
Figmaのconstraints徹底解説
どうもーUI/UXデザイナーのうっくんです。
以前、Figmaのgroupとframeの違いについて書いた記事が評判でした。
そこではサラッとしか説明しなかったのですが、つまづく人も多そうなので、今回はconstraintsについて解説してみようと思います。
constraintsとは

「constraintsってなんやねん。日本語でおk」と思いますよね。安心してください。そういう方の為にこのnoteはあります。
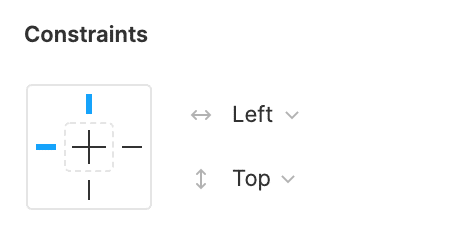
constraints=制約。とは、frame(外枠)のサイズが変わったときに、中のUI部品がどのように振る舞うかを決めるもの、です。
もともとiPhone向けのアプリなどを開発するツールである、「Xcode」の中でUIを作る機能として使われていた用語がFigmaに輸入されたものと理解しています。なので、概念としても、設定方法としても、Xcodeのconstraintsに似ています。Xcodeの方がむずいけど。
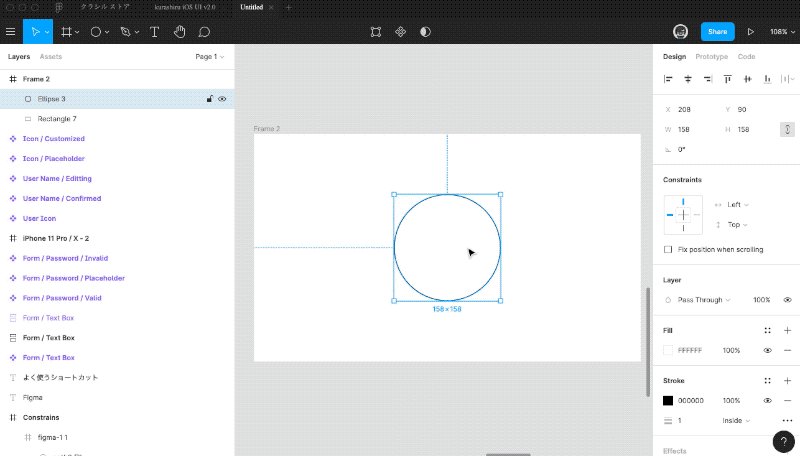
constraintsの設定方法
constraintsは下記のものに対して設定できます。
・レイヤー
・group
・frame
・コンポーネントなど
つまり全部ですね。ただし、1つだけ条件があります
それは親要素がframeであること、です。
groupとframeの違いに関するnoteでも書いた通り、frameは子要素の整列基準になりますが、groupはなりません。
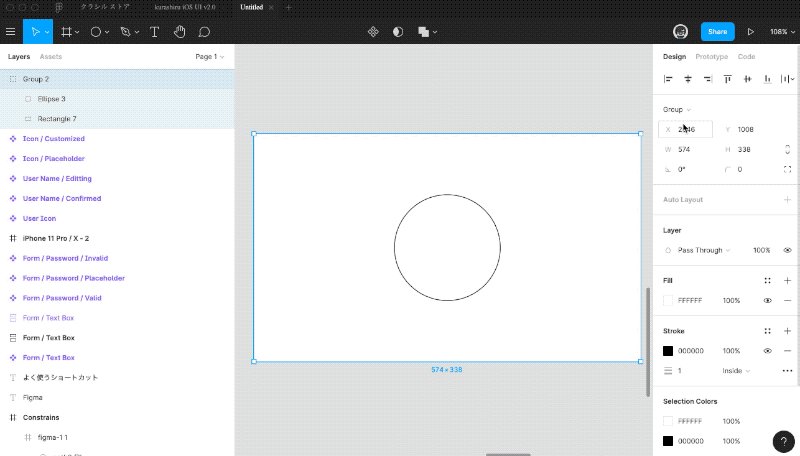
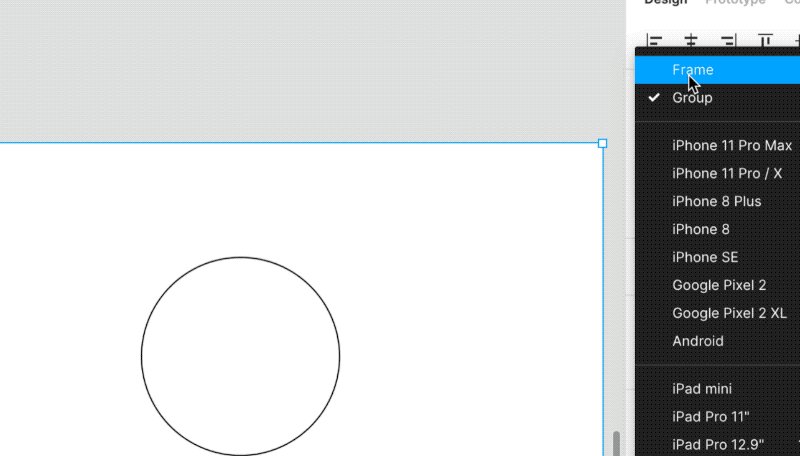
なので、「なんでconstraints設定するやつ出てけえへんねん!(訳: なぜconstraintsを設定するメニューが出てこないのか。)」って思った方は、親要素をgroupではなくframeに変換してみてください。
frameの変換方法

