
Chapter14 ADVゲームのテキストを表示する
ゲームエンジン『Unity』を使ったADVゲーム制作、今回はADVゲームには欠かせないセリフやナレーションの表示について書いていこうと思う。
ことの発端はこちらの記事にて↓
『Unity』のダウンロードはこちらのサイトから↓
一昨日は『玄関』の背景・・・

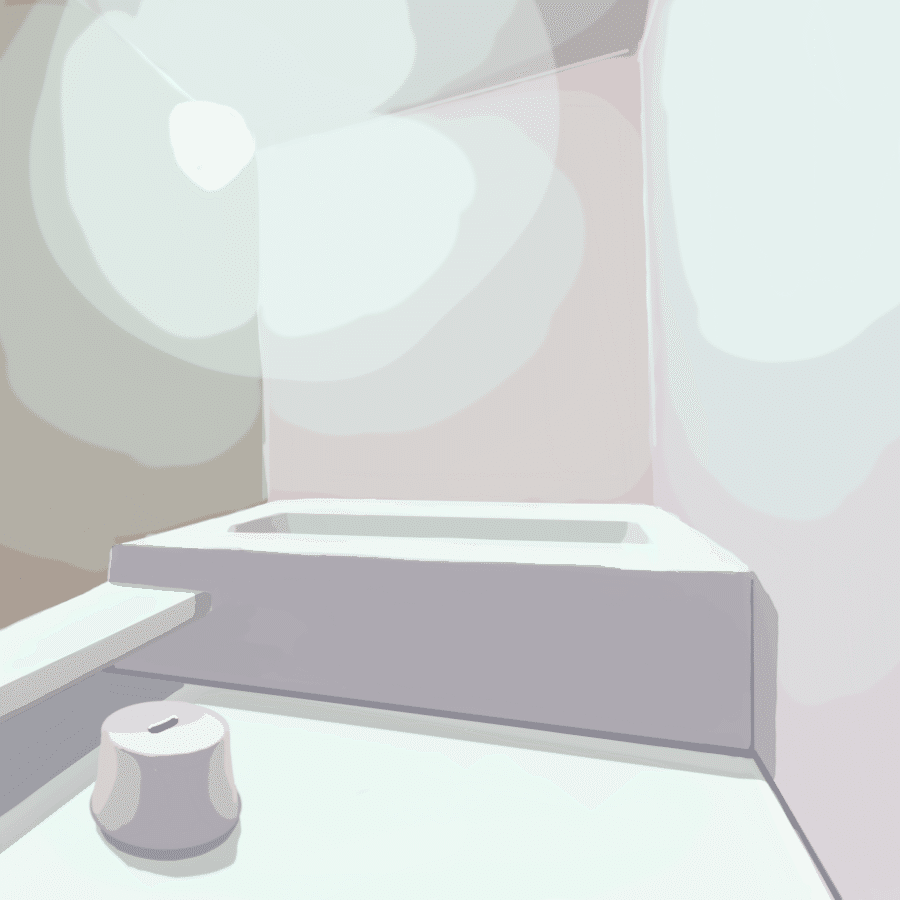
昨日はお風呂の背景・・・

ただいまは食卓の背景を書いている真っ最中であります。
今日の分を除いても最低あと10枚は描かなくてはならないということを考えると、簡単なゲーム一本作るだけでも結構な手間暇がかかっているのだな~と、イラストレーターを生業にしている方々ってすごいな~としみじみ思います。
ゲーム制作が分業制な理由がよくわかった。
完成には、まだもう少しの時間がかかると思いますが、これからもよろしくお付き合い願います。

