
Notionの使い方まとめ。必要な情報をこれひとつで管理する5つの方法
【2020/12/24 更新】12月時点でのページ管理方法をまとめました 📋
【2020/12/04 更新】「インプットを行動に繋げるためのNotion活用術を聞いてきた!」で、自分のNotionの使い方を話しました 💬
【2019/10/01 更新】10月時点でのページ管理方法をまとめました 📋
【2019/03/03 更新】3月時点でのページ管理方法をまとめました 📋
「Notion」という、何でもござれの万能ツールがあります。
ざっくりというと、Googleドキュメント(Dropbox Paper)、Googleスプレッドシート、Trello、タスクアプリ、GitHub Wikiを合体させたようなサービスです。
ノートをとったり、情報を一箇所にまとめたり、タスクをつくったり、データを表で見たり。正直、何でもござれです。

▲ 自由にページをつくって、メモしたりWebブックマークをしていきます。Twitterの埋め込みも簡単ですし、ページの共有も簡単です。

▲ ページごとに絵文字を充てることができるので、動物絵文字で統一感を出したり、内容に合った絵文字にしたりすることで分かりやすくできます。

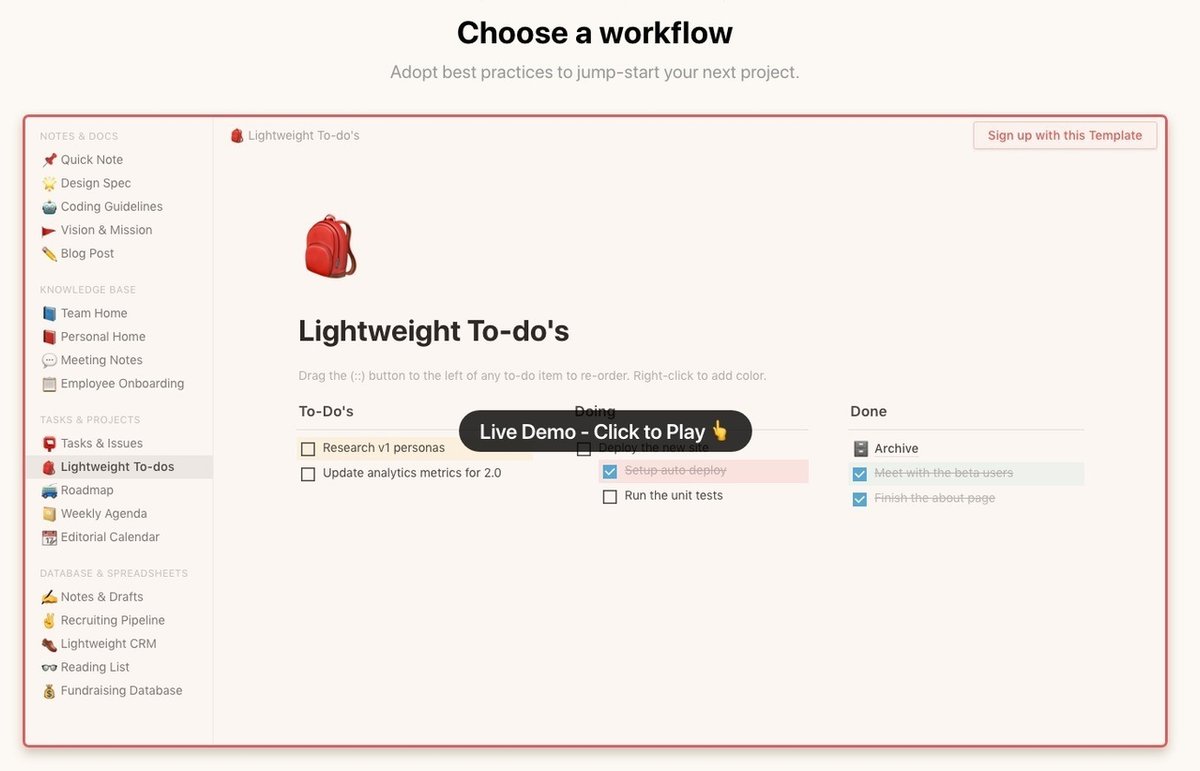
実際にサイトを見てみると、Live Demoがあるのでどんなふうに使えばいいのか実際に動かせるのもユーザーフレンドリーです。「今こんな機能を実装しているよ&この機能できたよ」と教えてくれるのも、人間味があっていいなぁと思います。

