
1 week UX デザインのススメ 1st project 〜手紙アプリ〜
おはようございます。ダイゼン(@daizennnn)です。
以前はCocoda!で50日連続UIデザインチャレンジをしていましたが、情報設計の観点で自分のサービスを設計してみようと思い立ち、以下の記事を見つけ、1週間でUXUIデザインチャレンジをすることにしました。
良いなーと思ったことが
・ 1週間で時間制限があるから、だらだら設計しない
・自分の習慣に折り込むことができる
・今まで自分のペインポイントをサービス(一つのイメージ)に反映させることができる
・読んだ本や記事のアウトプットの場になる
・階層毎にしっかり設計できる
そして、このプロセスをnoteに書いていくことにしました。
今までも50日UIチャレンジもnoteに書いていて、良いなーと思ったことがありました。
・あとで見返す
・自分の成長が見える
・他人にもプロセスを見てもらえる
・作った時の振り返りがすぐできる
・抽象的なものを言語化できる
実際にこれを書いているのが2週目が終わり、3週目を迎えている頃。
毎週毎週課題は残るし、「こうすればよかった!」と思いますが、週を重ねるごとに「こうした方が良い」という自分のやり方が見えてきましたし、noteに書いて、自分の振り返りにしたいと思います。
前置きが長くなりましたが、1週目の「手紙アプリ」について、作った時のプロセスを書いていきます。
手紙アプリを作ろうと思った前提
会社の人が転勤になるため、お別れのメッセージを送ろうと思った時に、会社メールじゃそっけないし、そもそも会社のPCを開きたくない(病)わたしは別の方法がないものか、と考えました。
LINE?What'sAPP?会社の人に公私混同するようなアプリを使いたくなかったので、結局会社メールで軽く挨拶をしました。
そんな時、自分の思いをインスタントじゃない形で伝えられるものがあったらいいなーと思いました。
それが「手紙」。しかし手紙を渡して、なくされても嫌だし、そもそも大親友や家族でない限り、なんか重たい。
いろいろな人に気軽に手紙を送りあえる文化って、メッセージアプリとは違っていいのかなと思い立ち、今回の企画に至りました。
💡全てのお題は自分の身の回りのペインポイントから考案しています。
ターゲットは違うものの、自分の体験談をベースに、当てはまるペルソナ を考えていきました。
月曜日:行動・操作シナリオ、ペルソナ の作成
曜日毎に何をするのかを事前に決めています。自動化することで、今日は何を決めよう、と行動を考える無駄な時間が省けるので、そこは自動化。本当に考えないといけないところに時間をかけるべきです。
まず最初は「誰を対象に?」というところを決めていきます。

Figmaでポストイットを入れて、一人でアイデア出しをしていきます。(ここで一緒にプロジェクトができる仲間がいると最高です。一人だと自分のバイアスがかかってしまうので。)
ざっくりと決めていくことは
・どんな人か?(絵を描いてもいいし、わたしは言葉でまとめました)
・1日の行動イメージ(1日のどんなシーンで使用されるかを想像するため)
・現状の課題(ジョブがあるから、プロダクトを設計する。)
・達成したい目標(プロダクトを持つこと、ダウンロードしてもらうことを目的とするんじゃなく、そのさきにあるユーザーの課題を解決して、その体験を設計することを明確にします)
決めた人物像と行動パターンが書けたら、ペインポイントとなるストーリーを考えていきます。
◉ストーリー
来週は親友の誕生日とバイト先の同僚が退職してしまう。いつもはLINEでメッセージを送るだけだが、大事な人たちには記憶に残ることをしたいと考える。しかし今週は期末テストにバイトも人手不足でシフトに入っている。なかなか時間が取れない中で大事な人に想いを伝える手段はないかと考えている。
このストーリーを簡潔にまとめると
Who
ペルソナ ターゲット が 親友とバイト先の同僚に
What
気持ちのこもったメッセージ を 送る
Why
LINEや他のアプリだとドラマチックじゃない。また手紙は書く時間がない。
火:コンテンツ設計
(いきなりコンテンツ設計はまずかったなーと思いましたが、初日なので)
まず、ユーザーは何をしないといけないのかを挙げてみます。
◉タスク
ログイン→メッセージを入力→オプション(ギフトや写真など)をつけるかどうか→QRコード or リンク発行→送信 or QRコードを印刷して渡す→QRコードを読み取る動作、リンクを開く→手紙が出現→(手紙が開くような音声とともに)手紙をタップして開けさせる→手紙をみる
挙げたタスクから、最小限の動作に絞り、いかに単純で、無駄な動作がないかを見直します。(もちろん、手紙を開けるという動作を付加価値の一部にしているので、デジタルで無機質にならないように気をつけました。)
必要なタスクから、必要なコンテンツを絞っていきます。
メッセージ入力欄、下書きチェックボックス、写真添付ボタン、カメラ、QRコード作成ボタン、QRコード保存ボタン、シェアボタン、リンクコピー欄、メッセージアプリへの連携ボタン、封筒選択(色)、開封時の音設定(Spotyfyなどと連携)、下書きボタン、履歴ボタン
(実際は音の部分はざっくり削っています。)
タスクとコンテンツからユーザーの導線を考えます。