さあそれでは今回のメインである『テキスト表示』を行っていこうと思う。
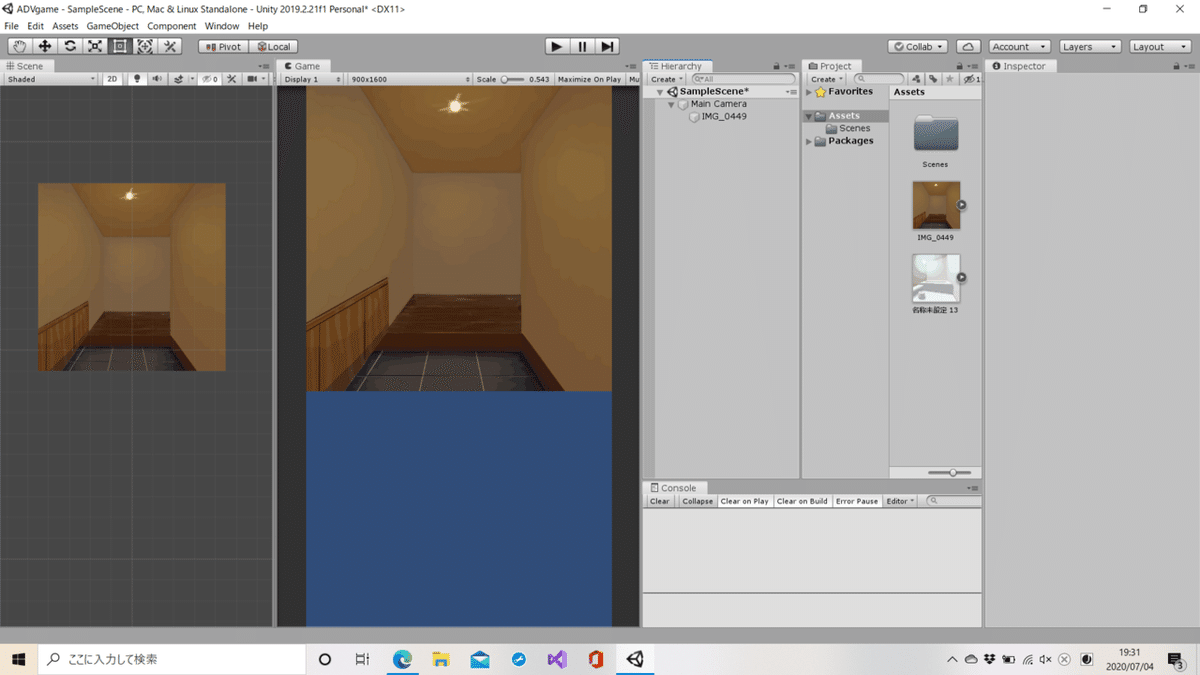
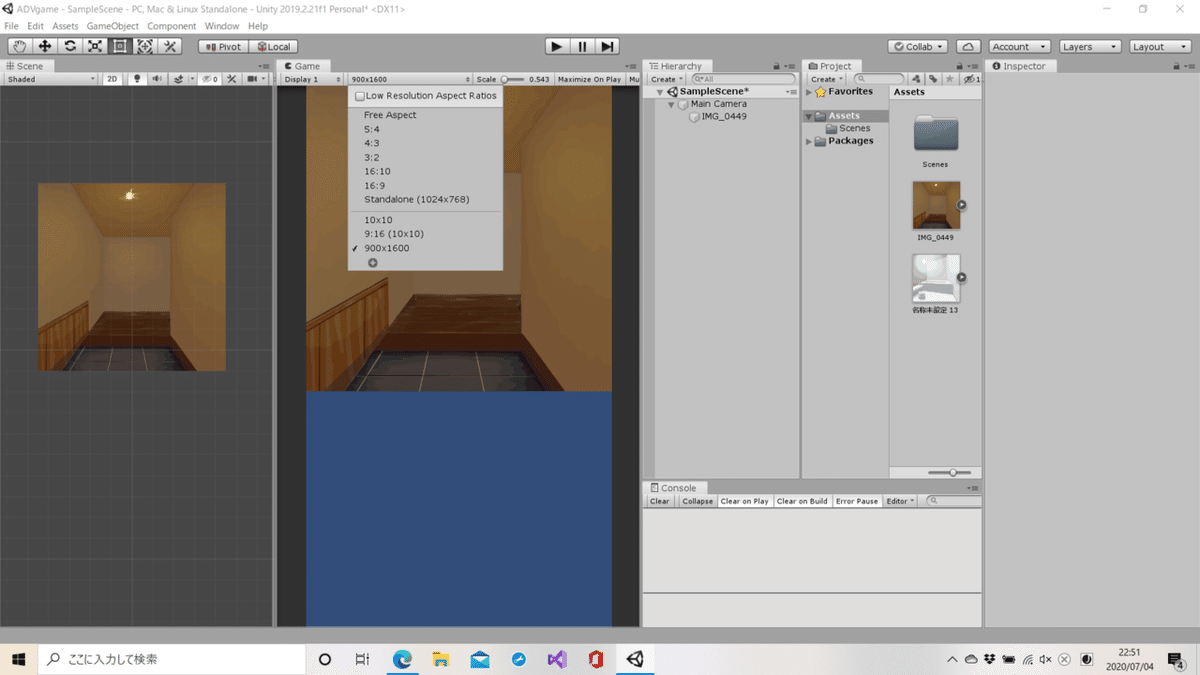
ゲーム画面の比率は前回から少し変更を加え、スマホに合わせて9:16に設定している。