Notionを開発しているチームは、「複数のツールを使ってバラバラになりがちだからこそ、ひとつのワークスペース内ですべて完結できるようなサービスをつくりたい」と言います。
We want to break away from today's tools—and bring back some of the ideas of those early pioneers. As a first step, we are blending much of your workflow into an all-in-one workspace. Want a task list? A product roadmap? A design repository? They are now all in one place. You can even customize your own workspace from dozens of LEGO-style building blocks.
via Why We Built Notion - A Story of Tools and the Future of Work
・・・
そんな何でもござれの万能ツールですが、柔軟すぎてどうやって使えばいいかわからないというのも、陥りがちなパターンです。
ちょうど、カナエナカさんがSlackを使った「欲しい情報を上手に管理する方法」をまとめていたので、それにならって、自分なりのNotionの機能紹介をしてみようと思います。
1) データベースで一元管理する

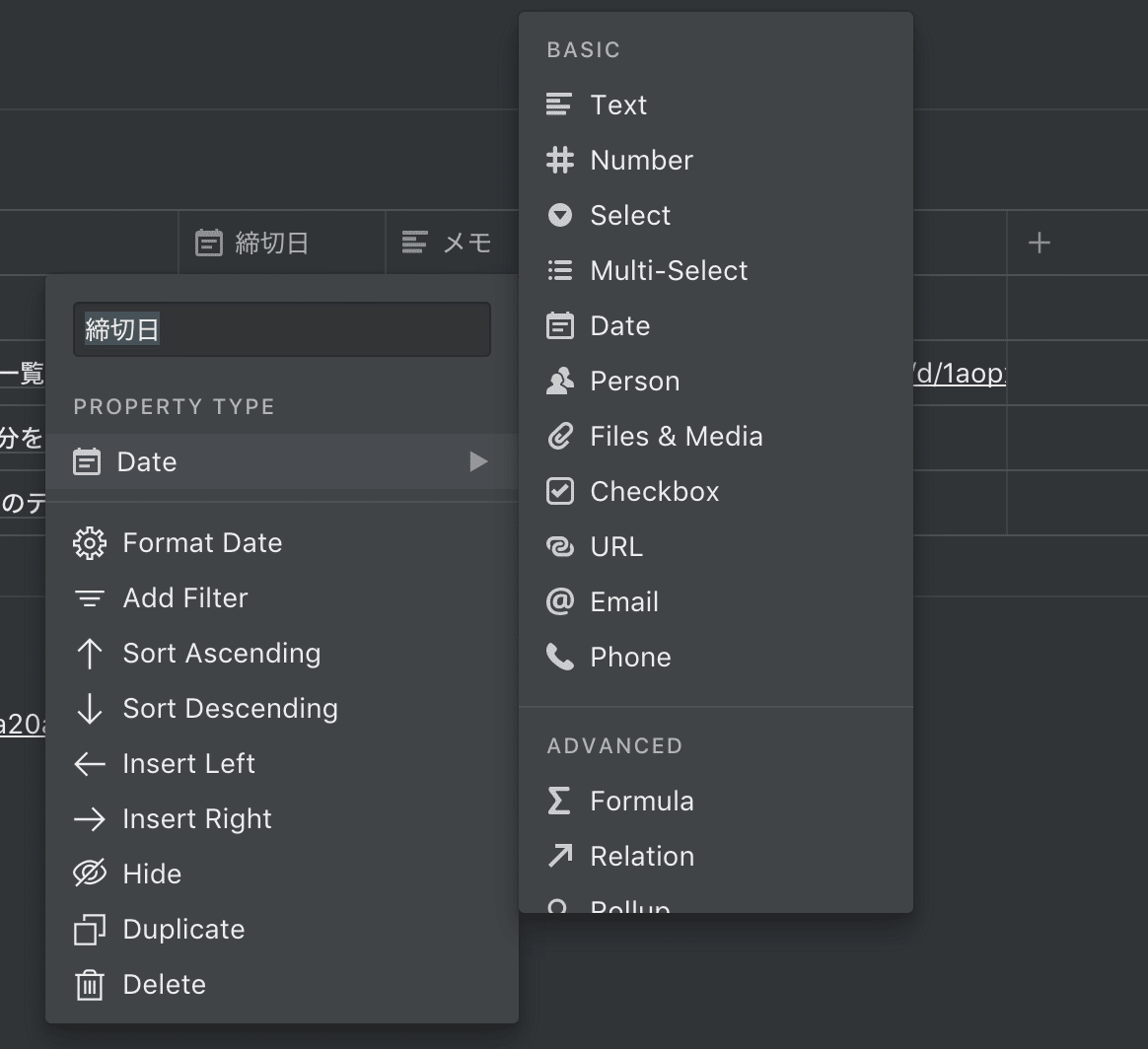
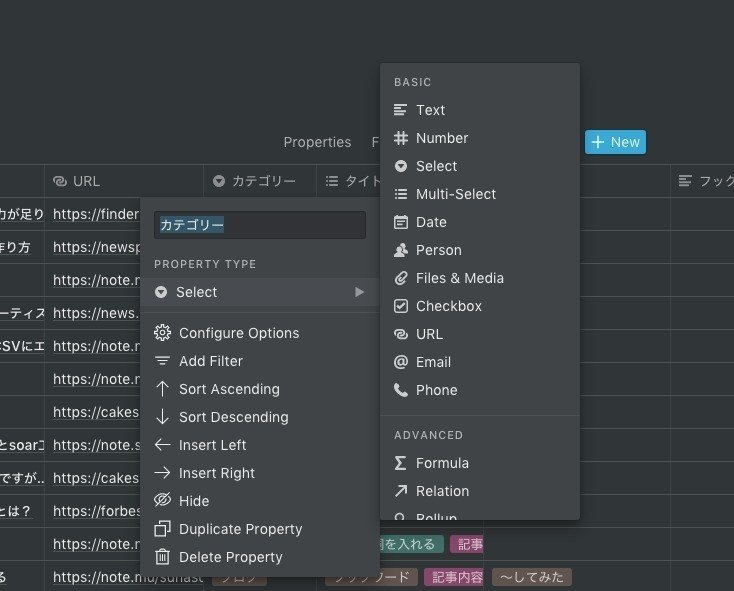
最近リリースされた「データベース」。Tableの横列をどんどん増やして、自分なりにカスタマイズすることができます。(↓)

