
1 week UX デザインのススメ 〜食品表示アラートカメラ "Tabel"〜
おはようございます。だいぜんです。
このnoteはわたしの独学記録1週間UXデザインチャレンジについてです。
3週目の記事はこちら。
今回は「食品表示が簡単にできる」をデザインしていきます。
食品表示に関するサービスを作ろうと思った前提
昔からカロリー表示や添加物表示を見ることが習慣になっていました。
その時の課題が、「気にしすぎて何も食べられない」「添加物表示が複雑すぎる」ということ。
自分自身のペインポイントを解消することができず、結局至った解決策は「見ない」ようにすることだけでした。
わたしが住んでいるメキシコでは最近食品表示法が改正され、直感的に何が塩分過多なのか、脂肪過多なのかがわかるように表示されるようになりました。(画像はWikipediaより拝借)

ただ唯一の問題はジェネラルな情報であるため、例えばアレルギー表示について知りたいなど、個別のニーズに応えられないんじゃないかと思いました。
あと、せっかくのパッケージデザインがこの表示方法によって台無しにされてしまうということ。
いいデザインをつくっていても、製品自体がカロリー過多だったりすると、このシールが添付されてしまうのです。
(あと、カロリーが実際に必要な人にとっても、この表示は不必要だし、1回の使用量では過多にならない製品にも、全体的に評価をされてしまうので、この不名誉なシールを貼られてしまうのです。)
要は本質的な顧客のニーズにこのシールだけでは応えられていない、顧客が知りたいのは自分が口にするものが害のあるものかどうか、適切な使用量であるかどうかです。そんな思いからアプリをデザインするに至りました。
*全てのお題は自分の身の回りのペインポイントから考案しています。ターゲットは違うものの、自分の体験談をベースに、当てはまるペルソナ を考えていきました。
月:行動・操作シナリオ、ペルソナ の作成
Figmaでポストイットを入れて、一人でアイデア出しをしていきます。

👨👩👧どんな人か?
32歳女性、会社員で、5歳と7歳の二児の母親
🚶♀️1日の行動イメージ
朝はお弁当の支度をして、子どもたちを保育園へ預ける。職場では社内にずっといることが多い。
🌀現状の課題
子どもが小麦アレルギーで、家族全体で食事改善をしていきたいという意思はあるものの、仕事をしているため、なかなか調べたり知る機会がない。
⛰達成したい目標
安心して食を楽しめるよう、食品を手に取るときのハードルを下げ、食品表示を透明なものにする
決めた人物像と行動パターンが書けたら、ペインポイントとなるストーリーを考えていきます。
◉ストーリー
成美は32歳で都内の会社員、5歳の息子と7歳の娘の二児の母。夫も会社員であるため、二人で協力しながら、子どもの面倒を見たり、家事をこなしている。掃除は夫、料理は、料理好きの成美が行う。平日はなかなか時間が取れないので、出来合いになってしまうこともあるが、極力作る努力をしている。
最近、息子に小麦アレルギーがあることがわかり、今までパンやパスタを食べさせていたが、グルテンフリーのものを探すようにしている。さらに、自分の花粉症も小麦からきているんじゃないかという情報をネットで得て、ますます食事の質の改善について興味を持つようになった。
ただ、唯一の問題が、時間がない。夫とともに意識を高め、インスタントに食事改善をしたいと考えている。
このストーリーを簡潔にまとめると
Who
食に対する意識のある時間のないターゲット
What
ストレスなく安心して食事を楽しむ
Why
安心安全に食を楽しみたいが、食べているものに何が入っているか気になってしまうというストレスがあるため
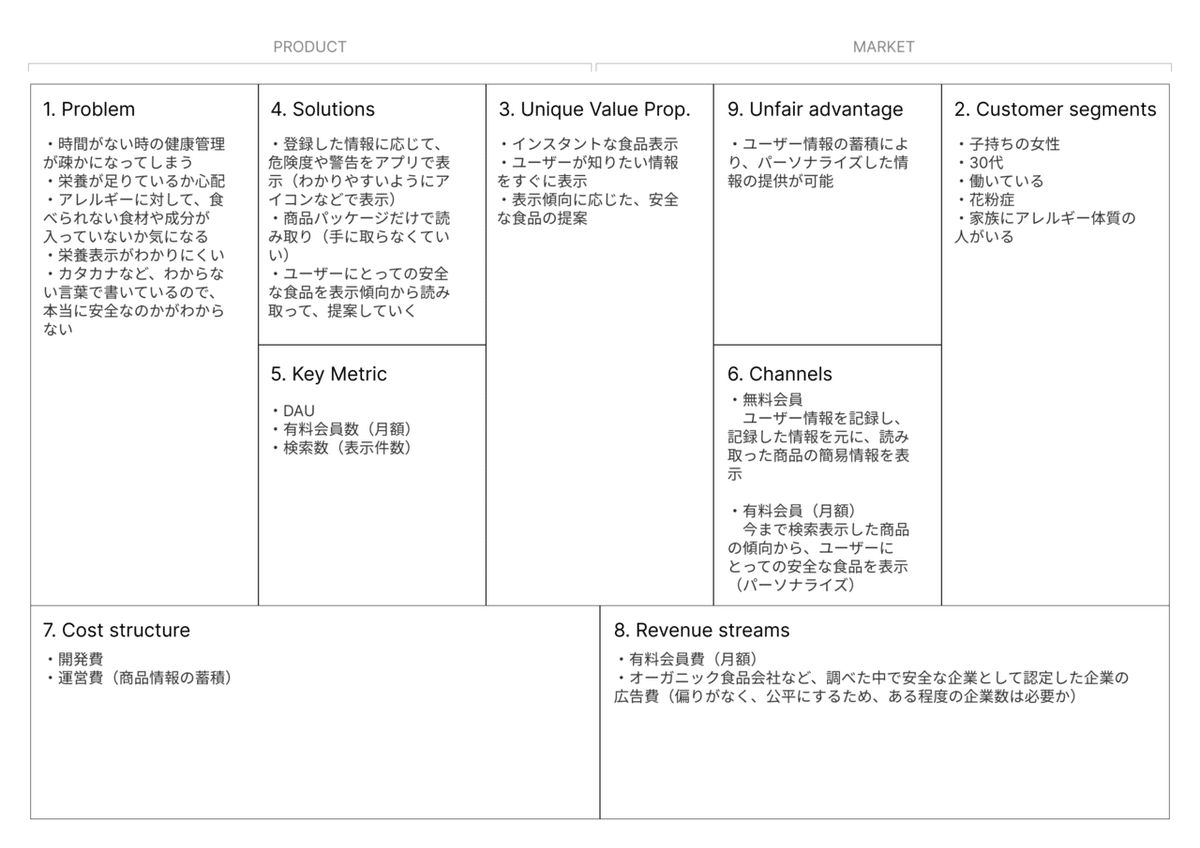
火:リーンキャンパス