オブジェクト指向の考え方から、見ているものと実際のアクションを分けて書いていきます。(実際にアクションから次のオブジェクトにつながるので)
水:類似コンテンツ、レイアウト
水曜日は具体的なデザインに落とし込むために、類似サービスやイメージに沿ったイメージをひたすら集めていきます。

実際にオンラインで手紙を送れるサービスもあるので、そこも参考に。
わたしの探し方はこんな感じ。
・サービスのイメージを形容詞で表現し、そのワードで検索
・必要なコンテンツから、パーツを検索
・類似サービスの検索
・色イメージをそのまま検索
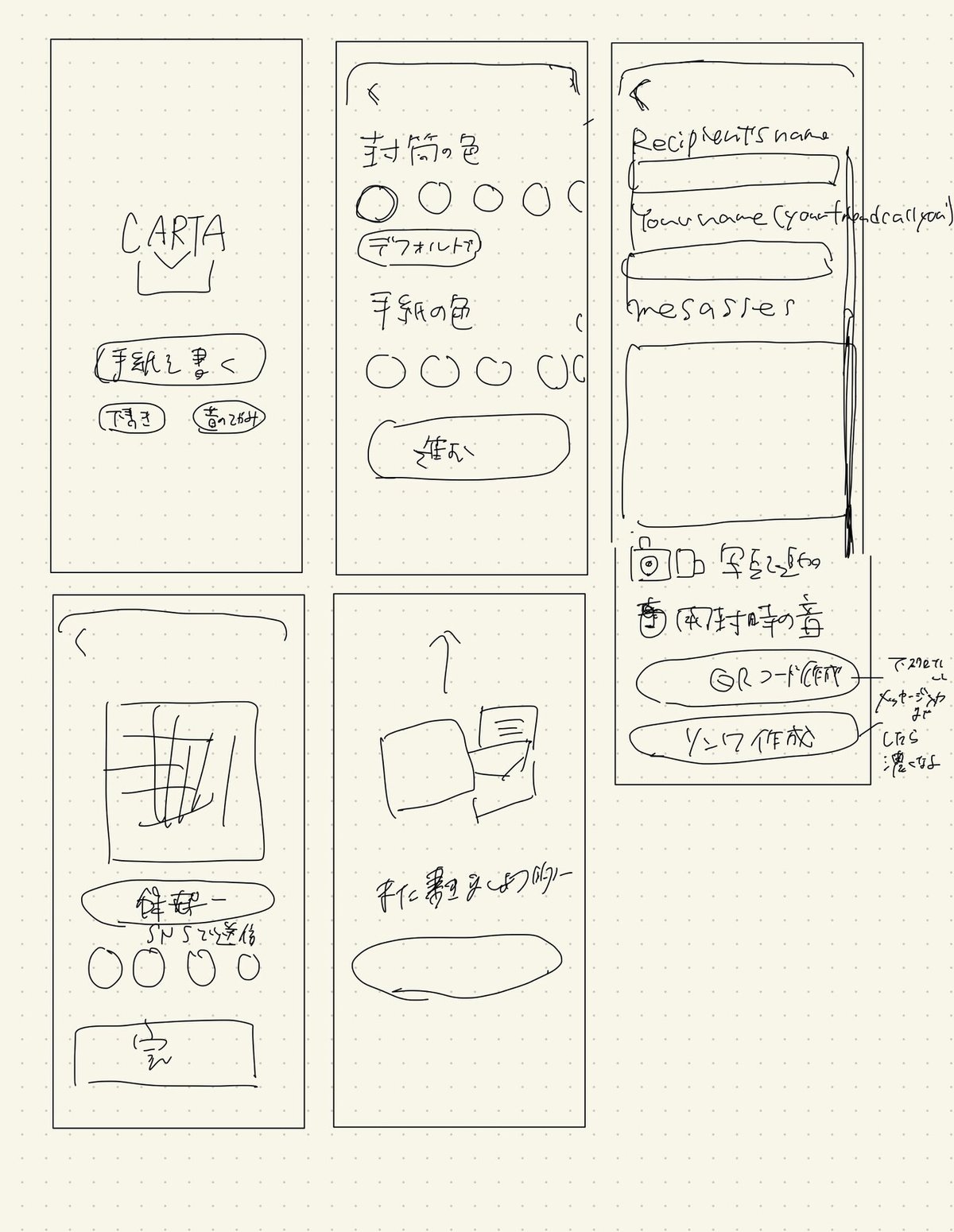
イメージが集め終わったら、手書きでレイアウトを書いていきます。