ちなみに画面の比率は、『GAME』viewのバーをプルダウンして選択するか、『+』ボタンからオリジナルの比率を作成することで変更が可能である。

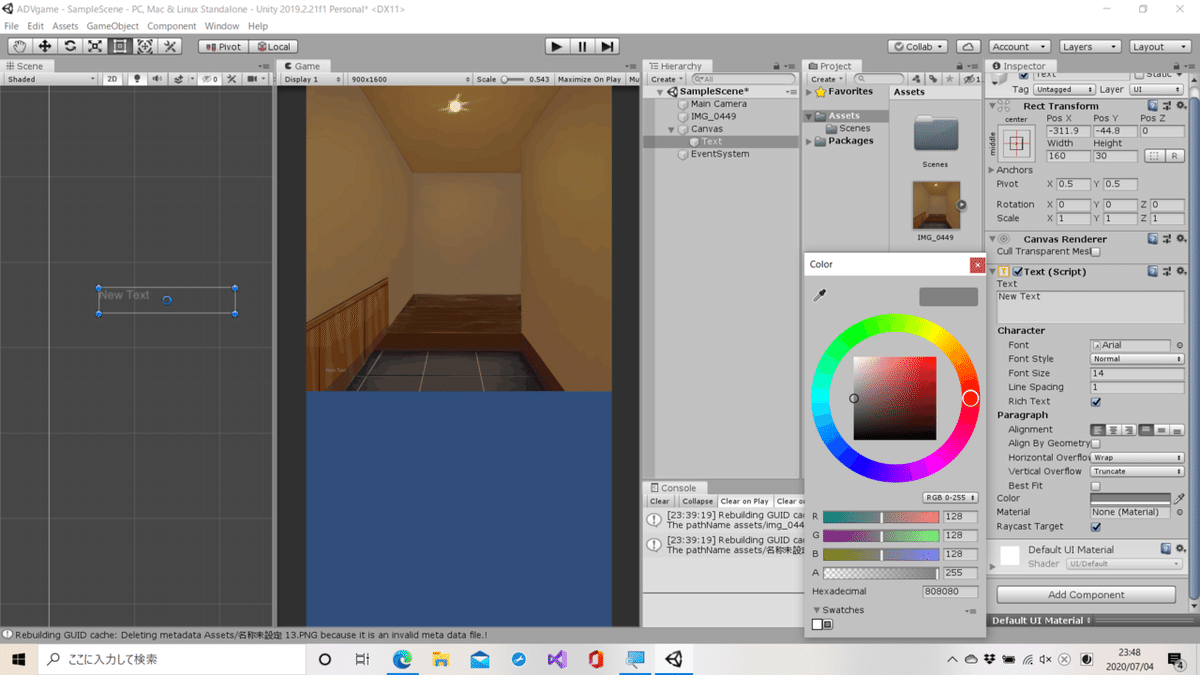
少し話が逸れたが、テキストを表示するには、『GameObject→UI→Text』を選択する。

