
新卒がマネーフォワード MEのFigmaを整理してみた②
この記事で書くこと💡
マネーフォワード MEのFigmaを整理したプロジェクトのプロセスを紹介します。
デザイナーが増えてきてFigmaの運用に困っている方に特に読んでいただきたいです!
プロジェクト内容として、"デザインフローの明文化"、"デザイントークンの共通化"と、フェーズを2つに分けて行いました。
この記事では、フェーズ2の"デザイントークンの共通化"について書いています。
フェーズ1は、こちらの記事で詳しく書いているのでご覧ください!
Figmaの運用方法は、開発体制やデザイナーの人数・スキルで違ってきますので、正解はありません。今回の記事がFigma運用で悩みがある方に、少しでも役に立てば嬉しいです。
自己紹介
こんにちは、株式会社マネーフォワード 23卒デザイナーのYunです。
ホームカンパニーに所属し、マネーフォワード MEのUI/UXデザインを担当しています。
「デザイントークンの共通化」を進める
新しいメンバーが急増化した私たちの組織では「各ファイルにデザイントークンが重複しているため、管理コストがかかっている」「参照元がわかりずらく作業のボトルネックになっている」という意見が新メンバーから多く上がっていました。

例えば、「アイコンを修正する」というタスクがあったときに全てのファイルでアイコンを管理しているため一つの修正だけでなく全てのファイルの修正が必要になり管理コストが非常に高いです。
