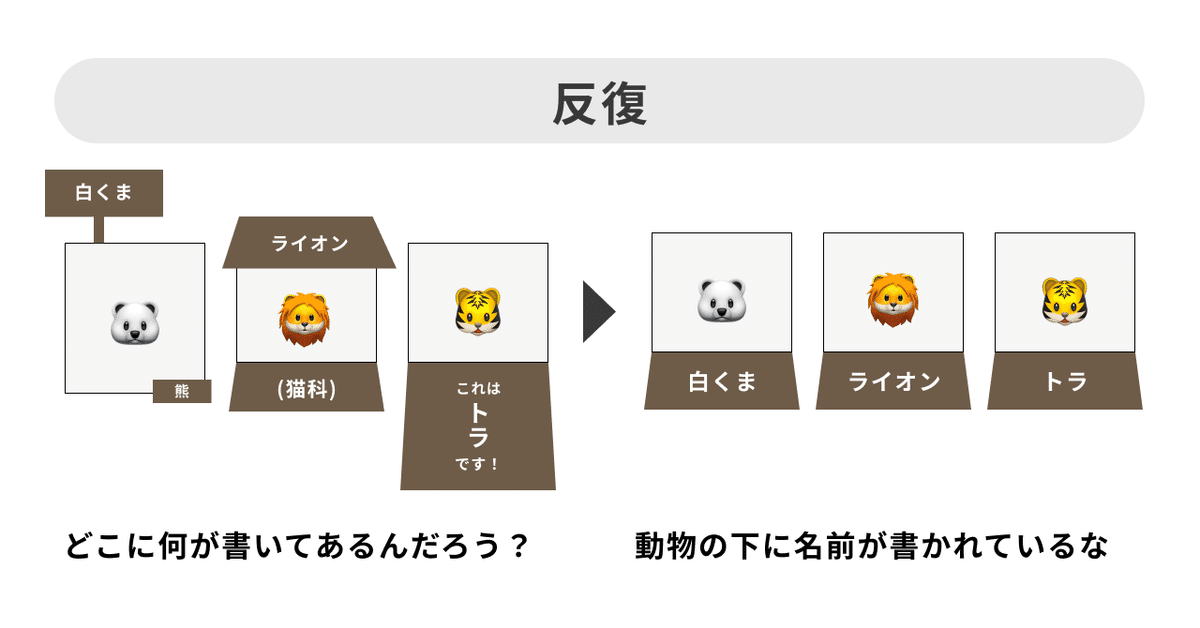
4.反復
最後に、反復です。同じ要素を繰り返し見せるということですね。

アメリカ自然史博物館では、さまざまな動物が、さまざまなレイアウトで展示されていますが、ブースごとの構造は、どの動物も同じです。
ガラス張りのエリアの中に動物がいて、その下に動物の名前と贈呈元の人の名前が書かれている、という構造が、廊下に沿ってずっと続いています。

このように同じ構成が繰り返されているため、まず真正面にある動物を見て、下でその補足となる情報を見る、というお決まりのパターンで鑑賞を続けられます。
情報を理解しやすというメリットもありますし、剥製の展示エリア全体に統一感が出て洗練された印象もグッと高まっています。
おわりに
ここまで読み進めてくださり、ありがとうございます。
「デザインの4原則」とはなんだったかを思い出すことができた、またはアメリカ自然史博物館に行ってみたいと思った、という方が少しでもいらっしゃったら、とても嬉しいです。
今回は表層のデザインを構成する「デザインの4原則」にフォーカスしましたが、そもそも自身がこの展示を素晴らしいなと思えた根本的な要因は、博物館側の意思に共感したからだろうと思っています。
例えば、序盤に挙げた壁掛けトロフィーのような剥製は、剥製を「装飾品/戦利品として楽しむ」という目的があるだろうと言えますが、
博物館の場合は「動物の生態に興味を持ってほしい」「動物の生態を知って欲しい」という目的があるはずです。
さらに、今回取り上げた「アメリカ自然史博物館」では、他の素晴らしい博物館などと比べても、「動物の”美しい自然体の姿”を人に知ってほしい」という意思が強くあるように感じました。
だからこそ、まるで生きているかのようなポーズで作られた、品質の高い剥製が集められ、繊細な背景画や植物などを使って丁寧に再現がされている、つまり展示する側の意思がしっかり表層に表れているだと思います。
見る側に伝えたいこと・目的があり、それをデザインでもって達成しているところに着目をすると、自身の日頃の業務であるUIUXデザインにも通じる良いデザイン例だなとも思えました。
このような、旅行中に出会った素敵なデザインのことも忘れずに、これからもユーザーにわかりやすく情報を届けられるデザインを作っていきたいと思います。
🪴アジケってどんな会社?を3分でお伝えします🪴
▼数字で見るアジケ紹介 〜こんな社員が働いています〜
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