超ざっくりです。つくるレイアウトはすべて書いていって、フローもここで作っていきます。
木・金・土:デザイン
月曜日から水曜日までに作り込んだものを具体化していきます。3日間かけるのは、基本的に平日は40分しか時間をかけないと決めているので、終わらない部分は週末に作ります。
使用しているアプリはFigmaとIllustratorを使いました。

以下にて完成版をしっかり載せます。
日:リーンキャンバス・フィードバック
多分コンテンツやビジネスを詰め込む上で、最後にリーンキャンバスするのはおかしいんですが、最後に持ってきてしまいました。(2週目からは順番を変えました。これぞトライアンドエラーです。そして9番目、若干間違えています。。。書き方も勉強です。)

ざっくり課題とその解決策、ビジネスモデルだけ書いていきます。
❓課題と解決策
大事なメッセージ(ラブレターでもなんでも)を伝える手段として、手紙で味わうようなドキドキ感が、既存のメッセージアプリでは再現できない。
(WHY)インスタントすぎる
(WHY)そもそもの目的が即時性を求めたコミュニケーションアプリだから
↓
(解決策)
双方の円滑なコミュニケーションよりも、一過性の「伝達する」にフォーカスしたサービスとして設計。返事を求めるのではなく、あくまで「伝える」を優先。
自分だけの思い出が残しにくい
(WHY)忘れてしまう。
(WHY)いいメッセージや写真も、削除してしまったり、他のメッセージをしていて、流れてしまう。
↓
(解決策)
メッセージをURLやQRコード内に保存。メッセージアプリのURLやコードを消してしまっても、アプリ内にメッセージを保存することができる。
早く返信しないと、と変な強迫感がある
(WHY)既読やチェックマークがついて、相手が自分がすでに読んでしまったことがわかってしまうので、早く返信しないといけない強迫感が生まれるから
(WHY)既存アプリが全てインスタントなコミュニケーションにフォーカスしているから
↓
(解決策)
「手紙」として受け取ることで、「ゆっくり返そう」「じっくり返事を考えたい」という気持ちにさせてくれる。また、既読の機能はない。
