
Design勉強会🌈
こんにちは、ゆっちゃんです🌷
今回は社内で開いたデザイン勉強会についてまとめてみました。
デザイン部の発足のきっかけ
社員総会の時にエンジニアの内定者の人と話してみたら
「デザインに興味あります!」との声を何人からも聞きました。
こんなにエンジニアでデザインに興味持っている人がいるなら、みんなでスキル高めあえる場を作ろうと思ったのがデザイン部を作るきっかけになりました。
個人的には元々社内1人デザイナーなこともあり、エンジニアがわいわいやっているのを見てちょっと羨ましさと寂しさを感じることもありました笑
自分の中ではいつでも頼っていいよ!という気持ちでしたが、普段業務で接することがないのでデザイン面で相談しづらい部分もあったのではないかと思います。
その壁も取っ払ってフラットにデザインのことを話せる場になるといいなと思い活動をしています。
デザイン部というネーミングは何となく部活に憧れたというだけです笑
Design勉強会について
11月から活動を開始して勉強会を3回行ってきました。
基本的な流れとしては以下の通りです。
各メンバーに順番にワークを考えてきてもらっています。
1. アイスブレイク:10~15分程度
2. ワーク:45分程度
3. 次回の勉強会について
計:1時間
#1 ロゴのマッピング
アイスブレイク:自己紹介と他のメンバーの印象を書こう
普段交流がないメンバーも多かったので簡単に自己紹介から始めました。
ワーク:企業のロゴを言語イメージスケールにマッピングしてみる
ロゴを複数用意して、言語イメージスケールのどの辺りになるのか話しながらマッピングしました。
知っている企業だとどうしてもイメージが先行してしまい、ロゴデザインだけで客観的に見ることが出来ないのでなかなか難しいとの感想が出ていました。
▽ 参考:日本カラーデザイン研究所
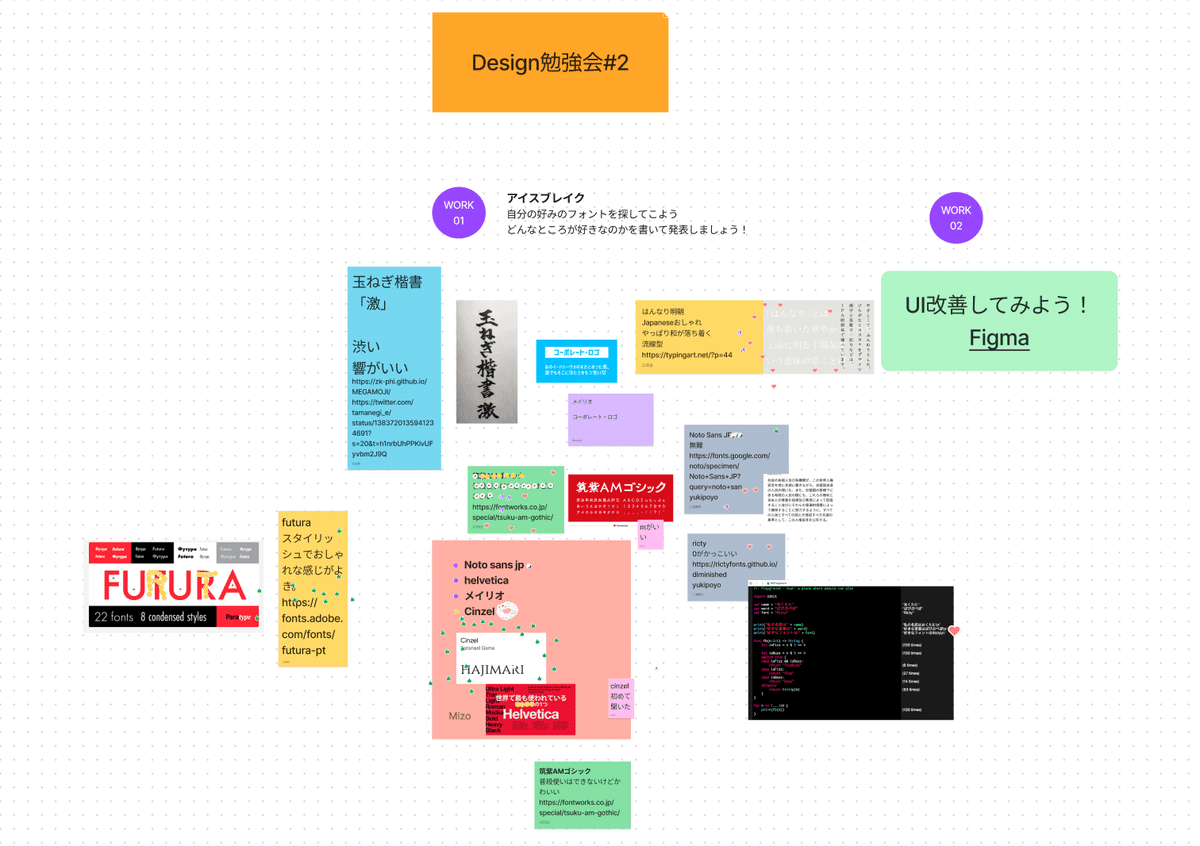
#2 UI改善
アイスブレイク:自分の好きなフォントを紹介しよう
みんなに好きなフォントとその理由を発表してもらいました。知らないフォントもあったので勉強になりました✏️

ワーク:使いづらいUIを改善しよう
今回はUser inyerfaceというとても使いにくいWebサイトの画面の改善に取り組みました。最初にみんなで体験してもらい、それをもとにディスカッションしつつ改善して行きました。

#3 色について
アイスブレイク:好きな色とその印象を書こう
自分の好きな色と、その色に対する印象を発表してもらいました。
同じ色でも、人それぞれ印象が異なる部分もありますね。

ワーク:ボタンの色を考えよう
メインのワークではTUKURUS事業部のLPのボタンの色を考えました。他の色との相性だけでなく、コントラストなども考えてどの色がいいか作成しました。
今回デザインしたものの中からLPに採用される色があるかもしれませんね、乞うご期待ください!🎉

最後に
デザイン部の活動は来年も引き続き行っていきたいと思っています!✨
slackにデザインチャンネルがあり、自由にデザインの話が出来る場になっています。情報交換や、作ったもののフィードバックをもらう場としても使っていきたい思いがあります。
先述の通りエンジニアとデザイナーの垣根を超えてフラットに学びたいものを一緒に学べる場にしていきたいです🌈
以前社外のデザイナーの方と話した時にもデザイン勉強会に興味を持っていただけたので、社外の方にも参考になれば嬉しいです。
今後も定期的にデザイン部の活動を発信していきたいと思います!
それでは良いお年を🌈
この記事が気に入ったらサポートをしてみませんか?
