
Figmaと仲良くなりたい
こんにちは、ゆっちゃんです🌷
3月の終わりから新規プロダクトのデザインに携わりFigmaと毎日戦ったので私が実際ハマった現象を戦闘記録として残します🔥
最終的には崩れるオブジェクトを見て「またあなたはそっち行っちゃうんだから〜」と呟いていました、楽しい、Figma可愛いw
みなさんがFigmaを使うときにお役に立てたら嬉しいです!
地味に苦戦した部分
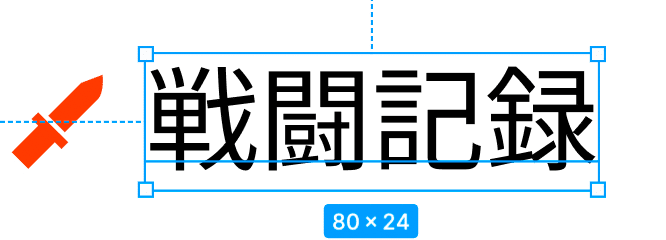
文字の謎の余白問題
下の画像のようにテキスト入力をしたときにテキストの周りに謎の余白が出来ることがあります。
コーディングするときに余白の分のpadding/marginが測れないので、
コーダーさんにとって困るデザインが出来上がってしまいます🙅♀️

[✔︎CHECK]
このときに確認してほしいのは右側メニュー内のTextの設定部分です。
丸枠で囲ったAutoになっている行間(line-height)の設定をフォントサイズと同じ数値に変更してあげることで余白がなくなります🌟

オブジェクトの大きさを変えたときに中身が崩れる問題
例えばこんなオブジェクトをコンポーネント化して作ったとします。
作った後に枠の大きさを変えたいと思い、大きさを変更すると内包されたオブジェクトの形が崩れてしまうことがあります。


[✔︎CHECK]
このときに確認してほしいのは右側メニュー内のConstraintsの設定部分です。
画像のようにScaleになっていると親要素と同じ比率で拡大・縮小されてしまうため形が崩れてしまいます。
これを防ぐにはLeftとTopなどに変更してあげましょう。
もしくはcommandを押したままオブジェクトのサイズを変える方法でも防ぐことが出来ます🌟

▽ この方の記事がめちゃくちゃわかりやすいです
味方につけたい機能
Stylesの登録
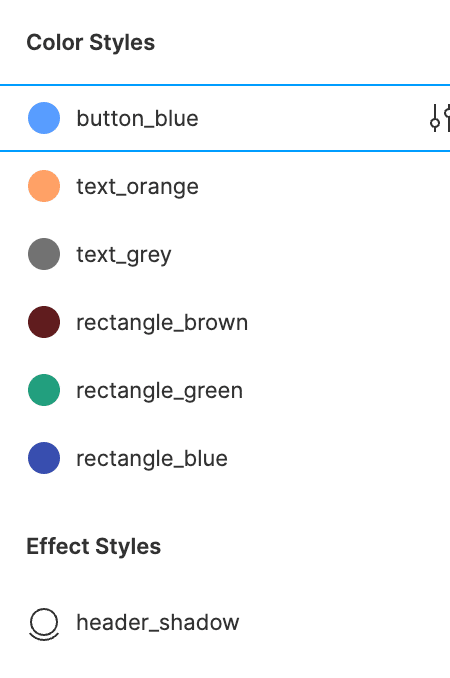
デザインを作る際には事前に配色を決めていると思います。
使用する色はColor Stylesとして登録しておくと便利です。

▽ ちなみにこちらの拡張機能を使うと選択したオブジェクトに使用している色を一括でStylesに登録できるのでおすすめです✨
https://www.figma.com/community/plugin/739237058450529919/Chroma-Colors
Component
これは必須!
ボタンやテーブルなど何度も使用するオブジェクトはコンポーネント化しておくと便利です。
修正したいときに1つずつ修正するのは時間がかかってしまうのですが、コンポーネント化出来ていると、メインのコンポーネントを修正すると一括で修正することが出来ます。
効率よくデザイン作成を進めるには必須だと痛感しました。。
コンポーネント化したいものを選択して赤枠のマークを押せば作成できます!

Auto layout
これを駆使したら圧倒的に効率が上がること間違いなしの機能です。
通常ボタンのコンポーネントがあり、中のテキストだけ変更したい場合に文字数が長くなるとボタンからはみ出てしまったり、テキストに合わせて位置の調整をする必要が出てきます。
この記事のメイン画像のように仲良くなれていない状態ですね。

その際にAuto layoutを設定しているとボタンのpaddingを一定にしてくれるので、テキストの長さに依存されずにボタンを作成することが出来ます🌟

これはボタンだけでなく応用できる範囲が広いので使いこなせるように頑張りたいところです..!
まとめ
今回はだいぶざっくりと基礎の基礎を紹介しましたが、割と大事な部分だと思います。
実際にFigmaでデザインを作って「こうしておけばよかったー!」「コンポーネント化しておけばよかったー!」みたいなことも多かったので、みなさんも効率よくFigmaと仲良く楽しくデザインしていきましょう🌷
この記事が気に入ったらサポートをしてみませんか?