constraintsの種類
それでは、constraintsの種類ごとにどのような動きになるのか細かく解説していきます。
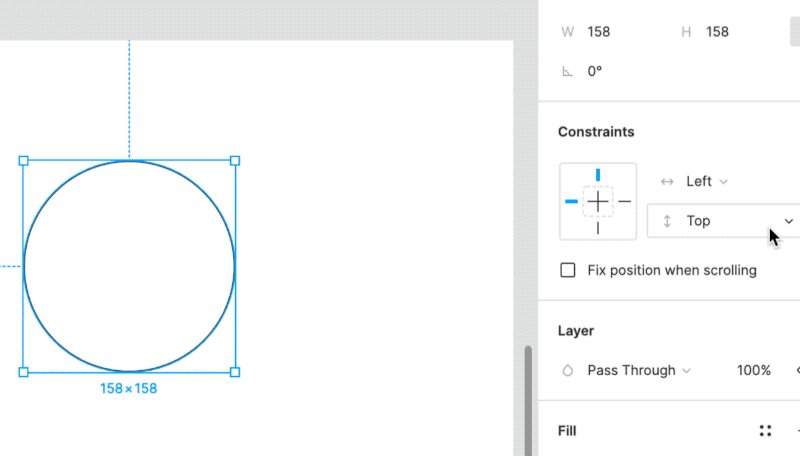
左寄せ、右寄せ、上寄せ、下寄せ
この4つは比較的わかりやすいと思います。
現在居る場所からframeの左端の距離を保ったままリサイズするのが、左寄せです。
右、上、下もframeのどの端を基準として保つかが違うだけで、同様の動きです。例によってGIF動画で動きを見ていきましょう。
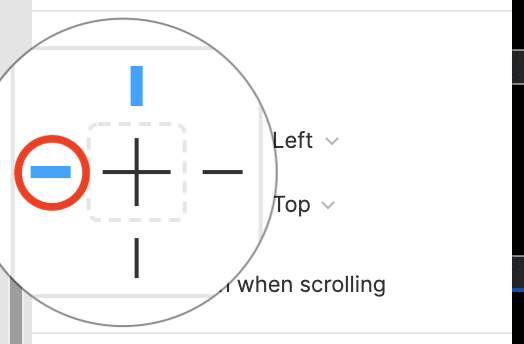
左寄せ
親要素の左端までの距離を保ち続けます。


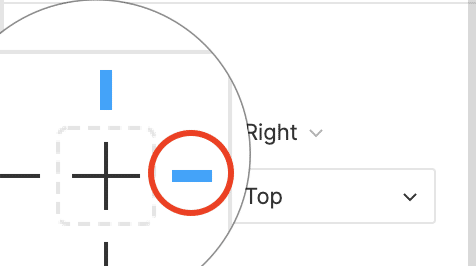
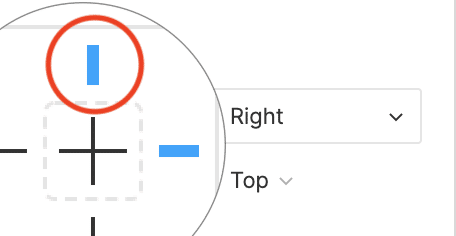
右寄せ
親要素の右端までの距離を保ち続けます。