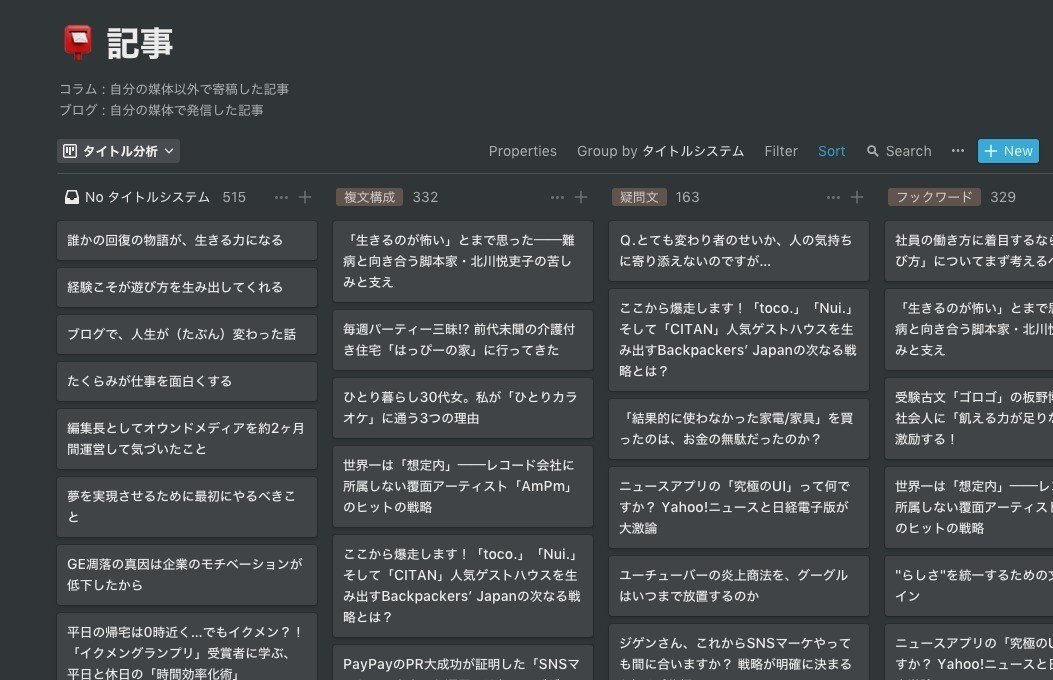
データベースは、ビューを変えることもでき、タグ付けをしておけばBoardビューに、期日をつけておけばCalendarビューに早変わり。(↓)


例えば僕は、読んだ記事をすべて「記事」というページに入力しています。あらかじめ記事のジャンルをタグづけてしておいたり★印をつけたりしてカスタマイズすることで、後で見返すときに見やすくなります。
関数を使いこなす人にとっては物足りないですが、「ファイルアップロード」「タグ複数選択」など、表としての機能は十分だと思います。
・・・
2) すぐ使うものはサイドバーに配置する

