
Webflow:まだWordPressで消耗してるの?Nocodeで美しいサイトができる
Webflowは2013年にスタートしたサンフランシスコ発のWebサイト開発サービスです。
Webサイト開発に必要な3大要素は、
・デザイン(画面表示などHTML/CSSの機能)
・操作アクション(画面動作やクリック動作などJavaScriptの機能)
・CMS(記事データ保存機能)
ですが、Webflowはこの全てを画面操作で開発できるNoCodeアプリです。
Webflowのメリットを大きく受けられるのは、これまでWordPressテーマを顧客に合わせて作っていた「マークアップ」と「コーディング」に携わっていた方々です。
一方で、HTML/CSSの知識が全くなく、これからも勉強しません!という方は、引き続きWixやペライチをご利用いただくのがよいと考えます。
1.デザイン

上の画像を見るだけで「すげー!」ってなりませんか?
Wixやペライチのように決まった部品をドラッグアンドドロップで配置すればデザインができます。
さらにそれらのCSS属性を全て画面上で設定できるのです。
「なんかここのclass属性だけCSS聞かないんですよね。。あー!!つづりを間違ってた!返せ私の30分!!」みたいなことがなくなるわけです。

上画面の左サイドバーのように、各属性がツリー形式で表示されます。
頭の中で思い描いている通りの配置になっているかどうかも一目瞭然です。
さらにこの画面は、後述するCMSに保存されている記事データを表示しながらデザインを編集することができます。
「サンプルテキストだったらうまくいってたのに、ここ英語が入るんですかー!レイアウト崩れます!!」ということがなくなるのです。

最終的にはこれらの設定は、ソースコードに出力することができます。(有料プラン)
2.操作アクション
ボタンにマウスを置いたときに色が変化する(hoverアクション)など基本的なCSS属性の設定は、全て上述の画面からできます。
すごいのは、パララックス(視差)効果などWordPressだとプラグインやJQueryなどで頑張らないといけない難易度の高いアクションがコーディングなしでできます。
まずはこのサイトをご覧ください。色々な効果が表示されます。
素敵じゃないですか?プラグイン入れてもなかなかこんなにユニークなのできないですよね。(できればPCで見ていただきたい)
そして設定方法ですが、こちらの動画をみると英語ですがなんとなくわかります。
3.CMS機能

いわゆるブログ投稿機能は、WordPressとそんなに変わりません。
上の画面のように、投稿ページがあって文字や画像を入力して保存すると、ページとして表示されます。

Webflowだとこんな感じで、表示画面のデザインのまま文字を修正することも可能です。
ペライチやSTUDIOでもこういう編集方法になります。

WebflowのCMSのすごいところはここからです。
WordPressのテーマ作成というとデータベース設計してカラム追加して、PHPファイルを編集してどの項目をどこに表示させるかってやりますよね。
Webflowだと画面上から全て設定できるんです。
上の画像のように、ここにはこの項目の一覧を表示して、ここにはこの項目にある画像を表示して、ということを設定できます。
WordPressテーマってプログラマーが作成しないといけないし、一回作るとユーザーは二度と編集できないですよね。
Webflowだといつでも簡単に編集できて、もし間違ってもすぐにもとに戻せるんです。
これでも消耗しなくていいのです。
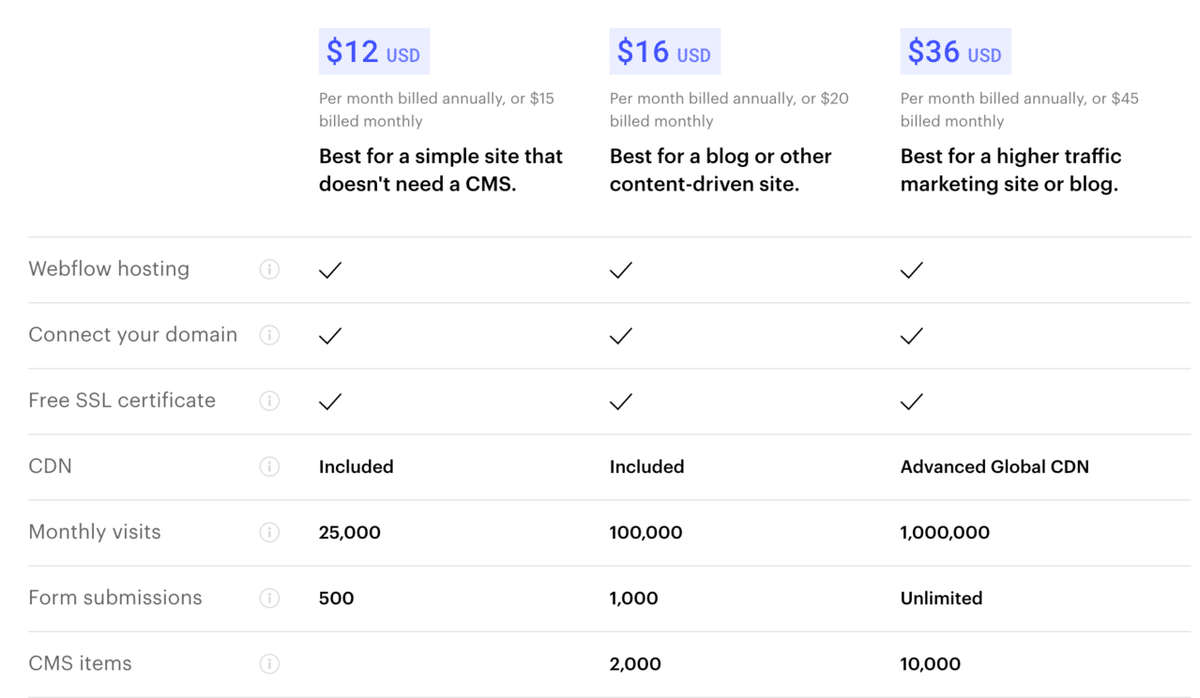
4.価格

最新の価格はこちらをご確認ください!
まずCMS機能が不要であれば、無料プランでOKです。
CMS機能を使うのであれば、12ドルが最小プランになります。
上の画面はSite Planというサイト単位で課金されるプランです。
これとは別にAccount Planというのがあります。これは利用ユーザ単位で払うプランで、こちらだとコードエクスポート機能など開発者向けの機能がついています。
5.おすすめ学習コンテンツ
NoCode Schoolさんのコンテンツが秀逸です!
これを一通りやるとWebflowでWebサイトが制作できます。
あとは英語になりますが、Webflow公式がWebflow Universityというコンテンツを大量に公開してくれているので、それで学習できます。
6.お知らせ
ノーコードをテーマにしたニュースレター型オンラインサロンを運営しています。これから本格的に学習したい方はぜひ!
いいなと思ったら応援しよう!

