
「Google翻訳アプリ」をリデザインする
いきなりですが、Google翻訳を使っている人は多いのではないでしょうか。
App Storeで「翻訳」と検索すればトップに表示されます。
そろそろ海外旅行に行きたいなーと考えながらアプリを立ち上げてみると何となく使いにくい。
アプリの評価は2018年6月現在で「4.1」です。細かく見ていくとデザイン視点で改善できる部分が多かったのでリデザインしてみました。(バージョン5.20.1 iOS11.3)
Google翻訳とは
基本的な流れをおさらいです。

翻訳したいテキストを入力 → 翻訳されたテキストが表示されます。
☆マークをタップすると結果を含めて保存されます。よく使う文言がリスト化されていきます。
選べる言語は103言語。
一般的なユーザーにとっては必要十分な機能ではないでしょうか。
設計上の問題点
早速ですが、設計上の問題点をピックアップします。
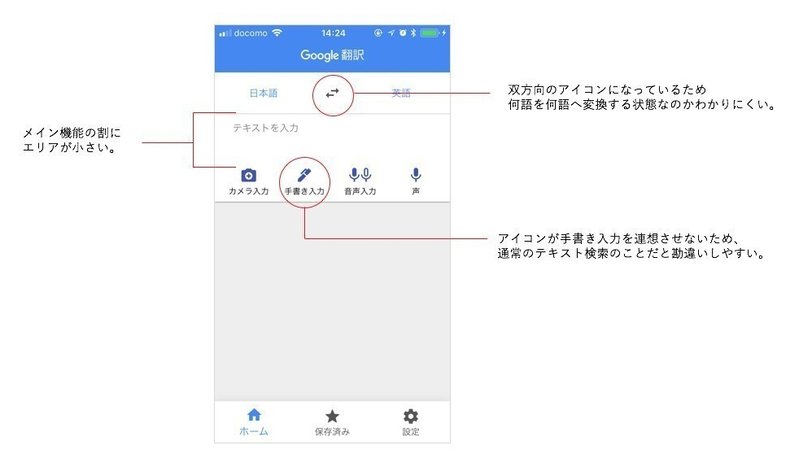
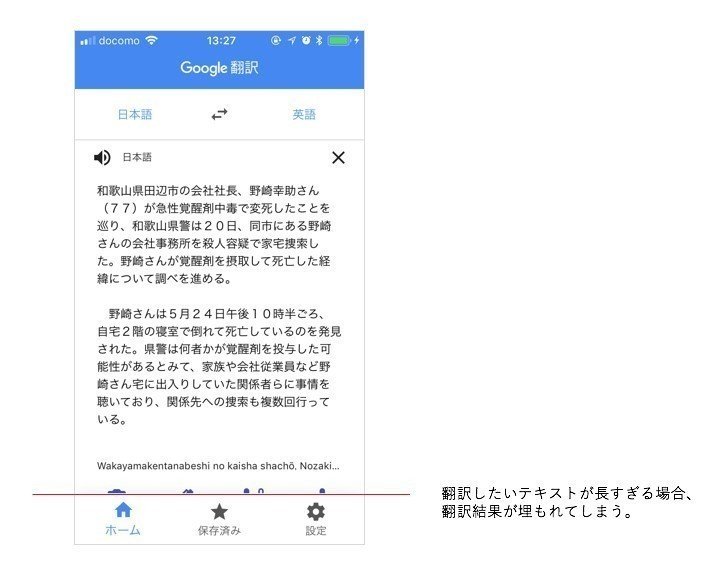
全体的にテキスト情報が多く、コンテンツにメリハリがないため視線が定まらない印象を受けました。大きなところでは翻訳方法を選択するエリアが視線を邪魔していると感じます。

