
Angular: ポップアップを設置する
ボタンをクリックしてポップアップを表示させる!


イメージ
コンポーネントの中のHTML
<!-- ボタン -->
<button (click)="testClose()" style="border-radius:4px; color:#101010;">削除する</button>
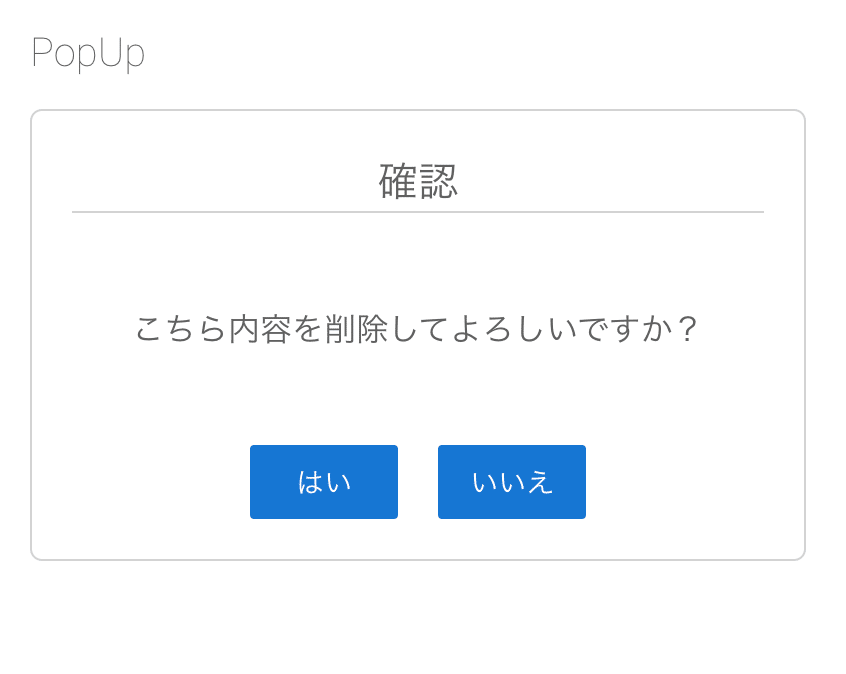
<!-- ポップアップ -->
<div id="testPopup" class="popup hidden" style="border: solid 1px lightgray; padding:20px; border-radius:6px;">
<div class="popup">
<div class="content">
<div class="popup_header" style="border-bottom: solid 1px lightgray; text-align: center; font-size:20px; font-weght:600; ">
確認
</div>
<p class="popupText" style="font-size: 16px; padding:30px;">
こちら内容を削除してよろしいですか?
</p>
<div class="btnArea" style="display:flex; justify-content:center;">
<button mat-stroked-button class="yesBtn" style="margin-right:20px; padding:0 23px;" (click)="popupYes()">
はい
</button>
<button mat-stroked-button class="noBtn" (click)="popupNo()">
いいえ
</button>
</div>
</div>
</div>
</div>コンポーネントの中のTypescript
// ポップアップ
testPopup:any;
ngOnInit(): void {
this.testPopup = $('#testPopup');
}
async testClose() {
this.testPopup.removeClass("hidden");
}
// はい
popupYes() {
this.testPopup.addClass("hidden");
}
// いいえ
popupNo() {
this.testPopup.addClass("hidden");
}
テンプレだから
シンプルですがCSSやSCSSを使ってデザインでちがう感じに
カスタマイズするのがオススメ!