
1-2壁を作る【Unityゲーム開発の基礎】作って学ぶブロック崩し
ブロック崩しを作りながらUnityを学んでいこう!
ということで第一段階の目標は「ブロック崩しの骨格を作る」ことです。
フェーズ1の目標 pic.twitter.com/BbsFw4IQbF
— をりはぅ@indiedev (@worihau__) October 13, 2023
前回はプロジェクトを作って開発をスタートさせました。
今回は壁をつくってみます。
オブジェクトを作る
四角形のオブジェクトを3つ作って天井・左側・右側のように配置して壁を作っていきます。
四角形のオブジェクトの作成
ゲームに登場させるオブジェクトは Hierarchyウィンドウから作成します。
右クリックして 2DObject→Sprites→Square と選んでいくと四角形のオブジェクトが出来上がります。

Hierarchyウィンドウを見るとMainSceneの下階層にSquareが作られました。
Sceneウィンドウには白い四角形が見えます。

オブジェクトの名前を変える
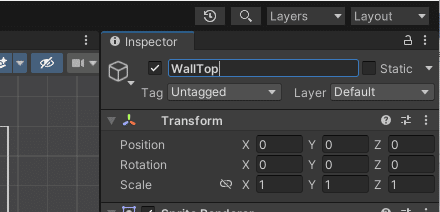
追加したSquareを選択すると属性情報が Inspectorウィンドウに表示されます。一番上の入力ボックスから名前を変更することができるのでわかりやすい名前に変えておきましょう。
ここでは WallTop という名前にしました。

【!】GameObject
Hierarchyウィンドウに並んだオブジェクトは GameObject です。
テンプレートによって予め作られた Main Camera も Global Light 2D も、今作った WallTop もすべて GameObject 。
GameObject は複数の Component を持つことができます。
どのような Component を持つかによって、カメラとしての役割になったり、壁としての役割になったりする仕組みです。
【!】Sprite Renderer コンポネント
作成した WallTop の Inspector を見てみると Sprite Renderer というコンポーネントが確認できます。これは2D画像を表示してくれるコンポーネント。
Spriteの項目にSquareという画像が指定されていることで四角形が表示されるわけです。

さっきやった右クリックして 2DObject→Sprites→Square という操作は、GameObject を作成してそこに Sprite Rendererコンポーネントを追加するという一連の作業を1度にやってくれていたということですね。
オブジェクトの形状を変える
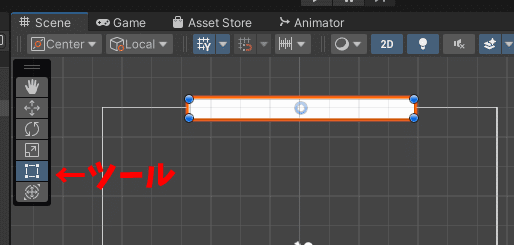
オブジェクトの形状は Scene ウィンドウから行えます。
Scene ウィンドウにはツールが並んでいて、移動・回転・拡縮などが直観的に行えるようになっています。選択したツールごとにガイドが表示されそれをマウスドラッグして形状を変えることができます。

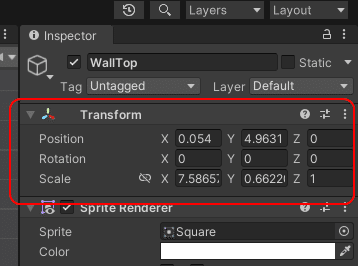
Scene ウィンドウから形状を変えると、Inspector ウィンドウの Transform の数値が変わっていくのが確認できます。
ここの値を直接入力することでも形状を変更できます。

オブジェクトに当たり判定を付ける
いま作ったのはただ見えるだけの存在です。
ブロック崩しの壁として機能させるにはボールを跳ね返す必要がありますが、跳ね返す為には当たったかどうか判定する仕組みが必要です。
といっても難しいプログラムは必要ありません。当たり判定を行うコンポーネントが用意されているのでそれを追加するだけです。
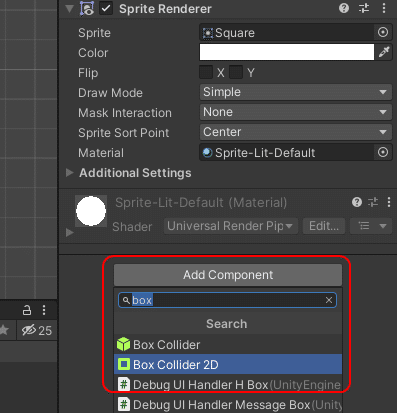
Inspector ウィンドウから「Add Component」ボタンをクリックします。
検索ボックスに box などと入力して「Box Collider 2D」を選びましょう。

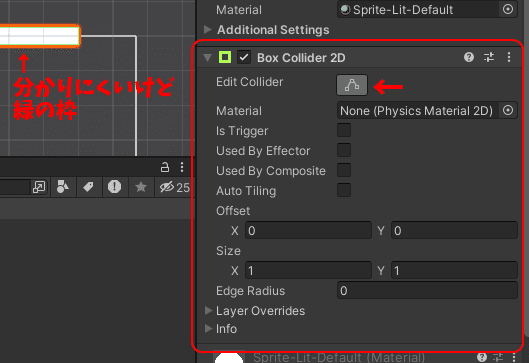
Inspectorに Box Collider 2Dコンポーネントが追加されました。
Edit Colliderという項目のボタンをクリックすると当たり判定を行う緑色の四角形が確認できます。

【!】Box Collider 2D コンポーネント
Colliderは衝突判定を行うためのコンポーネント。
2Dのゲームの場合は 2D の名前が付いたコンポーネントを使おう。
Box の他にも Circle や Capsule などの形状もあります。
オブジェクトを複製する
天井用の四角形ができたのでソレをコピーして左右の壁をつくります。
Hierarchyウィンドウから WallTop を選択して Ctrl+C でコピー、Ctrl+Vで貼り付けで簡単に複製が作れます。
それぞれ WallLeft、WallRightと名前を変えて形状を変えれば壁を作ります。

オブジェクトを1つにまとめる
Unityでは階層構造でオブジェクトを管理できます。
3つのオブジェクトを作って壁が出来上がりましたが、管理しやすいように1つにまとめてみましょう。
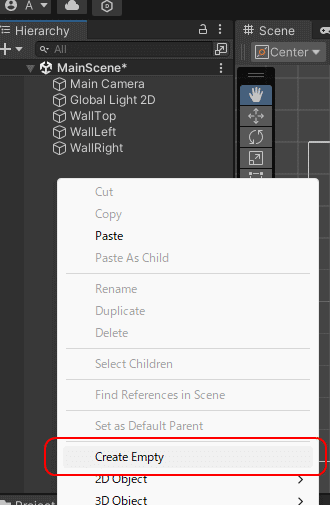
Hierarchyウィンドウを右クリックして Create Empty で空のオブジェクトが作成できます。名前をWallとしましょう。

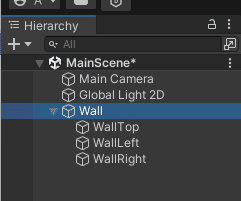
WallTop、WallLeft、WallRightをそれぞれドラッグして Wall の下階層に移動します。

このようにしておけば Hierarchyの見た目も分かりやすくなるし Wall の Transform を変更するとことで WallTop,WallLeft,WallRightの3つを一度に移動させるといった使い方も出来るようになります。
つづく
次回:1-3プレイヤーを作る
この記事が気に入ったらサポートをしてみませんか?