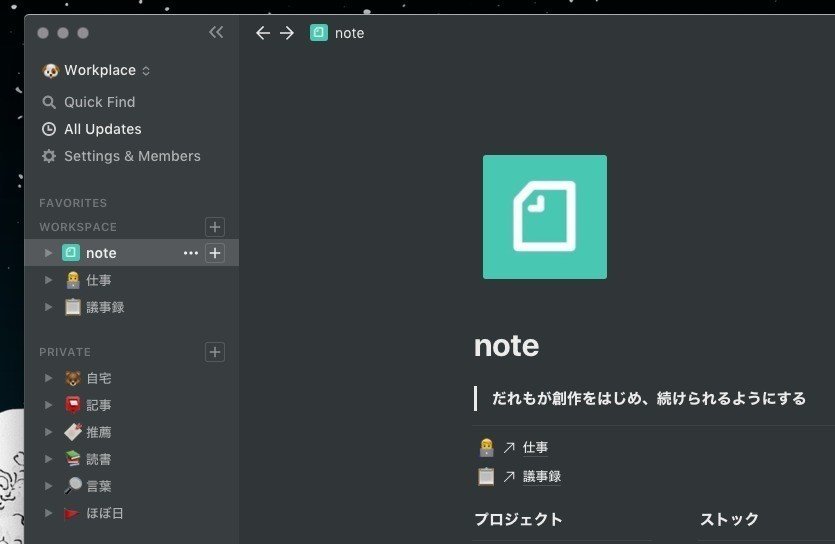
サイドバーには、3つのタイプがあります。
・WORKPLACE : 共有メンバーは自由に変更できるページ
・PRIVATE : 共有メンバーであっても見ることができないページ
・FAVORITES : お気に入りページ(WORKPLACE / PRIVATE内のページを追加可能)
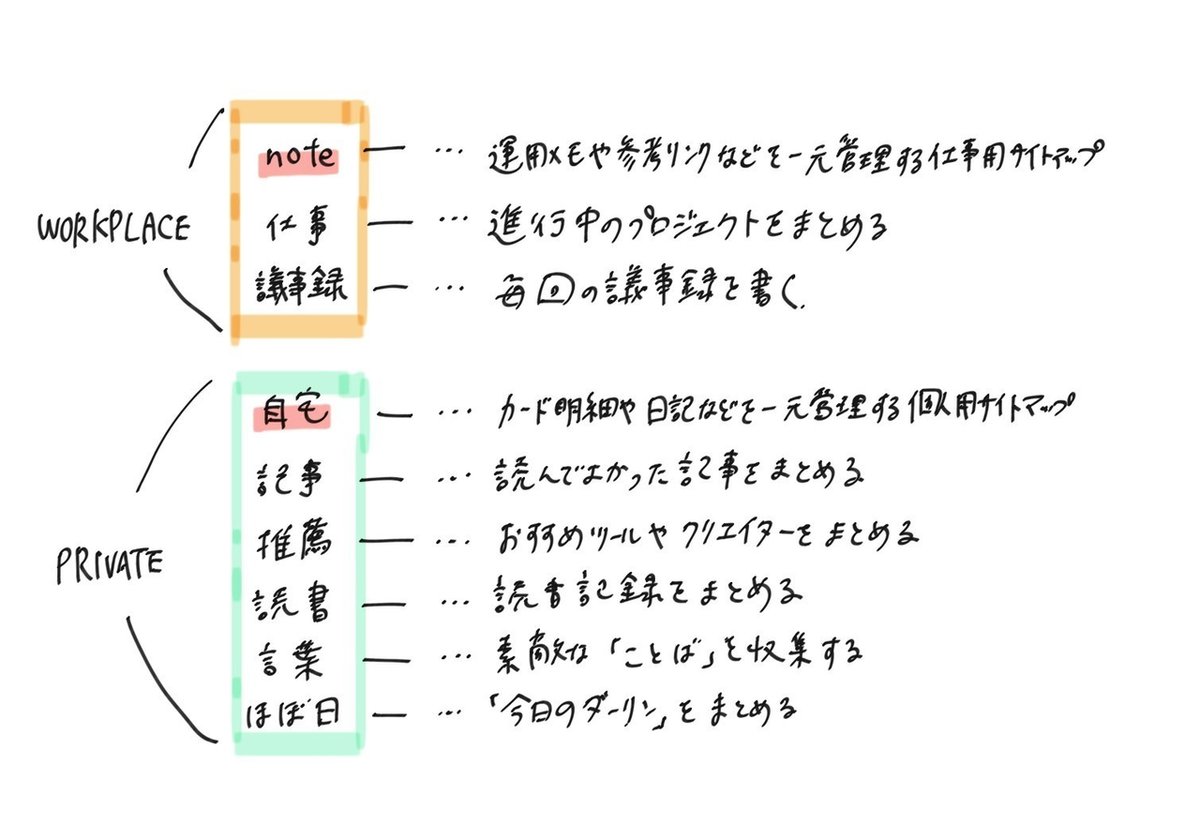
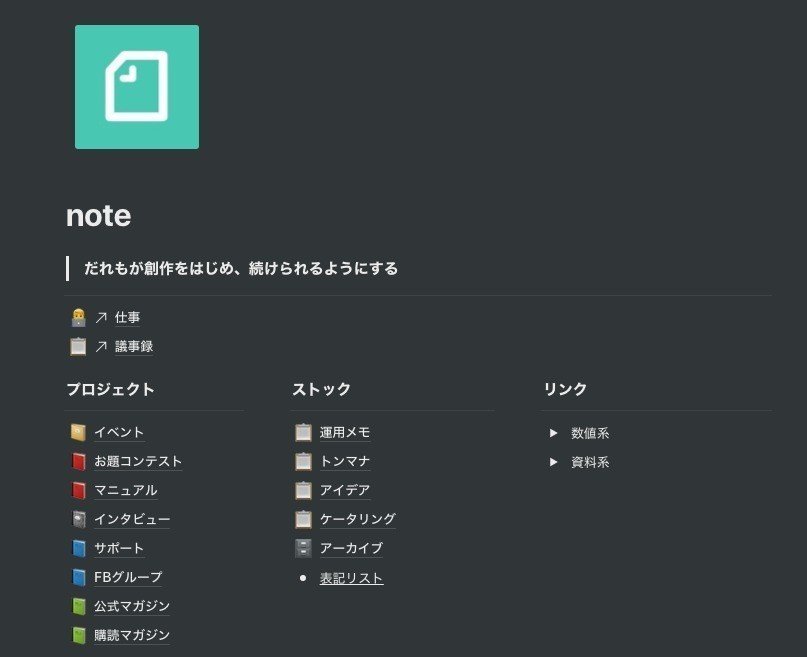
ここは整理整頓の腕の見せどころであり、人によって個性が出るところなんですが、自分がサイドバーをどう使っているのか一枚絵にまとめてみました。

