
【ポートフォリオ作品】Figma約100画面「AI就活Path Finder」
※この記事はReDesigner for Studentの投稿に情報を補足するために執筆しました。
https://student.redesigner.jp/portfolios/PFe6eddc479ba13fc862ce9e5490c50a49
知り合いの知り合いの方のビジネスアイデアをビジュアル化したいとのご依頼を受け、ボランティアという形で作成しました。
🙋♀️ 目次の1. はReDesignerと同じ内容なので、ReDesignerから来ていただいた方は2. から読んでいただけたらと思います!
スクショ画像の下のテキストはスクショ画像の中のテキストと同じなので、特に🎬プロトタイプ動画と説明文を見ていただきたいです!
この記事はこのプロジェクトの製作過程をまとめたFigmaの一部です。ご覧いただいてまさかのフィードバックをいただけるとXやnoteなどSNSを追っかけて信者化するくらい喜びます!
Figmaは以下の項目でまとめてあります。
初期の提案された資料(6枚のGoogle Slide)
ReDesigner for Studetnt用のスライド15枚
コミュニケーション環境の整備 情報の整理 はどうやって行ったのか
サイトマップ
8つの就活サイトのスクリーンショット
人生グラフ〜エントリーまでの過程 をまとめた付箋たち
デザイン(①ログイン、②新規登録、③プロフィール登録、④LP、⑤ホーム、⑥退会、⑦人生グラフ、⑧大学時代の深掘り、⑨キャリアパスのモデルケース、⑩エントリー)
変更点
反省
サービスカラー・コンポーネント
本記事のメインの目的はプロトタイプをサクッと見ていただくことです!過程はできるだけ上記のFigmaに残しました。
1. ReDesigner用のスライド5枚





2. デザインスクショ&プロトタイプキャプチャ
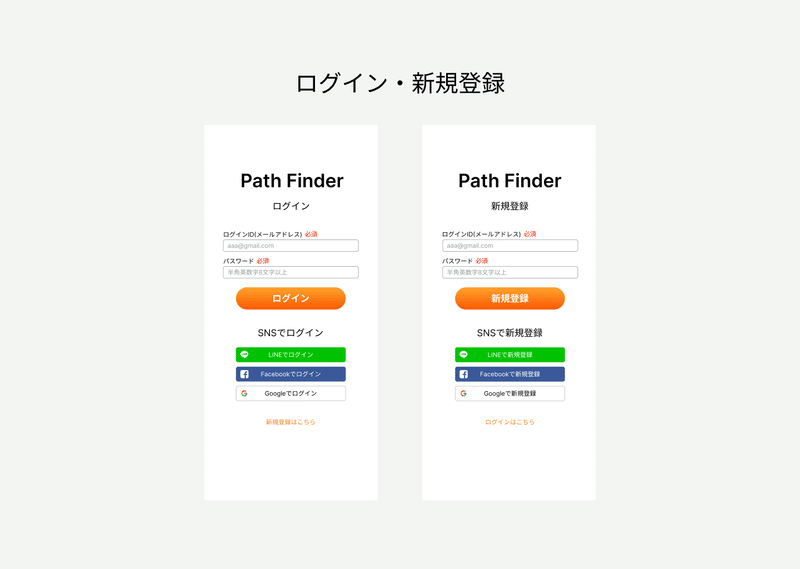
ログイン・新規登録

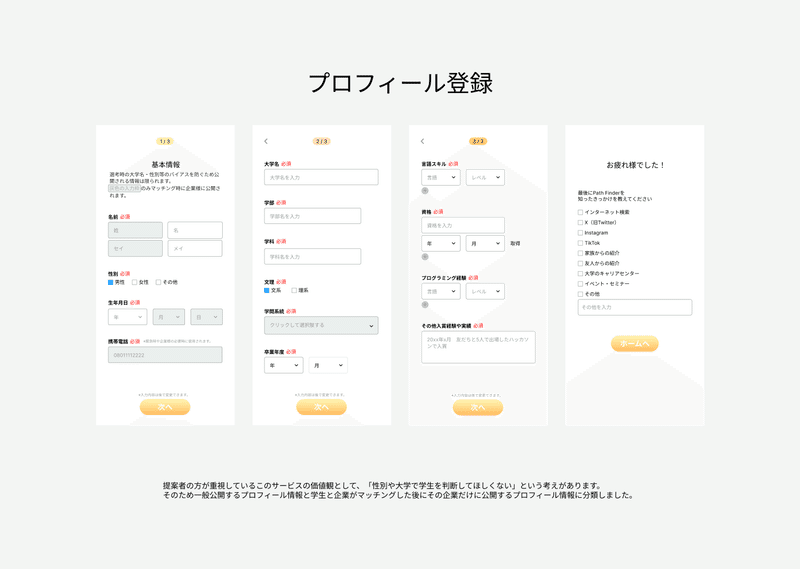
プロフィール登録

提案者の方が重視しているこのサービスの価値観として、「性別や大学で学生を判断してほしくない」という考えがあります。
そのため一般公開するプロフィール情報と学生と企業がマッチングした後にその企業だけに公開するプロフィール情報に分類しました。
LP