❓課題とその解決策
栄養が足りているか心配
→あらかじめユーザーの好みに応じたデータをもとに、ユーザーにとって特に必要なデータ表示を行う。
アレルギーに対して、食べられない食材や成分が入っていないか気になる
→同上。ユーザーが気を付けたい食材や成分を登録したデータにより判別し、注意喚起を行う。
栄養表示がわかりにくい
→カメラでサッとかざして、アイコンで表示する。ビジュアルで理解できるので、避けたい成分が一目瞭然。
🏢ビジネスモデル
「食を安全に楽しむ。」をミッションに。
安全でありたいがために、複雑な情報を理解しないといけない、何が体に悪いのかが一体わからない、都度確認してそれがストレスになる。
その課題を解決するためにも、基本的な操作はカメラをかざすだけ。
無料コンテンツとして、ユーザーは登録した情報をもとに、読み取った商品の情報を簡易的に知ることができます。
また有料会員ではさらに蓄積しているデータから、おすすめの食品の提案を行う。よりパーソナライズされた情報提供を行う。
さらに消費者の食品購入傾向を企業に共有し、企業側の商品開発へのリサーチツールとしても使用可能です。
水:参考コンテンツ、コンテンツ設計
参考となるコンテンツやデザインを探し、そのうえで類似サービスではどんなコンポーネントやコンテンツが必要なのかをリサーチして、コンテンツ設計に落とし込んでいきます。

そのときにサービスのMoodも可視化していきます。
やり方はサービスに合う形容詞を並べて、Unsplashなどで検索して、イメージに合う画像を張り付けていくだけです。
参考コンテンツから必要なデザイン、コンテンツを絞っていきます。
👯変えたい行動について
(現状の行動)
スーパーに行く
→食品を手に取る
→裏を向けて、食品表示をチェック
→疑問があれば、その場でネットで調べる or 棚に戻す
→気に入ったものがあれば購入
(変えたいこと)
・オフラインでの動作
スーパーに行く
→アプリを開く
→カメラを向けて、パッケージのスキャン
→(事前に登録しておいた項目に沿って)アイコンで食品内容の表示
→棚に戻す or 購入
・オンラインでの動作
アプリの登録(家族構成、何歳、アレルギーについてを登録)
→知りたい情報(塩分過多やカロリー過剰、小麦含有など)のピックアップ
→設定完了
→オフラインでの動作
上記から必要なデザイン、コンテンツを絞っていきます。
登録(家族構成、歳、アレルギーなどの個人情報の入力)
表示情報の選択(塩分、糖分、飽和脂肪酸、小麦、卵などのアレルギー)
ピックアップボタン
スキャン画面、スキャン後のアイコン表示、商品のブックマークボタン
メニュー(ホーム、スキャン、マイページ(履歴、アレルギー情報など、個人情報))

木・金・土・日:デザイン
コンテンツ内容とデザインがイメージできたら、ドラフトを作ります。
ドラフトをベースにFigmaでデザインシステム(色とフォント)を作って、実際のデザインを形作ります。

デザインシステム

🎨色
「食が楽しい」「わくわくする」「カンタン」をイメージして、メインカラーをオレンジにしました。また暖色系は食欲をそそるので。
写真を撮影すると、アプリ上で見える色がごちゃごちゃしてしまうので、撮影画面は白と紺を使用。共通カラーとして、ボタンはオレンジにして、このアプリではオレンジ=ボタンというイメージにしています。

✏️タイポグラフィー
「カンタンさ」と「親しみやすさ」両方をアプリを開いた瞬間に感じることができるように、フォントはマーカーで書いたようなBalloonを使用。
Balloonとは対照に、読ませる部分についてはHelveticaを使いました。

📔アイコン
イメージはメキシコで導入されている食品表示を。簡潔に何が過剰摂取の危険性があるかを明記しているので、文字プラスイラストを入れることで、視認性と包括性を上げることにしました。(スペイン語表記なので、読めない人もいるという課題から)
完成したもの



ここまで読んでいただきありがとうございました。
別にこのサービスが現実になるわけではないですが、案を考えるのは楽しいですね。これからも継続していきますので、どうぞお付き合いを。
この記事が気に入ったらサポートをしてみませんか?