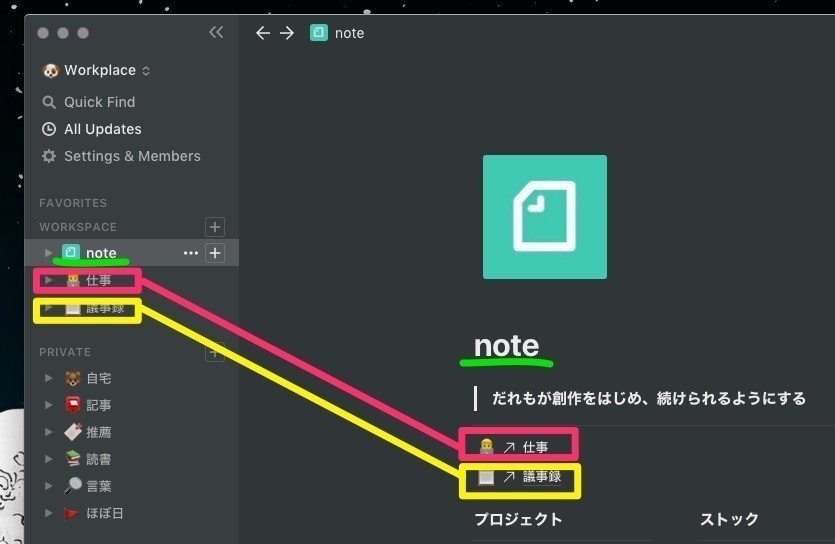
一番上には「親ページ」(↑ 赤ハイライト部分)を作成し、その下に「とてもよく使うもの」を上から順に配置しています。ポイントは、「とてもよく使うもの」も、親ページに必ずリンクさせること。そうすることで、親ページを見ればすべてがわかるようにできるのですごくおすすめです。
なら、サイドバーは親ページだけにすればいいのでは? と思う人もいるかもしれませんが、親ページにはたくさんのリンクが集まっているので、よく使うのに探すのに毎回手間がかかっていたら時間のムダ。なので「よく使うもの」はすぐに使えるようにサイドバーに配置しています。
親ページのつくり方は 《③すべてを見渡せる「親ページ」をつくる》 で紹介します。

・・・
3) すべてを見渡せる「親ページ」をつくる

僕も、カナエナカさんが書いていたように「一つの場所さえ見ておけば大体大丈夫にしたい系」なので、ここにいけば絶対にあるはずという安心感をつくるために、プライベート関連の内容は「自宅」に、仕事関連の内容は「仕事」という親ページをつくり、そのページ内にすべて集約させています。
また、PCやMacアプリで見るときには、横にページを並べて一覧表化することで、何がどこにあるのかパッと見て分かりやすく階層構造にできます。これができるツールは未だかつて見たことがなく、これがNotionを選ぶ理由にもなっています。

仕事以外のもので言うと、毎月の給与明細とか、読んだ本とか、良かった言葉とか、東京防災とか、Instagramのハッシュタグとか。ありとあらゆる情報をここにまとめています。ただし、パスワードとか漏れたらまずいものについては、「1Password」というアプリを使って管理しています。
・・・
4) テンプレートボタンで効率化する