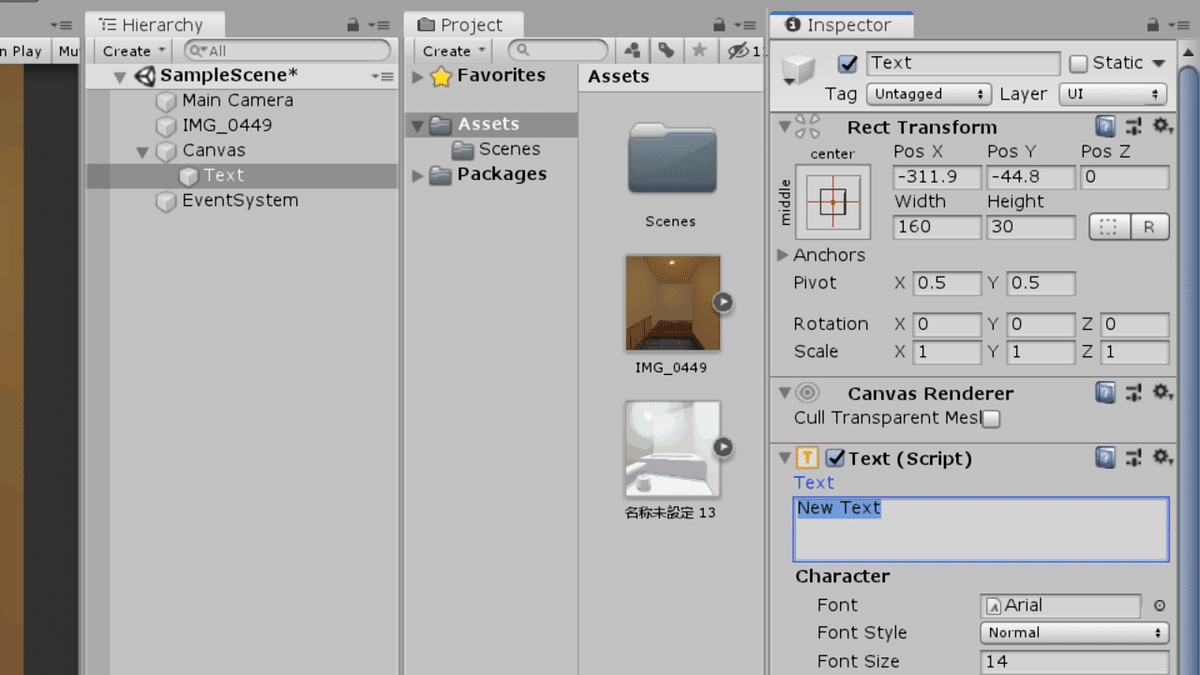
するとこのように、『Hierarchy』viewに『Canvas』というオブジェクトが自動生成され、その中に『Text』というオブジェクトが格納される。
今後『Text』を始めとする『UI』のオブジェクトは『Canvas』の中で扱っていくことになる。

オブジェクトを生成した時点で、テキストBOXには『New Text』と文字が入っており、実際にすでに画面上にもこの文面が存在するのだが、今は背景の色とかぶってほとんど見えない。
なので、一度文字の色を思い切って真っ白にしてしまおうと思う。

