
UIについて考えてみます。
今週もウェブ解析士のnoteをご覧いただきありがとうございます。
つい先日、「中の人」は自社サイトのリニューアルをやりきったのですが、その際に、結構UI(ユーザー・インターフェース)について考えたんですよ。なので、今回はUIについて書いていこうかなと思います。
UIってなんですか。
そもそもUIってなんでしょうね。公式テキストでは以下のように説明しています。
「ユーザーインターフェイス(UI:User Interface)」は、ユーザーがウェブサイトやアプリで情報をやりとりする接触面を指します。
もっというと、ウェブサイトやアプリにおける画面の操作性みたいな意味合いを持って使われることが多いです。
UIが大切な理由
なんで、昨今はこんなにUIデザインという言葉を聞くことが増えたのでしょう。まぁ、「UIデザインって大切だよね」って認識が広がったからなのだと思うんですが、なんでUIが大切なのでしょう?
悪いUIはユーザーの離脱を招く
最も大きな理由はこれでしょう。使いにくい画面では、ユーザーはめんどくさくなって離脱してしまいます。
デジタルは「セルフサービスチャネル」」です。
(中略)
訪問直後にほんの少しでもユーザの期待とずれた話をすれば、一瞬でユーザは去っていきます。
これは、ウェブサイト上で「営業トークは無視される」ことに言及した記述ですが、セルフサービスチャネルという特性上、UIでも同じことが言えます。「目的とする機能が見つけられない」とか「何がどこにあるかわからない」なんてことを感じたならば、迷うことなく離脱していくでしょう。
優れたUIはUXを向上しLTVを押し上げる
UIはウェブサイト上でのUX(ユーザー・エクスペリエンス)を構成する要素です。優れたUIは、優れたUXを提供することに直結します。快適な購買行動を取ることができたユーザーは当該サイトを再利用する可能性が高くなるので、結果的にLTV(顧客一人当たりの生涯価値)が向上することになります。
UIのポイントは「考えさせないこと」
ユーザビリティの権威スティーブ・クルーグ氏はこんなタイトルで出版しています。
Don't Make Me Think(考えさせるな)
ユーザーが直感で、何をしたらいいか判断できることが大事なのだそうです。
それはそうですよね。わざわざ謎解きをしようとしてウェブサイトに訪れる人はそうはいません。
直感をデザインする
考えさせないということは、直感で使えるようにするわけですよね。そこで参考になるのが玉樹真一郎氏の『「ついやってしまう」体験のつくりかた』という書籍です。ゲーム「スーパーマリオブラザーズ」を例に、直感でついやってしまう体験のつくりかたを説明してくれています。

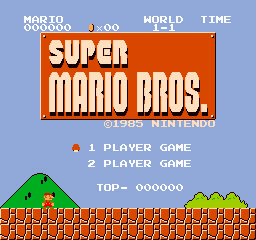
上の図はスーパーマリオブラザーズのスタート画面です。
なんのルール説明もなく始まるゲームですが、「右に進行する」ということが直感でわかるようにデザインされているそうです。
このように、何か見た時に「〇〇するのかな?」と思い浮かべることをアフォーダンスというそうです。加えて、そう思わせる情報のことをシグニファイアというそうなんですが、上図の場合は下記のようになります。
アフォーダンス:右に進行するのかな?
シグニファイア:
1.左に濃い色の山で閉塞感を出す
2.右に明るい色の草で解放感を出す
3.マリオが右を向いている
4.マリオを左に寄せることで右にスペースを生む
5.マリオを右に動かせそうな十字キーがコントローラーにある
このようにアフォーダンスを生じさせることで、直感的に操作してもらえるようになるのだそうです。そのための重要なポイントはシンプルにすることだそうですよ。著書の中から簡単な実験を抜粋しますね。下記されているものじっと5秒間見るだけの実験です。
1+1= ?
「計算しろ」なんて言われてないのに、無意識に「2」をイメージしたのではないでしょうか?
ではもう一度やってみましょう。下記されているものを見るだけです。
28×4=?
39271÷23=?
上の問題は絶妙な難易度で計算しそうになったのではないでしょうか?しかし、下の問題はきっと解かなかったと思います。
このように、シンプルな問題は勝手に解こうとして、複雑になると解く気が湧かない。シンプルさというのは直感に訴える上で非常に重要だということがわかりますね。
このアフォーダンスを生む上で2通りのアプローチがあるのだそう。
それが、「人々に共通する脳や心の性質を利用する方法」と「人々に共通する記憶を利用する方法」です。この共通点は属するカテゴリによって変わることがあります。なので、UIを考える上ではターゲットユーザーを起点にして考える他ないということですね。
ユーザー起点。なんともマーケティングらしい落とし所になりました。笑
まとめ
UIとは、ウェブサイトやアプリ上での操作性などを指す言葉です。
UIが悪いと、ユーザーの離脱を招き事業にとって損失を与えます。一方で優れたUIは優れたUXを生み出し、LTVを向上させる効果があります。
優れたUIとは「考えさせない=直感で操作できる」ものです。優れたUIを実現するためにはアフォーダンスを生むようなデザインが求められます。アフォーダンスは共通する脳の働きや、共通する記憶・経験を利用することで効果的に発現させることができるそうです。
ターゲット共通の脳の働きや記憶・経験を絞り出すには、やっぱりユーザー起点で考えるしかないですよね。
あとがき
今週も最後までお付き合いいただきありがとうございました。
UIを考えるときって、どうしてもCTAに目が向きがちです。ECなら購入ボタン、リードジェネレーションならホワイトペーパーのダウンロードボタンなど。でも、本来はサイト全体に渡って、たとえばメニュー構成やメニューの配置、テキストの配置など視線誘導をスムーズに行なって、ストレスのないサイト閲覧を促すことが必要なんだろうなぁ。なんて改めて感じました。
余談ですが、ウェブ解析士として人様のウェブサイトにはあれこれ口に出すのに、自分がオーナーのサイトとなるとなんで難易度跳ね上がるんですかね。誰かに改善提案依頼しようかな・・・。笑
それではまた来週お会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