Notionでは、テンプレートボタンが自由自在につくれます。
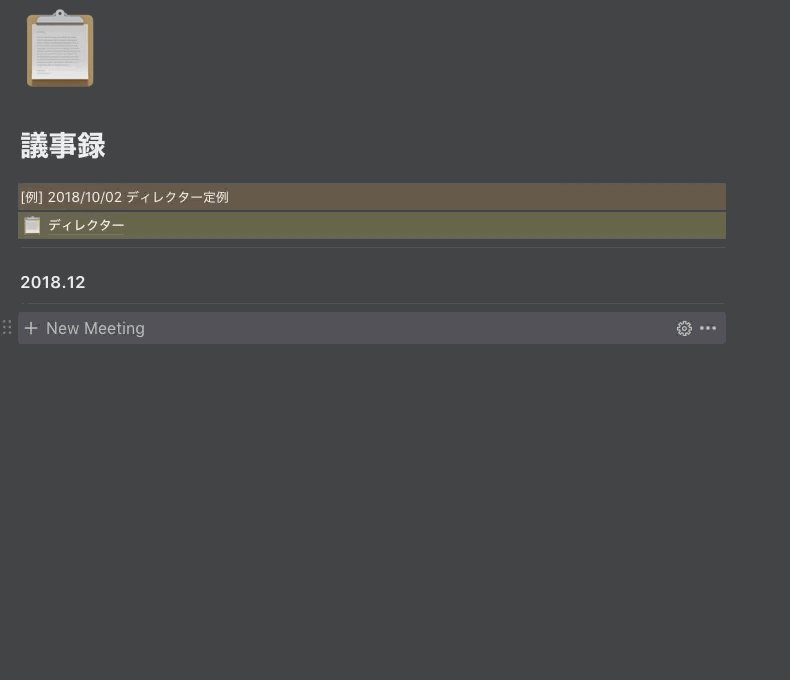
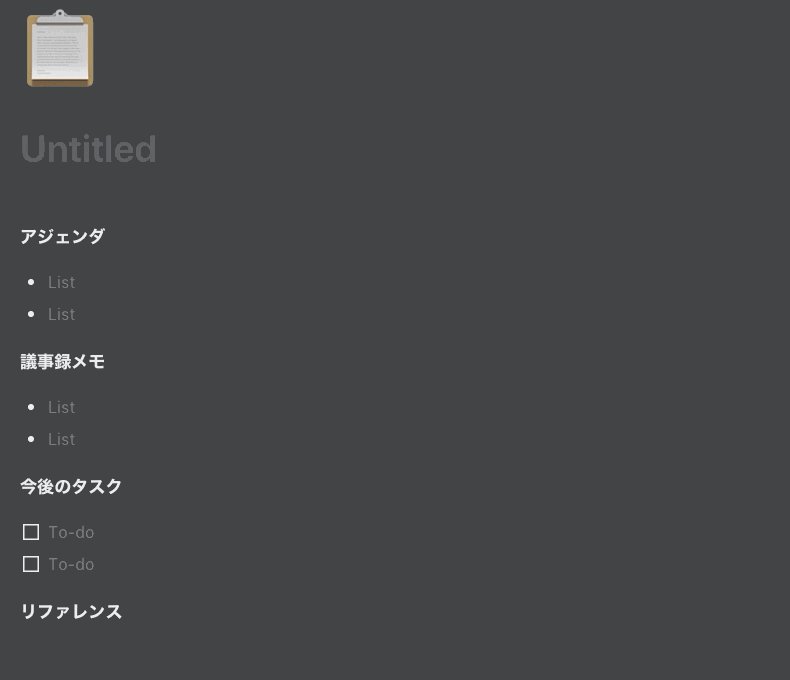
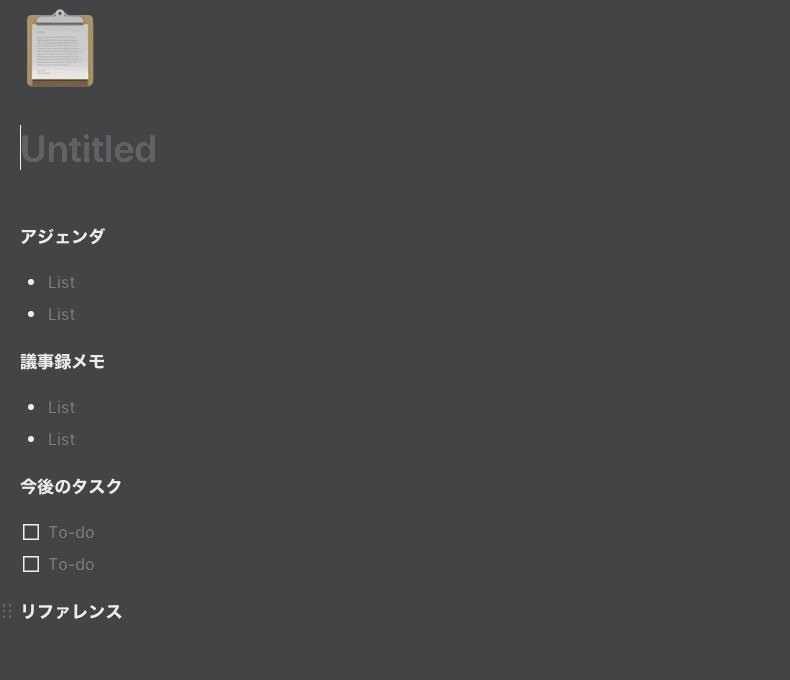
例えばミーティングで議事録を取るときには、以下のような項目をあらかじめつくっておけば、テンプレボタンをクリックするだけですぐに議事録を書きはじめられるわけです。(↑の場合は [+ New Meeting]ボタン )
・事前タスク
・今日話す内容
・今日のゴール
・議事録メモ
・今後のタスク
・参考リンク
前まで前回の内容をコピペして、その内容を消すという手間が掛かっていましたが、これの機能のおかげで1秒で議事録モードです。
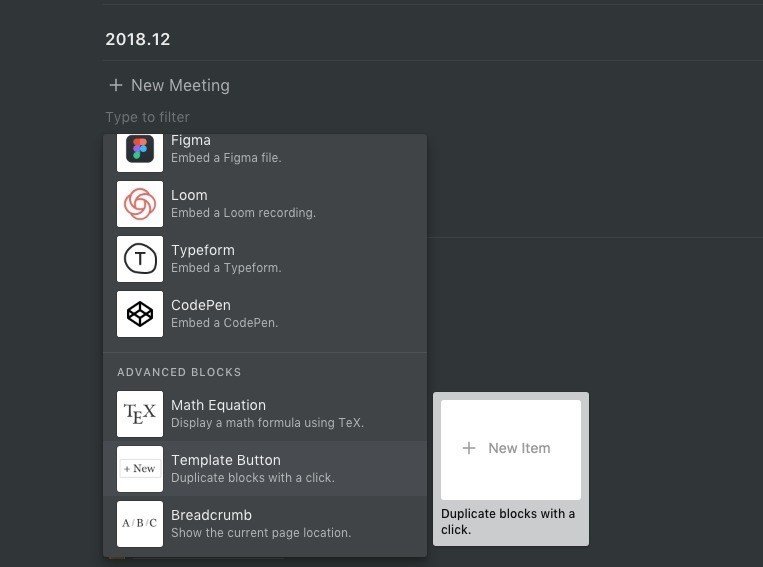
[+]ボタンを押して下の方に「Template Button」があります。

