2018年11月の記事一覧
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計
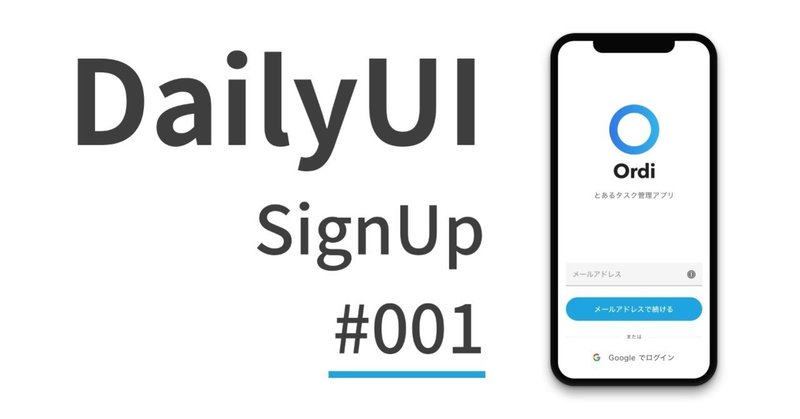
DailyUI 001 signUp - 登録しやすい新規登録とは
アウトプット!アウトプット!アウトプット!
DailyUI 001
登録しやすい新規登録を考えてみました。
目次
はじめに
・何を作ったか
・意識したこと
具体的な工夫点
・遷移をひとつにする
・入力操作をアシストする
・過度な装飾を避け、シンプルに見せる
・わかりやすいフィードバックを示す
・文字を読みやすくする
・少しボタンを多くする
悩んだところ
片手操作をどうするか
おわりに
・