既にいたメンバーはこのFigmaファイルに慣れていて、ファイルの構成に関する課題を解決する優先度は低くなっていましたが、新しいメンバーが急増化した組織ではこの課題がとても緊急度が高くなりました。
これから組織拡大をする可能性のある状況の中で、新メンバーが初見ですぐにデザインに取り掛かれる状態が理想だと考えています。
前述した背景から、上記課題を解決するために「デザイントークンの共通化」を進めることになりました。
具体的に何をしたか
ここからは、どのように取り組んだか具体的に説明します!
複数のファイルの状態を図式化して現状把握をした
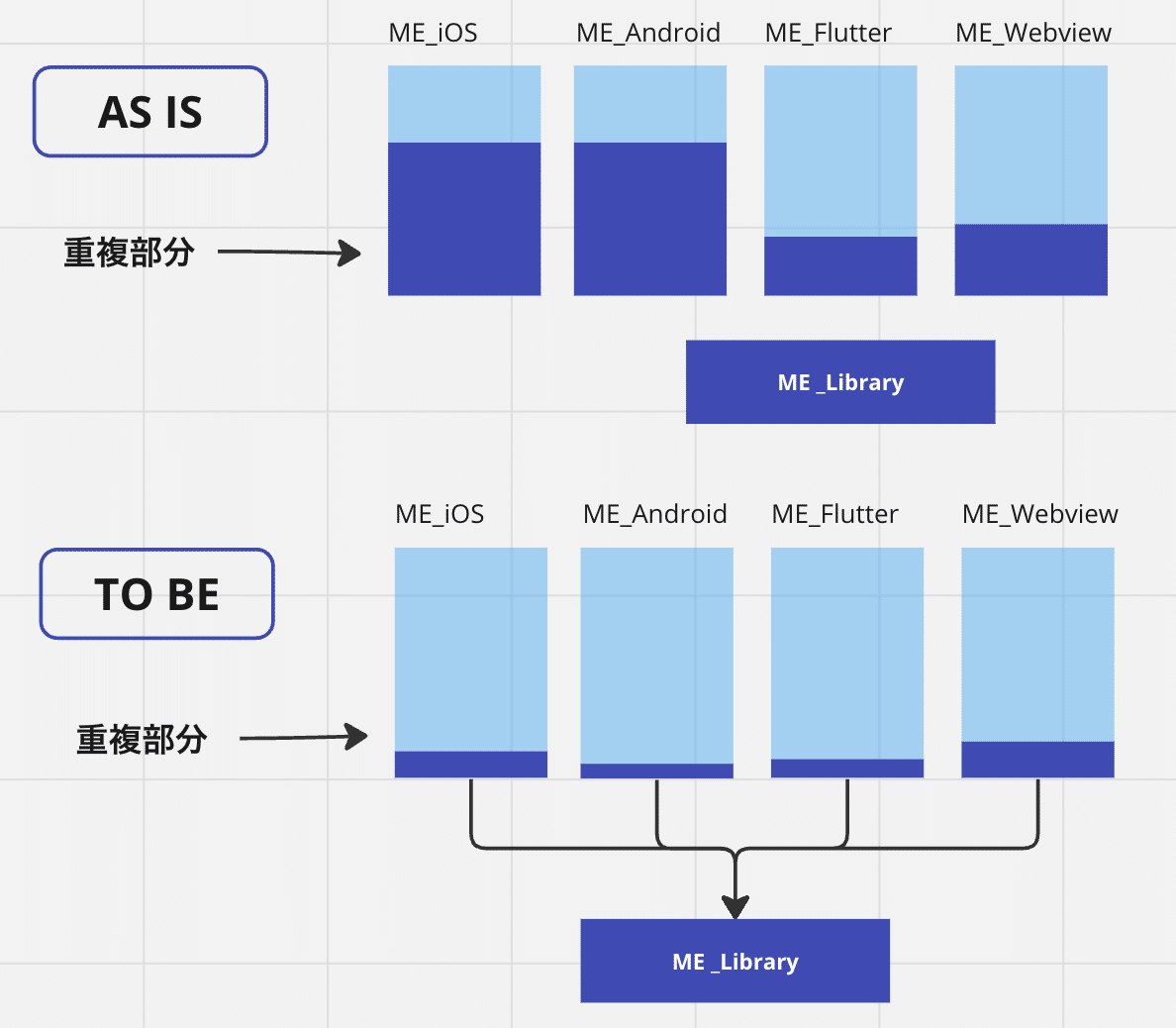
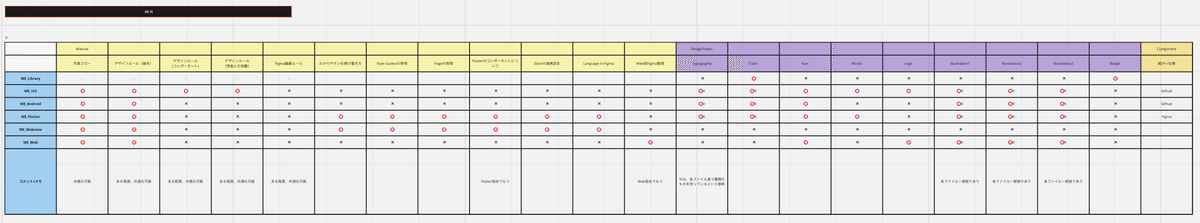
まず、現状のFigmaファイルの構成を把握するために、各ファイルがどの要素を持っているかを洗い出して図式化しました。

マネーフォワード MEの開発に関係するファイルは5つあり、それぞれにデザインガイドがある構成になっています。図を見て分かる通り、各ファイルの要素で重複している部分が複数あります。この要素は各ファイルで持つ必要はなく共通で扱えるものです。