「伝えることの希少性」が減っている
(WHY)既存アプリは無制限に使用することができるから(気軽に意図しないことも言ってしまう危険性もある)
(WHY)コミュニケーションに重きをおいているから、メッセージ数を制限できない
↓
(解決策)
あえて有料でメッセージ数を制限する。ヘイトメッセージや人を傷つけるような言葉は、メッセージ数が制限されているからこそ、使われないと仮定。
また、制限することで、「伝えることの希少性」をあげることができる。
🏢ビジネスモデル
・5通までは無料。5通以降は5通セットで有料課金モデル。
・ユーザーの導線は、「手紙を受け取る」
→「cartaを知る」または「初月10通無料」で体験してもらうことから巻き込む。
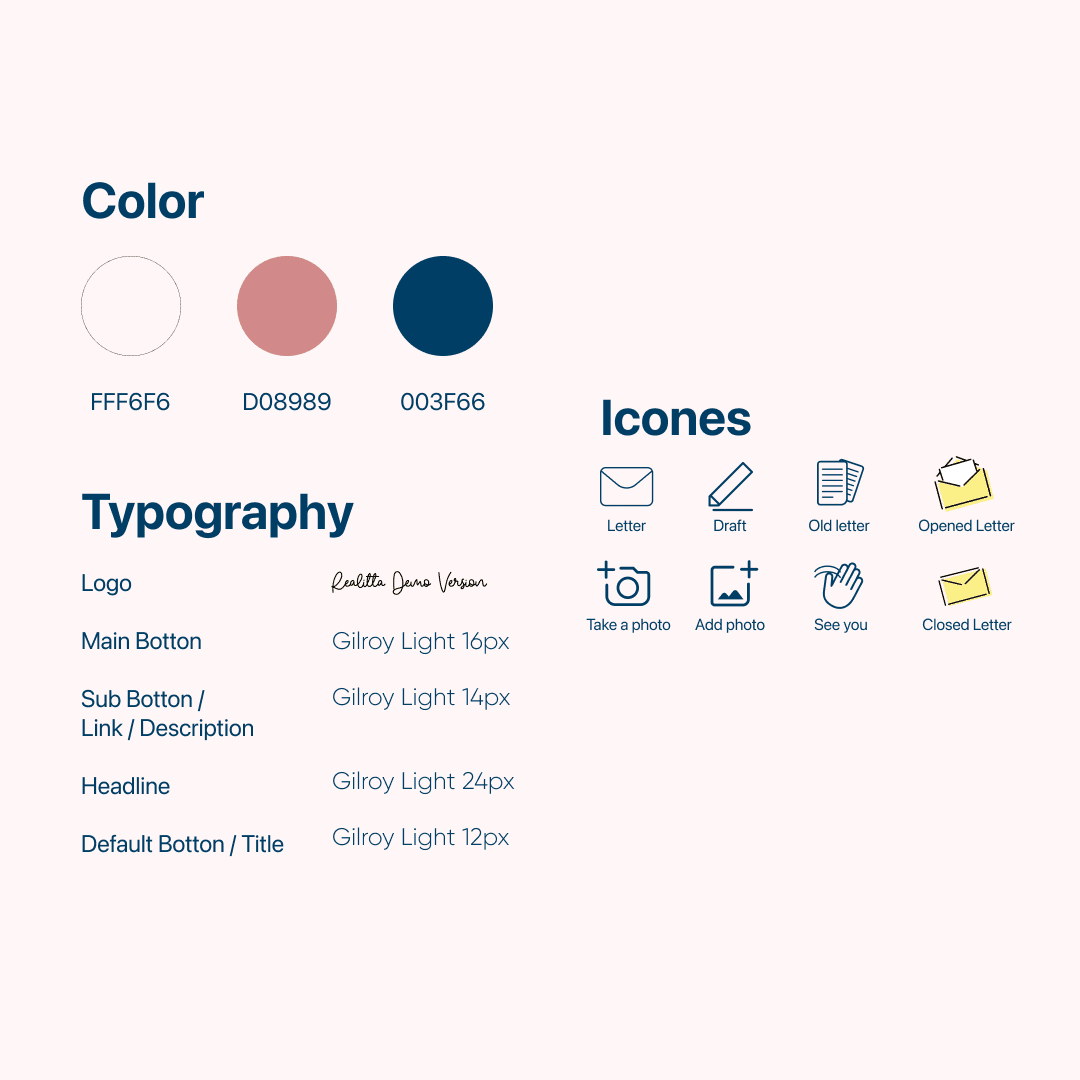
デザインシステム

色
「温かい」「ハートフルな」「エモい」をイメージして、グレープフルーツのようなピンク色を選定。アーリーユーザーとして女子高生をターゲットとしているので、薄いピンクを背景にしました。
フォントは黒だと重たいので、紺の細字で軽い印象に仕上げました。
タイポグラフィー
手書き感を出すため、筆記体の「Realitta」を選び、それをロゴとして採用。
視認性は筆記体だと、読めない場合があるので、フォルムがわかりやすく、華奢な印象が出るように細字の「Gilroy」を採用。文字サイズはミニマムに小さめ。
アイコン
Illustratorで作成。
ボタンを文字プラスでアイコンで表現したかった(視認性を高めるため)ので、ほぼ全てのボタンにアイコンをつけました。あんまり主張はしすぎず、細めの線で制作。
手紙のアイコンは、作成した手紙の色に連動して、封筒と便箋の色を選択したものを表示するようになっています。
全体的な特徴は全てに丸みをつけています。
完成したもの




ここまで読んでいただきありがとうございました。
別にこのサービスが現実になるわけではないですが、案を考えるのは楽しいですね。これからも継続していきますので、どうぞお付き合いを。