・・・
5) Web Clipper機能でとりあえず貯める
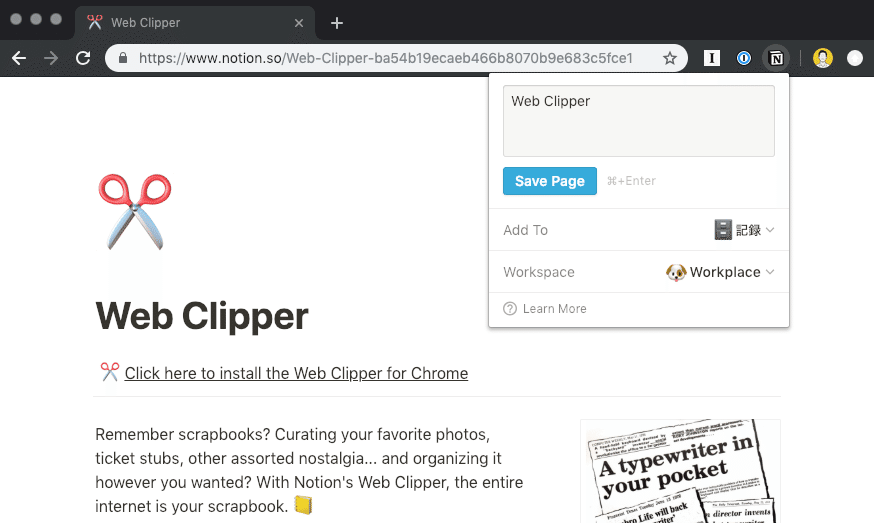
2019年1月28日、待望の「Web Clipper」機能がリリースされました。ざっくり言うと、ウェブページで見つけた素晴らしいコンテンツをいちいちNotionを開いて保存しなくても、追加ボタンを押すだけでOKになる素晴らしい機能です。
とにかくどんどんこの場所に貯めていき、後でまとめて整理する「情報の貯め場」として使うと良いかなと思います。僕の場合は、「記録」という一時保管場所としてのページを作成し、週末にまとめて在るべき場所に整理しています。
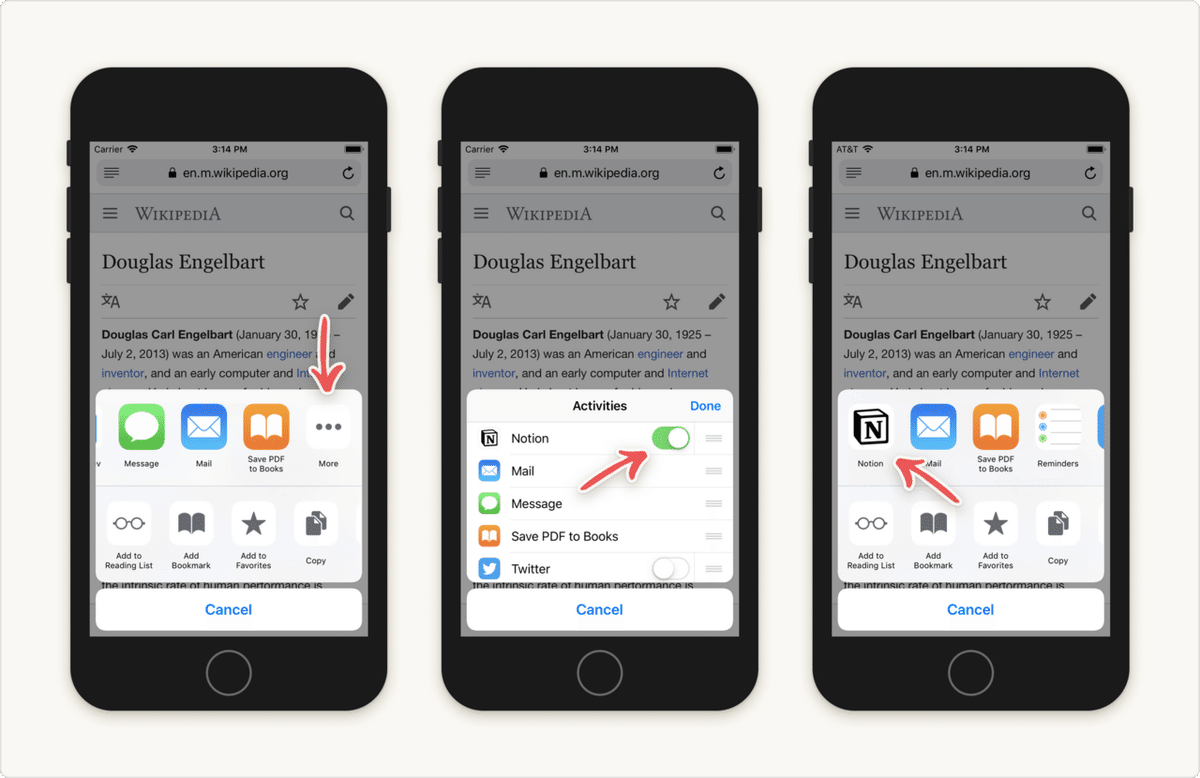
Chromeは、拡張機能から。スマホは、共有ボタンから追加します。