上寄せ
親要素の上端までの距離を保ち続けます。


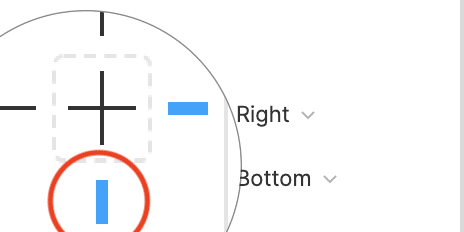
下寄せ
親要素の下端までの距離を保ち続けます。


ここまではわかりやすいと思います。
ここからは少しクセがあるやつです。
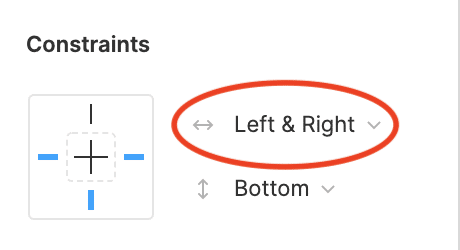
左右揃え
左右揃えは親の左端までの長さと、右端までの長さを保ったまま拡大縮小します。なので、親とのマージンを一定に保ち続けたい時などに使用できます。


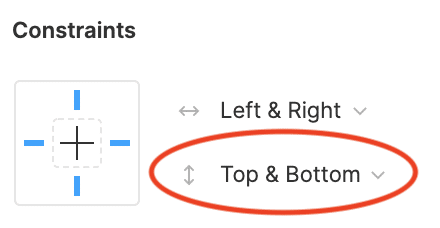
上下揃え
上下揃えは左右揃えと同じ。上下のマージンが保たれた状態で伸び縮みします。


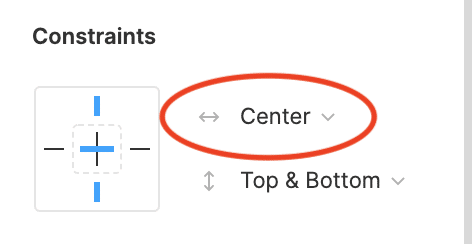
左右中央揃え
こちらは、左右方向伸ばした時に、親要素の中央を維持したままリサイズされます。


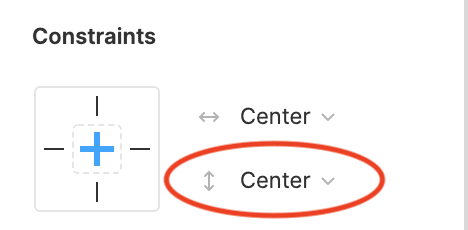
上下中央揃え


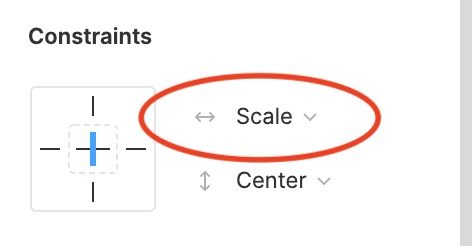
左右スケール
これは、今まで紹介した中では個人的に一番使わないやつです。なぜなら、これを設定るすとframeではなくgroup でconstraints を設定しない時に挙動と同じだからです。frameを設定するメリットがほぼ無くなります。
左右揃えと似ているのですが、違いがあります。左右揃えは左右のマージンを保ったままスケールするのに対し、この左右スケールは親要素と同じ比率でスケールします。そのためマージンは中途半端な数字になります。


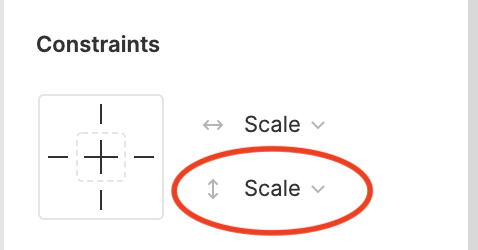
上下スケール
上下スケールを使うと、左右スケールと同様、親要素と同比率で拡大縮小します。こちらも前述の理由で、あまり使いません。


以上です
これでconstraintsは完全に理解できたと思います。
次回は何について書こうかな〜。リクエストがあればコメントして下さい!
UI/UXデザインに関する情報発信をしています。この分野のコミュニティに貢献できるように、全てのnoteは無料で公開しています。サポートしていただけましたら、デザインのツールを購入するのに使いたいと思います。ツールの使い方や、レビューを投稿しておりますのでぜひご覧ください。