デザイン上(見た目)の問題点
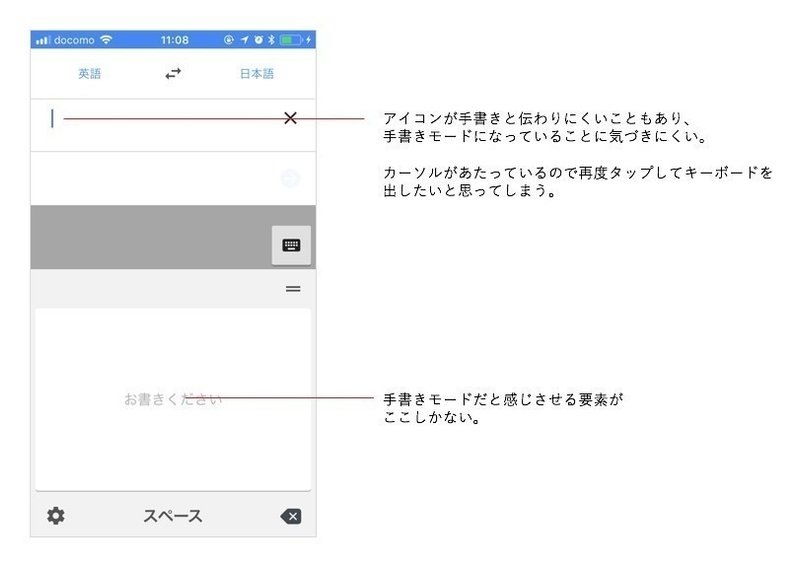
次にデザインで気になった点です。



割と細かい点まで記載していますが、一番気になっている部分は「何語を何語に変換してくれるのか」が伝わりにくい点です。
リデザインしてみます!
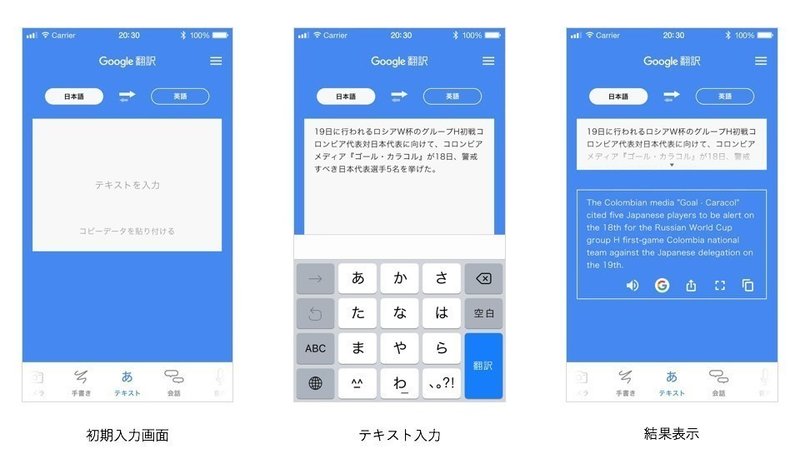
上記でまとめた設計の問題と見た目の問題を解決しながらリデザインしていきます。まずは入力から結果画面までリデザイン案です。

初期入力画面:レイアウトと色のバランスを整えることで目的(テキスト入力)まで迷わせることなく誘導します。
ナビゲーションのアイコンとラベルも細かくチューニングしています!

結果画面:言語ごとにデザインのつながりを表現し、翻訳結果を判断しやすくします。

アイコンも細かい修正

問題点で触れたように、言語入れ替えアイコンが双方向のために伝わりにくい原因となっていました。改修の意図としては言語の流れを明示しつつ、翻訳方向の入れ替えができることを表現しました。
現状:
(NG)言語の流れが伝わらない
(OK)翻訳方向の入れ替えができそう(タップする可能性が高い)
改修案1:
(OK)言語の流れが伝わる
(NG)翻訳方向の入れ替えができない(タップしない可能性が高い)
改修案2:
(OK)言語の流れが伝わる
(OK)翻訳方向の入れ替えができそう(タップする可能性が高い)
細かい点ですが、デザインとしてできる限りの表現を試すことが重要だと思っています。
マイクロインタラクションにもこだわる

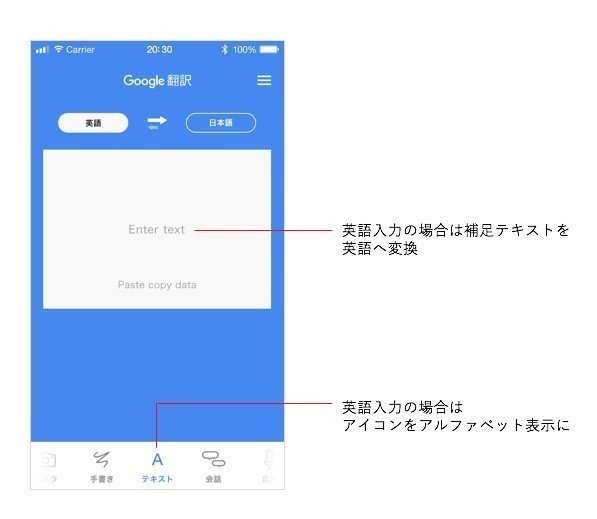
翻訳方向を「英語→日本語」へ変換した場合、入力されるテキストは「ABCD...」とアルファベットになります。その時に補足テキストも一緒に英語表記にしてあげると直感的に英語で入力するべきだと理解できます。
また、コピーしたテキストデータを翻訳するパターンが多いと思うので、貼り付けるように促すようなサポート機能があると良いです。※現状のアプリでも実装されていました。
まとめ
今回はあくまで表面的なリデザインでした。実際にユーザーがどのようなシチュエーションで使っているのか調査したうえで修正できると良いですね。
より良い改修案、ご意見&ご感想お待ちしています。

この記事が気に入ったらサポートをしてみませんか?