ヒーローセクションのイラストはDALLE3で作成しました。このPath Finderは自己分析に重きがある就活サービスなので、自己分析セクションで作成した長方形を活用しました。「学生の未来について様々な可能性を探索する」をテーマにスマートフォンから飛び出している学生や周りの職業のアイコンを作成しました。
🎬LP プロトタイプ
「サービスの流れ」では5つの流れがあります。スクロールをして画面中央に来たテキストは大きくなり、背景の長方形はParallax Effectでテキストよりゆっくりと上に移っていくデザインにしました。
この理由としては、LPの中盤以降はサービスの情報が敷き詰められていると感じており、ユーザーにスクロールし続けてもらうために動きのあるデザインを入れたかった意図があります。
しかしながらこれよりもっとよく出来ただろうと不燃焼感が大きく残っています。
FigmaでのParallax Effectの表現方法をYoutubeやググって調べてみましたが、LPのようにデバイスの高さ以上に長いフレームでシームレスなスクロールを紹介しているリソースが見つけられず、泣く泣くページを分けました。酷評や表現方法のアドバイスがある方常にフィードバックを切望しているのでコメントください!
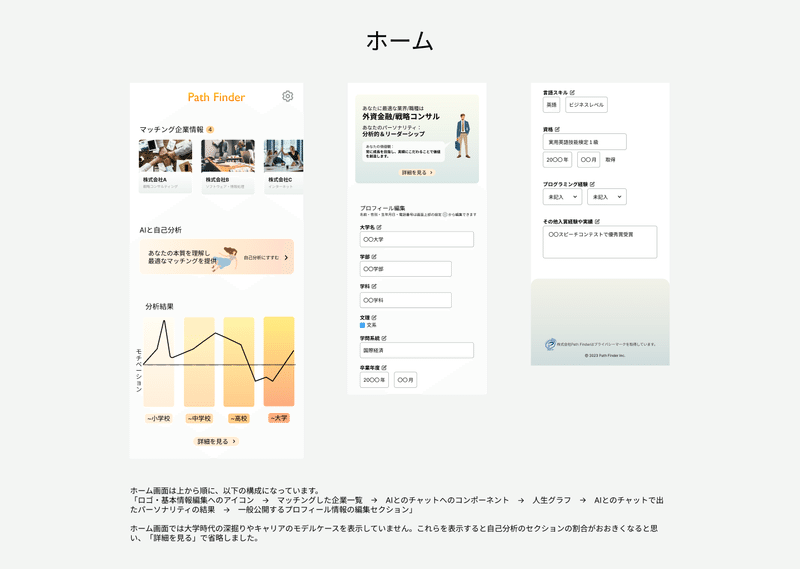
ホーム

ホーム画面は上から順に、以下の構成になっています。
「ロゴ・基本情報編集へのアイコン → マッチングした企業一覧 → AIとのチャットへのコンポーネント → 人生グラフ → AIとのチャットで出たパーソナリティの結果 → 一般公開するプロフィール情報の編集セクション」
ホーム画面では大学時代の深掘りやキャリアのモデルケースを表示していません。これらを表示すると自己分析のセクションの割合がおおきくなると思い、「詳細を見る」で省略しました。
基本情報編集•退会