そこで、ME Libraryのファイルをメインのデザインガイドと定義して共通化できる要素を、すべてME Libraryにまとめていく方針が決定しました。
着手できる要素から共通化を進めた
今回の共通化では、デザイントークンに加えてマニュアルに着手しました。
また、コンポーネントはスコープから外しました。理由は、現在Flutterに移行中で、移行完了したらiOS / Androidのファイルはほぼ使わなくなる予定です。そのため、Flutter以外の2000以上あるコンポーネントに手をつけるのは費用対効果が低いと判断しました。
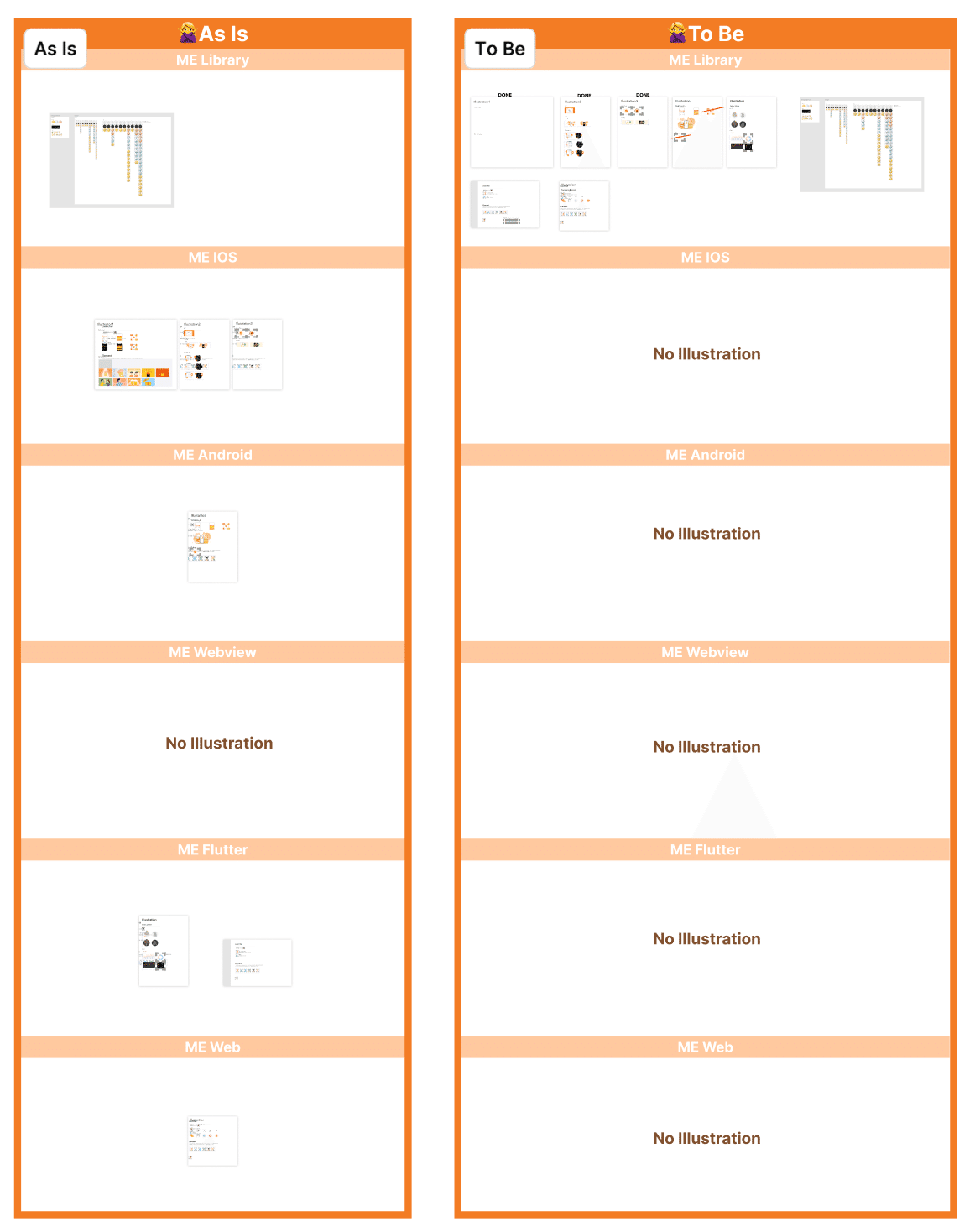
このプロジェクトにおけるデザイントークンは、Typography・Color・Icon・Logo・Illustrationと定義しました。今回は、Typography・Color・Iconには着手せず、他のメンバーが進めているアクセシビリティ観点の動きと合わせるため来期に検討することになりました。そのため、LogoとIllustration の共通化を進めました。
マニュアルは作業フローや仕様の書き方、ライティングガイドなどがあり、すべてME Libraryに集約しました。
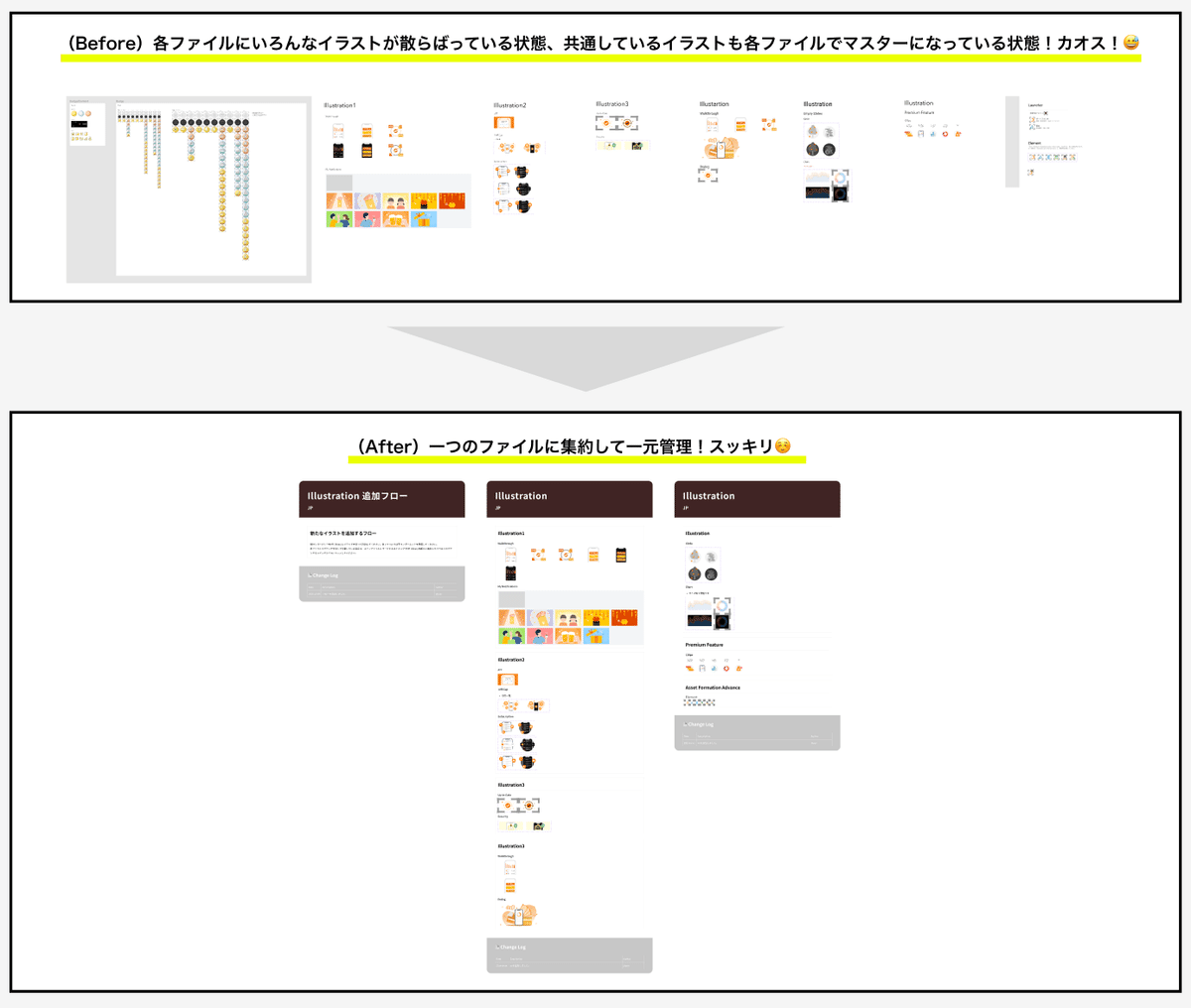
デザイントークンやマニュアルを共通化することで、管理コストを削減し参照すべき情報がまとめられてデザインスピードが爆上がり!

今回の共通化プロジェクトを通して、今まで更新漏れが起こっていたマニュアルやデザイントークンの問題が解決しました。また、新しくジョインしたメンバーでも、デザイントークンが一つのファイルにまとまっていることで、デザインする際に参照すべき情報が見つけやすくなったのではないかなと思います!
ですが、この領域はやって終わりではなくアップデートして育てていくことが必要だと思っているので今後運用しつつブラッシュアップしていく予定です!
沼な領域にめげずに向き合う
今回は、マネーフォワード MEのFigmaを整理したプロジェクトのプロセス〜デザイントークンの共通化編〜について書きました。
Figmaの整理は、正直沼です。どこまででもできる領域だと思っています。さらにFigma整理だけでなくそれを取り巻く組織やデザインの前提となるデザイン原則のところから考える必要があります。(詳しくはこちらのnoteをおすすめします)
ただ、どの職種においても通ずることだと思いますが仕事道具を綺麗に丁寧に整備する事、基盤を整えることはとても重要なことだと思っています。
私と同じように、Figmaを整理している方々は少なくないのではないかなと思います!共に、めげずに頑張りましょう!
最後まで長文・乱文を読んでいただきありがとうございました〜!では、また!
この記事が気に入ったらサポートをしてみませんか?