『Inspector』viewのの『Collar』を押すとRGBの調整が出来るので真っ白にしてみる。

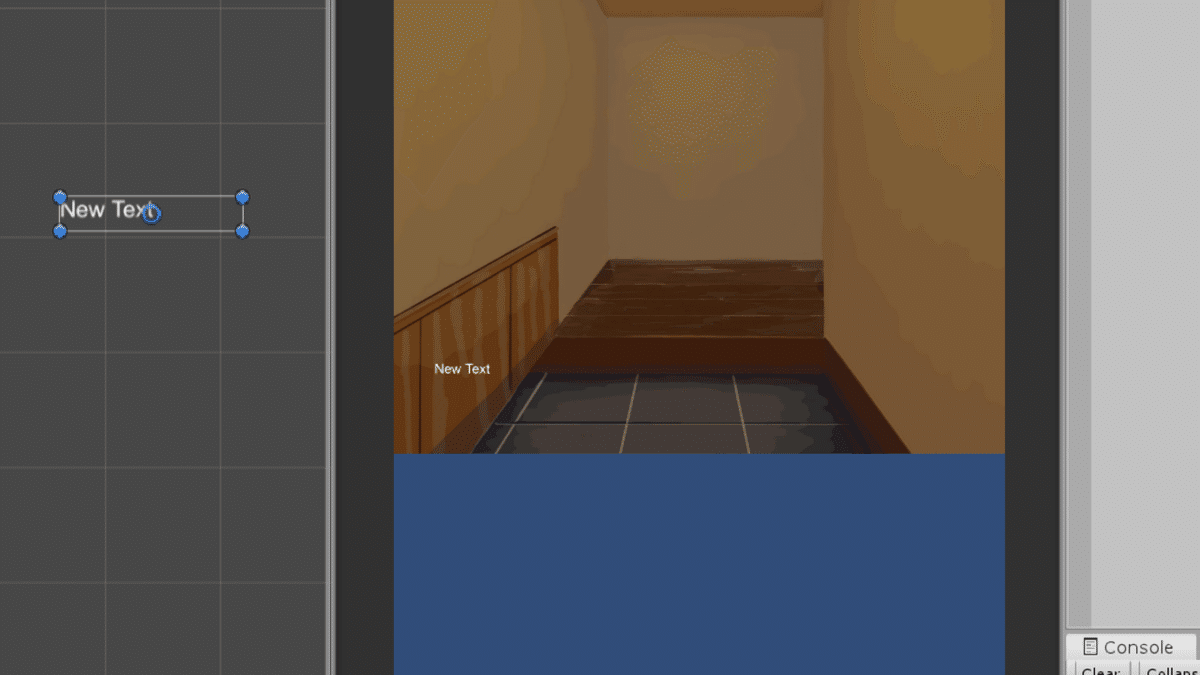
ゲーム画面内に『New Text』と表示されているのがわかる。

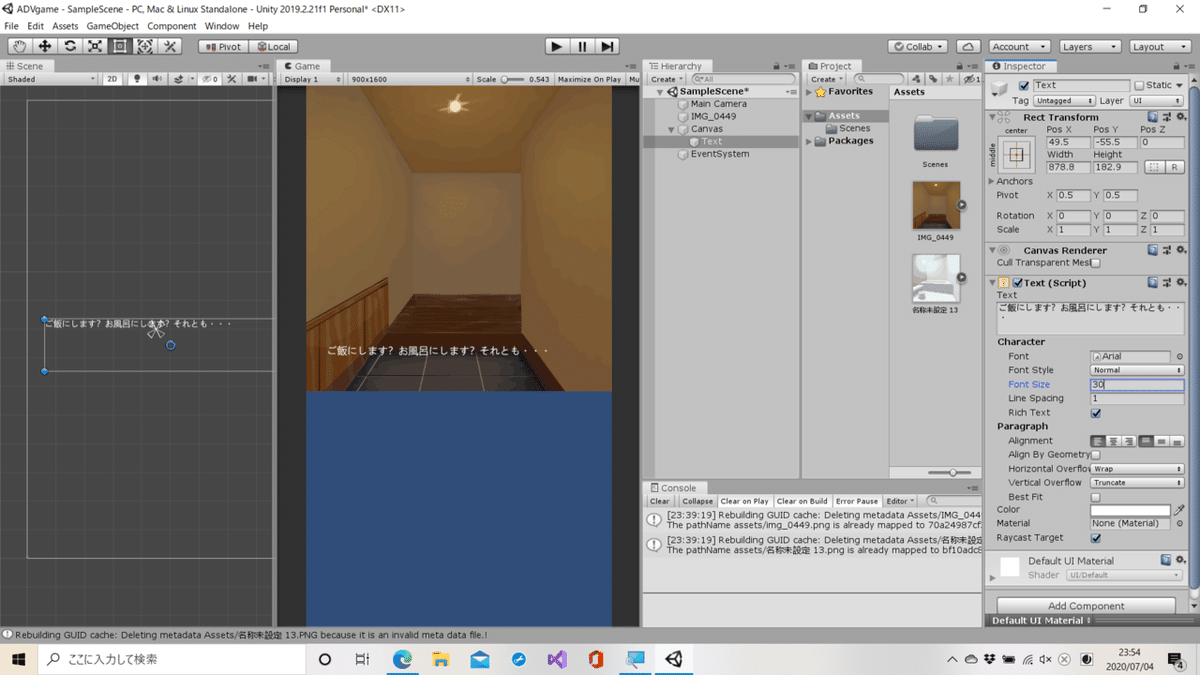
あとは、『Text』内に好きな文章を入れたり、『Font Size』を調節したりして自分が思うように文章を表示させることが出来る。
ちなみに僕が書いた文章は僕の好みではなく、今回の企画の内容なので誤解なきように・・・
ということで今回はおしまい。次回は選択肢を選ぶときに使う『ボタン』を作ってみようと思う。
ご閲覧ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