🎬ホームから基本情報編集・退会 プロトタイプ
ホーム右上の歯車をクリックすると基本情報編集・退会画面に遷移します。
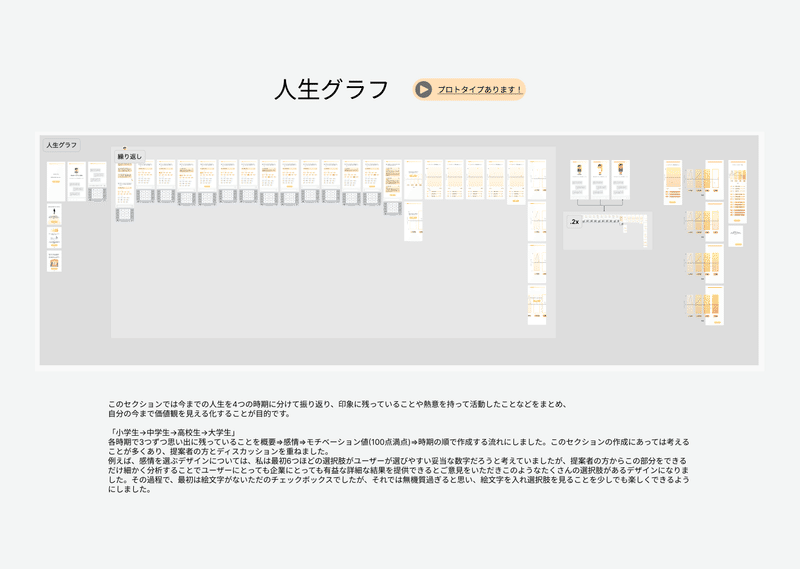
人生グラフ

このセクションでは今までの人生を4つの時期に分けて振り返り、印象に残っていることや熱意を持って活動したことなどをまとめ、自分の今まで価値観を見える化することが目的です。
「小学生→中学生→高校生→大学生」
各時期で3つずつ思い出に残っているエピソードについて概要⇒感情⇒モチベーション値(100点満点)⇒時期の順で作成する流れにしました。このセクションの作成にあっては考えることが多くあり、提案者の方とディスカッションを重ねました。
例えば、感情を選ぶデザインについては、私は最初6つほどの選択肢がユーザーが選びやすい妥当な数字だろうと考えていましたが、提案者の方からこの部分をできるだけ細かく分析することでユーザーにとっても企業にとっても有益な詳細な結果を提供できるとご意見をいただきこのようなたくさんの選択肢があるデザインになりました。その過程で、最初は絵文字がないただのチェックボックスでしたが、それでは無機質過ぎると思い、絵文字を入れ選択肢を見ることを少しでも楽しくできるようにしました。
🎬人生グラフ プロトタイプ
概要⇒感情まではタップで次に進むことができますが、モチベーション値は数値を入力することで値を変えることができ、時期はドラッグして調整ができるデザインにしました。
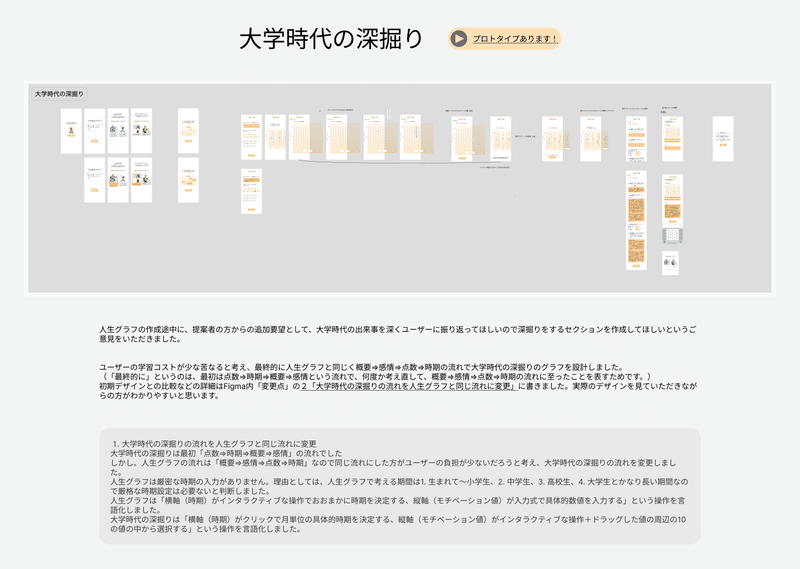
大学時代の深掘り

