
Chapter19 ADVゲームのキャクターを描いた
ゲームエンジン『unity』を使ったゲーム制作第一弾ということで、2週間くらい前から『ADV(アドベンチャー)ゲーム』をせっせこ作っている者です。
noteでは、基本プログラミングをメインに投稿をしているが、現時点でのチームメンバーは僕一人である。キャラクターイラストや背景画といった絵素材なんかも今は全て自給自足でやっている。
前回は、キャラクターイラストの線画を描いた。

いわゆる裸エプロンというやつだが、これは決して趣味とかではなく(嫌いじゃないけど)、現在作っているゲームの内容が『ご飯』『お風呂』『私』からなる『新婚三択』をテーマにした『ADVゲーム』なので、結果的に裸エプロン姿の新妻が玄関で出迎えるという形に落ち着いた。
主題を『新婚三択』にしている時点で引かれる要素としては十分だが・・・
さて今回は、前回紙に描いたラフ画(裸婦画)をタブレットに取り込み、以前に紹介した『SketchBook』という描画アプリを使ってフルカラーのデジタルイラストに仕上げようと思う。

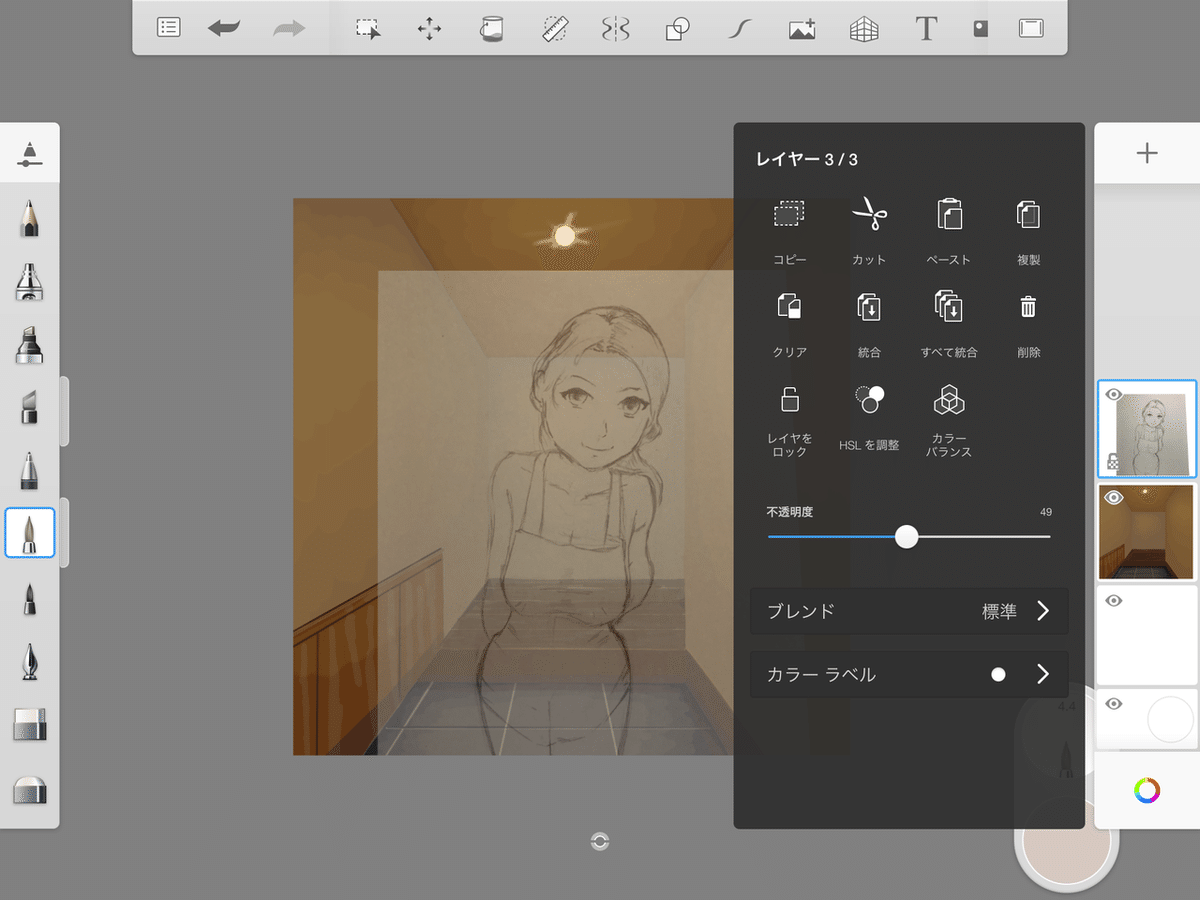
玄関の背景は既に制作済みなので、その一つ上のレイヤーにカメラで撮ったイラストを貼り付ける。
貼り付けた後は、余白の部分を消しゴムツール等で消してしまってもいいのだが、僕は面倒くさがり屋なので、レイヤーの不透明度を-50くらいにして背景との位置関係が分かりやすいようにしている。

色をのせる時も同じで、半透明のレイヤーを作って塗れば、下書きの線が透けて見えるので後々の描き込みが楽である。

とりあえず全てに色を着けた。この時、部位ごとにレイヤーを分けておくと、境目を気にしながら塗る手間も省け、後から色の微調整もしやすいので、僕はそうしている。

たまに透明化を外して本来の色を見たりもする。
ちなみに今回は、背景後ろ側に電球があるため、逆光で描くのが自然だ。ただし、リアルに再現すると顔が真っ暗になるので、あくまでも見栄え重視でほどほどの暗さに留めることにする。

明暗の差で立体感を出し、顔のパーツなども描いていく。
ここまで描けば、もう透明化は外して、下書きのレイヤーも隠してしまって大丈夫である。

そしてこちらが完成形である。
やったこととしては、以下の通りである。
・目が怖かったのでハイライトを入れて和らげた
・口紅とまつ毛が濃かったので薄くした。
・髪の毛に明暗を付けた
・二次元っぽさを出すために細い線でアウトラインをとった。
・エアブラシで目の下に薄く朱色を差し、少し華やかにした。
・同じくエアブラシを使い、肌の明暗の境に朱色を差すことで、女性らしい丸みを帯びさせた。
また、背景のレイヤーを不可視化すれば、

このように、背景が透明の画像として保存することも可能である。
ということで、今回は『ADV(アドベンチャー)ゲーム』のキャラクターイラストを描きました。
次回からは、このイラストも組み込んで、引き続きプログラムを組む様子を投稿しようと思うので、今後ともどうぞよろしくお願いいたします。
ご閲覧ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