・・・
「Notion」は個人ユースであれば無料でも使えますが、よりガシガシと使うなら月額4ドル、チームで使うなら1人8ドルで使うことができます。
何かを整理することが好きな人、いろんな情報がバラバラになっていて頭の中もごちゃごちゃになっている人、ぜひNotionを使ってみてください。
ちなみに、MacOS Mojaveのころから、Dark Modeも搭載され、より使い勝手がよくなりました。

・・・
最後に、Notionに関する素敵なツイートや記事をまとめて紹介。
(↓)Notion への愛が高まりすぎて notion.so/about を翻訳した記事
そこで Notion の登場だ。僕たちは今現在のツール達から飛躍し、そして先駆者たちの思想を取り戻したい。その第一歩として僕たちはワークフローの大部分を「all-in-one workspace」つまり一か所のワークスペースに混ぜ合わせることにした。
タスクリスト、プロダクトロードマップ、デザインリポジトリー。これらは今や全て一箇所にまとめられる。そのうえそれをレゴブロックのようにパーツを組み合わせてカスタマイズできるんだ。
(↓)チームでNotionを使うときに、絶対に参考になる記事
(↓)NotionとGoogleカレンダーを活用した仕事術、タスクを1日ごとではなく、平日5日間で考えるというやり方はとても参考になりました
(↓)Notionのヘルプページや使い方などを日本語でまとめた「Npedia」
・・・
多くの人にNotionという素晴らしい使い勝手のいいツールを使ってもらえるように、これからも普及活動をつづけていきます。
いいなと思ったら応援しよう!