人生グラフの作成途中に、提案者の方からの追加要望として、大学時代の出来事を深くユーザーに振り返ってほしいので深掘りをするセクションを作成してほしいというご意見をいただきました。
ユーザーの学習コストが少な苦なると考え、最終的に人生グラフと同じく概要=>感情=>点数=>時期の流れで大学時代の深掘りのグラフを設計しました。
(「最終的に」というのは、最初は点数=>時期=>概要=>感情という流れで、何度か考え直して、概要=>感情=>点数=>時期の流れに至ったことを表すためです。)
初期デザインとの比較などの詳細はFigma内「変更点」の2「大学時代の深掘りの流れを人生グラフと同じ流れに変更」に書きました。実際のデザインを見ていただきながらの方がわかりやすいと思いますが、以下抜粋です。
1. 大学時代の深掘りの流れを人生グラフと同じ流れに変更
大学時代の深掘りは最初「点数=>時期=>概要=>感情」の流れでした
しかし、人生グラフの流れは「概要=>感情=>点数=>時期」なので同じ流れにした方がユーザーの負担が少ないだろうと考え、大学時代の深掘りの流れを変更しました。
人生グラフは厳密な時期の入力がありません。理由としては、人生グラフで考える期間は1. 生まれて〜小学生、2. 中学生、3. 高校生、4. 大学生とかなり長い期間なので厳格な時期設定は必要ないと判断しました。
人生グラフは「横軸(時期)がインタラクティブな操作でおおまかに時期を決定する、縦軸(モチベーション値)が入力式で具体的数値を入力する」という操作を言語化しました。
大学時代の深掘りは「横軸(時期)がクリックで月単位の具体的時期を決定する、縦軸(モチベーション値)がインタラクティブな操作+ドラッグした値の周辺の10の値の中から選択する」という操作を言語化しました。
大学時代の深掘りの始まり方

最初に記入したいエピソードは以下の画像のような条件で選んでもらい、そこから概要=>感情=>点数=>時期と記入してもらう流れです。
サイトマップ全体はこちらでご覧いただけます。
🎬大学時代の深掘り プロトタイプ
最初に記入したいエピソードは以下の画像のような条件で選んでもらい、そこから概要=>感情=>点数=>時期と記入してもらう流れです。
モデルケース

モデルケースの目的は様々なキャリアパスを比較し、自分の理想のキャリアパスを具体的にしていくことです。
以下の項目で3つの例を作成しました。
年齢
年収
職種
業界/職場環境
勤務地
勤務時間
生活水準
就活時に大事にしていたこと
現職に至った経緯
転職・今後のキャリアについての考え
これら3つの中から1つ選んだあとは、ユーザーはそのキャリアパスで経験するであろう課題に答えていき、就活の軸、業界や職種、目指す働き方、20代や30代の過ごし方などを深く考えていきます。この部分は提案者の方は50問くらい質問を出したいとおっしゃっており、さすがに多いのではと思いましたが、これは今後大きく変わるだろうと意見をいただき、省略していますが、暫定的に50問というデザインにしました。
🎬モデルケース プロトタイプ
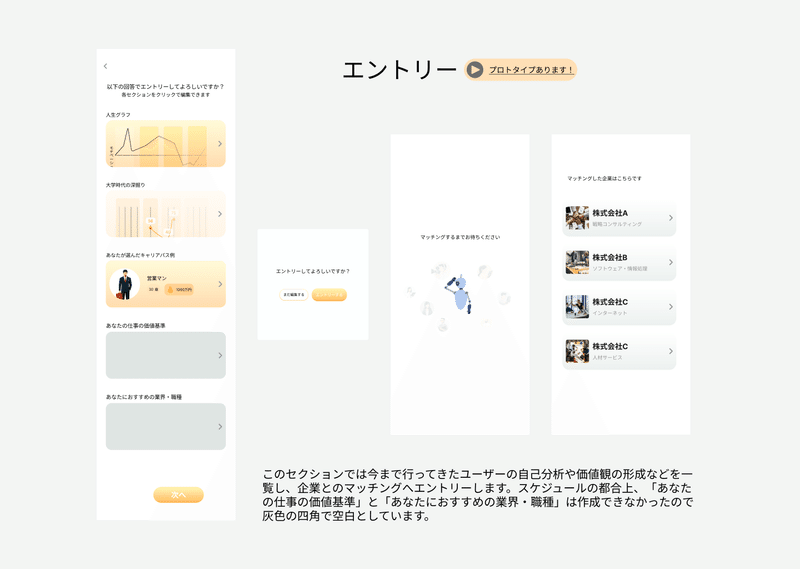
エントリー

このセクションでは今まで行ってきたユーザーの自己分析や価値観の形成などを一覧し、企業とのマッチングへエントリーします。スケジュールの都合上、「あなたの仕事の価値基準」と「あなたにおすすめの業界・職種」は作成できなかったので灰色の四角で空白としています。
🎬エントリー プロトタイプ
最後までご覧いただきありがとうございました!🙇♀️🙇♀️🙇♀️
再度になりますが、Figmaにはこの記事の画像・プロトタイプに加え、サイトマップや反省などもまとめましたのでちょろっと見ていただいてフィードバックなんかもいただけると嬉しいです!
Xによく生息しています!
この記事が気に入ったらサポートをしてみませんか?
